热门标签
热门文章
- 1在与 SQL Server 建立连接时报错解决办法_在与sql server
- 2VMWare虚拟机下CentOS 配置网络实现远程连接,提供Web访问
- 3tar命令详解_tar -czvf和tar-zcvf的区别
- 4talent 命令_口号标语之telnet端口号命令
- 5个人信息管理系统
- 6DNS(UOS)_uos dns
- 7Task3、OSI与TCP/IP模型的各层名称、各层主要内容、数据传输的单位_应用层的传输单位
- 8CentOS安装教程详解,阿里云国际_安装centos步骤
- 9git clone http/https 报错 10054/443 问题
- 10计算机组成原理中op,计算机组成原理课程习题答案秦磊华
当前位置: article > 正文
PostMan使用自带js库base64编码、sha256摘要、环境变量的使用
作者:Monodyee | 2024-02-25 21:49:32
赞
踩
PostMan使用自带js库base64编码、sha256摘要、环境变量的使用
在请求调试接口的过程中,因为要使用大量相同的参数,使用变量的方式能很大程度上减轻接口调用的工作量
版本说明:Postman for Windows,Version:10.23.5
Postman for Windows
Version
10.23.5
UI version
10.23.5-ui-240220-1406
Desktop platform version
10.23.5
Architecture
x64
OS platform
win32 10.0.19044
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
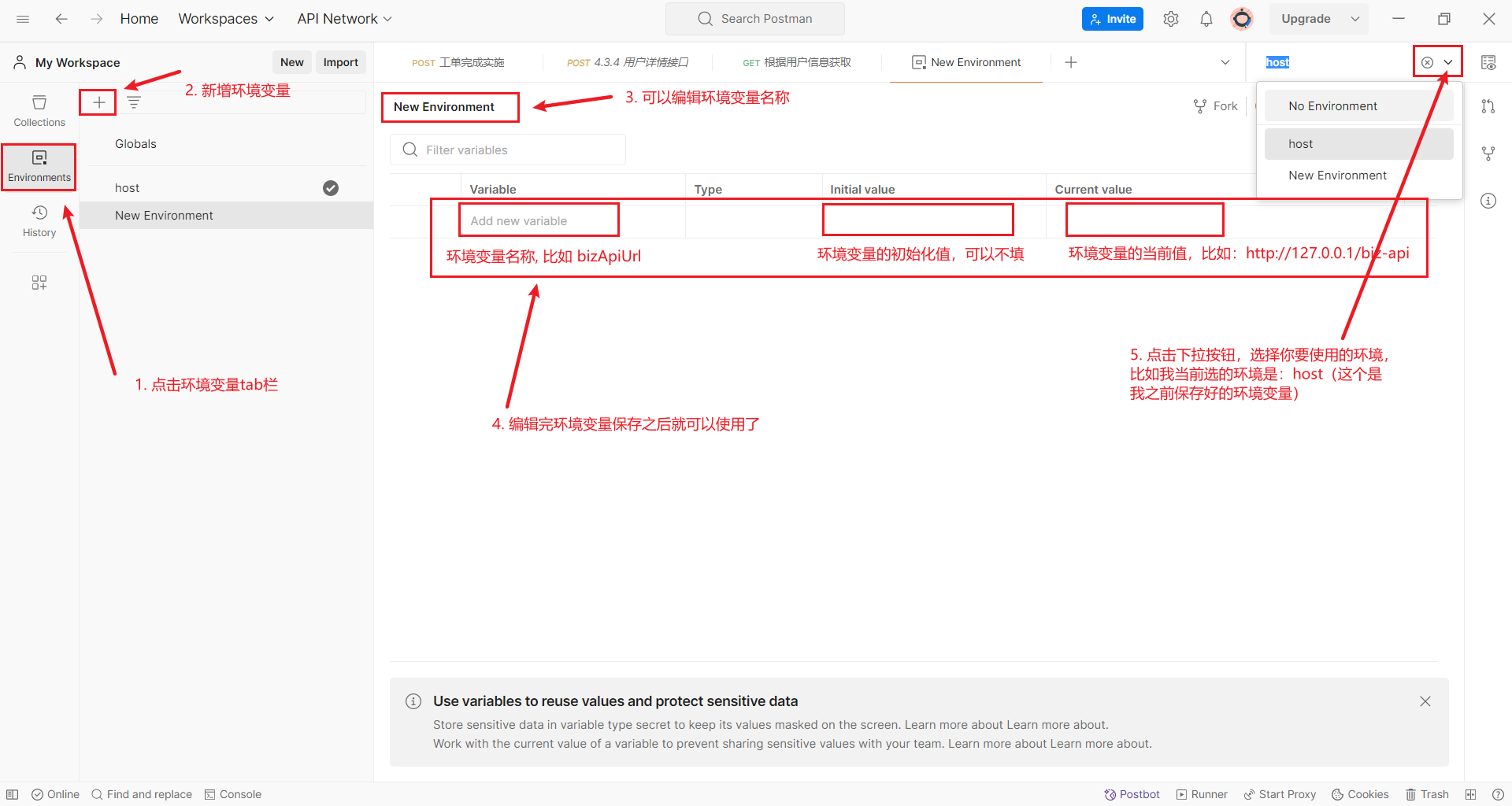
1、环境变量的使用
环境变量其实就是代码中的变量是一样的,声明一个变量赋值然后在其他地方使用这个变量。
- 第一步编辑环境变量

- 选择环境变量并使用

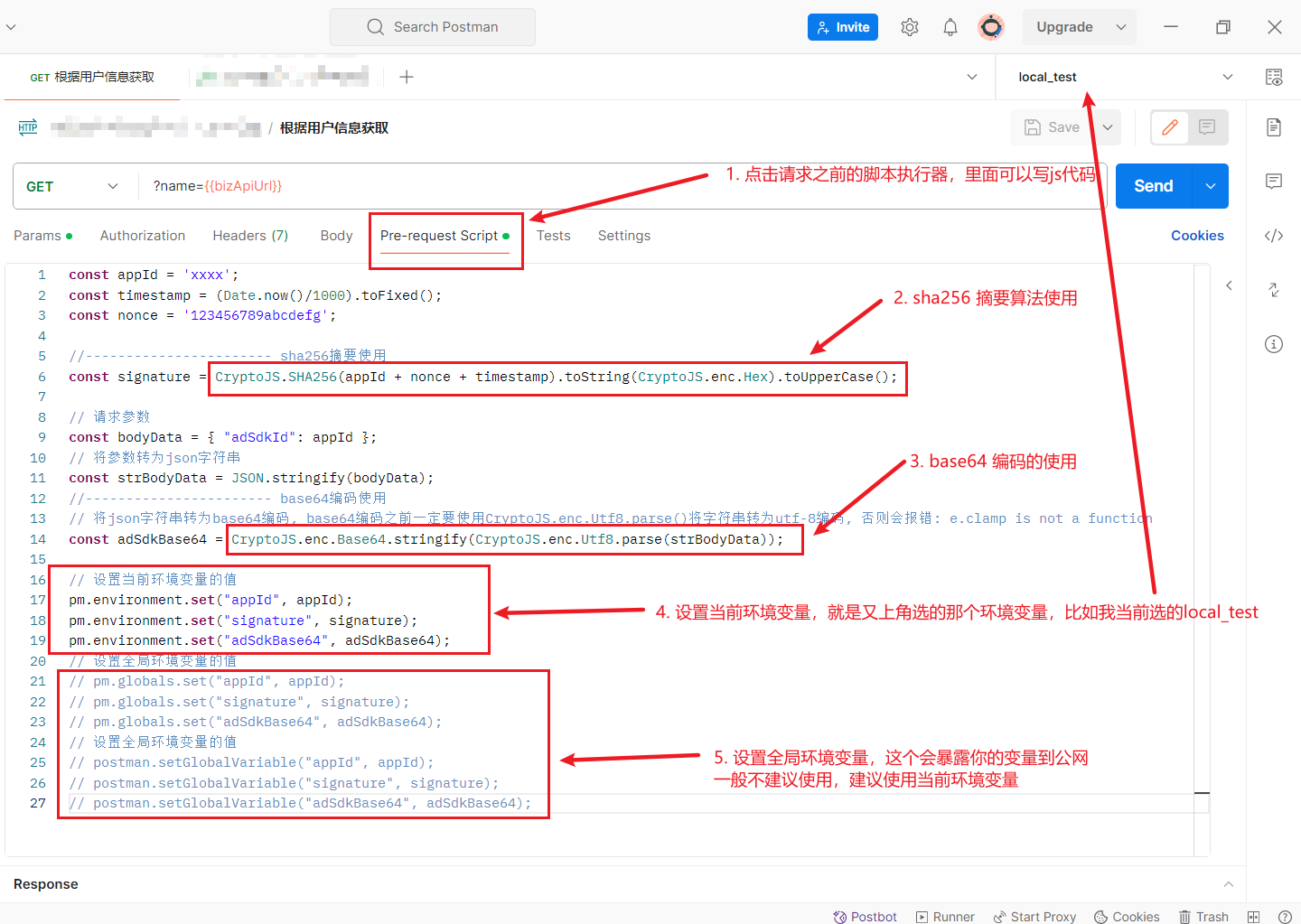
2、base64编码、sha256摘要、以及脚本的使用

3、脚本代码
const appId = 'xxxx'; const timestamp = (Date.now()/1000).toFixed(); const nonce = '123456789abcdefg'; //----------------------- sha256摘要使用 const signature = CryptoJS.SHA256(appId + nonce + timestamp).toString(CryptoJS.enc.Hex).toUpperCase(); // 请求参数 const bodyData = { "adSdkId": appId }; // 将参数转为json字符串 const strBodyData = JSON.stringify(bodyData); //----------------------- base64编码使用 // 将json字符串转为base64编码, base64编码之前一定要使用CryptoJS.enc.Utf8.parse()将字符串转为utf-8编码, 否则会报错: e.clamp is not a function const adSdkBase64 = CryptoJS.enc.Base64.stringify(CryptoJS.enc.Utf8.parse(strBodyData)); // 设置当前环境变量的值 pm.environment.set("appId", appId); pm.environment.set("signature", signature); pm.environment.set("adSdkBase64", adSdkBase64); // 设置全局环境变量的值 // pm.globals.set("appId", appId); // pm.globals.set("signature", signature); // pm.globals.set("adSdkBase64", adSdkBase64); // 设置全局环境变量的值 // postman.setGlobalVariable("appId", appId); // postman.setGlobalVariable("signature", signature); // postman.setGlobalVariable("adSdkBase64", adSdkBase64);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Monodyee/article/detail/141543
推荐阅读
相关标签




