热门标签
热门文章
- 1【LVGL】页面管理框架_lvgl 页面管理
- 2Android系统应用---SystemUI之一:SystemUI概述和创建启动流程分析_systemuiservice的创建过程
- 3基于Python的网络爬虫与数据可视化分析_基于python网络爬虫可视化分析
- 4一文读懂内存数据库_内存数据库 用途
- 5FPGA中IO电平标准_lvcmos
- 6win10退出登录微软账号,亲测有效可以成功(解决没有改用本地账户;解决没有删除选项)_win10电子邮件和账户没有删除
- 7Ant Design Vue 如何获form表单里数据 并给 v-decorator绑定的数据重新赋值_vue 表单重新赋值
- 8unity导入standard asset报错问题_unity包导入standard
- 9修改el-table样式_el-badge修改样式
- 10qml 知识点 Rectangle的属性1_qml rectangle 设置1侧边框的颜色
当前位置: article > 正文
Vue中打印网页的指定部分的几种方法_vue @page
作者:Monodyee | 2024-02-18 05:27:07
赞
踩
vue @page
楔子
- 这里是以下会用到的一些知识和说明
- 可以在GitHub上下载打印插件,但是自己写更简单,所以我就自己写了
- 本例为打印网页上的一个表格
- window.print()打印的是整个网页的HTML内容,不包括CSS
@media print{ ... }可以设置打印时样式
正文
-
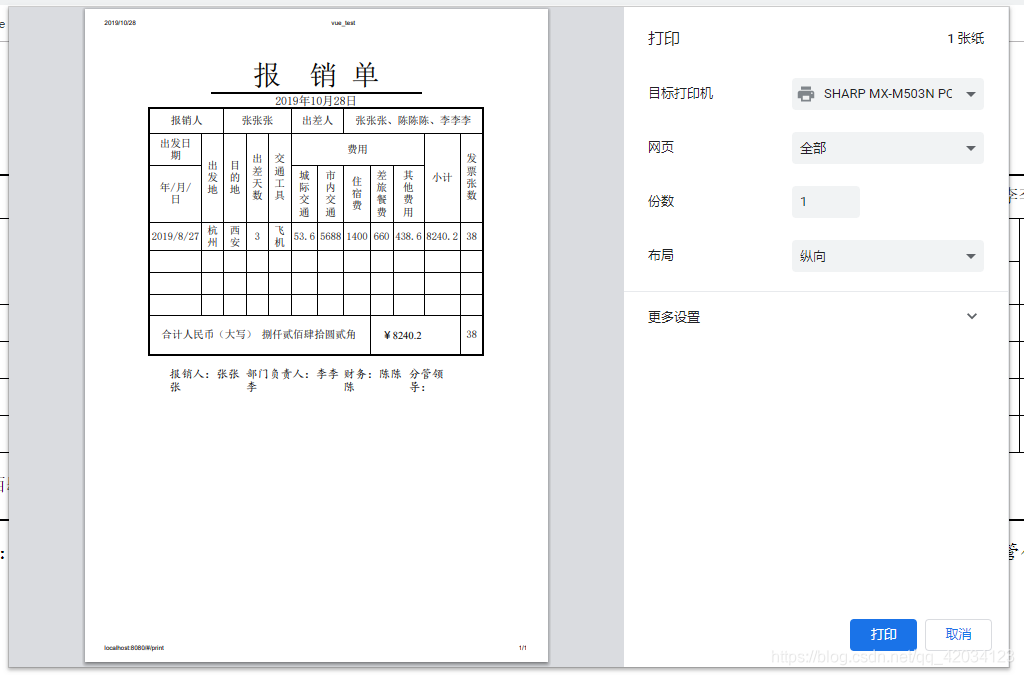
网页效果:

-
目标:右键点击打印按钮时能打印表格,忽略下方的文字和图片,并且保留样式
-
思路:点击打印按钮时,将整个页面的HTML替换为目标区域的HTML,配合@media print{}保留样式,但是页面的HTML被替换后造成页面的改变,因此最后需要刷新一下页面
-
代码:
<!--HTML部分--> <!--将需要打印的部分用一个div框起来,给div一个id,这里用print--> <div id="print"> <table>...表格里面的内容...</table> </div> <!--将下面的打印函数绑定到打印按钮上--> <button @click=print()>打印报销单</button>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
//JS部分 //将这个函数绑定到打印按钮上 print(){ let print = document.getElementsByClassName("print")[0] //获取目标区域的HTML结构 document.body.innerHTML = print.innerHTML //替换网页的html内容 window.print() //打印 window.location.reload() //刷新页面,因为网页的html被替换后很丑 }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
/*css部分*/ /*用@media print{}保留打印时的样式*/ ...直接写在style下的样式,在打印时会丢失,比如:... table{border: 2px solid black;width: 80%;margin: 0 auto;border-collapse: collapse} ...写在@media print{}中的样式,打印时会保留,比如... @media print { table{border: 2px solid black;width: 80%;margin: 0 auto;border-collapse: collapse} } /*写在@media print{}中的样式在不打印的时候不会生效,因此打印时的样式要写两遍,里面和外面各一遍*/- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
-
此时点击打印按钮的效果为

-
打印的效果并不理想,因为使用的是A4纸的尺寸,我们可以通过在@media print中设置size配合打印时的设置来解决这个问题
@page{ size: landscape; margin: 0 ; }- 1
- 2
- 3
- 4
-
最终的css部分
<style scoped>
...在网页中正常显示的样式...
@media print{
@page{
size: landscape; /*对打印的尺寸进行设置*/
margin: 0 ; /*去掉上面的水印*/
}
...在打印时需要保留的样式...
}
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
-
最后,在打印的选项中,选择纸张尺寸为Ledger即可

-
除了这种方法,还有其他的打印思路
- 将html刷新到iframe中,打印iframe 【不需刷新页面,但无法保留样式】
<!--HTML部分--> <!--在html中插入一个iframe节点,插在哪里都行--> <iframe src="" frameborder="0" width="0" height="0"></iframe>- 1
- 2
- 3
//打印函数 print(){ let print = document.getElementsByClassName("print")[0] //获取目标区域 doc = iframe.contentWindow.document doc.write(print.innerHTML) //将目标区域的html写入iframe iframe.contentWindow.focus() iframe.contentWindow.print() //打印iframe }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 将页面中不需要打印的部分隐藏掉 【不需刷新页面,可以保留样式,但是对绝对定位的元素不生效】
操作方法:在@media print{}中写一个no-print样式,例如:@media print{ .no-print:{display:none} }- 1
- 2
- 3
然后在打印按钮上绑定window.print()直接打印即可
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Monodyee/article/detail/105174
推荐阅读
相关标签


