热门标签
热门文章
- 1【阿里云】如何开放80端口_云开80
- 2Hibernate 一级缓存(session级别)、二级缓存(sessionFactory级别)以及查询缓存,当然还要讨论下我们的N+1的问题
- 3Vue前端框架_前端 vue 架构模板
- 4CentOS7 开放端口操作_centos7开放22端口指令
- 5关于spring boot加载自定义配置文件失败的原因_springboot配置文件加载环境变量失败
- 6systemctl重新加载_如何配置systemd在重新加载时杀死并重启守护进程?
- 7云计算新宠:探索Apache Doris的云原生策略
- 8Windbg调试命令详解_windbg .open -a 7ff8cd5fa84c
- 9TCP过程中,网络断开问题解决办法_tcp异常断开处理
- 10WDS服务搭建和部署Win10_wds安装win10
当前位置: article > 正文
微信小程序和webview使用postMessage交互_微信小程序webview实时交互
作者:Monodyee | 2024-02-21 12:28:40
赞
踩
微信小程序webview实时交互
小程序和webview能交互,但是没有你想的那个完美
小程序向webview传递参数只能使用url携带参数
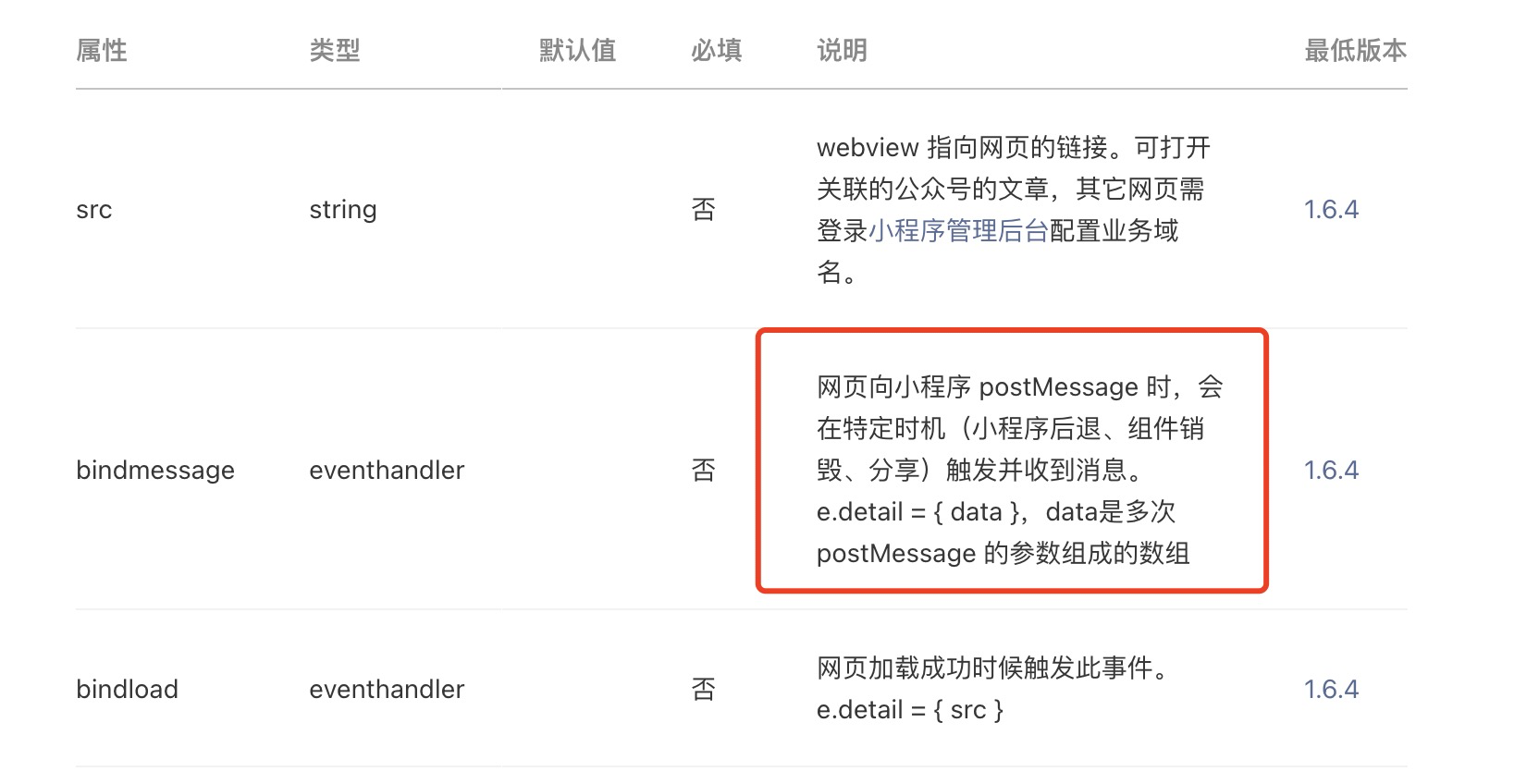
webview向小程序传递参数可以使用postMessage, 但是注意了,postMessage只会在特定的时机执行,请看官方文档

由此可见,如果你想点击webview中的一个按钮A,然后给小程序发消息,然后由小程序执行后续操作,但是,又不退出/不分享当前的webview页面是无法实现的。【至少到目前为止20230227是不可以实现的】
那么我们就只能退而求其次,点击webview中的按钮A,跳转(wx.miniProgram.navigateTo)到小程序的页面B【此时会销毁webview】,然后把一些变量通过url参数携带给B,进而实现功能。
综上所述,小程序和webview的交互,不如原生app和webview交互方便,原生app使用jsBridge已经能够很好的实现交互了。小程序在多数应用场景只能用url传递参数。
本文内容由网友自发贡献,转载请注明出处:https://www.wpsshop.cn/w/Monodyee/article/detail/123758
推荐阅读
相关标签


