热门标签
热门文章
- 1动态代理没有捕捉到自定义的异常(抛出UndeclaredThrowableException异常)_动态代理抛出自定义异常
- 2(南京观海微电子)——EDP简介_edp接口抗rf干扰
- 3使用Topaz Video Enhance AI进行视频超分辨率_video enhance速度
- 4一根不均匀的绳子,全部烧完需要1个小时,问怎样烧能计时1个小时15分钟(微软的笔试题)_烧一根不均匀的绳子需要一个小时
- 520个主流的代码生成LLM大模型及9种常见应用场景_llm模型
- 6FPGA原理与结构(16)——时钟IP核的使用与测试_clock wizard ip核
- 7一个简单的HTML网页——传统节日春节网页(HTML+CSS)_春节html素材
- 82023 ATT&CK v13版本更新指南_attck
- 9PAT (Basic Level) Practice (中文)-1012-数字分类 (20分)_入包含一个测试用例。每个测试用例先给出一个不超过 1000 的正整数 n 表示月
- 10详解拉东(Radon)变换原理、直线检测、代码实现_radon变换
当前位置: article > 正文
element ui的单选框更改点击后的颜色(单选框的fill属性失效)_el-checkbox的fill
作者:IT小白 | 2024-02-17 01:41:42
赞
踩
el-checkbox的fill
这是这篇博客的连接
关于在element ui的单选框更改点击后的颜色的css 或者scss实现,主要的原因是小哥我今天在使用element UI的时候,发现单选框的那个fill属性没有效果,这让我很郁闷,由于之前的全局样式是定义了紫色,但是UI设计的网页在点击后是绿色,这就需要自己抛开fill属性,自己原生css写样式。
主要的解决思路
1.在element UI中所使用的的组件最后在生成网页的时候是会自动生成很多类,他们是最基础的类,就是他们实现了element UI的控件样式,也是我们代码中看不见的类,虽然看不见,但是类名在浏览器生成页面的时候是固定的,我们就是通过更过这些固定的类名来自定义组件的样式
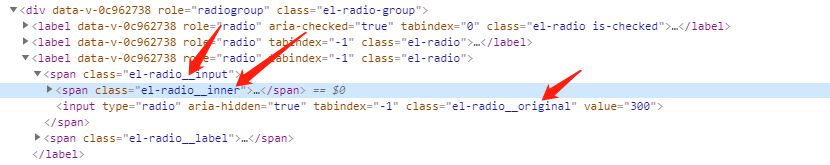
2.首先就是找到这些类,你生成组件后,打开调试窗口,用小箭头去点你想更改样式的的地方,在右边就有类名出现。
你看!!!!!(默认你会用!不至于太小白!)

3.在自己的css中根据这些类的名字,然后使用选择器就可以找到他们,上代码(我这里用的是scss,如果不了解可以先去看看scss)

4.前面说的就可以改很多样式,但是以下的代码才是更新单击后颜色的代码
.radio{ width: 100%; height: px(40); /deep/{ .el-form-item__label{ @include labal_font(); } .el-form-item__content{ .el-radio{ margin-bottom: px(20); //从这里开始 就是更改颜色的代码,将你的颜色 改掉我的颜色就可以了 .el-radio__input{ margin-bottom: px(5); &.is-checked { .el-radio__inner{ background-color: #2CCF2A; border-color: #2CCF2A; } } .el-radio__inner{ &:hover{ border-color:#2CCF2A; } } } //到这里结束 .el-radio__label{ font-size: 16px; font-family:SourceHanSansCN-Normal,SourceHanSansCN; font-weight:400; color:rgba(51,51,51,1); line-height:px(40); padding: 0 0 0 px(10); } } } } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
都看到这里了,这是我第一次写博客,如果有赐教或者这篇博客对你有用的话,请点击关注加收藏,不要白嫖哦!!!!
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/IT小白/article/detail/98798
推荐阅读
相关标签



