- 1vue多级侧边栏封装_vue2侧边栏封装
- 25、Flink SQL 与 DataStream API 集成之处理 Changelog 流详解
- 3【代码实践】运行kafka出现ModuleNotFoundError: No module named ‘kafka.vendor.six.moves‘_modulenotfounderror: no module named 'kafka.vendor
- 4【Java 必备专业术语】_java资深名词
- 5linux定时器的面试题,【Linux面试题6】定时任务
- 6Macm2pro成功极简安装各种架构(arch64/x86等)虚拟机_m2芯片如何运行vmware虚拟机 x64 x86
- 7Chrome 浏览器中查看 webSocket 连接信息_谷歌浏览器看不到 websocket
- 82019电赛D题方案:简易电路特性测试仪
- 9MySQL查看数据库性能常用命令_mysql 查看性能
- 10应急响应基础 - Linux_linxux初级应急响应
基于ESP32 IDF的WebServer实现以及OTA固件升级实现记录(一)_esp32固件升级
赞
踩
webserver即运行在esp32上的web服务,相当于esp32作为web服务器,它可以处理web浏览器等客户端的http相关请求(常见的get/post/put等http方法)。
ota即在线固件升级,idf已经提供了丰富的官方ota示例,不过主要是esp32作为httpclient去请求远程服务器云端的固件来进行本地固件升级,该方式会需要有一个远端的httpserver,实际产品部署的时候会需要一个进行云端部署用来存放要升级的固件,对小企业来说会有一部分云端费用。esp32本身除了支持wifi还支持蓝牙ble,也可以通过ble进行ota升级,可参考GitHub - iot-lorawan/esp32-ota-ble: ota update with ble in esp32 use Siliconlabs EFR Connect App,本文主要描述另外一种方式的ota,即基于webserver方式的ota升级,该方式不需要云端,只需登录esp32本身的webserver后台,选择要升级的固件后即可进行在线升级。该方式也较常见于智能网关的本地后台在线升级方式使用。
esp官方提供的参考示例如下:esp-idf/examples/protocols/http_server/restful_server at master · espressif/esp-idf · GitHub,该方式基于restful架构,使用了现代化的web开发方式,可以前后端分离进行并行开发,前后端约定好restful接口api后即可各自同步进行。
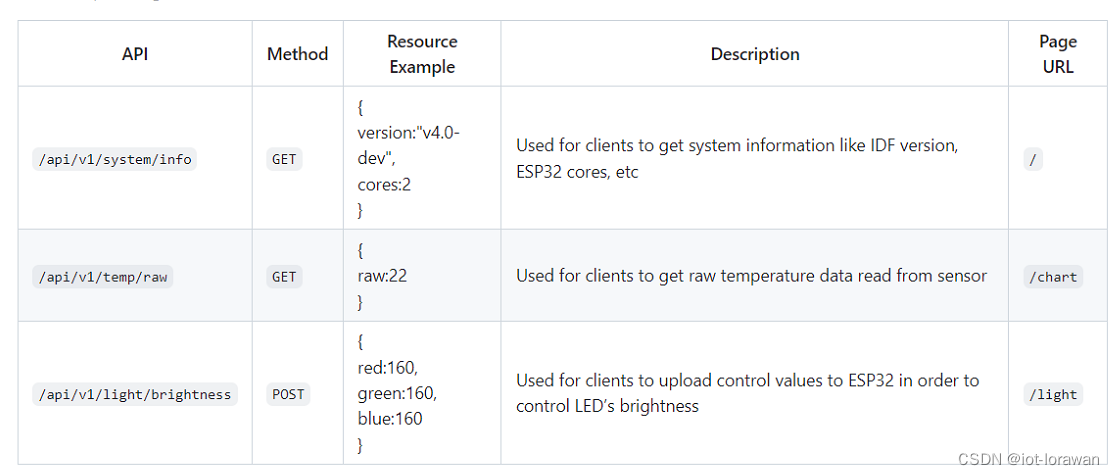
官方的restful接口如下:

首先先体验下官方的sample示例,大体了解下官方的实现流程后再来进行改造实现自己的webserver后台页面以及所需要的restful api接口。
1、进入官方sample示例目录,按readme进行build前端页面
如果后续需要自己更换webserver后台或者修改web页面等的话web前端的build需要稍微了解下,官方web是基于vue前端框架的,需要事先安装nodejs环境,官方示例的webdemo对nodejs版本有要求,需要用nodejs v10,不能用最新版的build否则会编译不过。
官方的build:
- cd path_to_this_example/front/web-demo
- npm install
- npm run build
如上该步是直接编译打包成dist文件用来给esp32部署。
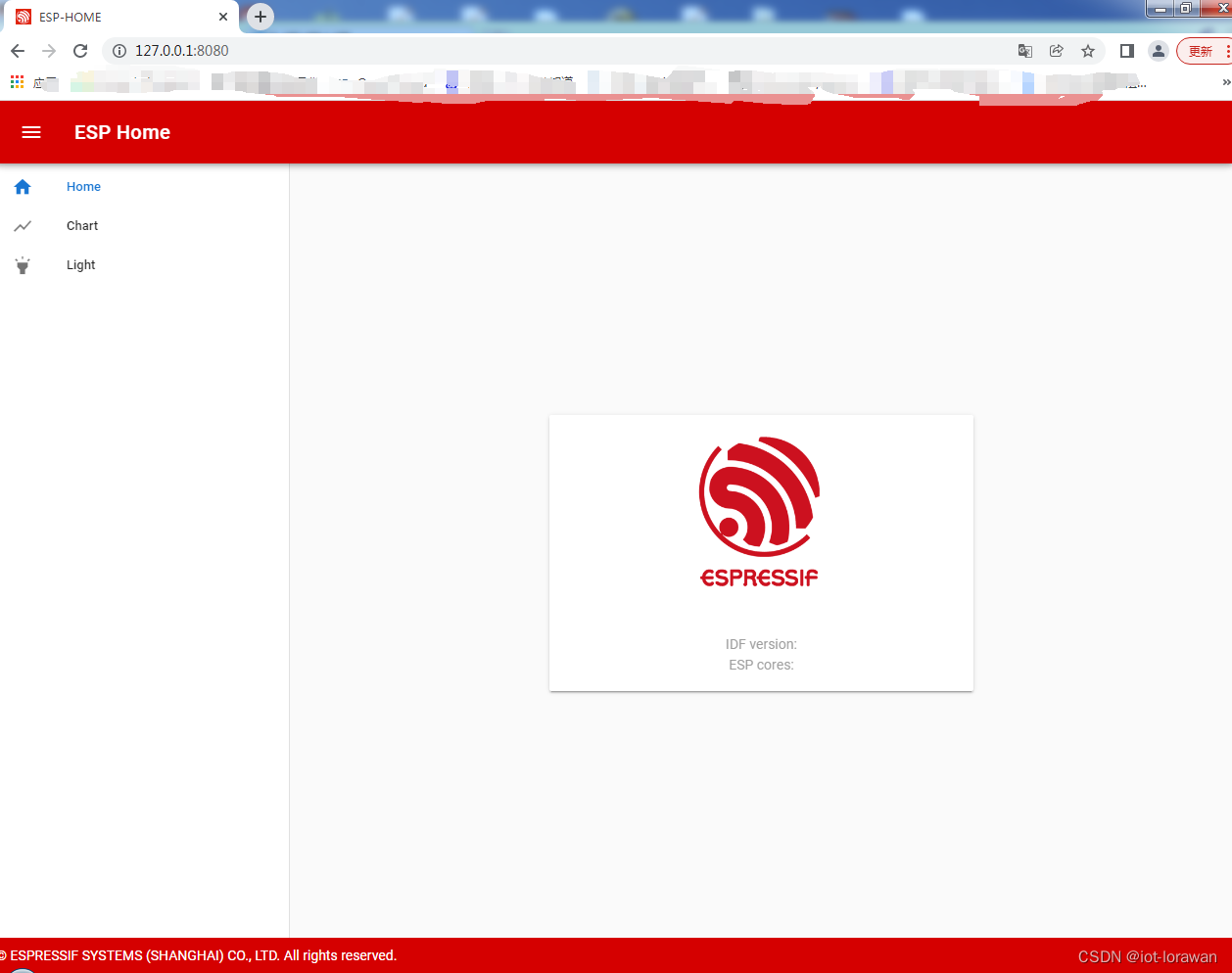
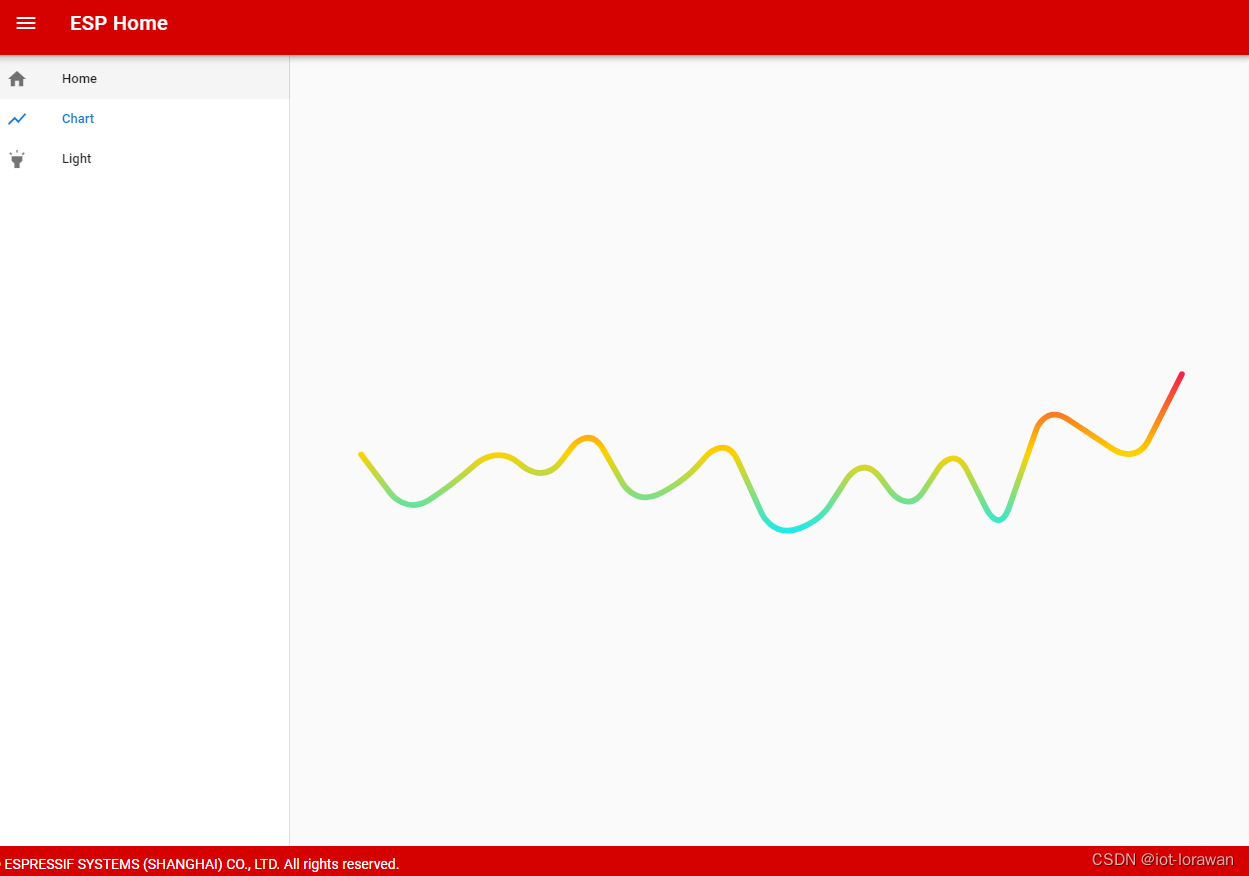
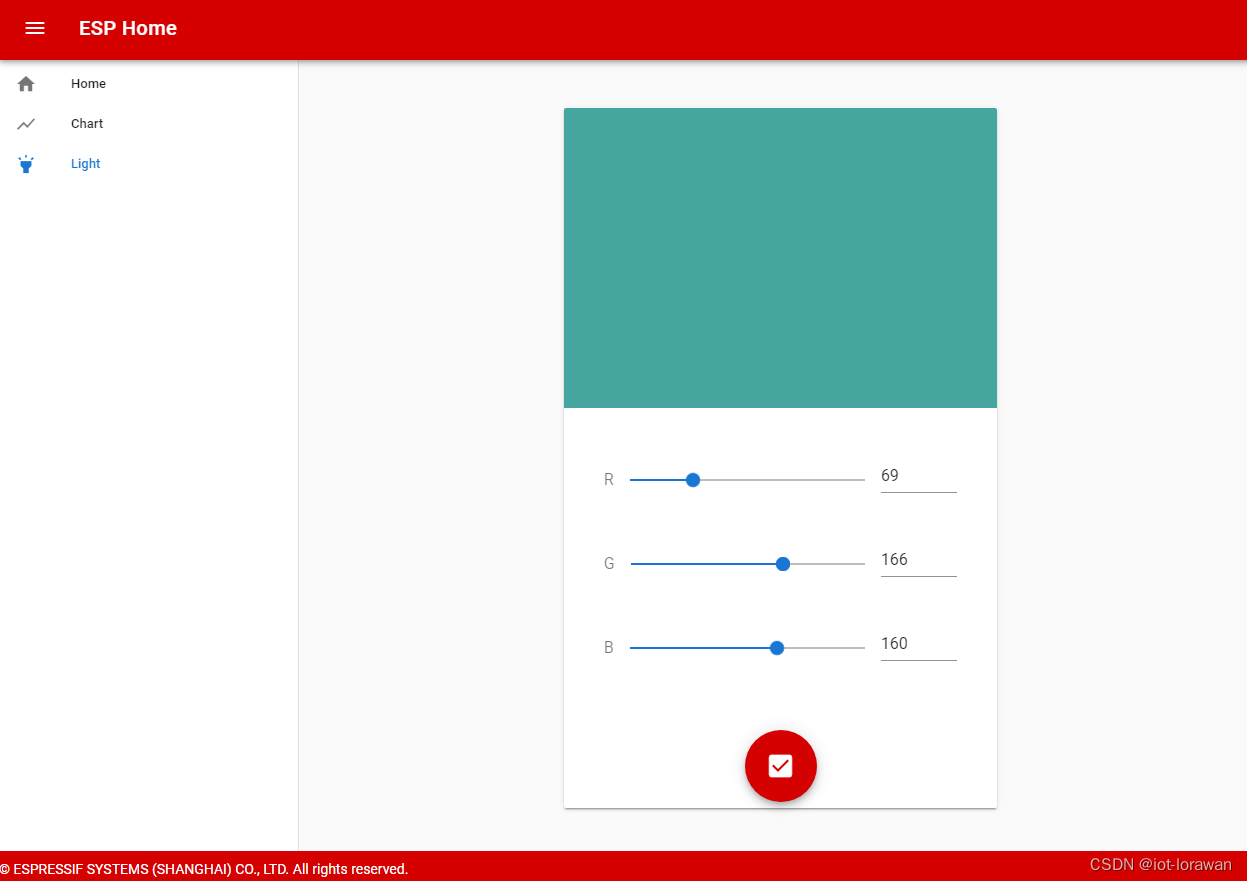
如果想直接在本机pc上直接查看webdemo的效果的话可以npm install后运行npm run serve来把webdemo运行到本机,如下为运行到本机的参考以及效果。




要查看运行到本机的web发出的restful api的话可以打开浏览器的开发者工具进行查看实际交互的内容,该工具可以方便确认web端发出的相关内容是否是按约定的。如下为打开开发者工具后调节rbg后发出的rest api是和文档里的约定是一样的,

2、官方示例的webdemo简单了解后可以开始构建esp的嵌入式端的代码,参考官方指引
- idf.py set-target esp32s3
- idf.py menuconfig
- idf.py build
- idf.py -p COM23 flash monitor
其中menuconfig事先设置要要连接的wifi热点ssid以及wiif热点密码,同时注意关闭半主机调试方式,否则烧录进去后设备会一直复位(半主机调试方式主要是esp32可以直接通过jtag接口去访问pc机的web文件作为webserver后台文件,无需web打包的文件放到esp32的spi flash上)。

build完成后运行起来后找到esp32的ip地址直接访问即可出现和pc段运行的web页面一样的web效果。至此官方webserver的运行效果已走过一遍。
3、官方webserver的简要分析
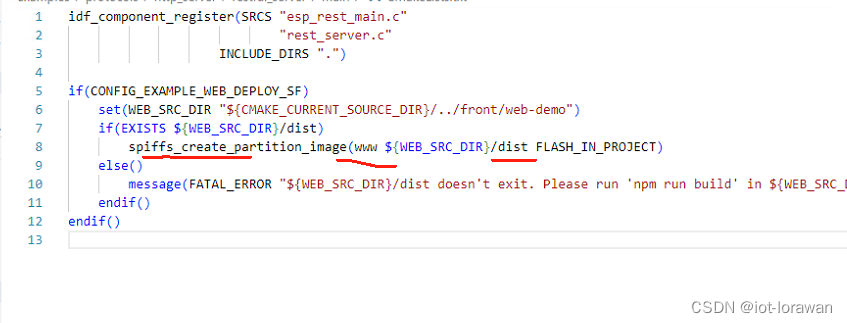
web打包的后台要放spiflash的话需要配置所需要的分区表,因此分区表会需要有所需要的分区支持,分区格式以及目录在编译脚本里可以看得到,如下

如上cmake编译脚本可以看到会需要spiffs分区,会将webdemo前端构建的dist文件夹都打包放到spi flash里。
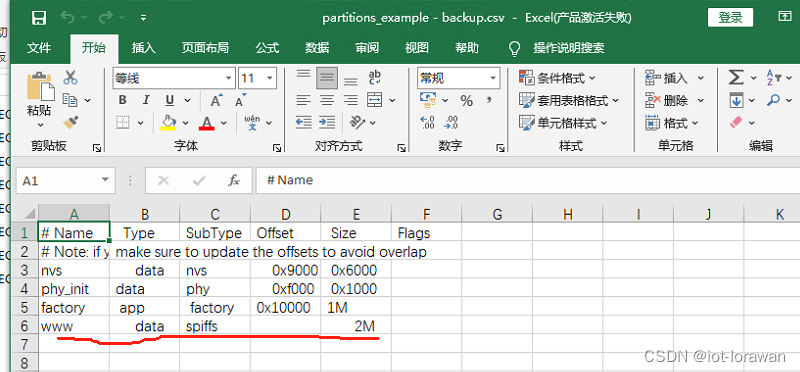
spiffs分区可以从sample根目录的partitions_example.csv看到里面有设置了www的spiffs分区,如下,
如上给定的网页部署文件的flash空间大小是2M,如果自行更换web后台页面如果超过2M的话需要到这里来修改这里的size大小。同时后面ota升级也会需要修改改文件来添加ota相关分区用于供esp32进行ota升级。
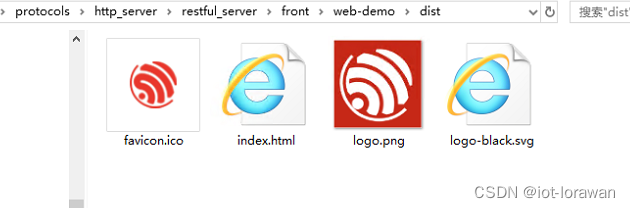
webdemo npm build打包后会自行生产dist目录作为build网页最终部署的文件,如下

后面要自己开发web页面来替换官方的demoweb的话也是直接把该部分文件删除,然后把新web build生产后的dist下的文件都拷贝到该目录下即可。


