- 1如何在github上提交PR(Pull Request)_githib pr rebase
- 2ISO26262汽车功能安全ASIL案例分析_功能安全asil b 硬件设计要求
- 3黑龙江大学计算机考研资料汇总_黑大909和903的区别
- 4python 入门语法复习(一)
- 5Docker Compose部署Kafka集群并在宿主机Windows连接开发_docker-compose部署kafka集群
- 6二分查找算法详解(查找左右端点二分)_二分查找左端点
- 7docker使用实例_docker start foo
- 8Matlab intersect函数用法:_matlab中intersects函数用法
- 9【KNX技术在中国智能家居和楼宇控制领域的应用与发展】_knx 沈璞
- 10关于jupyter notebook、pytorch、cuda、anaconda的一些问题(更新中)_jupyter notebook 未安装cuda
Android Zbar和Zxing_android zbar zxing
赞
踩
Android Zbar和Zxing
Android中用于二维码相关的库比较少,并且大多数已经不再维护(具体可见https://android-arsenal.com/tag/81)。其中最常用的是zxing和zbar,zxing项目是谷歌推出的用来识别多种格式条形码的开源项目,项目地址为https://github.com/zxing/zxing,zxing有多个人在维护,覆盖主流编程语言,也是目前还在维护的较受欢迎的二维码扫描开源项目之一。zbar则是主要用C来写的,速度极快,推出了iPhone的SDK和Android的相关调用方法(JNI),但这个项目已经有几年不维护了,目前并没有维护下去的意思,见https://github.com/ZBar/ZBar。

二维码优化
优化其实我觉得有两方面
(1)优化二维码生成算法,因为现在有专门做二维码的公司,说明二维码是可以做的更好识别的(微信扫二维码之所快,他们扫描的算法是一方面,但是二维码生成也是优化的)
(2)优化二维码的扫描算法
Zxing
zxing 的Demo修改后实现的扫描最大的问题就是角度,用zxing做的扫描需要与二维码差不多完全平行才能扫出来(图片识别出了问题),优化下zxing
项目工程代码优化
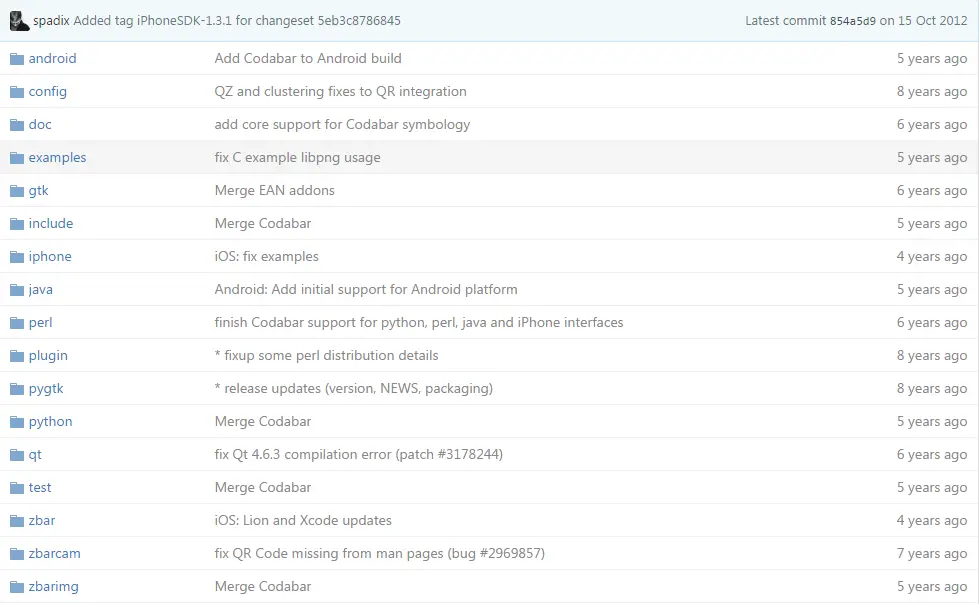
去掉不必要的类,比如我们的目的是扫描二维码,但其实原github上Zxing的Demo是可以扫描条形码,扫描获取到图片之后它会进行判断,类似的多余类去掉可以稍微提升一下速度(主要是使工程不那么臃肿)
 Paste_Image.png
Paste_Image.png
- 扩大扫描区域
默认的是扫描框中才能识别二维码,但是你可以把扫描范围变大,我将扫描改成整个手机屏幕,这样,在识别的过程中,可能二维码还没整个进入框中,就已经识别出来了,让人觉得识别速度很快(缺点貌似就是生成的图像的数据变大,对手机的性能会有一定的要求,但是现在的手机基本都没问题)
- 二分值算法
二维码扫描精度和许多因素有关,最关键的因素是扫描算法。目前在图形识别领域中,较常用的二维码识别算法主要有两种,分别是HybridBinarizer和GlobalHistogramBinarizer这两种算法都是基于二值化,即将图片的色域变为黑白两个颜色,然后提取图形中的二维码矩阵。
实际上,zxing中的HybridBinarizer继承GlobalHistogramBinarizer,并在此基础上做了功能性的改进。GlobalHistogramBinarizer算法适合于低端的设备,对手机的CPU和内存要求不高。但它选择了全部的黑点来计算,因此无法处理阴影和渐变这两种情况。HybridBinarizer算法在执行效率上要慢于GlobalHistogramBinarizer算法,但识别相对更有效。它专门为以白色为背景的连续黑色块二维码图像解析而设计,也更适合用来解析具有严重阴影和渐变的二维码图像。///
和官方的介绍大致一样。然而目前的大部分二维码都是黑色二维码,白色背景的。不管是二维码扫描还是二维码图像识别,使用GlobalHistogramBinarizer算法的效果要稍微比HybridBinarizer好一些,识别的速度更快,对低分辨的图像识别精度更高。
然而Demo中默认的是采用HybridBinarizer,我们将其替换成GlobalHistogramBinarizer算法
还有其他优化等等。。。。,但是做完之后发现并没有什么改变,我只能说如果你扫描的角度对了,是和二维码平行的话,二维码绝对识别的出来,而且特别快,如果你不是平行,你贴着屏幕扫二维码都还是扫不出来,最烦的是网上基本没有解决的办法,那些说优化过的Demo角度问题还是没有解决,所以我就去找了AndroidZbar的Demo
Zbar
网上基本都是说Android用Zxing,ios用Zbar,所以我开始没想在Android用Zbar,网上AndroidZbar Demo特别少,然后我就去了OSChina找,发现了github上的一个基于Zbar的开源库BGAQRCode
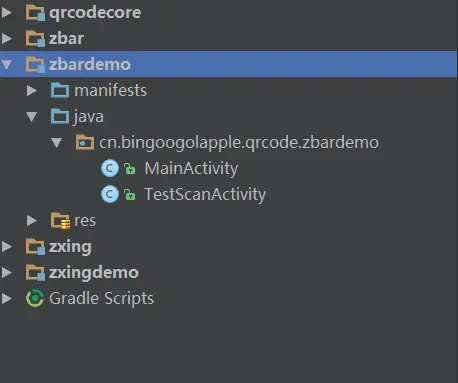
代码结构:

主要用到的东西:
MainActivity.java
其实就是跳转界面
TestScanActivity
- public class TestScanActivity extends AppCompatActivity implements QRCodeView.Delegate {
- private static final String TAG = TestScanActivity.class.getSimpleName();
-
- private QRCodeView mQRCodeView;
-
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_test_scan);
- setSupportActionBar((Toolbar) findViewById(R.id.toolbar));
-
- mQRCodeView = (ZBarView) findViewById(R.id.zbarview);
- mQRCodeView.setDelegate(this);
- }
-
- @Override
- protected void onStart() {
- super.onStart();
- mQRCodeView.startCamera();
- }
-
- @Override
- protected void onStop() {
- mQRCodeView.stopCamera();
- super.onStop();
- }
-
- @Override
- protected void onDestroy() {
- mQRCodeView.onDestroy();
- super.onDestroy();
- }
- private void vibrate() {
- Vibrator vibrator = (Vibrator) getSystemService(VIBRATOR_SERVICE);
- vibrator.vibrate(200);
- }
- //下面这个方法就是返回扫描结果的
- @Override
- public void onScanQRCodeSuccess(String result) {
- Log.i(TAG, "result:" + result);
- Toast.makeText(this, result, Toast.LENGTH_SHORT).show();
- vibrate();
- mQRCodeView.startSpot();
- }
-
- @Override
- public void onScanQRCodeOpenCameraError() {
- Log.e(TAG, "打开相机出错");
- }
-
- public void onClick(View v) {
- switch (v.getId()) {
- //开启扫描
- case R.id.start_spot:
- mQRCodeView.startSpot();
- break;
- //关闭扫描
- case R.id.stop_spot:
- mQRCodeView.stopSpot();
- break;
- case R.id.start_spot_showrect:
- mQRCodeView.startSpotAndShowRect();
- break;
- case R.id.stop_spot_hiddenrect:
- mQRCodeView.stopSpotAndHiddenRect();
- break;
- case R.id.show_rect:
- mQRCodeView.showScanRect();
- break;
- case R.id.hidden_rect:
- mQRCodeView.hiddenScanRect();
- break;
- case R.id.start_preview:
- mQRCodeView.startCamera();
- break;
- case R.id.stop_preview:
- mQRCodeView.stopCamera();
- break;
- case R.id.open_flashlight:
- mQRCodeView.openFlashlight();
- break;
- case R.id.close_flashlight:
- mQRCodeView.closeFlashlight();
- break;
- case R.id.scan_barcode:
- mQRCodeView.changeToScanBarcodeStyle();
- break;
- case R.id.scan_qrcode:
- mQRCodeView.changeToScanQRCodeStyle();
- break;
- }
- } ```
- ###R.layout.activity_test_scan

<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
style="@style/MatchMatch">
- <cn.bingoogolapple.qrcode.zbar.ZBarView
- android:id="@+id/zbarview"
- style="@style/MatchMatch"
- app:qrcv_animTime="1000"
- app:qrcv_barCodeTipText="将条码放入框内,即可自动扫描"
- app:qrcv_barcodeRectHeight="140dp"
- app:qrcv_borderColor="@android:color/white"
- app:qrcv_borderSize="1dp"
- app:qrcv_cornerColor="@color/colorPrimaryDark"
- app:qrcv_cornerLength="20dp"
- app:qrcv_cornerSize="3dp"
- app:qrcv_customGridScanLineDrawable="@mipmap/custom_grid_scan_line"
- app:qrcv_isBarcode="false"
- app:qrcv_isOnlyDecodeScanBoxArea="false"
- app:qrcv_isShowDefaultGridScanLineDrawable="true"
- app:qrcv_isShowDefaultScanLineDrawable="true"
- app:qrcv_isShowTipBackground="true"
- app:qrcv_isShowTipTextAsSingleLine="false"
- app:qrcv_isTipTextBelowRect="false"
- app:qrcv_maskColor="#33FFFFFF"
- app:qrcv_qrCodeTipText="将二维码/条码放入框内,即可自动扫描"
- app:qrcv_rectWidth="200dp"
- app:qrcv_scanLineColor="@color/colorPrimaryDark"
- app:qrcv_toolbarHeight="56dp"
- app:qrcv_topOffset="90dp" />
- <include layout="@layout/toolbar"/>
- <include layout="@layout/view_control"/>

</RelativeLayout>```



