热门标签
热门文章
- 1机器学习论文源代码浅读:Autoformer_autoformer代码
- 2Python从入门到实践:面向对象之内置方法(七)_python 面向对象的内置方法
- 3WPF——Prism框架,数据绑定_wpf prism框架好用吗
- 4OpenAI、谷歌员工联名警告前沿AI公司;马斯克让英伟达向X运送为特斯拉预留的数千AI芯片 | AI头条...
- 5如何删掉Windows.old目录,“将安全信息应用到以下对象时发生错误”解决办法...
- 6GitHub打不开?看看这5个免费的国内Git仓库吧~_代码仓库有哪些
- 7【机器视觉】Segment Anything模型(SAM) C# 推理
- 8Git Cherry-Pick VS Git Merge:选择合并的最佳实践_git 选择性合并
- 92019杭电计算机考研经验贴(初试+复试)_杭电计算机笔试难度
- 10在全志T113-i平台上实现H.265视频解码步骤详解_全志t113 播放视频
当前位置: article > 正文
使用PicGo + 码云 搭建属于自己的图床_picgo连接码云图床步骤
作者:Li_阴宅 | 2024-06-28 06:57:06
赞
踩
picgo连接码云图床步骤
图床是干什么的? 图床就是一个便于在博文中插入在线图片连接的个人图片仓库。设置图床之后,在自己博客中插入的图片链接就可以随时随地在线预览了,并且不会因为任何意外原因无法查看。
因为官方的图床工具要不就是收费的,要不就是不能保证不会跑路,所以自己搭建
1. 安装
-
PicGo
-
picgo-plugin-gitee-uploader插件
picgo下载地址:https://github.com/Molunerfinn/PicGo
点击安装
运行后的界面:
2. 插件
选择最底下的插件设置,搜索gitee
两个其实都可以使用,这里我们安装第二个。
3. 建立gitee(码云)图床库
码云的注册和使用就不多说了。
3.1 新建仓库
- 输入一个仓库名称
- 其次将仓库设为公开
- 勾选使用Readme文件初始化这个仓库
3.2 配置PicGo
选择图床设置—>gitee
-
repo:用户名/仓库名称,比如我自己的仓库jsnucrh/blogImage,也可以直接复制仓库的url
-
branch:分支,这里写上master
-
token:填入码云的私人令牌
-
path:路径,一般写上img
-
customPath:提交消息,这一项和下一项customURL都不用填。在提交到码云后,会显示提交消息,插件默认提交的是
Upload 图片名 by picGo - 时间
这几个参数主要就是token的获取。其他的按照刚刚建的仓库填写就好。
3.3 获取token
- 登录进自己的码云,点击头像,进入设置
- 找到左面安全设置的私人令牌
- 点击生成新令牌,把projects这一项勾上,其他的不用勾,然后提交
生成令牌后把令牌复制后粘贴到token中,这个token会在离开本页的时候不再显示。
然后保存设置,并把这个设置为默认图床。
4. 设置Typora
4.1 打开typora的设置
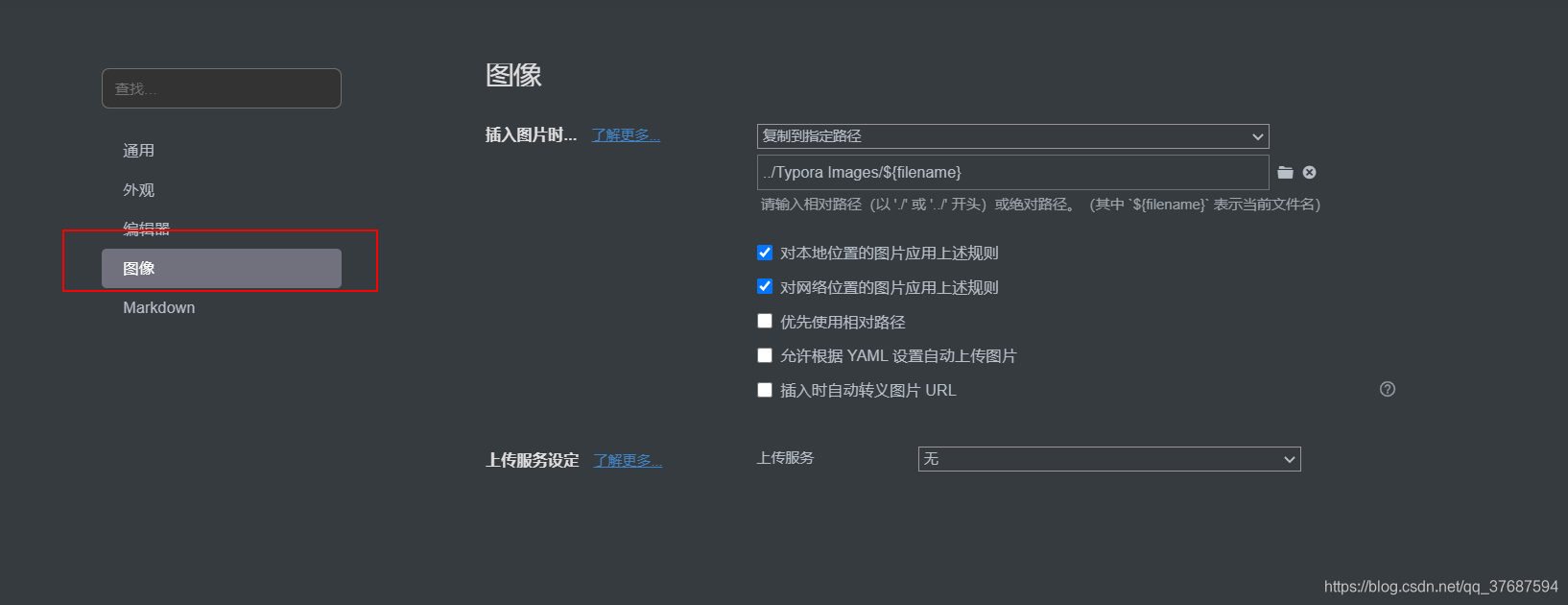
先找到偏好设置,找到图像

可以看到下方有个上传服务,选择 PicGo app,然后路径选择我们刚刚安装的位置,如下图:

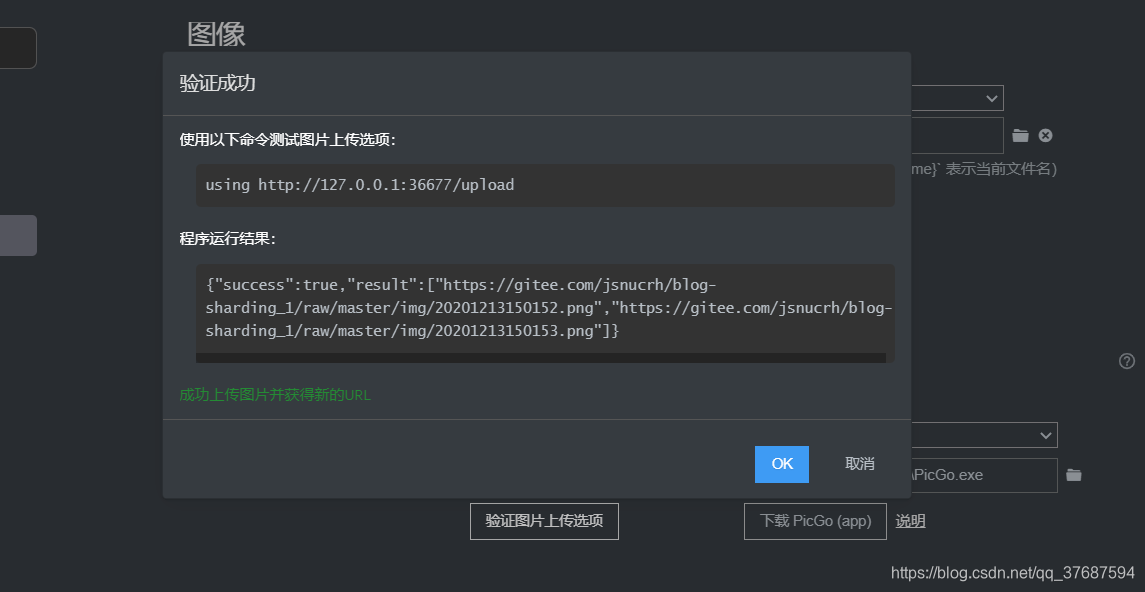
选择后可以点击验证图片上传,这里要注意观察下端口号是不是和picGo的端口号一致是36677,如果不是那就在picGo页面中设置server的端口即可。

最后设置插入图片时自动上传即可。

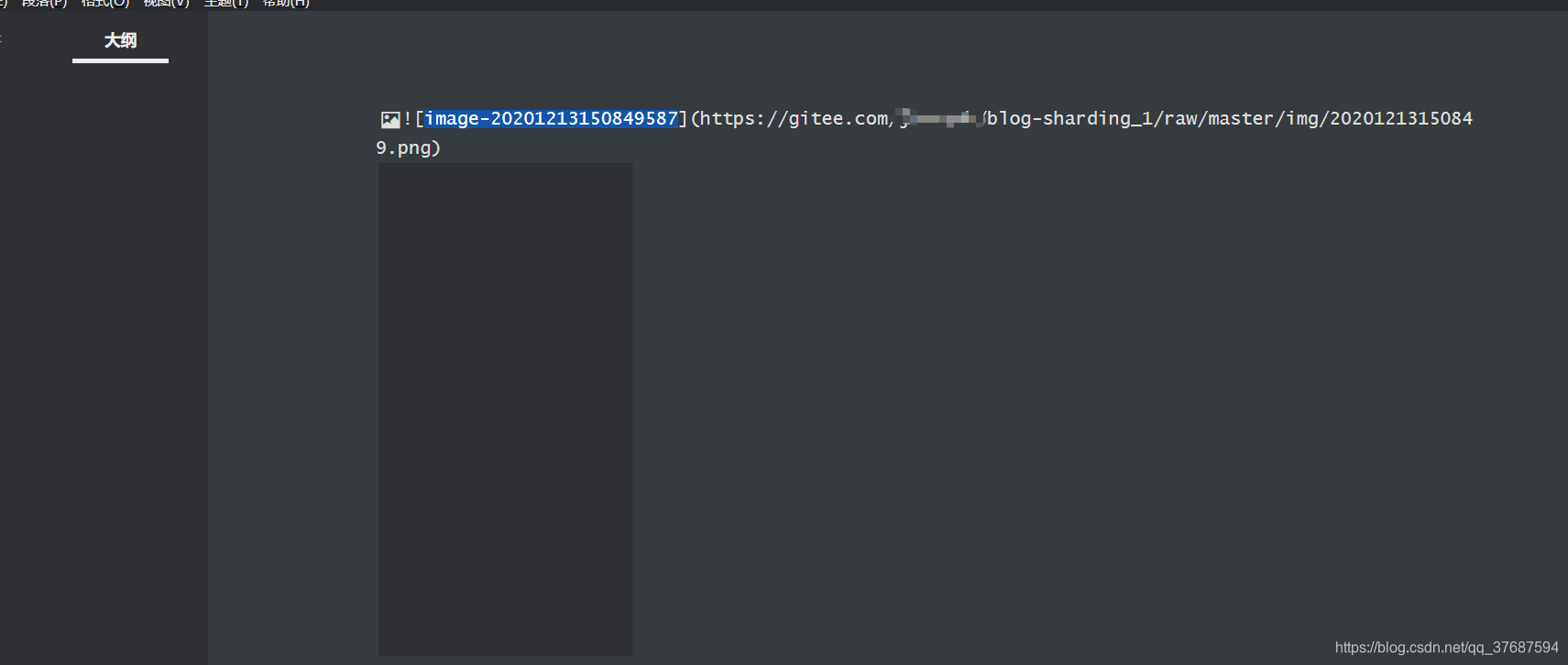
然后在typora中插入图片可以看到图片被上传了。

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Li_阴宅/article/detail/765186
推荐阅读
相关标签


