热门标签
热门文章
- 1【MySQL数据库管理问答题】第1章 MySQL 简介
- 2Java语言程序设计——篇十一(3)
- 3Nagios安装与配置详解
- 4【Ubuntu通用压力测试】Ubuntu16.04 CPU压力测试_ubuntu 压力测试
- 5MySQL——修改root密码的4种方法(以windows为例)
- 6最最最常用的Git提交规范以及常用命令总结_git chore
- 7远程连接redis报错:Connection refused_redis 远程连接 connection refused
- 8一个故事讲完https
- 9python编程 从入门到实践 第六章 课后习题(6-1~6-12)_python快速编程入门第六章课后编程
- 10Python爬虫—爬取网页视频_网页视频流获取
当前位置: article > 正文
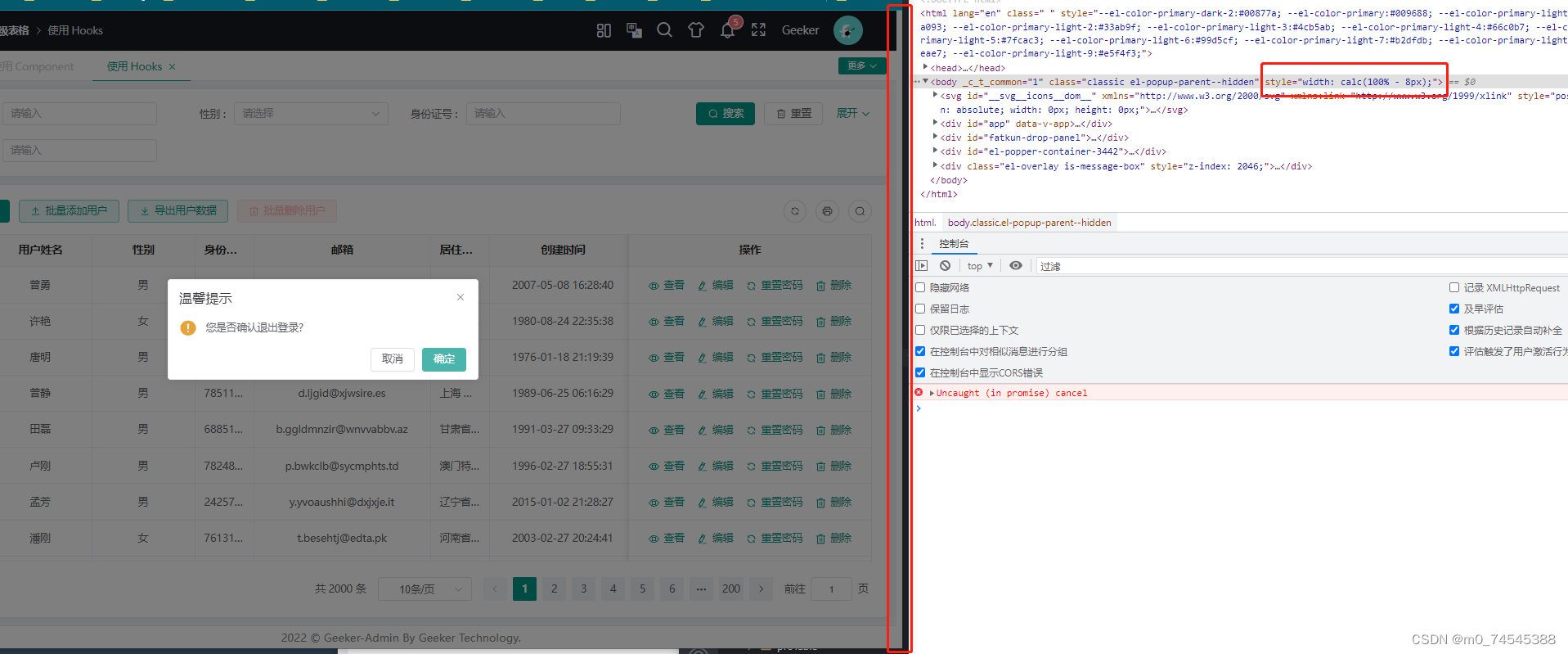
解决element-plus的el-dialog弹出框的时候会多出width:calc(100% - 8px)问题_element-plus点击弹出框body身上会多一个属性
作者:Li_阴宅 | 2024-08-19 15:19:21
赞
踩
element-plus点击弹出框body身上会多一个属性
 打开会莫名其妙的el-dinalog出现位移,并且body上出现 style="width:calc(100% - 8px)"
打开会莫名其妙的el-dinalog出现位移,并且body上出现 style="width:calc(100% - 8px)"
<el-dialog :lock-scroll="false" v-model="dialogFormVisible" width="500"></el-dialog>只要加上:lock-scroll="false"即可,在官网上是这样写的
| lock-scroll | 是否在 Dialog 出现时将 body 滚动锁定 | boolean | true |
只要设置为false即可
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Li_阴宅/article/detail/1002829
推荐阅读
相关标签


