- 1大专码农和 985 程序员有什么区别?_985程序员和普通程序员
- 2pypinyin,一个超级实用的 Python 库!_pypinyin库
- 3微信小程序 外部跳转小程序方案_跳转小程序链接
- 4重磅推荐:很全的 Java 权限认证框架!
- 5深入探究 Vue.js 高级技术:从响应式系统到高效组件设计的实战指南
- 6AI绘画之SD_sd跑图没办法调用gpu
- 7深入理解Java注解的实现原理以及前世今生_java注解的作用以及实现原理
- 8Django项目--邮箱验证(163为例)_django检查邮箱是否配置成功
- 9CRC校验码 _crc ccitt
- 10Android Termux安装MySQL,并使用cpolar实现公网安全远程连接[内网穿透]_安卓手机安装mysql
PS创成式填充平替:体验Stable Diffusion扩图专用模型的强大_生成式填充 平替
赞
踩
大家好,今天我将向大家介绍如何使用免费的Stable Diffusion实现类似于Photoshop的创成式填充功能。
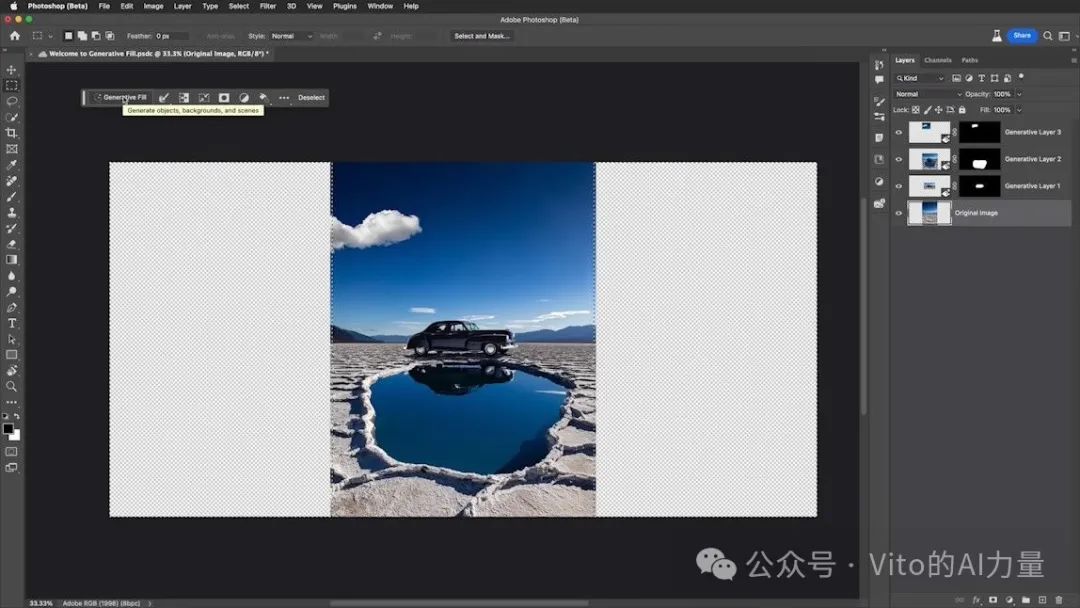
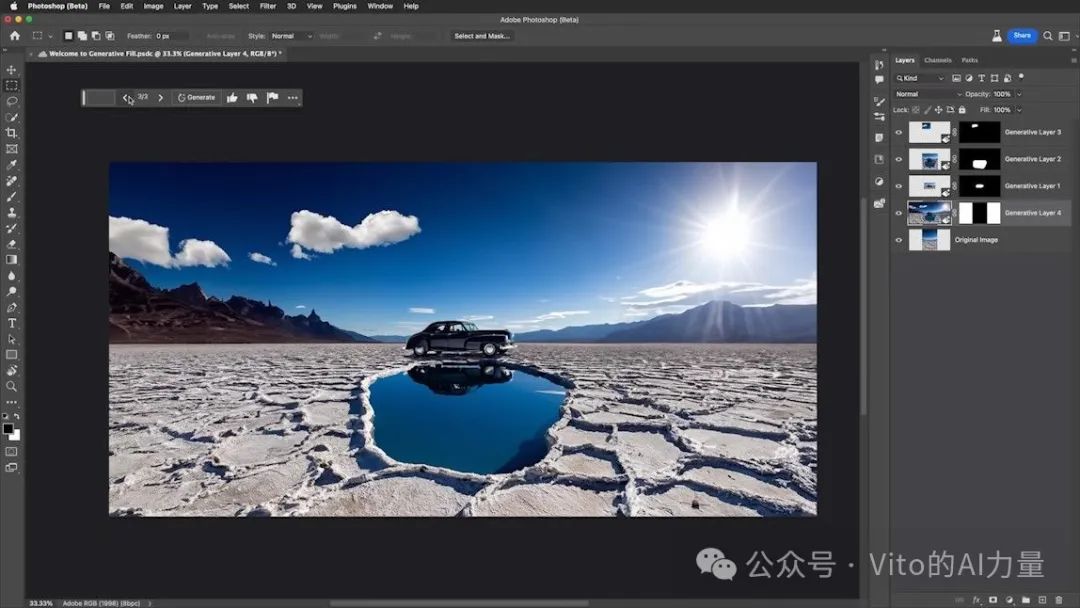
Photoshop的创成式填充功能非常强大。比如,在一张风景照的左右两侧,利用AI自动填充新的内容。

只需要选中要填充的区域,哪怕不写提示词,Photoshop也能够很好地进行扩图。

然而,这个功能是收费的。
今天,我们将探讨如何使用免费的Stable Diffusion实现类似的效果。
这张16:9的图片是我用Midjourney生成的。

通过WebUI,我们可以分别向上和向下扩展图像内容。扩展的方向和范围完全由我们决定,非常灵活,而且填充的内容和原图非常契合。

# 依赖大模型的实现
用Stable Diffusion实现这个效果非常依赖Checkpoint。在这部分,我们将通过一个消除画面中人物的例子,来说明Checkpoint在Stable Diffusion中的重要性。
步骤说明
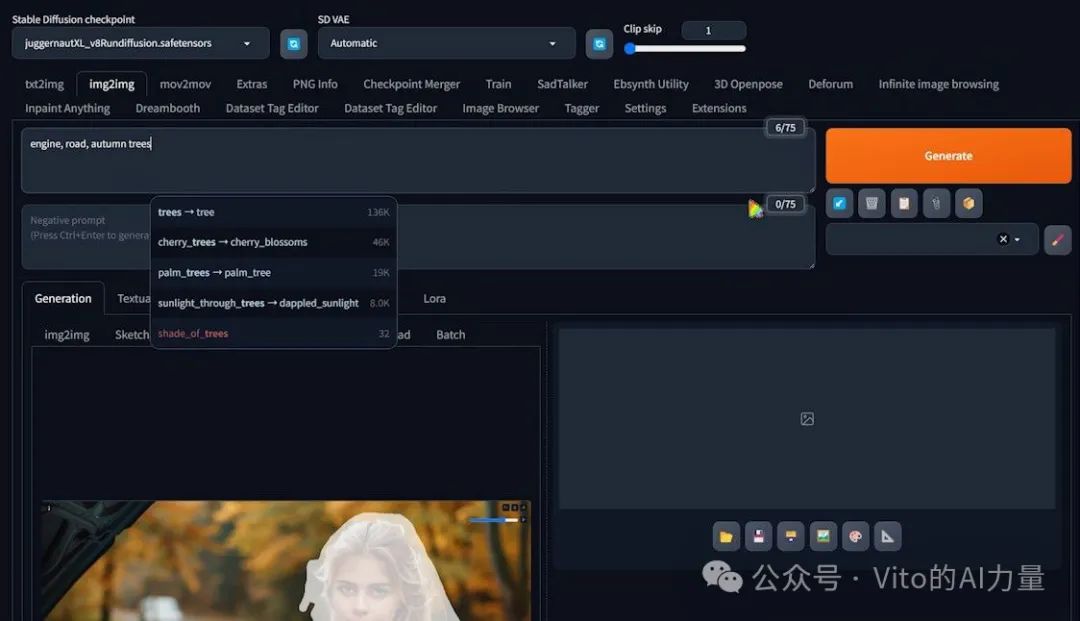
1️⃣ 导入图片:将我们之前的图片导入到WebUI的局部重绘功能中。
2️⃣ 涂抹蒙版:将图片中的女子涂抹成一个蒙版。

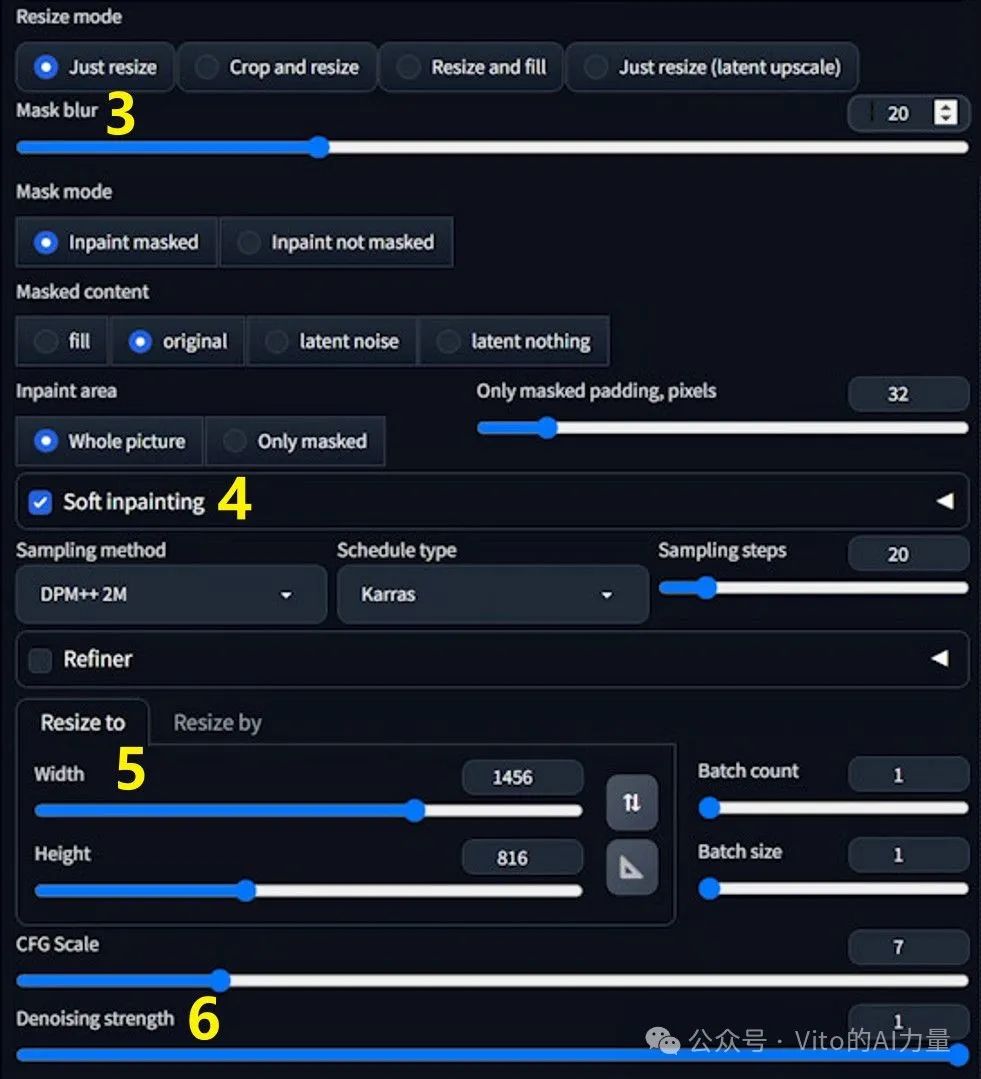
3️⃣ 调整蒙版模糊度:为了避免重绘后的边缘产生接缝,将蒙版的模糊度调高一些。
4️⃣ 勾选Soft inpainting:勾选“Soft inpainting”选项,以进一步降低接缝的概率。
5️⃣ 保持尺寸一致:确保重绘后的图像尺寸与原图一致。
6️⃣ 调整降噪强度:将降噪强度拉到最大。

7️⃣ 选择模型:选择一个SDXL的模型,这里我们选择的是“juggernautXL”。等待模型加载完成。
8️⃣ 添加提示词:写一些提示词,以更精准地控制重绘区域的内容。

9️⃣ 生成图片:运行生成操作。

模型效果对比
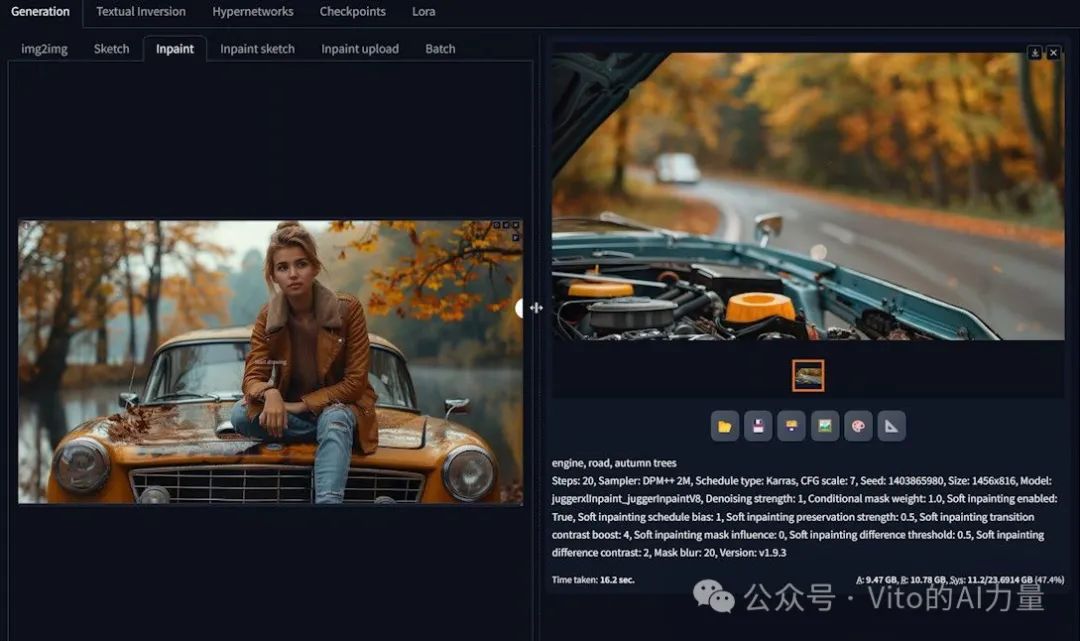
初次生成的图片效果可能不理想,我们可以尝试更换Checkpoint。
1️⃣更换Checkpoint:选择另一个Checkpoint,比如“juggerxl Inpaint”。这是一个专门用于局部重绘的模型。下载地址是:https://pan.baidu.com/s/1Vtb8uuuWDqyDkgR7ToGcRA?pwd=e7hh 。
2️⃣保持其他参数不变:为了对比不同模型的效果,保持其他参数不变,再次生成一张图片。

观察效果
第二次生成的图片效果明显比第一次好很多。通过这个对比,我们可以看到选择适合的Checkpoint对于获得理想的重绘效果是多么重要。有了适合的Checkpoint后,我们可以正式开始用它进行扩图。
# 简单创成式填充案例
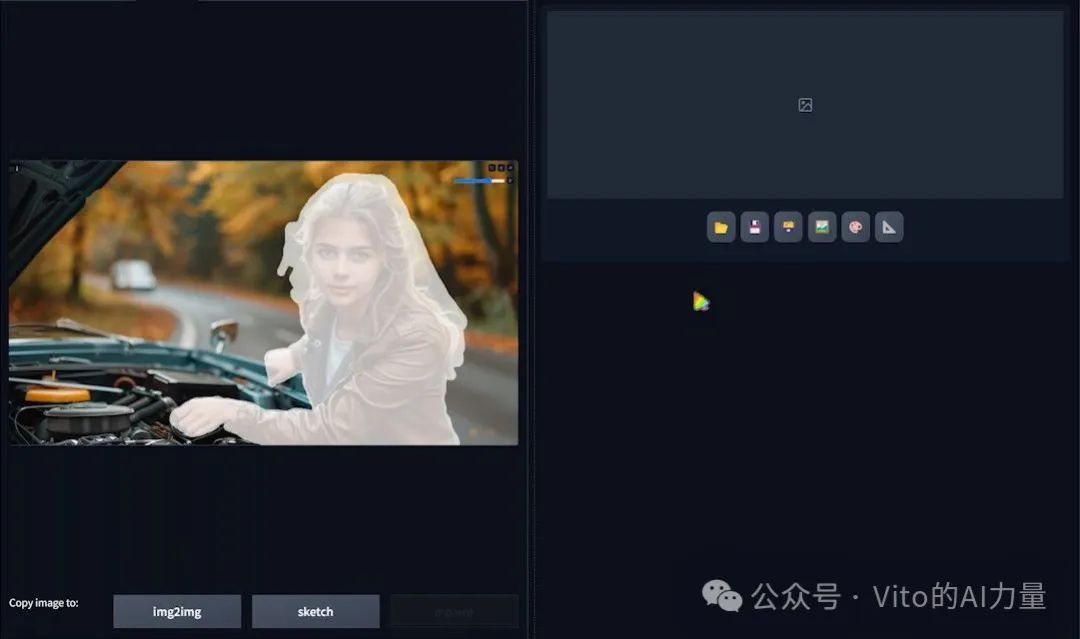
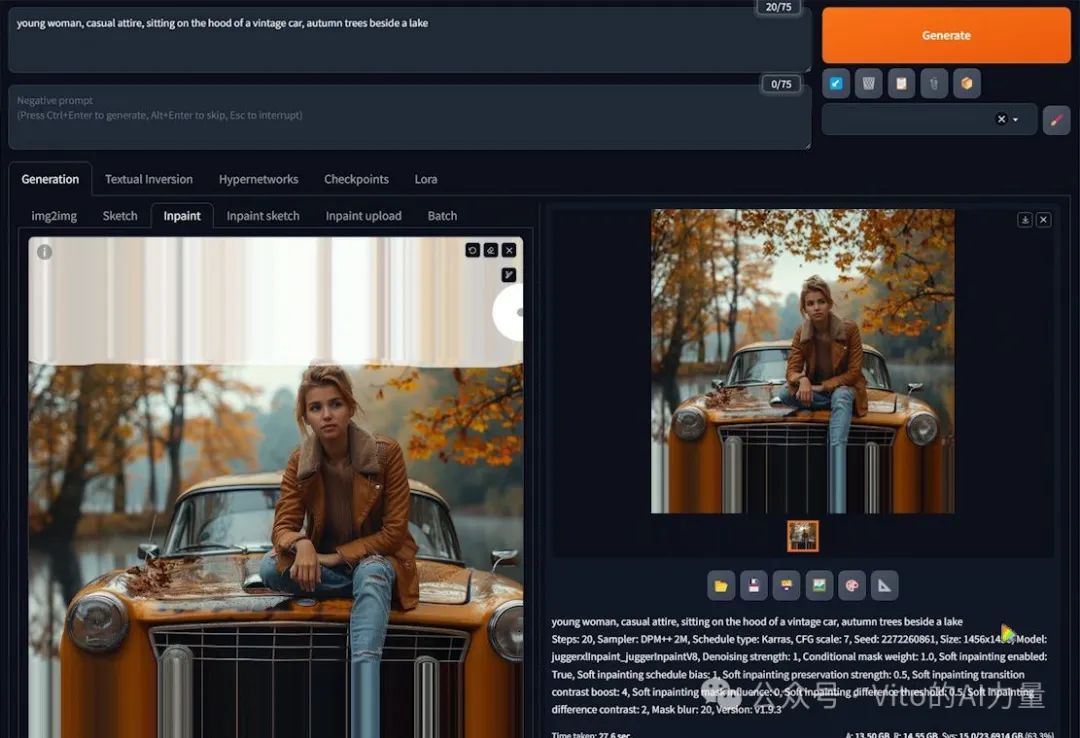
我们将换一张新图,内容是一位美女坐在汽车引擎盖上,并将其扩展成正方形的图像。

设置初始参数
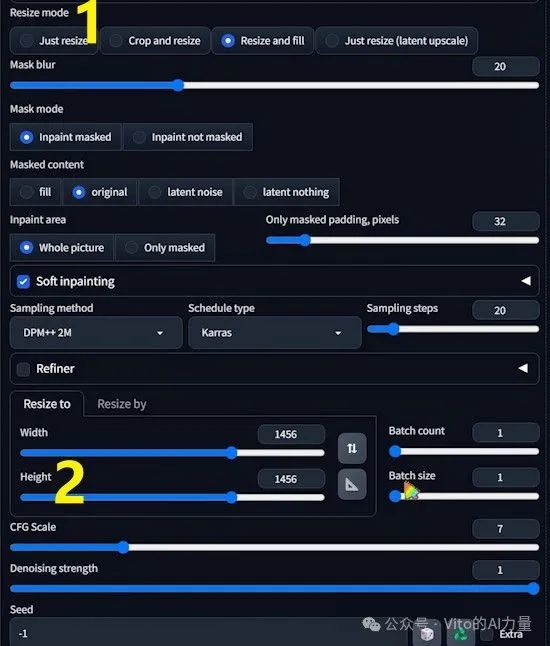
1️⃣ 选择缩放模式:在WebUI中选择"缩放和填充"模式。
2️⃣ 调整高度:将高度设置为1456,以生成正方形的图像。当然,你也可以选择其他尺寸。

3️⃣ 修改提示词:由于我们换了一张新图,提示词也需要修改为:“年轻女子,休闲装,坐在老爷车的车盖上,秋天湖边的树木”。
4️⃣ 生成图片:运行生成操作,查看效果。

初次生成的图片可能只是简单的拉伸,并没有填充实质性的内容。我们需要进一步操作。
再次进行局部重绘
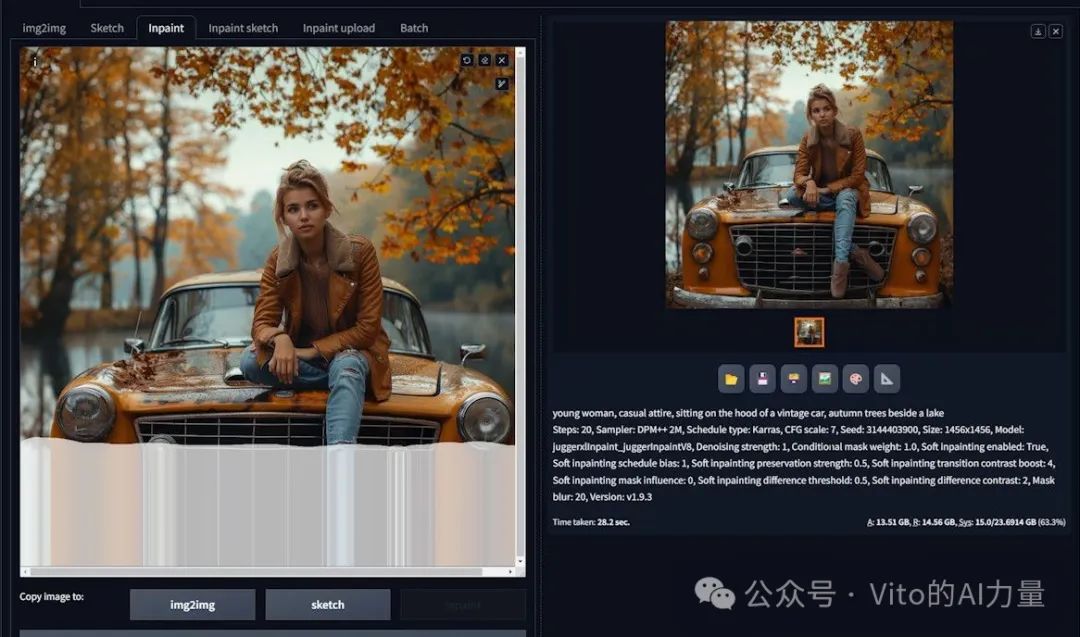
1️⃣拖入局部重绘:将这张图片拖到局部重绘功能中。如果图片上传卡住,关闭等待上传的图像,然后重新拖入。
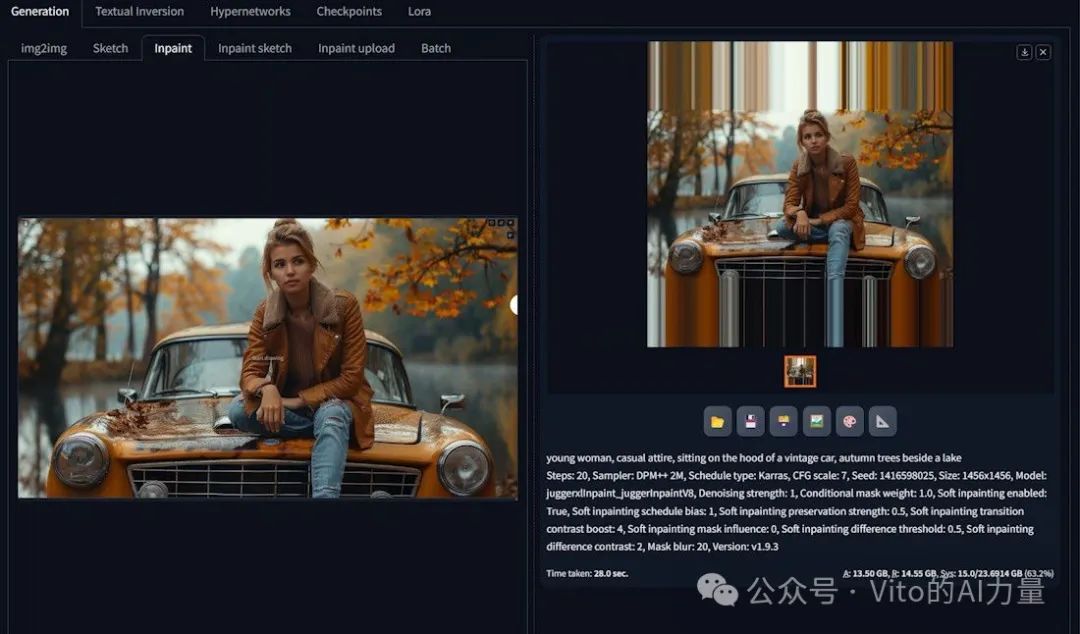
2️⃣涂抹重绘区域:涂抹图片上部需要重绘的区域,再次生成一张图片。

处理下半部分
接下来,我们处理下半部分:
1️⃣ 拖回局部重绘:将生成的图再次拖回局部重绘。
2️⃣ 涂抹下半部分:涂抹需要重绘的下半部分,再次生成图片。

处理细节问题
虽然扩充这张图有一定挑战性,如汽车头部复杂的构造和人类的肢体,这些对于AI来说不太好处理,但通过多次处理,我们可以逐步解决这些小问题。
最终版本的局部重绘效果大致完成,不过后视镜部分可能仍存在问题。可以使用Photoshop将后视镜P上去,再进行局部重绘,这样后视镜的效果会更好。这个步骤就不在此演示了。

# 复杂创成式填充案例
刚才这个案例,我们扩充的上部区域和下部区域的高度是相同的。Stable Diffusion里面没有自己设置高度的选项。

但我视频开头提到的案例,我们扩充的上部区域和下部区域的高度是不同的。

这里,我们将详细演示如何处理扩充上部和下部区域高度不同的情况。
扩充不同高度的步骤
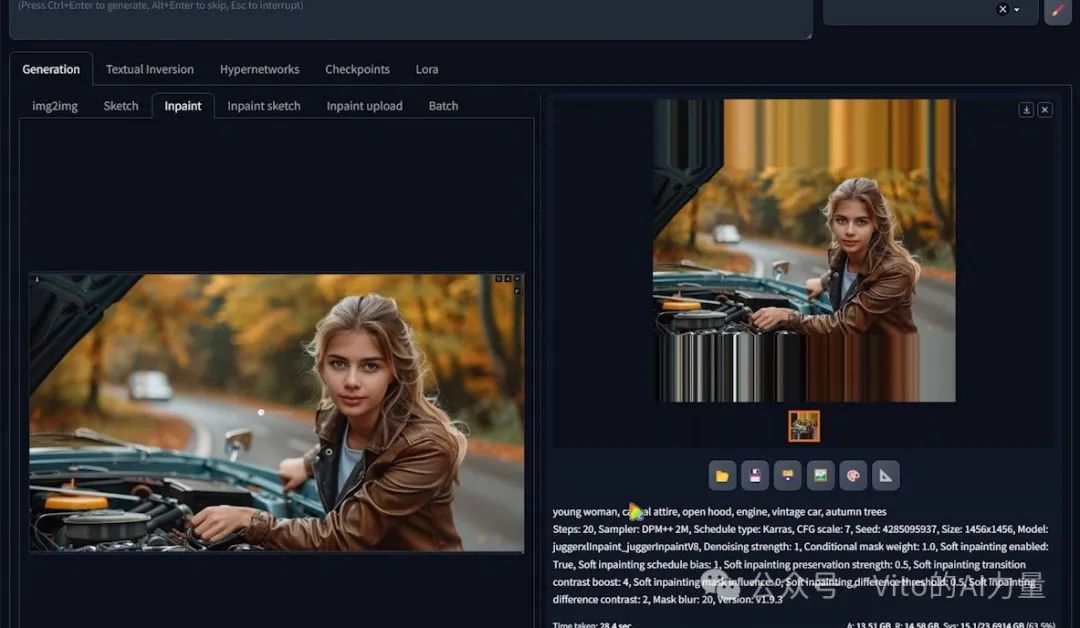
1️⃣ 导入图片:回到WebUI,把需要处理的图片放进来。
2️⃣ 修改提示词:描述新图片的内容,调整提示词以反映图像的新内容。这里提示词可以是:“修车女子,车库场景,背景是工具和设备”。
3️⃣ 设置缩放模式:选择"缩放和填充",图片尺寸与之前的设置相同,都是正方形的。
4️⃣ 生成初始图片:运行生成操作,得到初始图片,并保存下来。

Photoshop处理图片
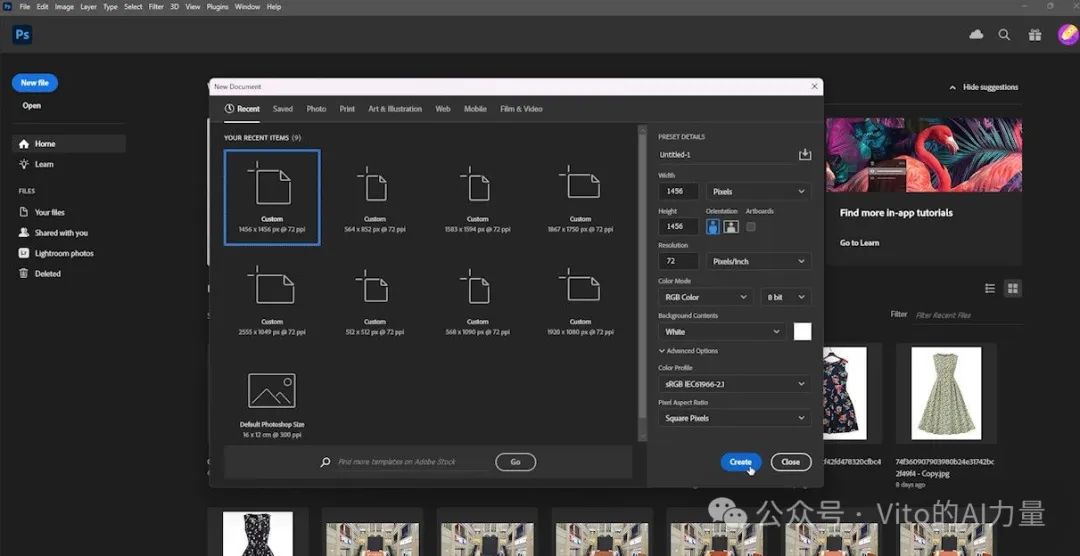
1️⃣打开Photoshop:新建一个文件,尺寸与WebUI中设置的一致。

2️⃣导入初始图片:将保存的初始图片拖到这个空白图层上面。为了让下面填充的区域高一些,将图层向上移动。
3️⃣合并图层:按"Ctrl+E"合并图层。
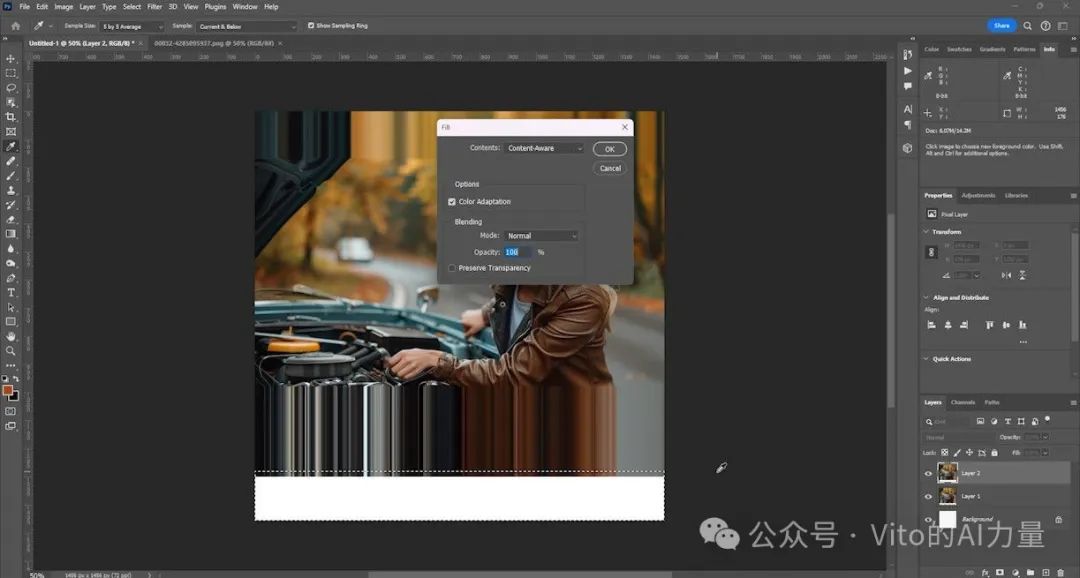
4️⃣框选白色区域:框选白色填充区域。
5️⃣内容识别填充:按"Shift+F5"打开填充对话框,选择“内容识别填充”。

6️⃣导出处理好的图片:将处理好的图片导出。

WebUI进一步重绘
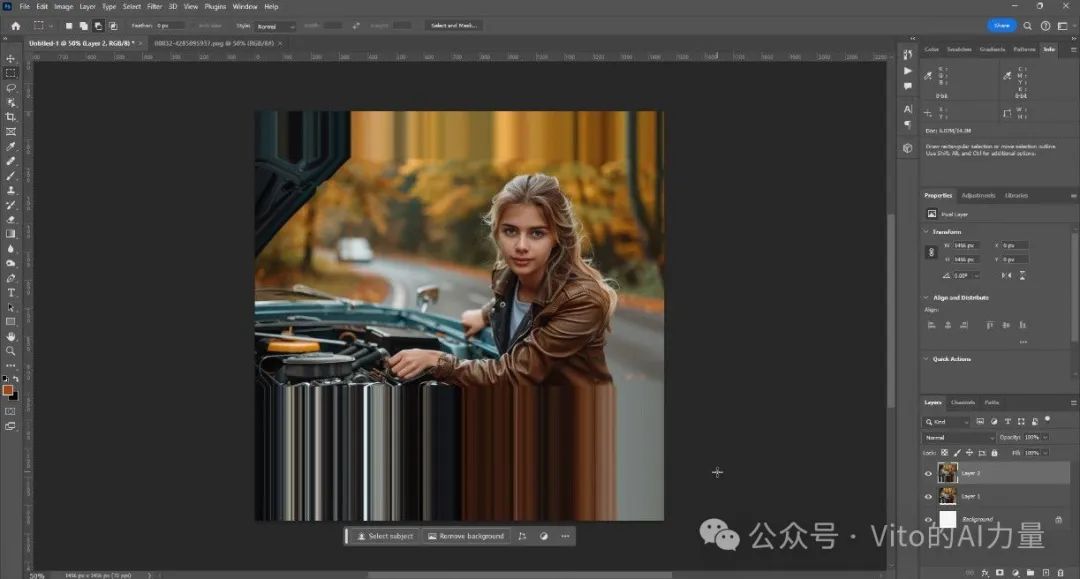
1️⃣重新导入图片:将处理好的图片再放到WebUI中。
2️⃣重绘上部和下部区域:分别对上部区域和下部区域进行重绘。
3️⃣再次重绘细节:将效果较好的图片拖到局部重绘中,进一步完善细节。
经过多次尝试和细节调整,最终的效果如下图所示。虽然过程中遇到了一些挑战,但通过不断调整提示词和重绘区域,我们成功地实现了创成式填充,效果还是相当不错的。

# 总结
以上就是将修车女子图片进行创成式填充的详细步骤。通过使用Stable Diffusion结合Photoshop的内容识别填充,我们可以实现复杂的图像扩展和重绘。
如有侵权,请联系删除。
写在最后
感兴趣的小伙伴,赠送全套AIGC学习资料,包含AI绘画、AI人工智能等前沿科技教程和软件工具,具体看这里。

AIGC技术的未来发展前景广阔,随着人工智能技术的不断发展,AIGC技术也将不断提高。未来,AIGC技术将在游戏和计算领域得到更广泛的应用,使游戏和计算系统具有更高效、更智能、更灵活的特性。同时,AIGC技术也将与人工智能技术紧密结合,在更多的领域得到广泛应用,对程序员来说影响至关重要。未来,AIGC技术将继续得到提高,同时也将与人工智能技术紧密结合,在更多的领域得到广泛应用。

一、AIGC所有方向的学习路线
AIGC所有方向的技术点做的整理,形成各个领域的知识点汇总,它的用处就在于,你可以按照下面的知识点去找对应的学习资源,保证自己学得较为全面。


二、AIGC必备工具
工具都帮大家整理好了,安装就可直接上手!

三、最新AIGC学习笔记
当我学到一定基础,有自己的理解能力的时候,会去阅读一些前辈整理的书籍或者手写的笔记资料,这些笔记详细记载了他们对一些技术点的理解,这些理解是比较独到,可以学到不一样的思路。


四、AIGC视频教程合集
观看全面零基础学习视频,看视频学习是最快捷也是最有效果的方式,跟着视频中老师的思路,从基础到深入,还是很容易入门的。

五、实战案例
纸上得来终觉浅,要学会跟着视频一起敲,要动手实操,才能将自己的所学运用到实际当中去,这时候可以搞点实战案例来学习。


若有侵权,请联系删除!


