热门标签
热门文章
- 1你必须知道的 34 个简单实用的 Ubuntu 快捷键_ubuntu快捷键
- 2全国青少年软件编程等级考试Python标准解读(1_6级)_python考级
- 3什么是边缘人工智能和边缘计算?两者有什么联系?
- 4南邮数据结构实验三---图的基本运算及飞机换乘次数最少问题_南邮大数据结构实验三图地基本运算及飞机换乘次数最少问题
- 5解决vmware workstation虚拟机的centos7长时间不打开,打开后无法上网的问题_vmware中的centos7时间久了拒绝访问
- 6开源社区的力量:合作与创新_开源社区 促进创新
- 7理解张量及张量的Rank和Shape
- 8干货 :36个顶级数据分析方法与模型
- 9阿里云ECS开启8080端口_阿里云ecs 开8000端口
- 10使用if…else,if…else实现多分支选择结构_在if-elif-else的多分支选择结构中最多可以包含3种选择结构。
当前位置: article > 正文
基于微信小程序电子产品商城系统(springboot+ mybatis-plus+mysql+原生微信小程序)_springboot+微信小程序商城
作者:Monodyee | 2024-02-27 15:42:29
赞
踩
springboot+微信小程序商城
一、系统介绍
近年来,随着微信在我国互联网中的广泛使用,基于微信的小程序应用也如雨后春笋,2020年全网小程序已超600万,其中,微信小程序数量超380万。本论文所研究的正是基于微信小程序的电子商城的设计与开发。当前国内,已经是电子商务高速蓬勃发展的时代,人们通过移动互联网消费已是大势所趋。而微信,作为当前社交网络APP中的佼佼者,它不仅仅是一个单纯的手机应用程序,而是一套完整的社交网络生态系统。2017年,微信小程序正式上线,它是一种不用下载就能使用的应用,基于微信平台开发出来的小程序具有用户体验好、流量获取易、开发成本低、微信生态强的优势。它是一项真正的创新,经过几年的发展,已经构造了全新的微信小程序开发环境和开发者生态。本文所研究的"微信小程序电子商城",是根据实际用户的需求,基于微信小程序的开发模式,运用分层式的软件架构,完成了系统的功能设计、数据库设计,并在设计中充分考虑了系统的安全性。通过实际开发并运行,证明该系统稳定、易于操作,且能够满足实际商业活动的需要。
二、系统功能
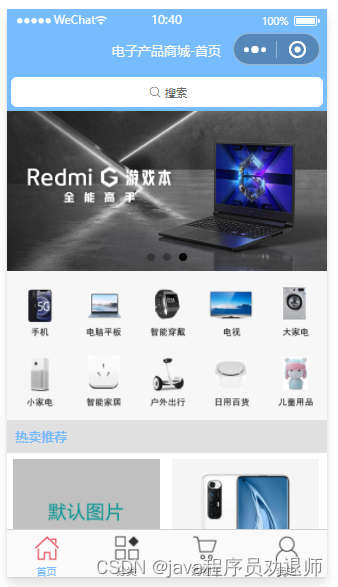
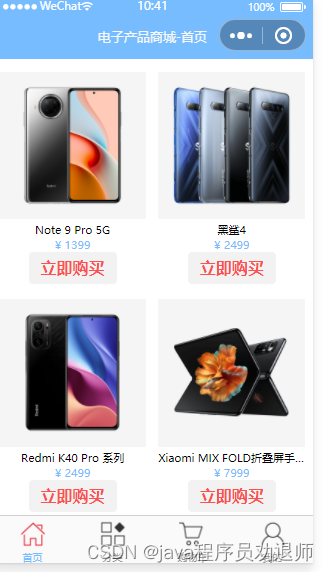
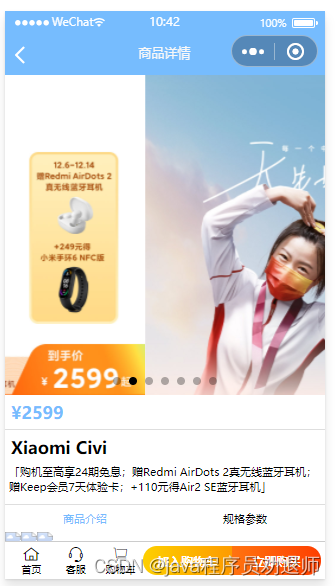
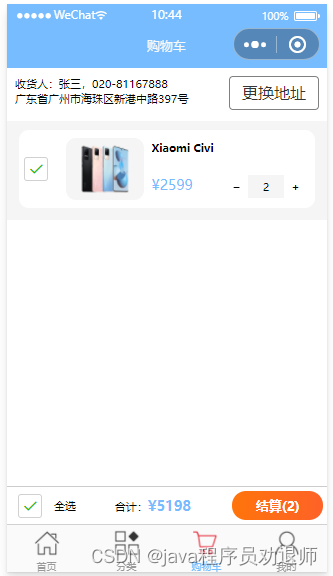
1.微信小程序端:首页、分类、购物车、我的、在线下单、订单列表等。
2.后台管理端:用户管理、商品大类管理、商品小类管理、商品管理、订单管理等。
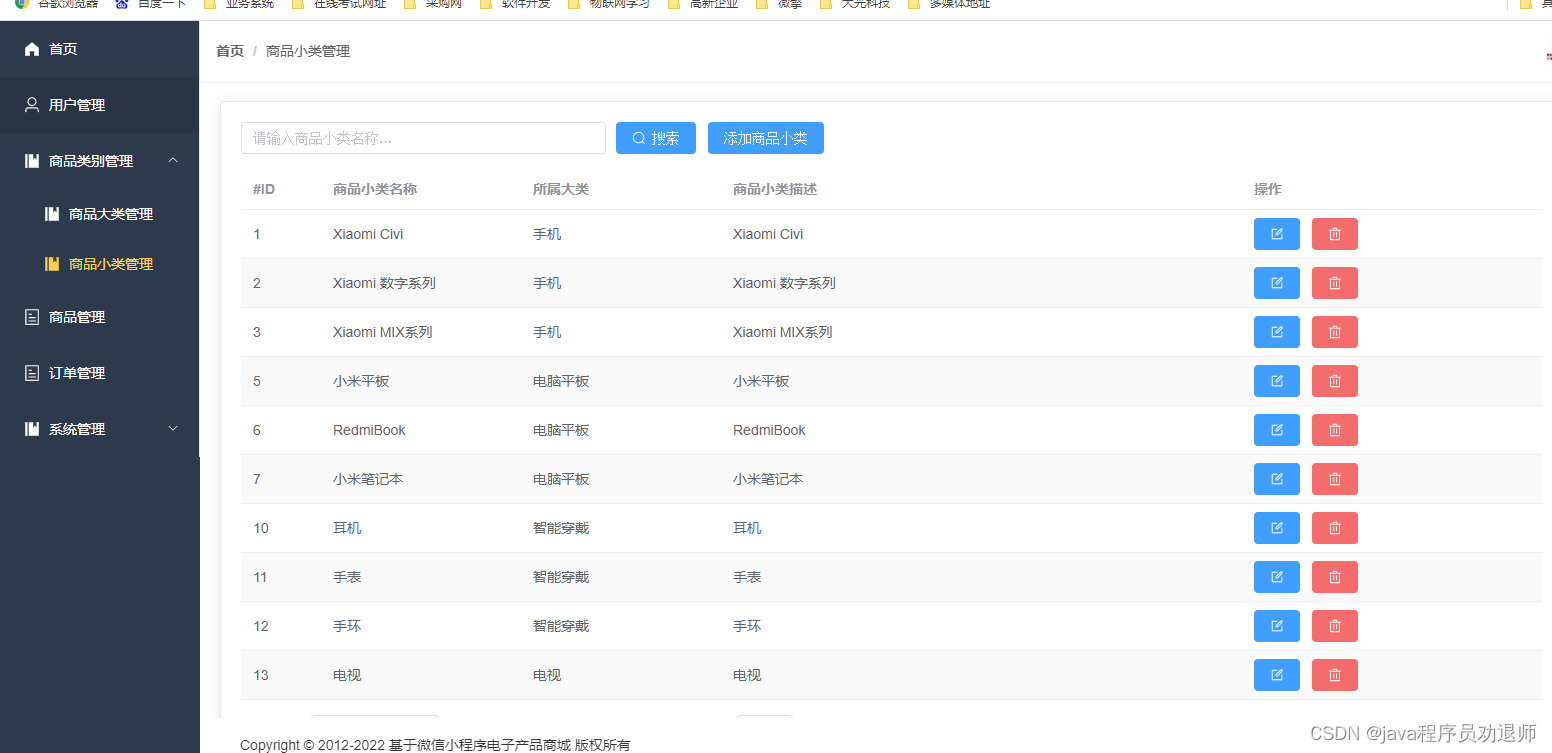
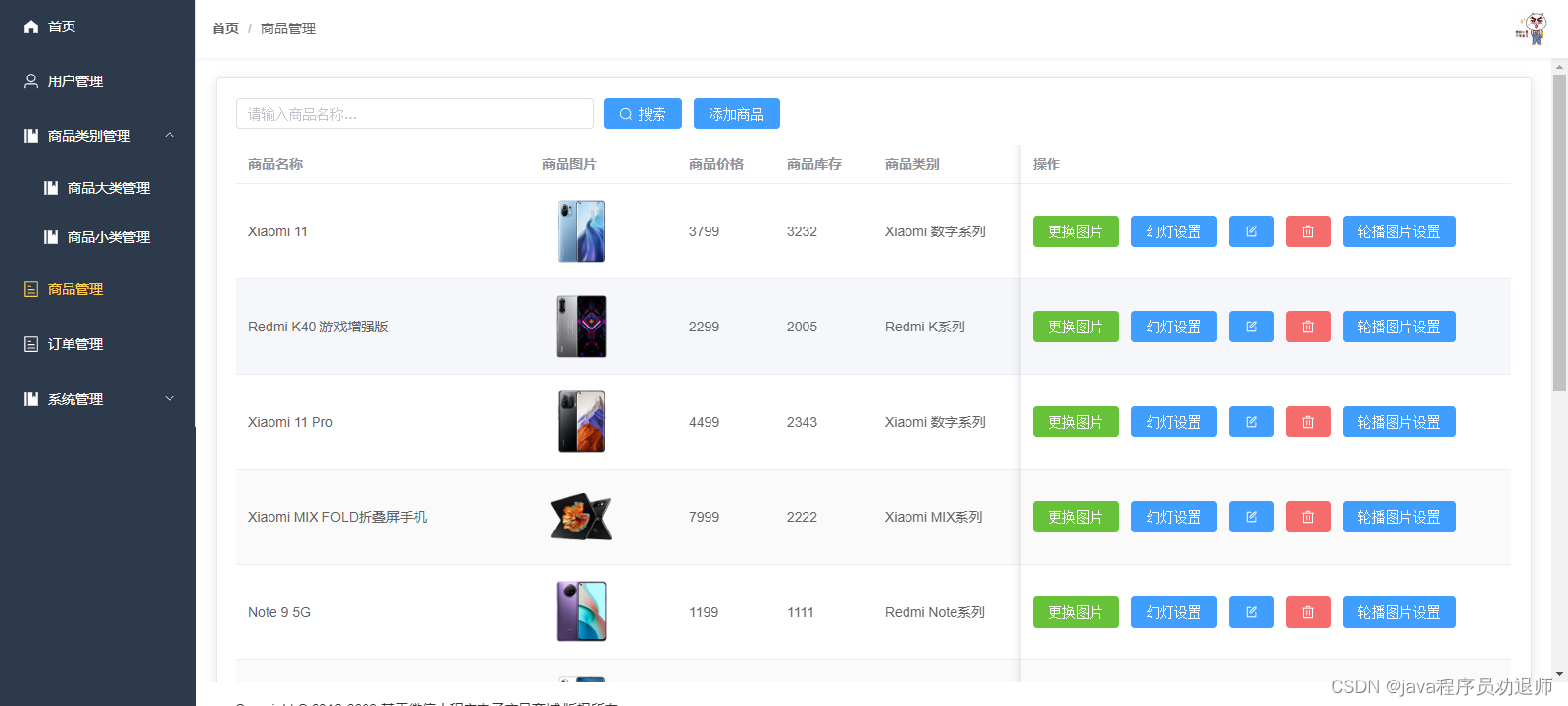
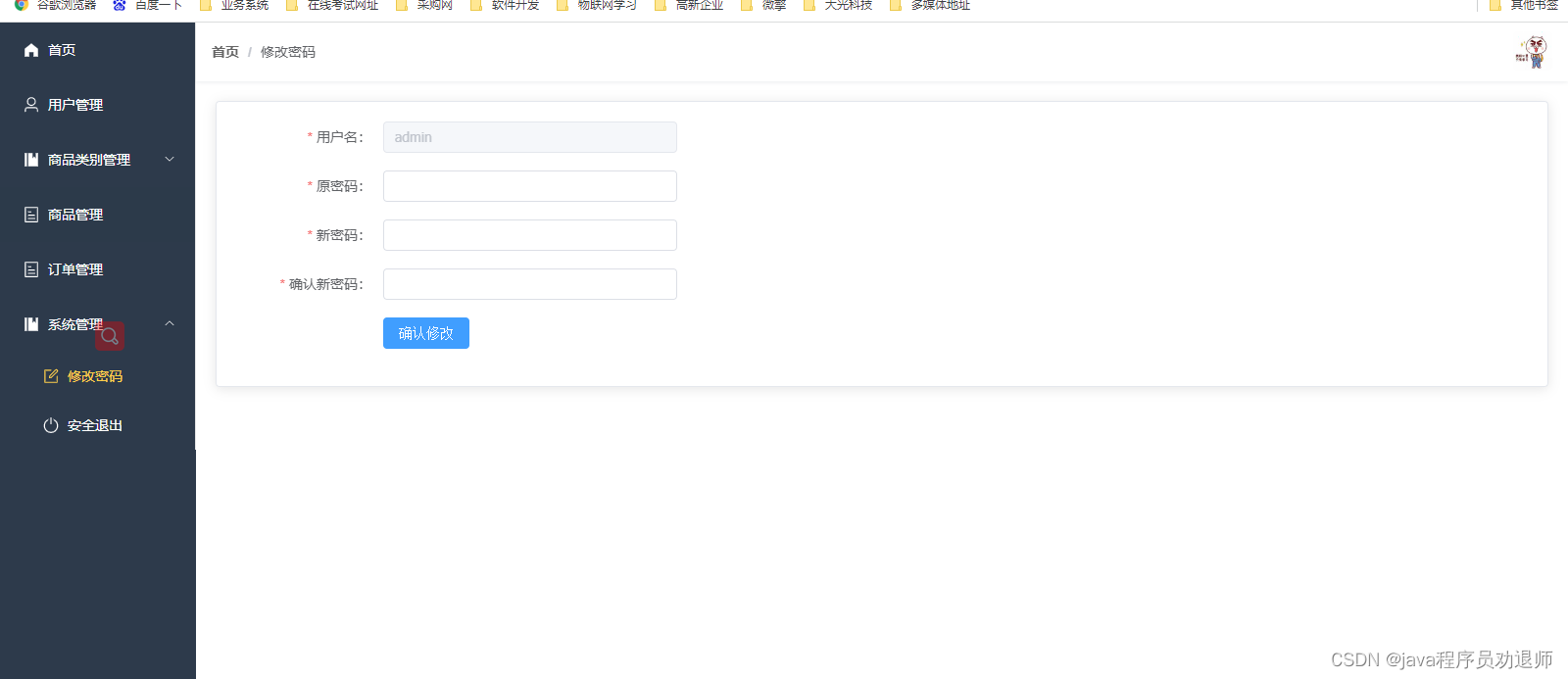
三、功能截图:
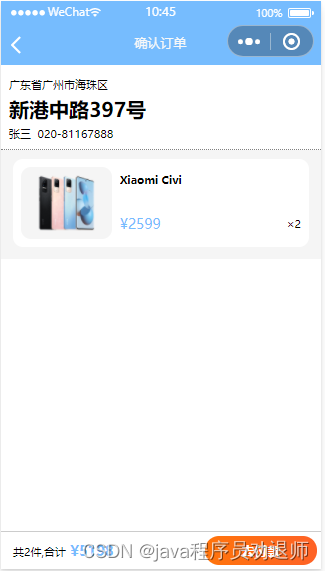
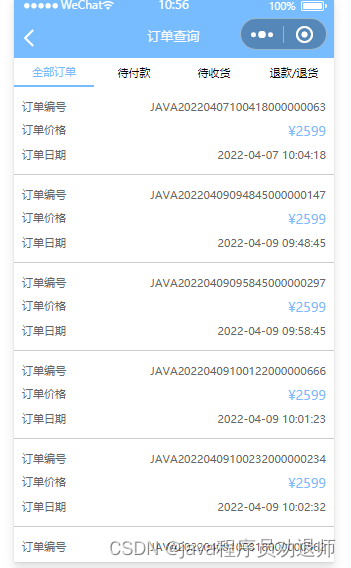
1.微信小程序端:








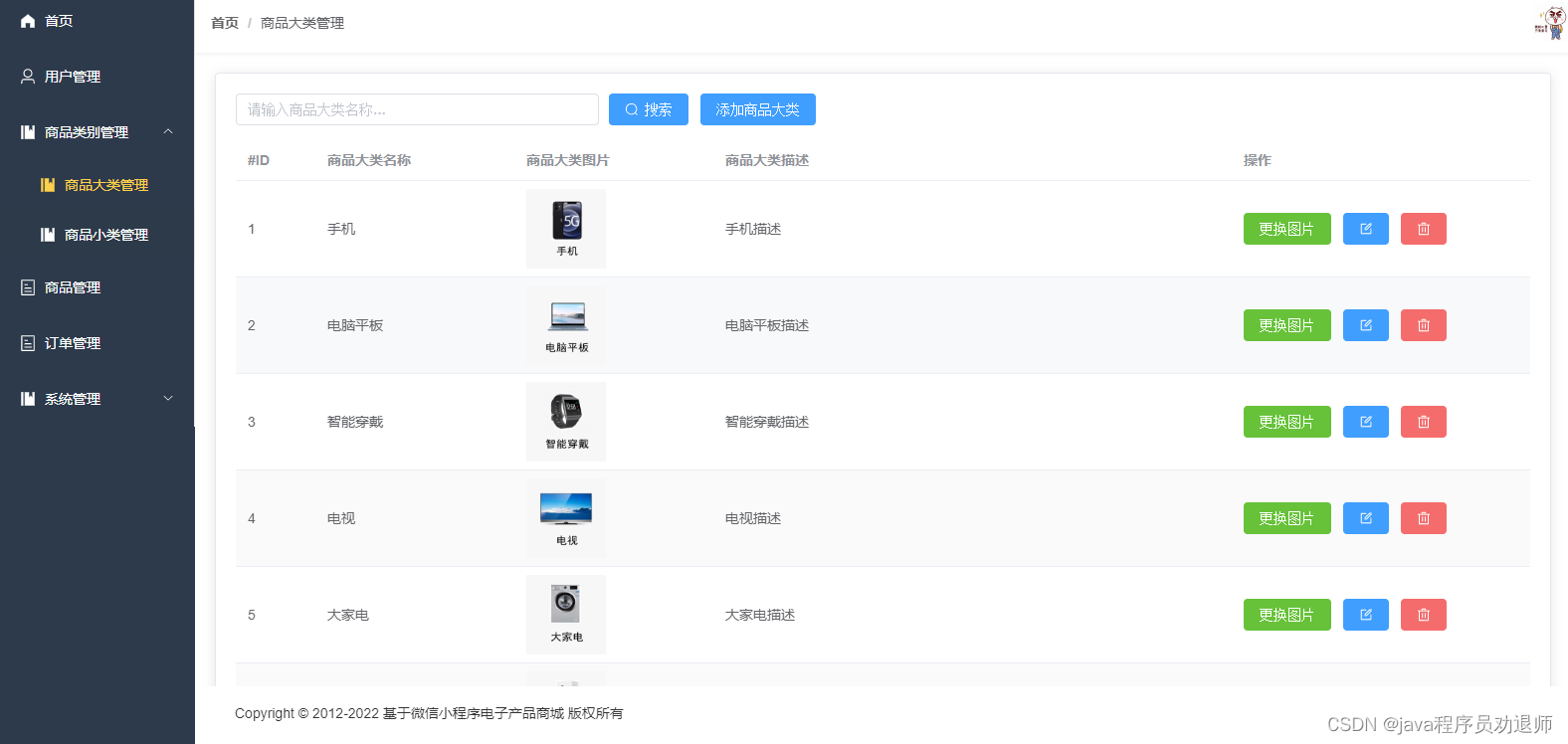
2.后端管理端:







四、代码实现:
- <view>
- <!-- 搜索框 start -->
- <SearchBar></SearchBar>
- <!-- 搜索框 end -->
-
- <!-- 轮播图 开始 -->
- <view class="index_swiper">
- <!--
- 1 swiper标签存在默认的宽度和高度
- 100% * 150px
- 2 image标签也存在默认的宽度和高度
- 320px * 240px
- 3 设计图片和轮播图
- 1 先看一下原图的宽高 600 * 300
- 2 让图片的高度自适应 宽度 等于100%
- 3 让swiper标签的高度 变成和图片的高一样即可
- 4 图片标签
- mode属性 渲染模式
- widthFix 让图片的标签宽高 和 图片标签的内容的宽高都等比例的发生变化
- -->
- <swiper autoplay indicator-dots circular>
- <swiper-item
- wx:for="{{swiperList}}"
- wx:for-item="swiper"
- wx:key="id"
-
- >
- <navigator url="/pages/product_detail/index?id={{swiper.id}}">
- <image mode="widthFix" src="{{baseUrl+'image/swiper/'+swiper.swiperPic}}"></image>
- </navigator>
- </swiper-item>
- </swiper>
- </view>
- <!-- 轮播图 结束 -->
-
- <!-- 商品大类分类 开始 -->
- <view class="index_bigType">
- <view class="bigTypeRow">
- <navigator
- bindtap="handleTypeJump"
- data-index="{{index}}"
- wx:for="{{bigTypeList_row1}}"
- wx:for-item="bigType"
- wx:for-index="index"
- wx:key="id">
- <image mode="widthFix" src="{{baseUrl+'image/bigType/'+bigType.image}}"></image>
- </navigator>
- </view>
- <view class="bigTypeRow">
- <navigator
- bindtap="handleTypeJump"
- data-index="{{index+5}}"
- wx:for="{{bigTypeList_row2}}"
- wx:for-item="bigType"
- wx:for-index="index"
- wx:key="id">
- <image mode="widthFix" src="{{baseUrl+'image/bigType/'+bigType.image}}"></image>
- </navigator>
- </view>
-
- </view>
- <!-- 商品大类分类 结束 -->
-
- <!-- 商品热卖推荐 开始 -->
- <view class="index_hot_product">
- <view class="product_title">
- 热卖推荐
- </view>
- <view class="list">
- <view class="product_detail"
- wx:for="{{hotProductList}}"
- wx:for-item="hotProduct"
- wx:for-index="index"
- wx:key="id"
- >
- <navigator url="/pages/product_detail/index?id={{hotProduct.id}}">
- <image mode="widthFix" src="{{baseUrl+'image/product/'+hotProduct.proPic}}"></image>
- <view class="product_name">{{hotProduct.name}}</view>
- <view class="product_price"> ¥ {{hotProduct.price}}</view>
- <button size="mini" type="warn">立即购买</button>
- </navigator>
- </view>
- </view>
- </view>
- <!-- 商品热卖推荐 结束 -->
- </view>

- package com.mall.controller;
-
- import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;
- import com.mall.entity.BigType;
- import com.mall.entity.Product;
- import com.mall.entity.R;
- import com.mall.entity.SmallType;
- import com.mall.service.IBigTypeService;
- import com.mall.service.IProductService;
- import com.mall.service.ISmallTypeService;
- import org.springframework.beans.factory.annotation.Autowired;
- import org.springframework.web.bind.annotation.RequestMapping;
- import org.springframework.web.bind.annotation.RestController;
-
- import java.util.HashMap;
- import java.util.List;
- import java.util.Map;
-
-
- @RestController
- @RequestMapping("/bigType")
- public class BigTypeController {
-
- @Autowired
- private IBigTypeService bigTypeService;
-
- @Autowired
- private ISmallTypeService smallTypeService;
-
- @Autowired
- private IProductService productService;
-
- /**
- * 查询所有商品大类
- * @return
- */
- @RequestMapping("/findAll")
- public R findAll(){
- List<BigType> bigTypeList = bigTypeService.list(new QueryWrapper<BigType>().orderByAsc("id"));
- Map<String,Object> map=new HashMap<>();
- map.put("message",bigTypeList);
- return R.ok(map);
- }
-
- /**
- * 获取所有菜单信息
- * @return
- */
- @RequestMapping("/findCategories")
- public R findCategories(){
- List<BigType> bigTypeList = bigTypeService.list(new QueryWrapper<BigType>().orderByAsc("id"));
- for(BigType bigType:bigTypeList){
- List<SmallType> smallTypeList = smallTypeService.list(new QueryWrapper<SmallType>().eq("bigTypeId", bigType.getId()));
- bigType.setSmallTypeList(smallTypeList);
- for(SmallType smallType:smallTypeList){
- List<Product> productList = productService.list(new QueryWrapper<Product>().eq("typeId", smallType.getId()));
- smallType.setProductList(productList);
- }
- }
- Map<String,Object> map=new HashMap<>();
- map.put("message",bigTypeList);
- return R.ok(map);
- }
-
-
- }

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Monodyee/article/detail/154138
推荐阅读
相关标签


