Git+VsCode安装教程+Gitee进行代码管理
赞
踩
目录
前言
本文是为使用笔者开发的m3-64开发板提供相比百度网盘等获取工程更加便捷的方法,同时也希望为初入嵌入式开发的同学提供一套可供参考的代码管理方案。
一、资料下载
官方资料旨在说明如何获取资料,笔者资料里已包含本篇的全部资料
- Git官方下载:https://git-scm.com/download/win
- VsCode官方下载:https://code.visualstudio.com/download
- 笔者资料下载:链接:https://pan.baidu.com/s/1P9uucuboRuXbCZdj53AYjg?pwd=17tw
提取码:17tw
注:这里git官网下载需要翻墙否则网速较慢,vscode大家也可以在微软商店里进行下载;笔者这边提供的安装包是截至日期2024/6/30的最新版,百度网盘下载速度较快的同学也可使用笔者提供的网盘下载链接下载
二、Git的安装
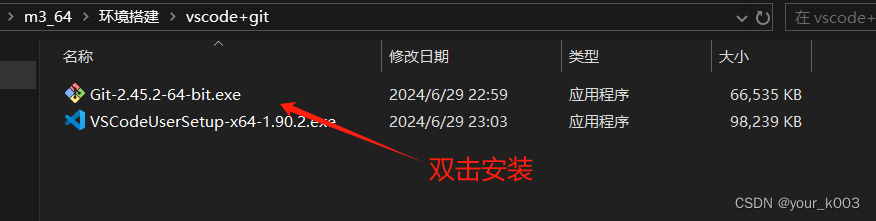
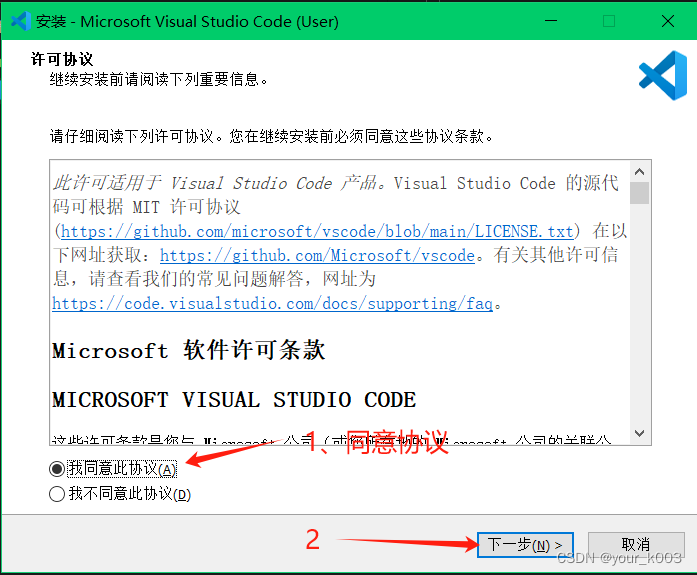
1、打开下载的Git安装包安装。
2、next。
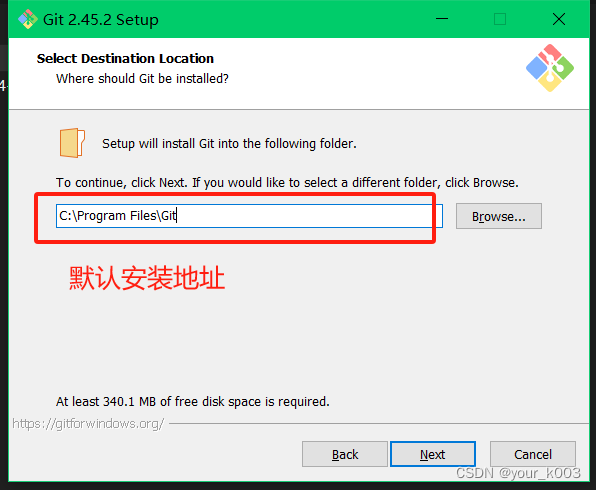
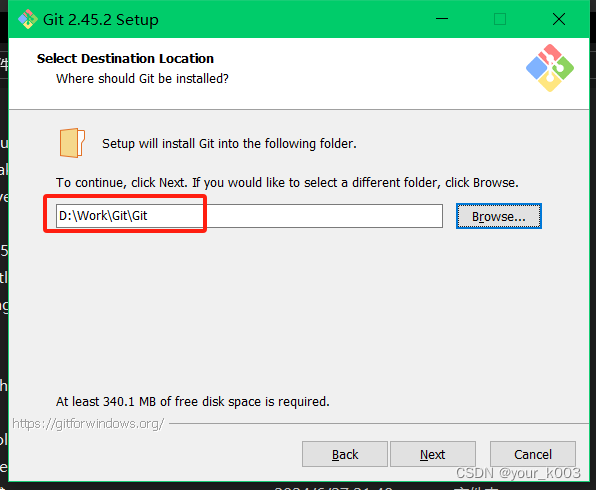
3、选择安装地址,如下,不进行设置的话,就是默认地址。
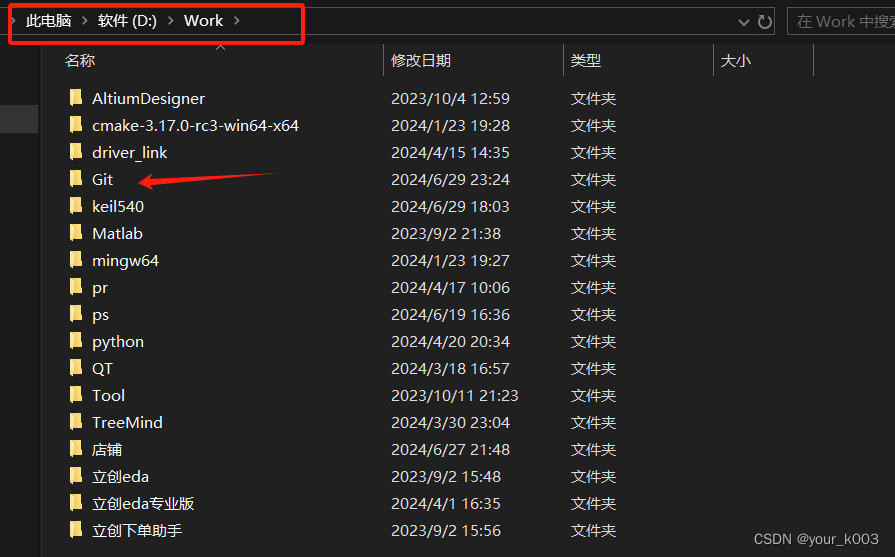
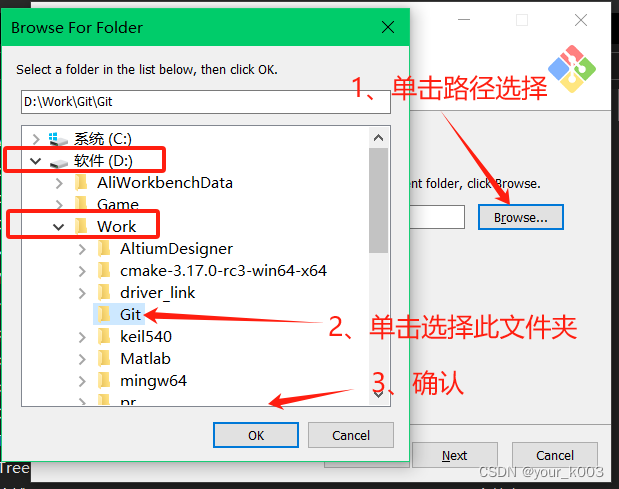
这边笔者设置如下在D盘里创建的Work文件下,再新建一个Git文件夹来放置该安装文件,如下图所示
注:这里安装路径尽量使用全英文,因为国外的这些软件对中文兼容性不太行,使用中文路径可能会出现一些奇怪的bug

到此可以看到选中的地址有两个Git,这是因为Git软件会自己生成一个Git文件夹来放置自己的安装文件,这里我们可以不用管。但这个创建个文件夹来放置安装文件的这个习惯,大家还是可以保留下。因为笔者常常遇到某些软件不单独给它创个文件夹的话,会导致整个软件安装文件夹里全是它的运行文件等。
下一步:Next
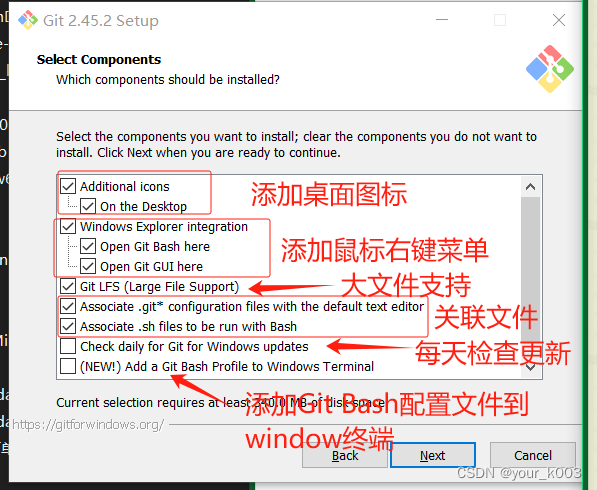
选择组件,这里给出了选项解释,大家可以根据需要选择。初学的话可以参考笔者的选择。选择好后继续下一步,Next。
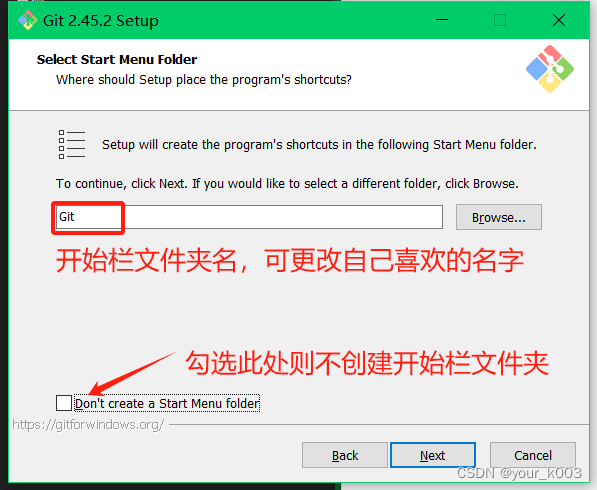
选择是否创建开始栏菜单文件夹,这里我们选择默认即可。如下图,直接下一步,Next。
注:在此之后的选项笔者这里全是默认选项,大家对比一下笔者截图进行选择就好,感兴趣的可以看看介绍
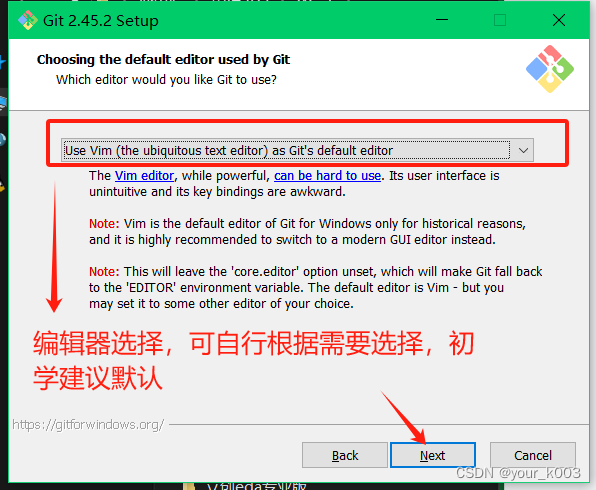
选择Git默认编辑器,这里我们也是直接下一步,Next
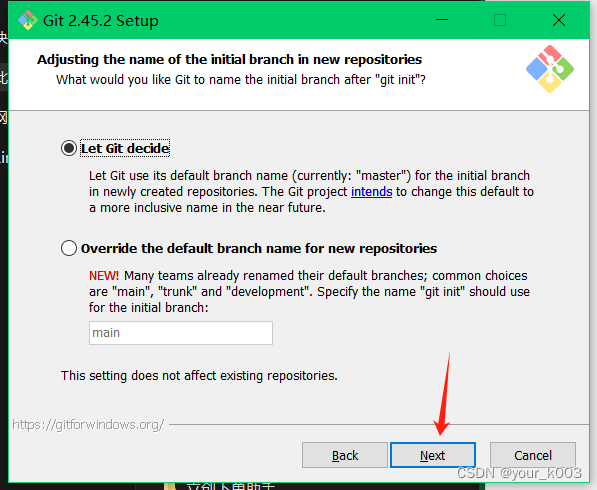
下一步是选择初始化仓库的主分支名字,笔者依然一样直接默认就行,Next
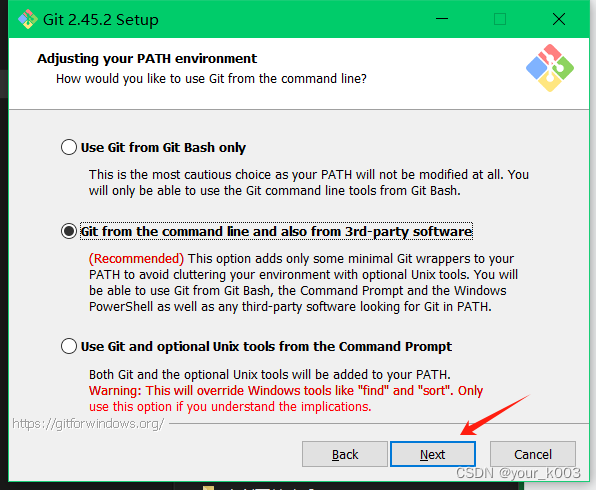
到这一步是设置path环境变量,选择默认下一步。
注:解释下选项:
Use Git from Git Bash only:是安装Git后只能通过Git Bash来使用Git(不建议选择)
Git from the command line and also from 3rd-party software:安装后在第一项的基础上增加第三方选择(此教程务必选择此项)
Use Git and optional Unix tools from the Command Prompt:这项将覆盖window工具如查找和排序(不会的别选,较麻烦)
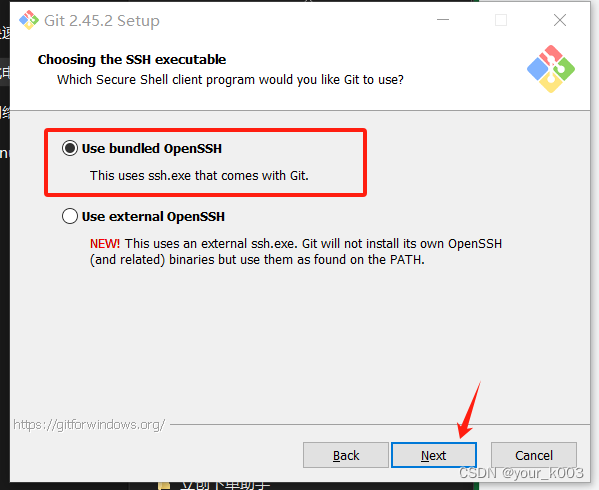
选择SSH执行文件,这里我们为了教程适应新手还是选择好上手的选择第一项即默认选项,Next
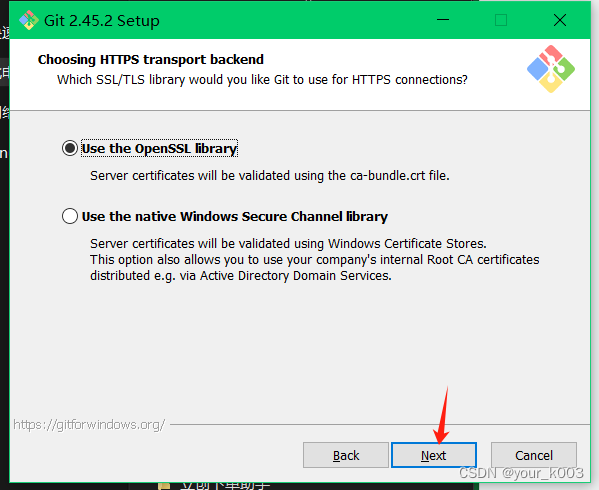
选择HTTPS后端传输,默认选择。如下图,Next
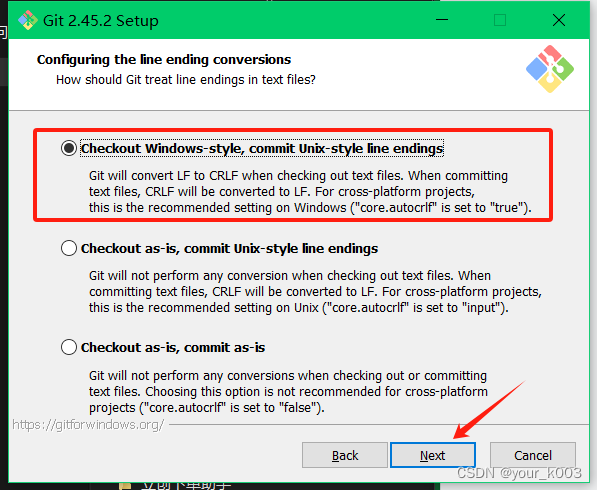
配置行结束选项,这边可以自行用翻译软件翻译下选项,接下来的步骤就不再一一详细讲解,新手按照截图的选项直接下一步,Next即可。
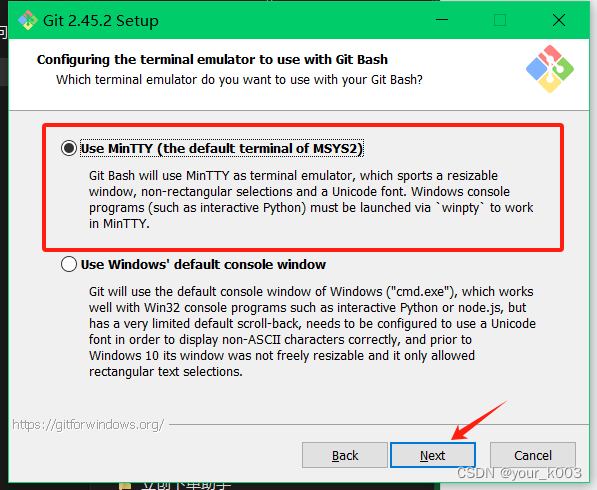
配置与Git Bash一起使用的终端仿真器,默认,Next。
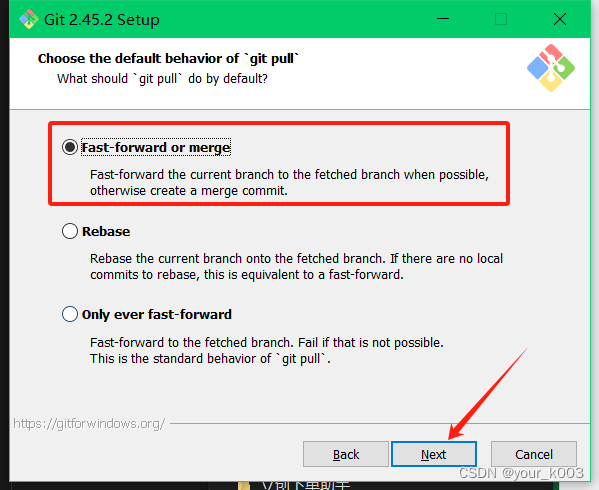
选择git pull的默认行为,默认,Next。
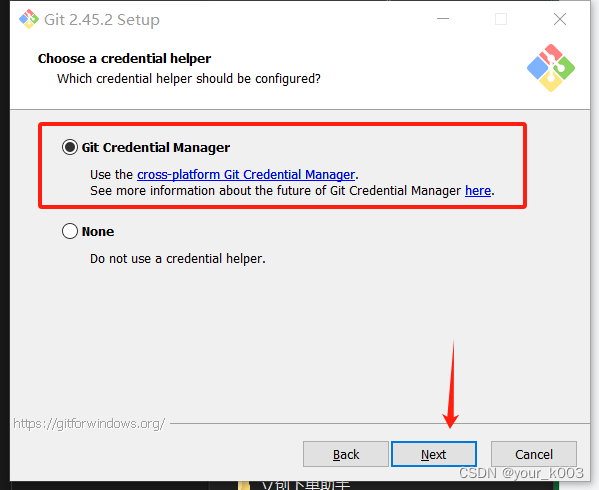
选择一个凭证帮助器,默认,Next。
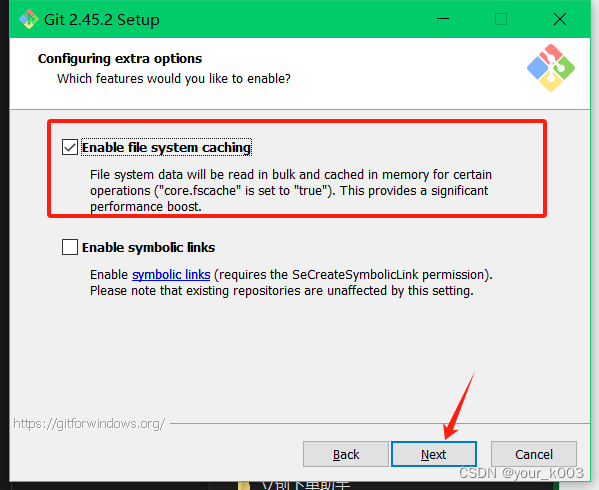
配置额外选项,默认,Next。
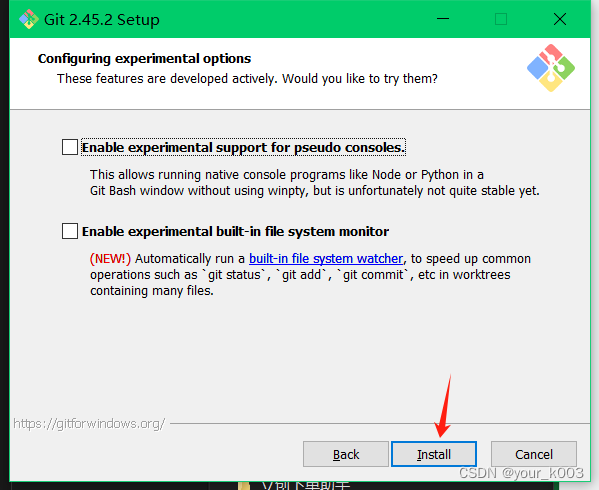
配置实验选项,默认,下一步安装,Install。
等待安装
安装完成
四、VsCode及其插件安装
1、安装VsCode,双击下载好的VsCode。

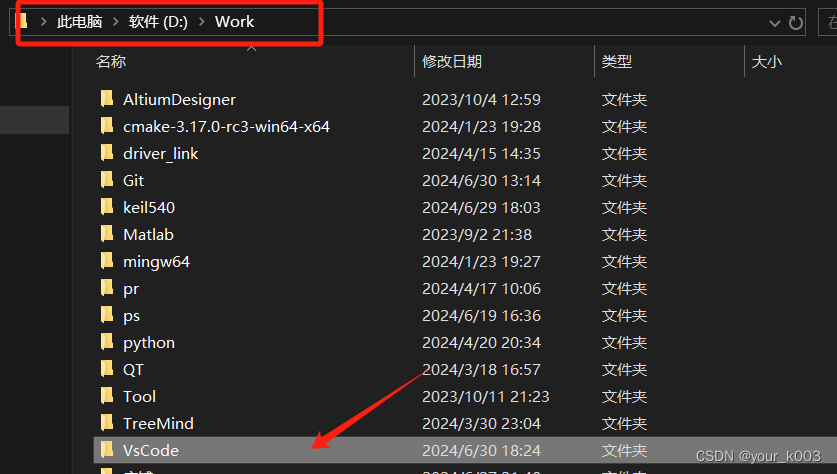
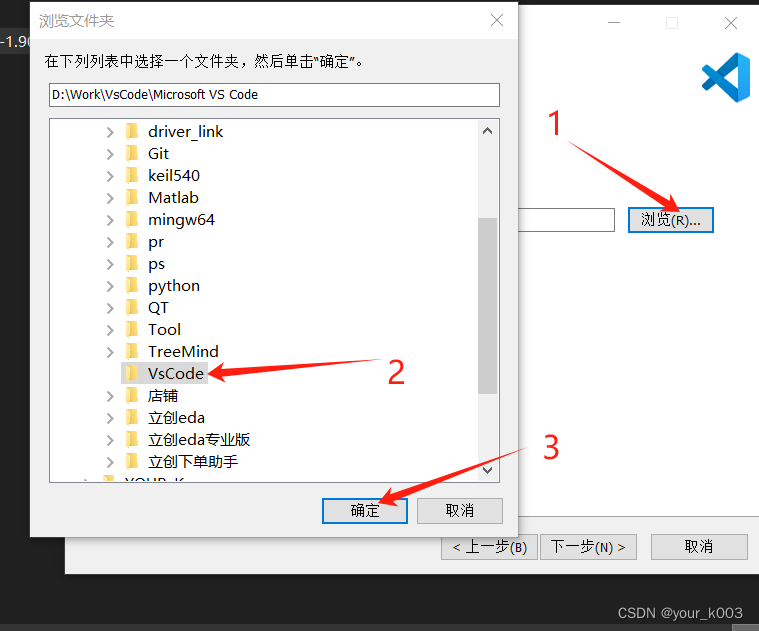
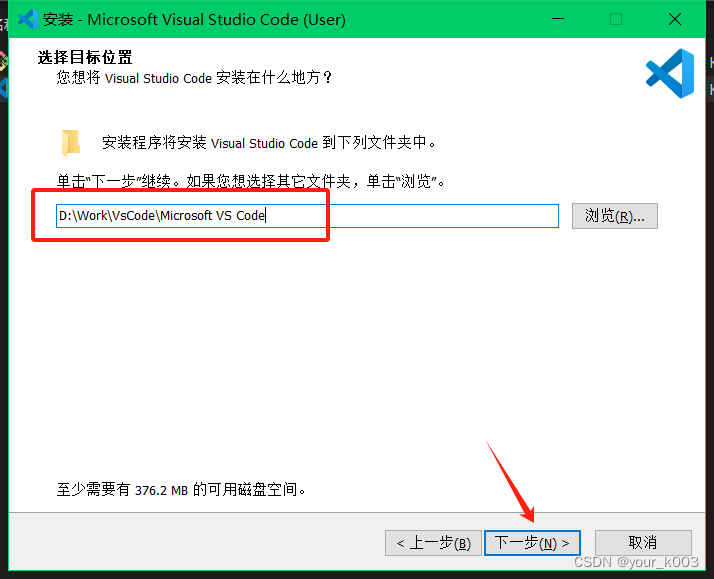
选择安装地址,这里笔者还是按照习惯在先前创建的Work文件夹下创建一个VsCode文件夹来存放安装文件,如下图所示:

到此可以看到选中的地址有多出来的一个Microsoft VS Code文件,这和Git软件一样会自己生成一个文件夹来放置自己的安装文件,这里我们不用修改,Next。
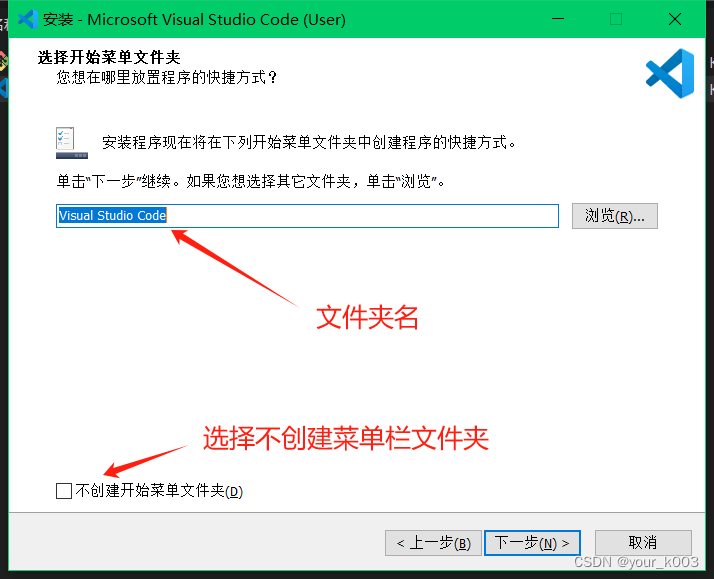
这一步是选择是否创建菜单栏文件夹这里我们默认即可,下一步
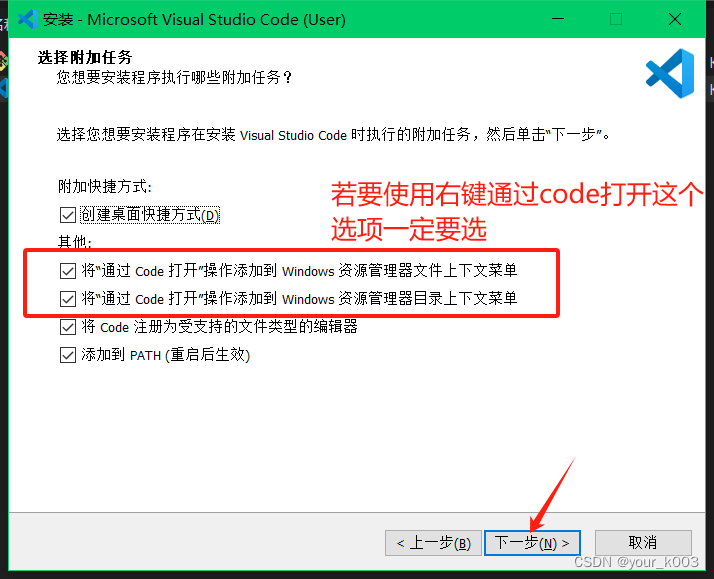
按笔者截图设置即可,Next。
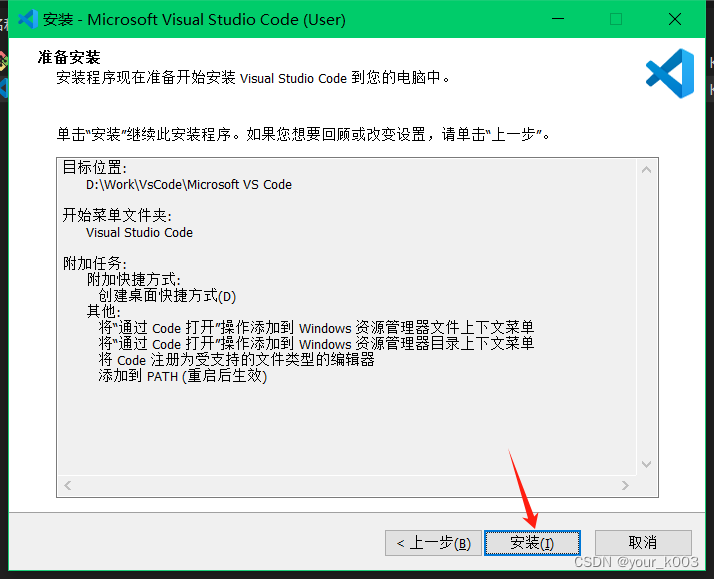
安装
完成
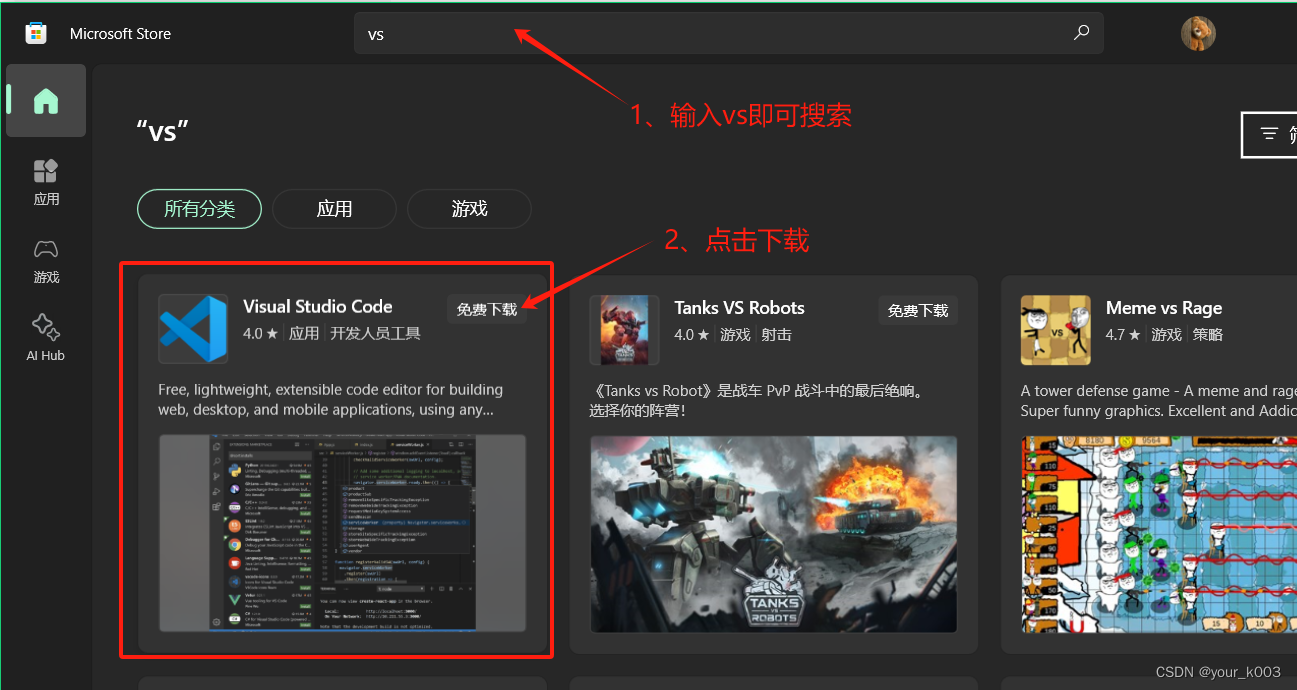
2、微软商店安装VsCode,搜索到软件后直接点击安装即可。(安装一次即可,即执行了上一步就不用再执行这步骤了)
注:这里采用这种办法安装,会导致无法右键用vscode打开,需要更改注册表来进行添加,这里更推荐采用上一步笔者提供的安装包安装,这样可以避免想用右键使用code来打开项目而必须去操作一次注册表的麻烦
3、安装插件,在上述两种方法任选其一安装完成后即可进行VsCode配置。
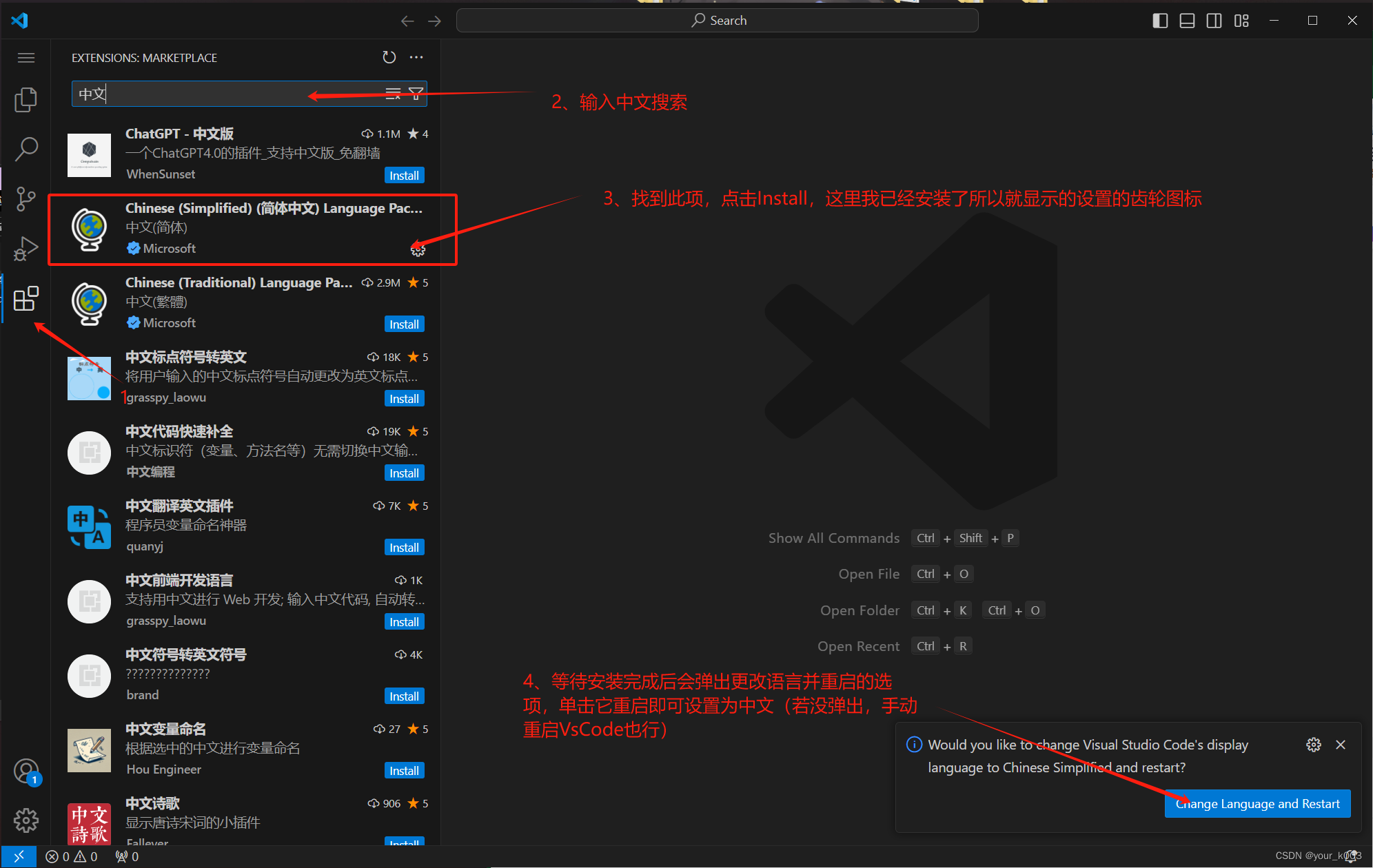
首先打开后的VsCode页面全为英文,此时需要安装中文插件,操作步骤如下:
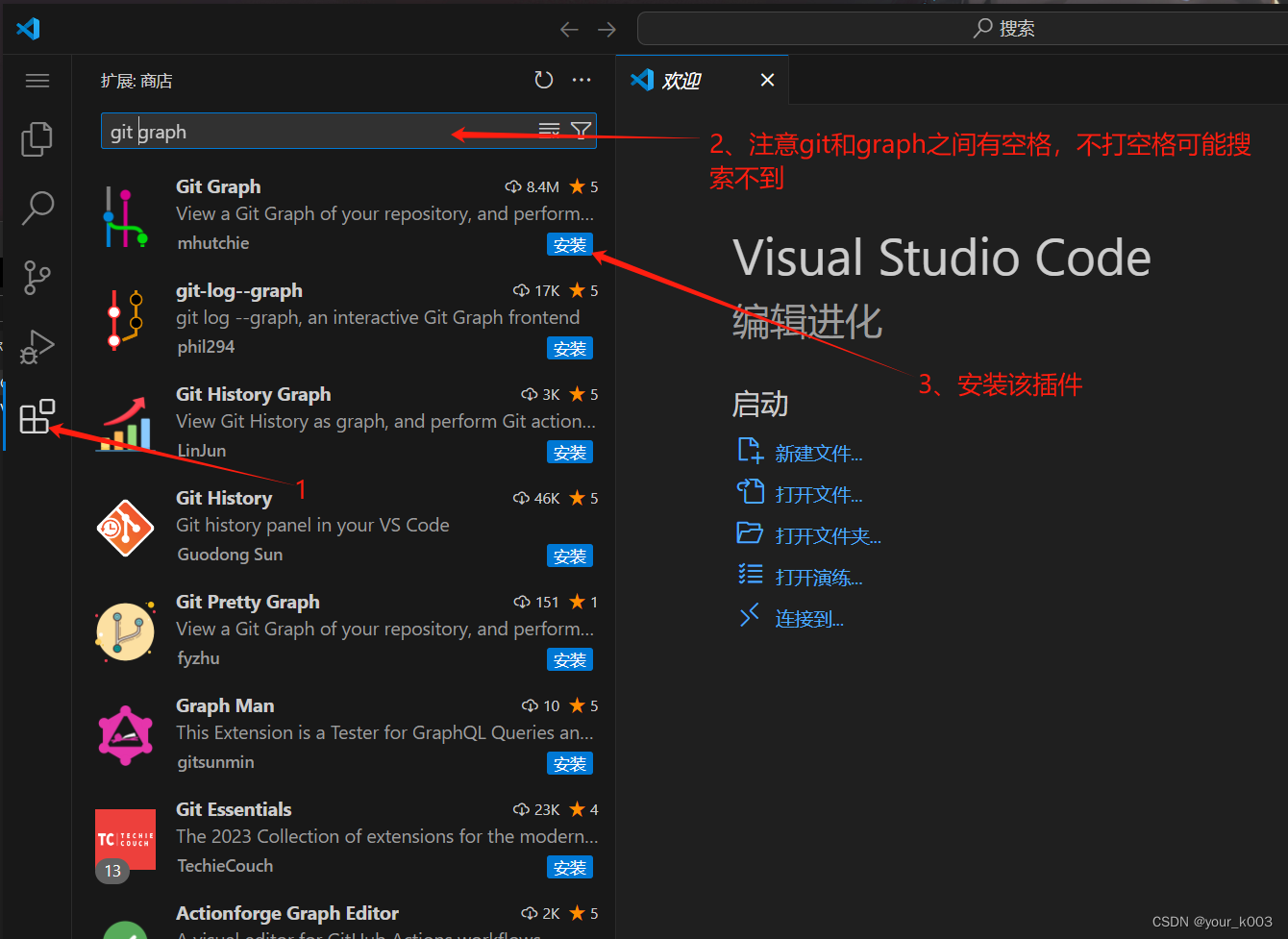
安装git graph可视化插件
三、Gitee注册与Vscode+Git联合使用
- 进入Gitee官网:https://gitee.com/
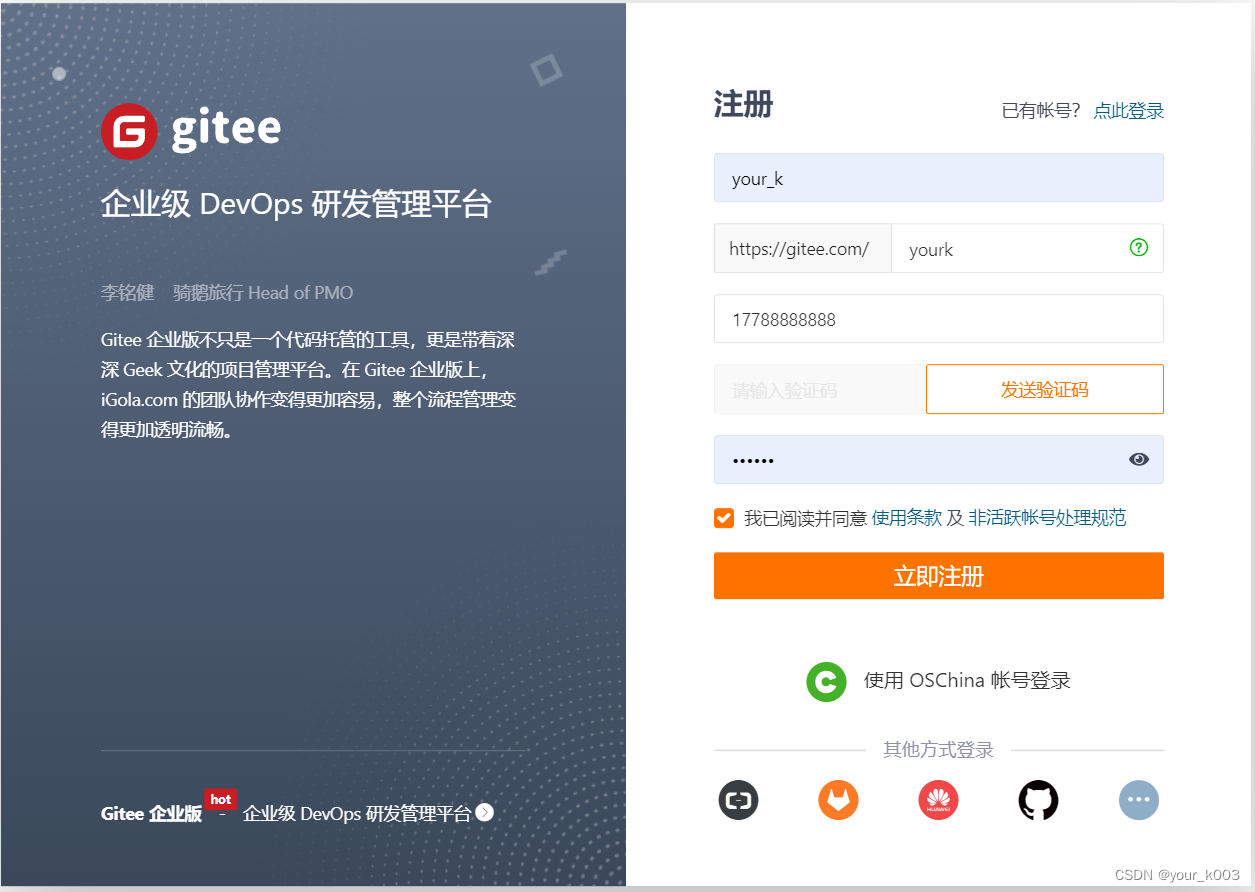
注册账号
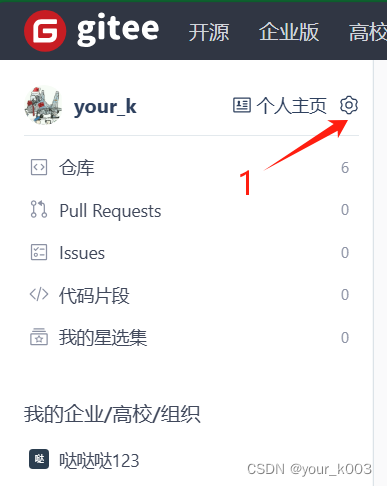
左上角添加邮箱:

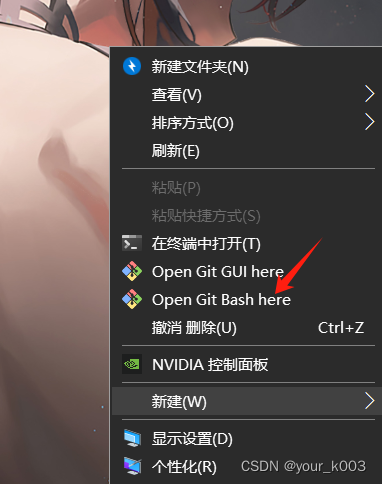
- 添加完成后回到桌面,右键打开Git bash

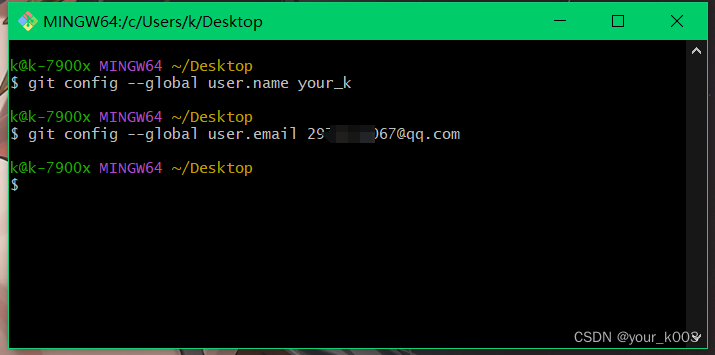
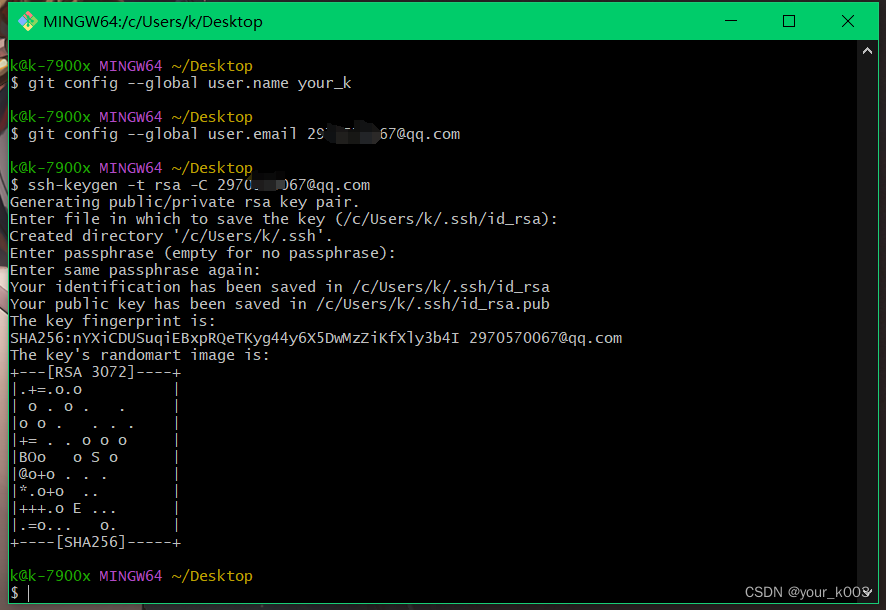
随后就是设置用户名,操作如下(这边复制我的指令到git bash窗口时不要用Ctrl + v,需要鼠标移到窗口然后右键,选paste选项。邮箱我打了马赛克所以是糊的)
git config --global user.name "你的名字或昵称"
git config --global user.email "你的邮箱"
紧接着配置ssh公钥,操作如下:
ssh-keygen -t rsa -C "你的邮箱"
输入后一路按回车即键盘上的”Eenter“就行。
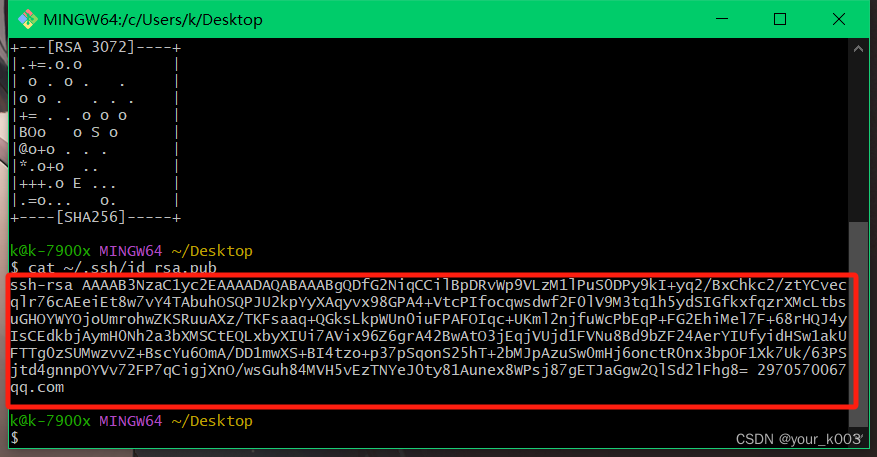
查看生成的ssh key
cat ~/.ssh/id_rsa.pub
复制红框中的ssh key(鼠标框选后右键,然后点 Copy即可)。
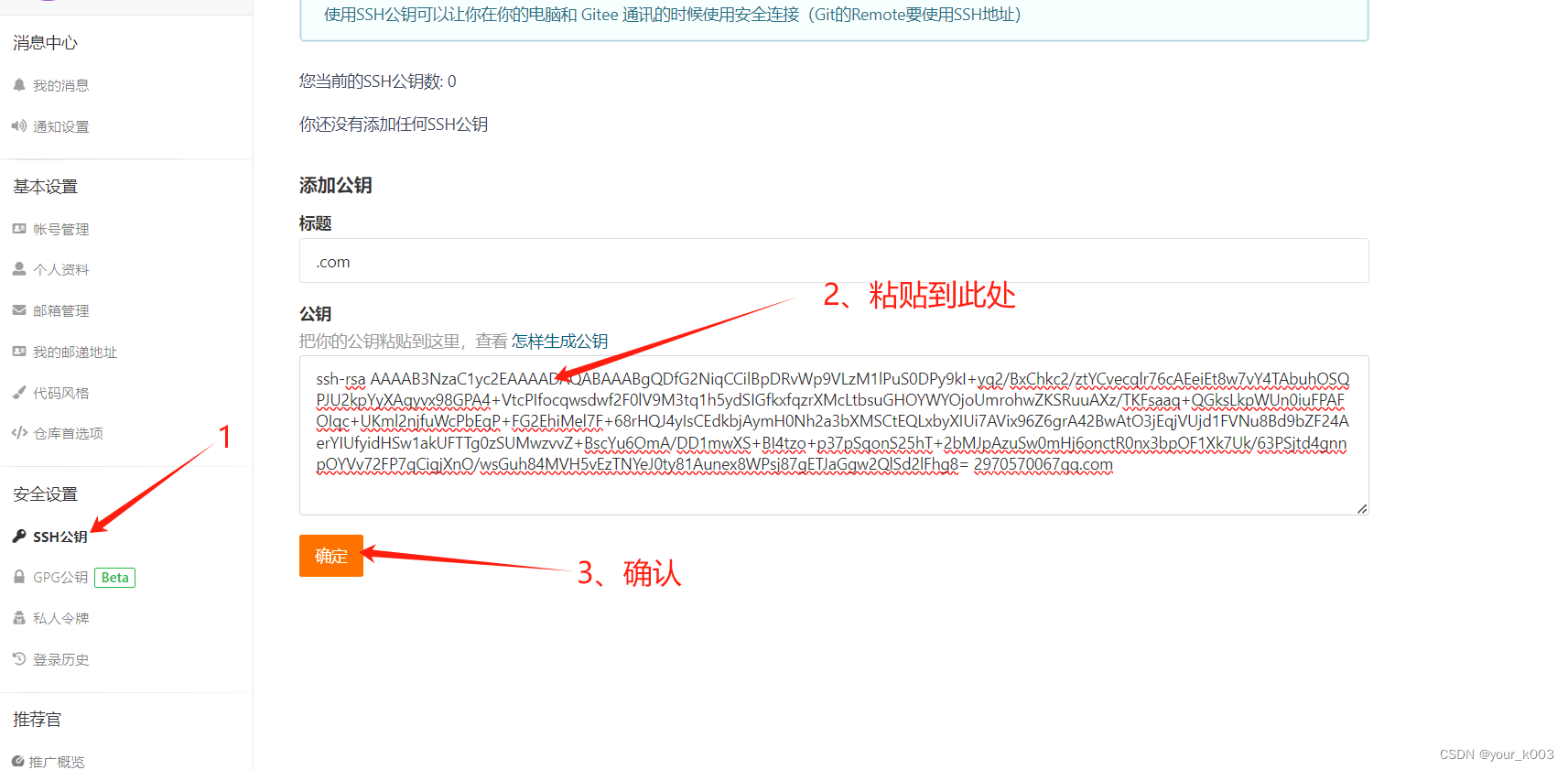
3、重新回到gitee,添加ssh公钥。
4、完成上述操作后,接下来就可以链接下载笔者的仓库代码一试。
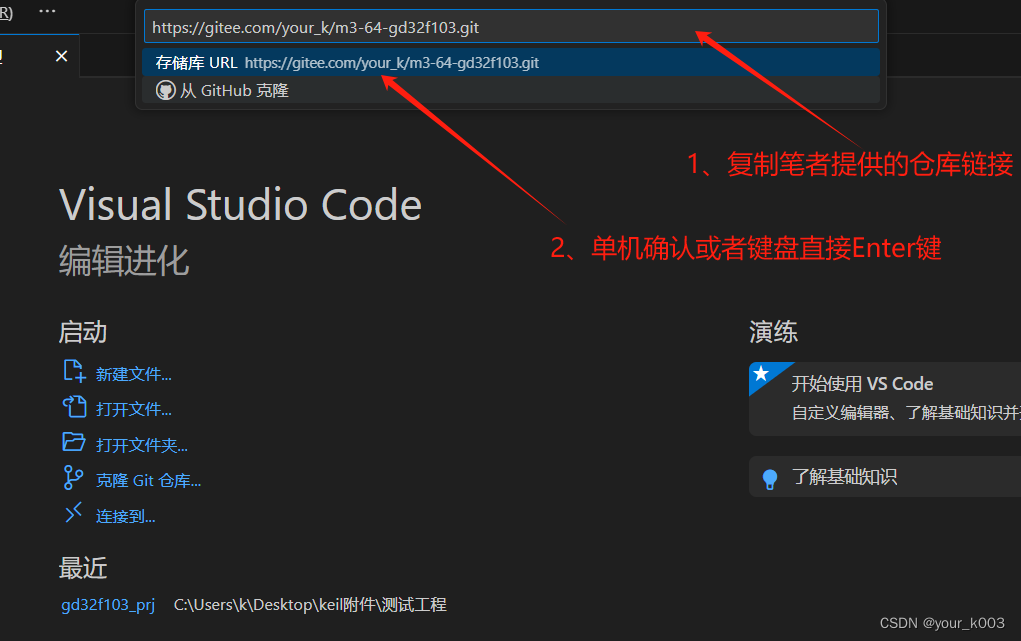
仓库链接:https://gitee.com/your_k/m3-64-gd32f103.git
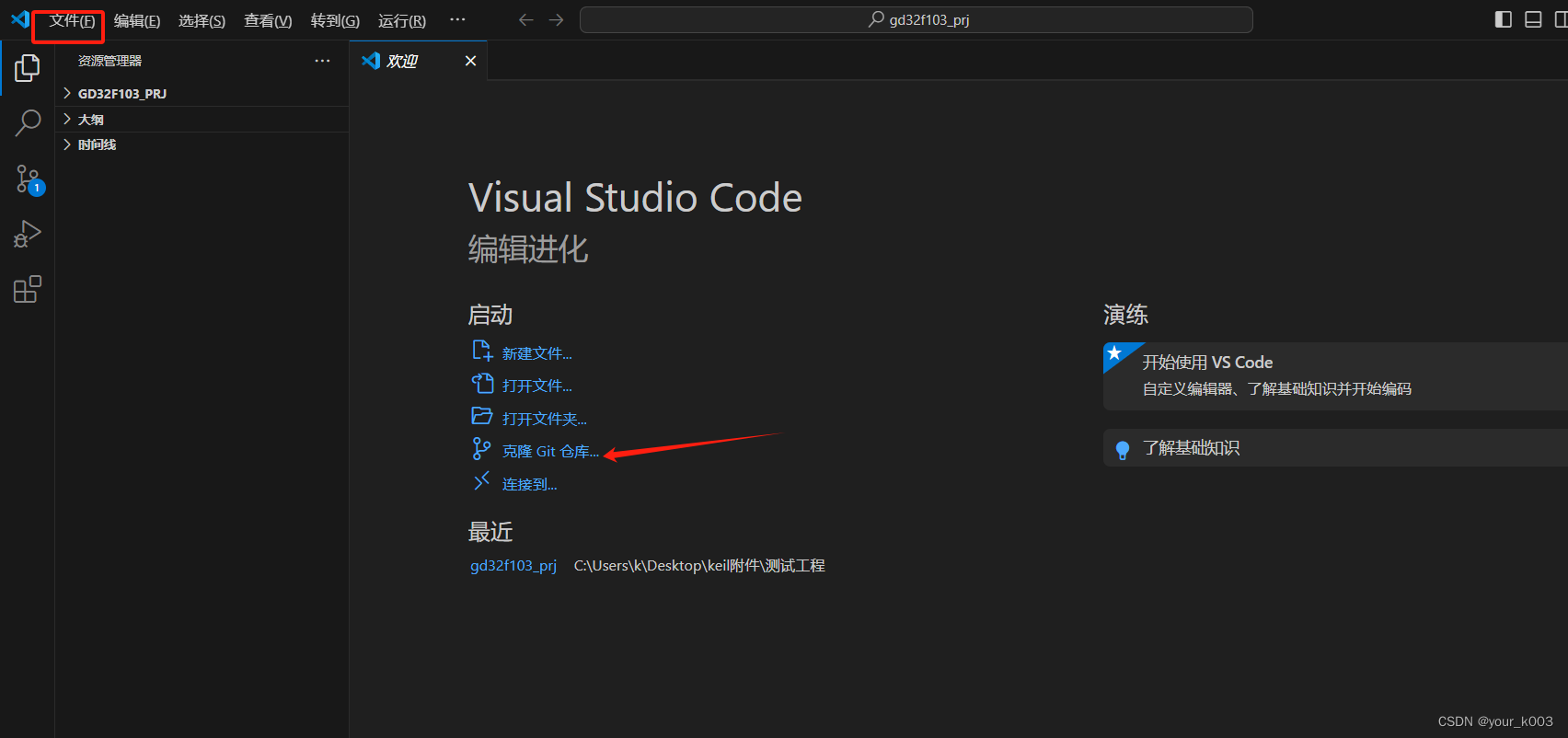
打开Vscode在首页这里点击克隆到Git仓库,如果没有以下界面,大家新建点击文件选项然后新建一个窗口也行,或者通过快捷键 Ctrl + Shift + N即可新建一个窗口。

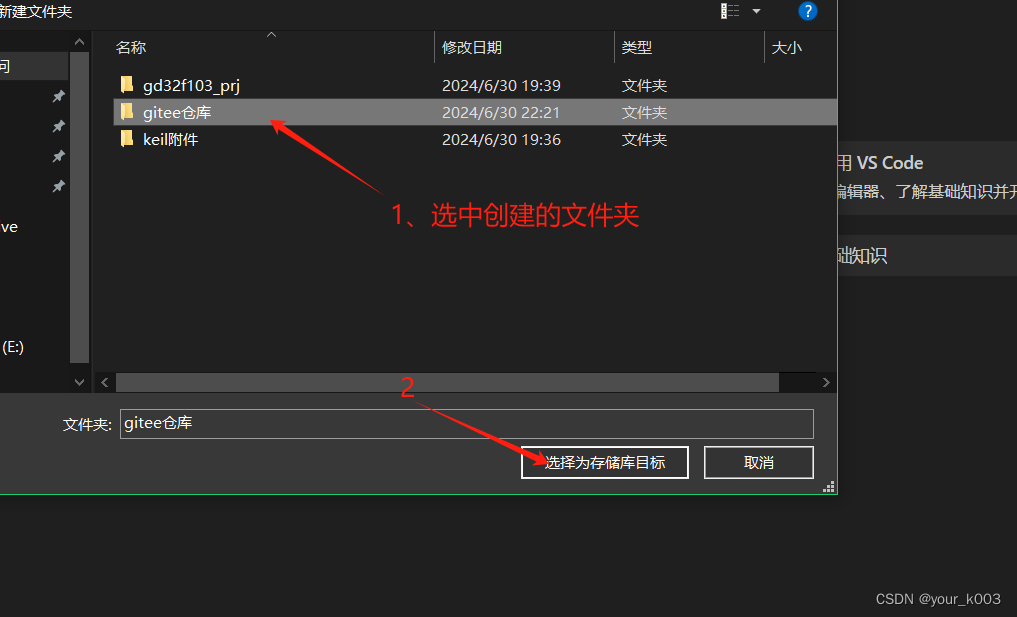
选择要存放的地址,笔者这边直接在桌面创建了一个“gitee仓库”的文件夹,大家可以自行根据喜好存放也可同笔者一样
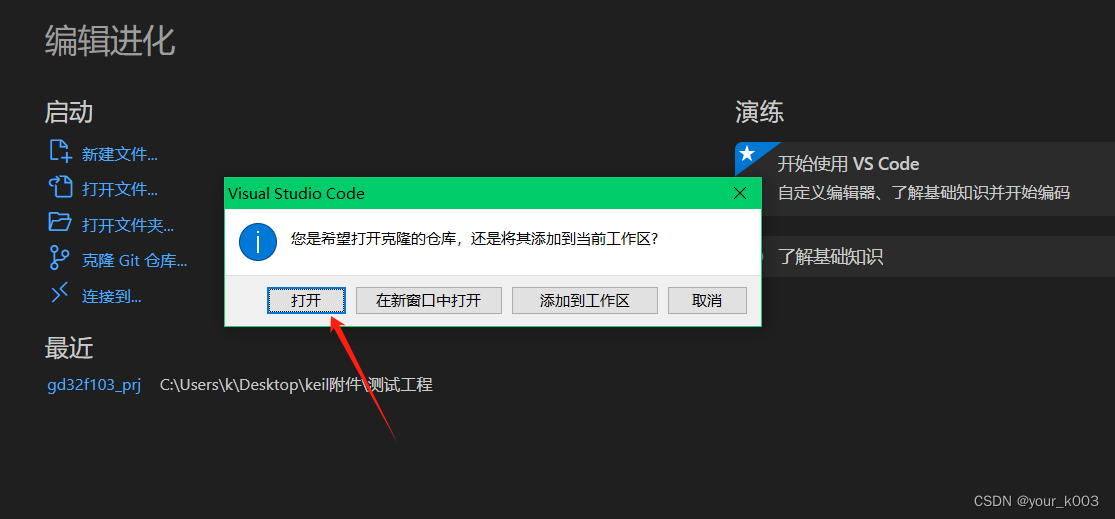
等待拉去完成后点击打开即可
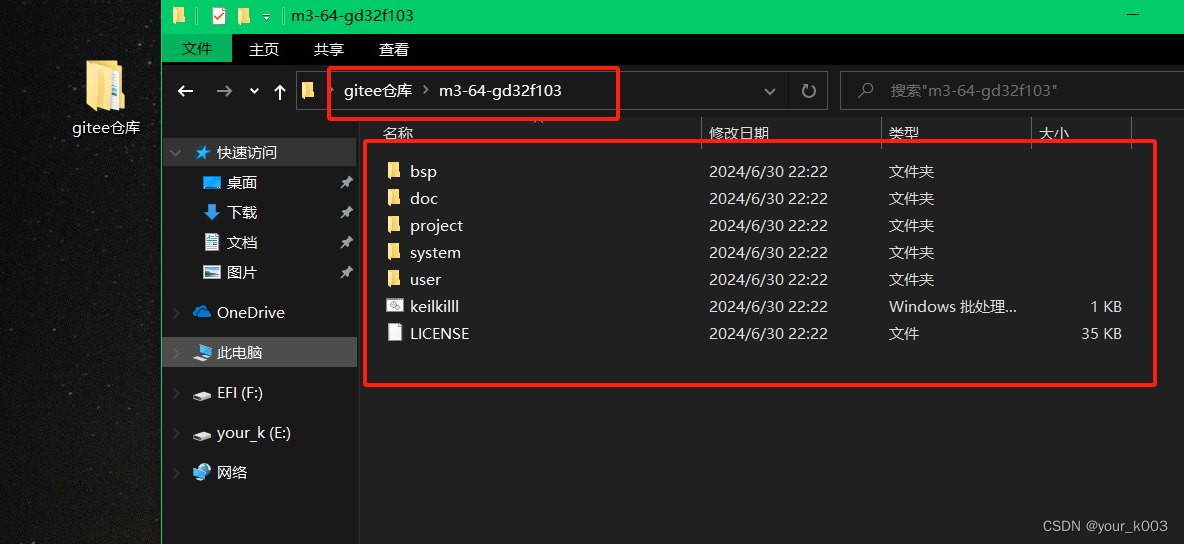
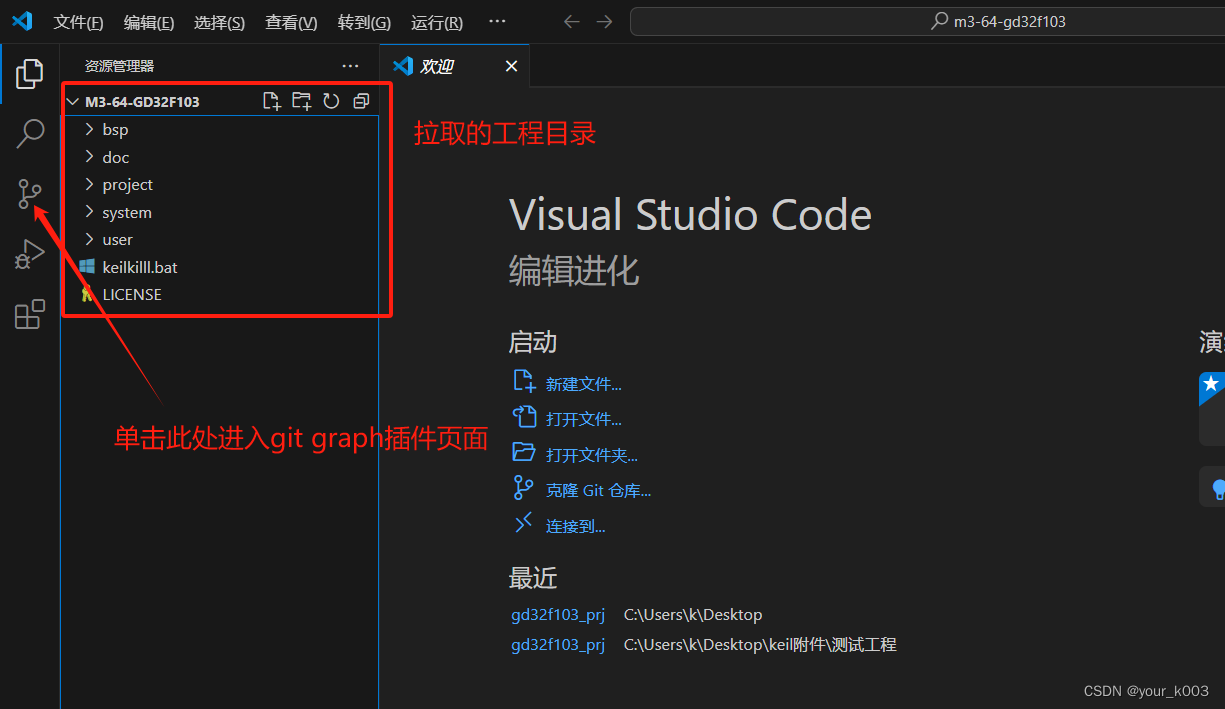
拉取代码仓库后的文件夹
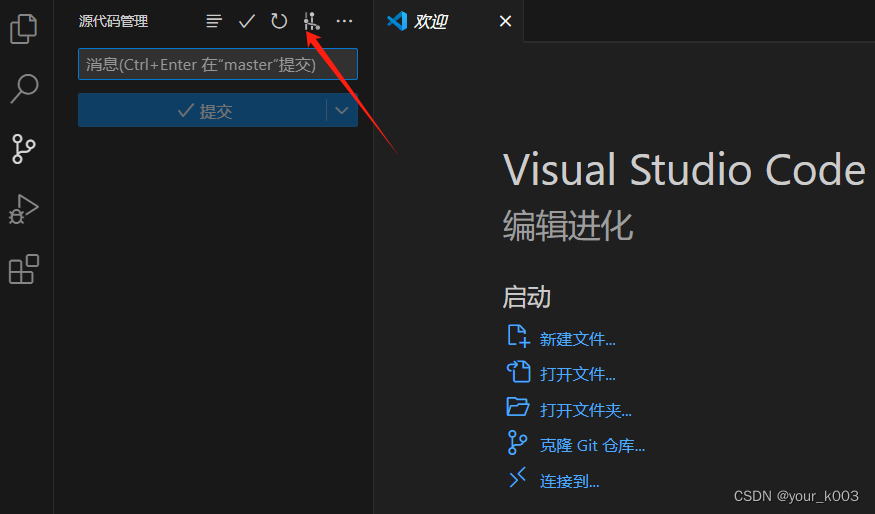
5、git graph插件初步应用
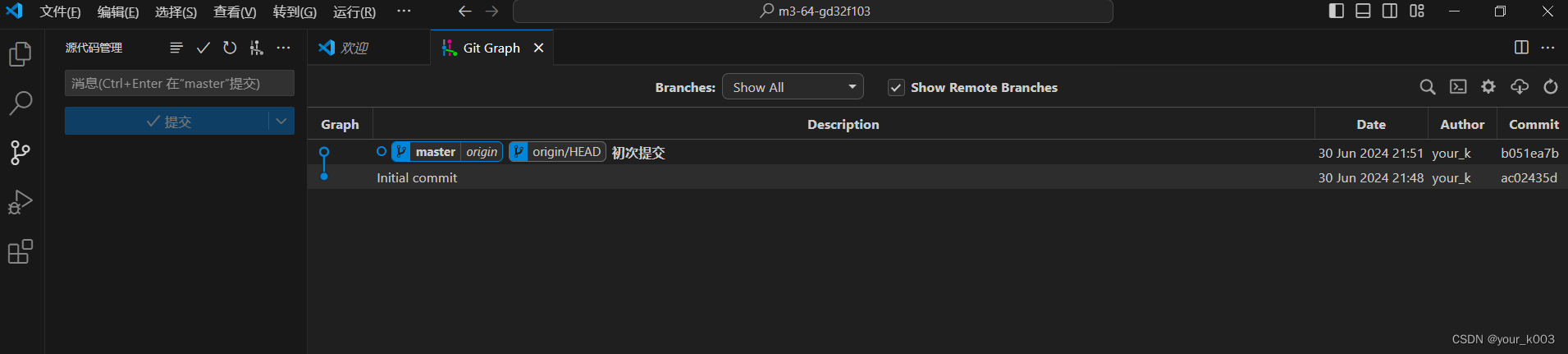
再点击git日志。
在这里就能看到笔者推送的代码记录
至此Git+VsCode安装教程+Gitee进行代码管理先告一段落。
总结
笔者之所以写到查看笔者仓库的代码推送记录就截然而止,是考虑到本教程篇幅已过长。难免会让阅读之人面露难色,后续的步骤如创建自己的gitee仓库,以及在vscode中通过git graph插件进行可视化推送代码,创建分支,合并分支将在后续的教程中一一讲解。至此如若对各位读者有任何帮助还请多多点赞支持,最后文章若有任何问题还请各位不吝赐教。



