- 1实现 Castor 数据绑定--转
- 2Linux常用的分区方案及目录结构_linux svr目录
- 3【git】解决提交文件过大 Please remove the file from history and try again
- 42022年深度学习在时间序列预测和分类中的研究进展综述_bert能进行时序预测嘛
- 5Android基础--调用系统相机,打开相册,展示到界面,出现的一些问题Uri为空,data为null,图片错乱问题_android.intent.action.pick 返回data null
- 6LRU页面置换算法_lru进行页面置换的方法
- 7特征工程之特征选择_l1正则化与特征选择
- 8QT Widget: 自定义Widget组件及创建和使用动静态库
- 9【C++入门到精通】C++类型的转换 | static_cast | reinterpret_cast | const_cast | dynamic_cast [ C++入门 ]
- 10启动http-server后,进入localhost地址出现TypeError: Readable.from is not a function
反向代理Nginx入门笔记,linux系统下的mybatis、nginx、jdk的安装和配置_linux jdk8反向流程
赞
踩
业务需求
用户在浏览器访问资源的时候使用的是网络地址,但是计算机处理的是磁盘地址
网络地址说明: http://image.jt.com/2022/02/18/8bae75bf2089.png
磁盘地址说明: F:\JT_SOFT\images\2022\02\18\8bae75bf2089.png
解决业务需求
工作流程:使用反向代理机制可以将用户输入的网络地址作为请求进入到代理层,之后转换成磁盘地址才能访问到服务器内部的资源.

一定程度上保护了服务器存储的安全性,因为用户根本不知道正确的路径是什么;
反向代理可以作为web服务器的前置机来降低网络和服务器的负荷,因为反向代理有各种策略可以分配请求访问服务器.
例如:
#默认原则: 1.轮询策略 ,根据我们配置文件的顺序,依次访问
#需要设置 2.权重策略(weight = 数字) ,根据服务器性能不同,可以改变Tomcat服务器的访问量,让性能更好的服务器接收更多的请求 weight=数字,数字决定出现次数;
#需要设置: 3.IPHASH策略(ip_hash;) ,用户与服务器进行绑定,以后用户只能访问这个服务器(和权重不能写一块)
#需要设置: 4.dowm策略 ,要求用户不允许访问设置了down的服务器;
#需要设置: 5.backup ,备用服务器,在其他服务器遇忙或者没有服务器访问的时候才会被访问;
# 6. ,如果出现瞬间高并发,备用机也不能满足需求,采用熔断机制,将多余请求直接舍弃,保证服务器正常运行;
#需要设置 7.max_fails=1 fail_timeout=60s ,nginx配置的"自检功能",只会失败访问一次,下一次就在指定时间内不会再访问故障服务器,当tomcat服务器意外关闭且未设置back,则nginx依就将请求发送给服务器,请求2-3后再切换可以访问的服务器,用户体验很不好;
#提示:侧重之间用空格隔开,最后要用分号结尾;
(补充)正向代理
概述:用户清楚自己访问的服务器到底是谁,但是服务器不清楚是谁访问的.所以保护了用户的信息. 所处称之为: 客户端代理.例如:服务器只知道路由器访问了他,却不知道是电脑还是手机还是平板访问了他

Nginx介绍
Nginx是一款轻量级的Web 服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器,能做代理又可以作为服务器,因为他的特点:
- 内存少 2M, tomcat启动内存占用量200M
- 并发能力强 3-5万次 tomcat支持 180-250,调优之后支持1000
- Nginx可以作为web服务器使用
Window系统启动nginx和关闭nginx
两种启动方式启动:1.在nginx目录下使用cmd打开命令提示符(推荐)
2.双击打开nginx.exe(不推荐,无法使用window命令控制重启nginx)
启动常见异常(使用"tail -f 文件路径"的命令查看nginx目录下的logs日志)
异常提示:1113: No mapping for the Unicode character exists in the target multi-byte code page
解决方法:所存放nginx的绝对路径含有中文,解除存放的中文路径即可
提示:tail命令部分系统可能没有,需要自行下载安装,下载后将tail.exe文件放到C:\Windows\System32目录下,然后重启命令提示符输入命令"tail -f 文件路径"实时打印日志即可
tail.exe下载链接:https://download.csdn.net/download/zjr_java/85109181
Nginx常用window命令(需要在nginx目录下执行)
- 启动nginx: start nginx.exe
- 重启nginx: nginx -s reload
- 关闭nginx: nginx -s stop
- 实时更新查看nginx错误日志: tail -f logs\error.log
- 实时更新查看nginx运行日志: tail -f logs\access.log

结束(进程介绍):

设置Nginx反向代理配置文件nginx.conf文件(在根目录conf目录中)
提示:每一个反向代理服务都是一个server,系统自带的server可选择性删除或者无视,每次新创建新的server{}放在最下面的http最后一个大括号{}结尾}上面,方便管理.
注意:不要漏空格,哪里是哪里的下级需要用到制表符而不是空格!!!!!!!!!!!!!!!!!!!!!!!
- #以下都为nginx的核心配置
- #子(nginx工作)进程数量,一个服务分成多个进程没有太大意义,cpu切换的时候也是一个耗时的过程
- worker_processes 1;
- #单进程下最大连接数
- events {
- worker_connections 1024; ## Default: 1024
- }
- http {
- #设置请求头配置文件所在处,服务端告诉nginx文件类型,nginx再告诉客户端(浏览器)这个文件需要用什么打开,
- #因为客户端是看不懂文件后缀的,这样客户端才能根据后端发送的文件类型做出响应.
- #例如是图片/视频文件等就展示给用户,exe文件就提示下载
- include mime.types;
-
- #如果没有对应的类型就都是提示下载方式告诉用户
- default_type application/octet-stream;
-
- #开启后,nginx会发送信号告诉网络接口去找哪个文件发送给前端,实现后端发送文件给浏览器,
- #免去了nginx先读取要发送的文件到自己的软件缓存,再发送到服务器的网络接口,再传输到前端
- #减少了一次数据拷贝的过程,效率更快
- sendfile on;
- #保持连接
- keepalive_timeout 65;
- #1.每一个server,都是一个被nginx反向代理的主机(服务)
- server {
- #2. 默认条件下 都会监听 80端口
- listen 80;
- #3. 拦截的域名
- server_name localhost;
- #4. 设置用户访问nginx时,nginx依照域名执行的策略 / 这里不写就是拦截所有域名后面的uri(业务)
- location / {
- #5. root关键字 代表以nginx目录为参照系的磁盘目录(相对路径和绝对路径)
- root html;
- #6. index关键字 默认访问网路页面为index.html或index.htm文件
- #index index.html index.htm;
- index index.html index.htm;
- }
- #服务器返回错误响应码时nginx执行的策略:如果出现500错误码,就跳转访问/50x.html页面
- error_page 500 502 503 504 /50x.html;
- #设置这个/50x.html指向那个文件路径
- location = /50x.html {
- root html;
- }
- }
-
- #配置第二个反向代理机制,在原有的http{}内写第二个server
- }

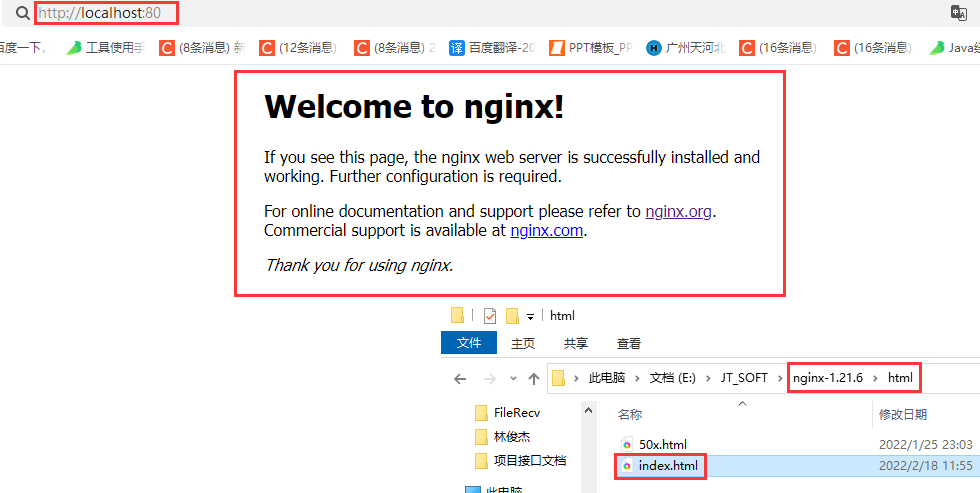
测试在浏览器输入被nginx监控的域名和端口http://localhost:80,跳转的默认网络页面
图片回显实现原理
先设置本地hosts文件(C:\Windows\System32\drivers\etc)更改域名解析(ip空格域名 注:空格可以多个)
- # IP 与 域名映射(默认localhost解析出来就是127.0.0.1)
- # 127.0.0.1 localhost
- # ::1 localhost
-
- #图片服务器配置
- 127.0.0.1 image.jt.com
- #192.168.126.129 image.jt.com
- #前端服务器配置
- 127.0.0.1 web.jt.com
- #192.168.126.129 web.jt.com
- #后端服务器配置
- 127.0.0.1 manage.jt.com
- #192.168.126.129 manage.jt.com
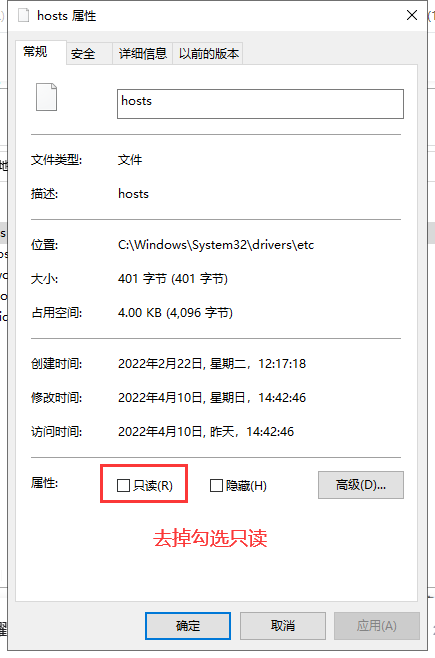
(异常)修改权限不足处理方法,查看当前操作的用户有没有对应的权限

说明:
域名不生效的原因是计算机首先根据本地的hosts文件去解析你设置的域名对应的ip,如果获取不到就会去互联网的DNS域名解析成ip,如果再获取不到就判断解析域名失效,不会访问到你设置到的域名.因此需要设置hosts文件将你设置的域名解析成设置的ip,ip数量是有限的,但域名是无限的,多个域名可以解析成一个ip(win10的hosts文件路径在:C:\Windows\System32\drivers\etc)
只要用户访问域名+资源标识符(image.jt.com/uri、web.jt.com/uri、manage.jt.com/uri),就会通过hosts文件映射到对应的ip地址找到并连接到代理服务器,代理服务器在根据域名转换成资源路径前半部分,再拼接你后半部分的uri变成服务器中资源的绝对路径找到资源

集群部署,修改nginx.conf文件,实现nginx负载均衡
说明:用户通过于域名访问代理服务器nginx,代理服务器会根据配置文件设定的规则修改的服务器路径,然后去访问目标服务器

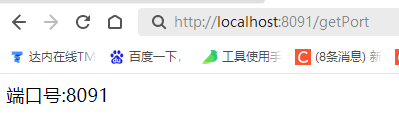
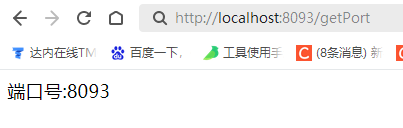
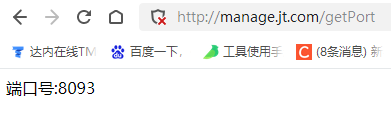
在controller层设置getPort业务测试nginx负载均衡
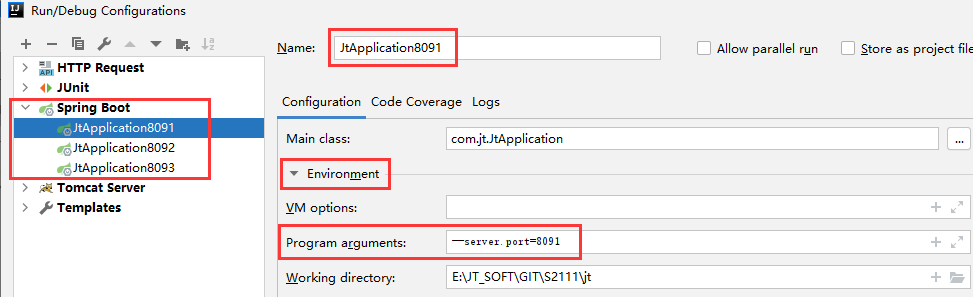
说明:这里获取配置端口不是从application.yml配置文件中获取,而是从Idea的run configurations中获取
- package com.jt.controller;
-
- import org.springframework.beans.factory.annotation.Value;
- import org.springframework.web.bind.annotation.CrossOrigin;
- import org.springframework.web.bind.annotation.GetMapping;
- import org.springframework.web.bind.annotation.RestController;
-
- @RestController
- @CrossOrigin
- public class PortController {
- /*动态获取端口号*/
- @Value("${server.port}")
- private Integer port;
-
- /*动态获取端口号*/
- @GetMapping("/getPort")
- public String getPort(){
- return "端口号:"+port;
- }
- }

在idea启动配置设置不同的端口启动web服务器
--server.port=8001


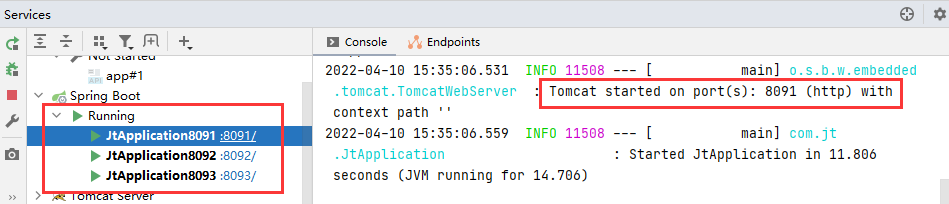
在浏览器输入本地域名localhost+修改好的三个端口测试开启的三个tomcat web服务器是否能正常运行



配置nginx.conf文件,开启tomcat服务器集群,以下不设置负载均衡过程,默认就是轮询负载均衡规则
- #配置tomcat服务器集群 默认原则为轮询策略
- upstream tomcats {
- server 127.0.0.1:8091;
- server 127.0.0.1:8092;
- server 127.0.0.1:8093;
- }
-
- #后端处理请求的反向代理
- server {
- listen 80;
- #拦截访问该域名
- server_name manage.jt.com;
- #拦截域名后执行策略:访问tomcats集群
- location / {
- #url请求地址对应上面设置的tomcats集群
- proxy_pass http://tomcats;
- }
- }
-
-
- #图片反向代理
- server {
- listen 80;
- server_name image.jt.com;
- location / {
- root E:/usr/local/src/images;
- }
- }
-
- #使用nginx作为前端的web服务器,不再使用vue配置脚手架配置的服务器
- server {
- listen 80;
- server_name web.jt.com;
- location / {
- root dist;
- index index.html;
- }
- }


完成测试
浏览器输入manage.jt.com/getPort刷新



前端项目发布
项目发布端口号说明
- localhost:8000 前端脚手架的客户端工具.
- localhost:8080 前端的业务服务器.
- localhost:8091-8093 后端业务服务器
说明:前端项目其实就是静态资源的集合体(HTML/CSS/JS), 静态资源通常是由脚手架工具进行编译之后生成的文件
前端每次访问后端时都要经过nginx请求,且客户端(浏览器)访问前端也需要经过nginx请求
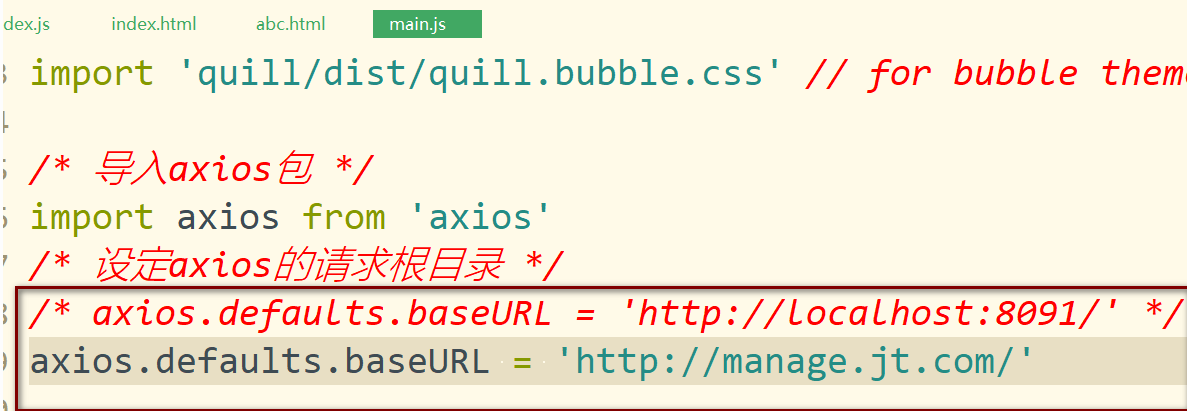
到未编译的前端项目查找如下文件,修改前端项目访问后端业务的axios请求路径
修改main.js,前端发送请求到后端
修改AddItem.vue,定义图片文件上传路径
使用脚手架编译出前端项目dist

复制dist前端项目到nginx根目录中部署,这样就不用再用vue脚手架来启动前端项目

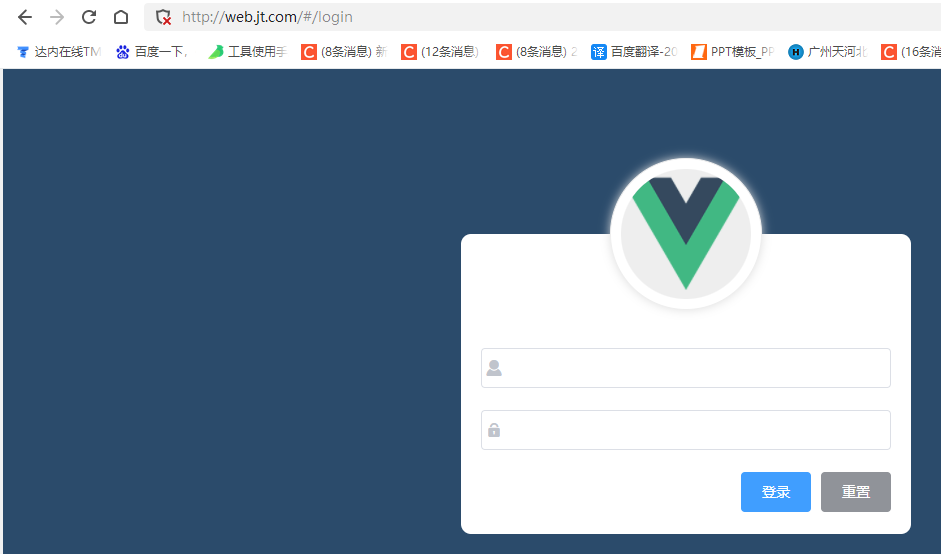
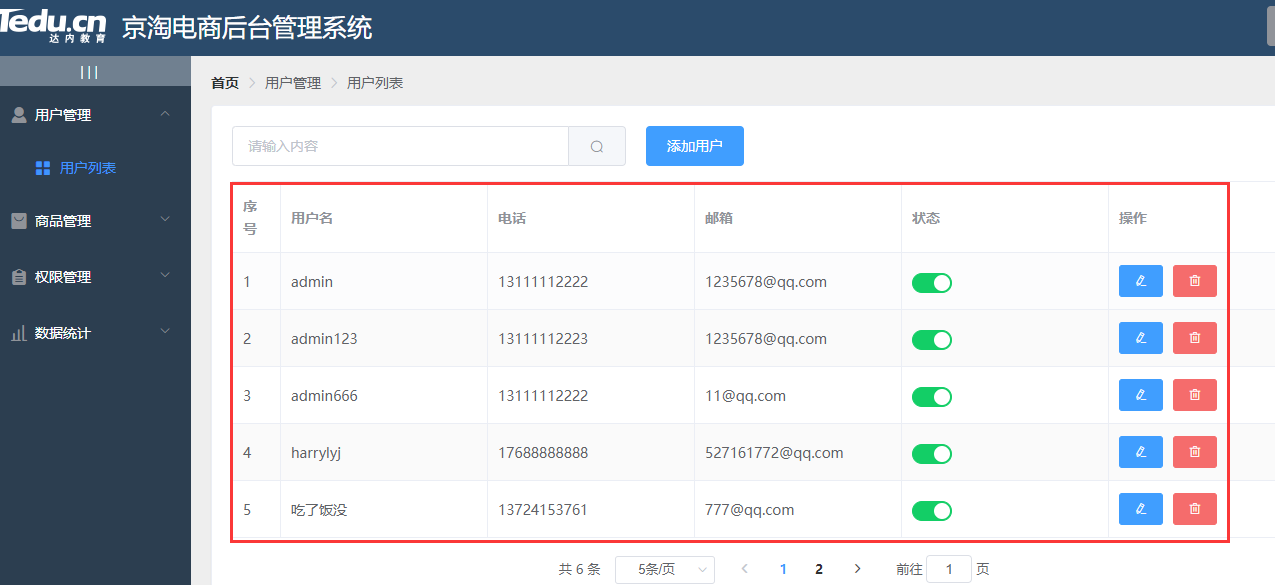
在浏览器输入web.jt.com测试访问登录页面,前端部署成功
前端向后端发送axios请求成功,内容返回
前端向后端传输图片,且回显成功
至此,window部署项目全部完成
Nginx负载均衡说明 (补充)
作用:降低网络和服务器的负荷
提示:侧重之间用空格隔开,最后要用分号结尾
1.轮序策略:默认就是该策略,每次请求都按顺序切换不同的服务器访问,平均服务器的工作压力
- #配置tomcat服务器集群 默认原则: 1.轮询策略
- upstream tomcats {
- server 127.0.0.1:8091;
- server 127.0.0.1:8092;
- server 127.0.0.1:8093;
- }
2.权重策略:对于性能好的服务器可以设置更高的访问量
- #配置tomcat服务器集群 默认原则: 1.轮询策略
- upstream tomcats {
- server 127.0.0.1:8091 weight=6;
- server 127.0.0.1:8092 weight=3;
- server 127.0.0.1:8093 weight=1;
- }
3.IPHASH策略:根据设定的hash算法,锁定某个用户只能访问某一个服务器
- #配置tomcat服务器集群 默认原则: 1.轮询策略
- upstream tomcats {
- ip_hash;
- server 127.0.0.1:8091;
- server 127.0.0.1:8092;
- server 127.0.0.1:8093;
- }
原理参考右图:
4.down策略:设置了down的服务器用户不能访问
- upstream tomcats {
- server 127.0.0.1:8091 down;
- server 127.0.0.1:8092;
- server 127.0.0.1:8093;
- }
5.backup策略:设置了backup的服务器为备用服务器,在其他服务器遇忙或者没有服务器访问的时候才会被访问
- upstream tomcats {
- server 127.0.0.1:8091 backup;
- server 127.0.0.1:8092;
- server 127.0.0.1:8093;
- }
6. 熔断机制,如果出现瞬间高并发,备用机也不能满足需求,采用熔断机制,将多余请求直接舍弃,保证服务器正常运行
7.nginx配置的"自检功能",设置指定失败访问次数,访问满次数之后在指定时间内不会再访问故障服务器.当tomcat服务器意外关闭且未设置backup时,用户访问这个服务器就需要等待2-3秒,nginx反射代理才会将请求发送给可以访问的服务器,用户体验很不好
- upstream tomcats {
- #举例:用户第一次访问端口服务器时失败了一次,则60秒内就会一直访问不到这个服务器,而是转向访问其他服务器
- server 127.0.0.1:8091 max_fails=1 fail_timeout=60s;
- server 127.0.0.1:8092;
- server 127.0.0.1:8093;
- }
Linux系统下的项目部署
将后端项目打包成jar包,在linux中部署,不再使用idea使用tomcat启动后端项目web服务
更改项目部分内容
FileServiceImpl.java修改返回给前端图片回显的虚拟路径

application.yml 修改三个服务不同的端口号8091/8092/8093
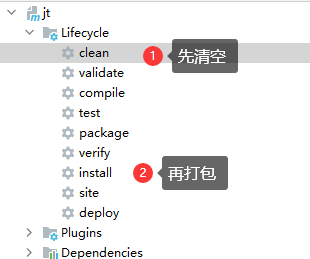
使用idea的maven插件辅助打包成jar文件

在target目录下找到打包好的jar包
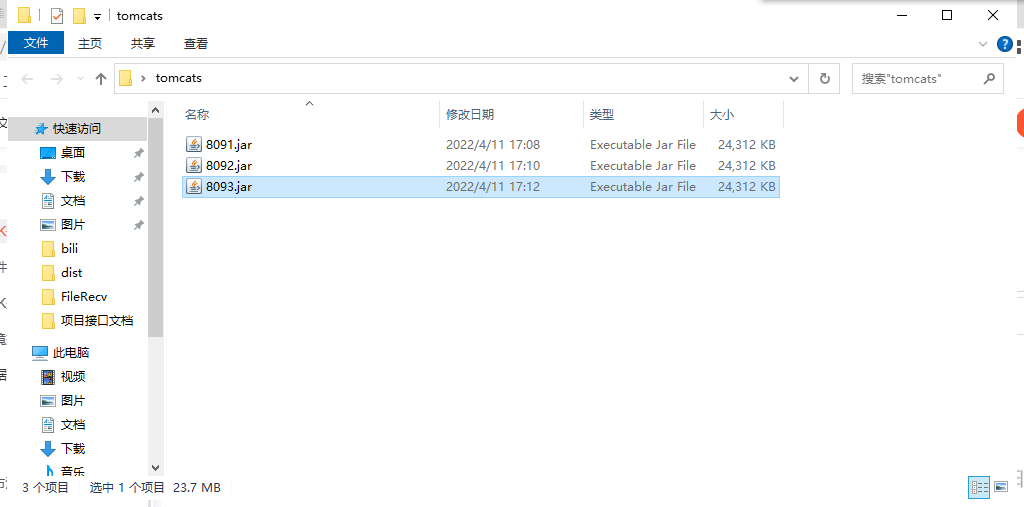
将打包好的三个jar包放到同一个目录下,一会传入linux虚拟机使用
说明:也可以到资源处下载:https://download.csdn.net/download/zjr_java/85112018
启动Linux,MobaXterm,使用命令安装jdk1.8并配置环境变量
yum install -y java-1.8.0-openjdk.x86_64
查询jdk版本
jdk -version
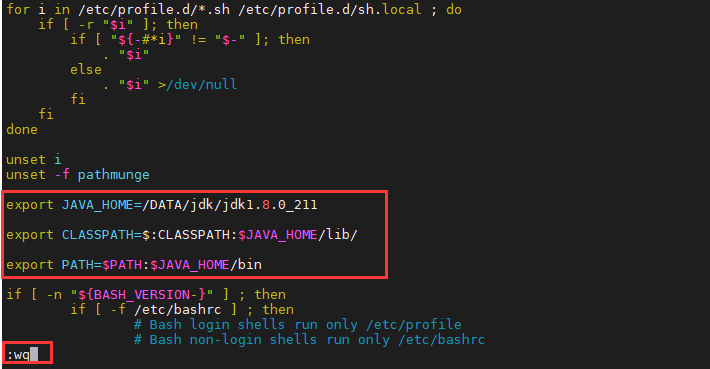
打开环境变量配置文件,配置linux系统的环境变量
vim /etc/profile
把如下命令放到jdk环境变量中,并保存
export JAVA_HOME=/DATA/jdk/jdk1.8.0_211
export CLASSPATH=$:CLASSPATH:$JAVA_HOME/lib/
export PATH=$PATH:$JAVA_HOME/bin
刷新环境变量
source /etc/profile
安装Linux系统下的Maridb数据库及数据库初始化
使用yum命令安装mariadb数据库
yum install mariadb-server
回车后输入"y"确认安装
(异常)如果下载失败之后执行的清空已安装文件
yum clean all
数据库启动命令
1. 启动命令:systemctl start mariadb
2. 重启命令:systemctl restart mariadb
3. 关闭命令:systemctl stop mariadb
4. 设定开机自起:systemctl enable mariadb
5. 关闭开机自起:systemctl disable mariadb
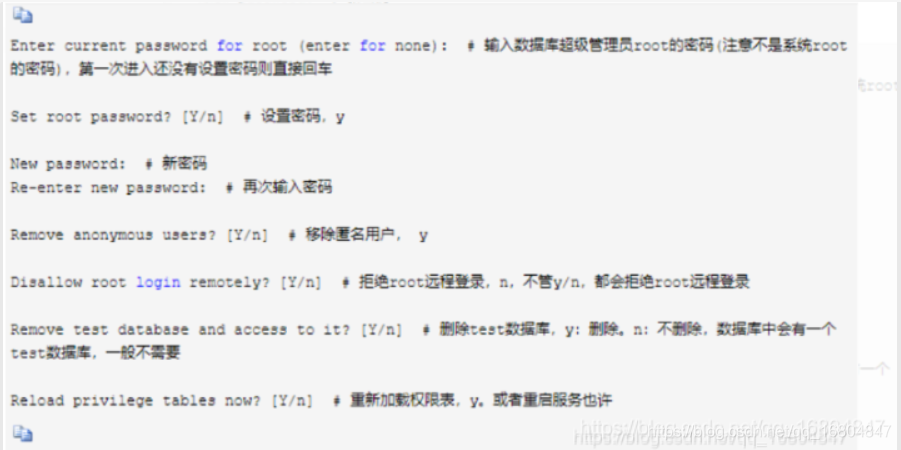
数据库初始化
mysql_secure_installation
设置信息如下
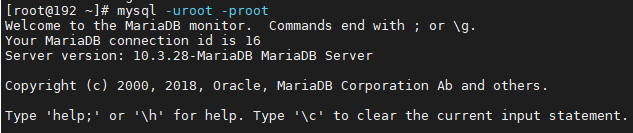
在linux中登录数据库
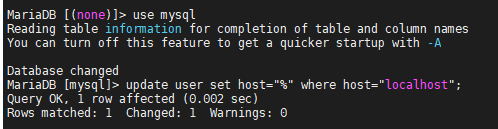
在linux中配置linux数据库连接权限.切换MariaDB的mysql数据库,并修改数据库表user,将host="localhost"改成"%",使得所有用户都可以访问到该数据库
use mysql;
update user set host="%" where host="localhost";
刷新数据库权限
flush privileges;
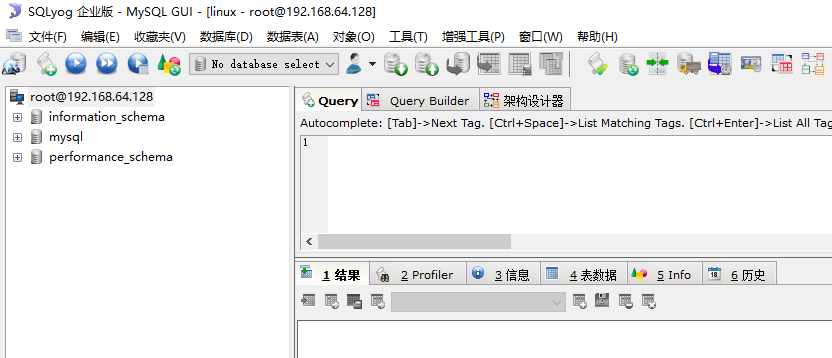
测试使用window系统的SQLog登录linux系统的数据库
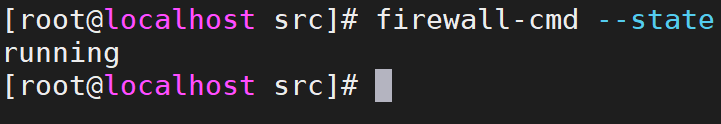
(异常)如果SQLyog还是登录不上,查看linux系统的防火墙状态
检查当前防火墙运行状态
firewall-cmd --state
运行状态
停止状态
linux中防火墙常用命令
查看防火墙是否在运行:firewall-cmd --state
开启防火墙:systemctl stop firewalld.service
关闭防火墙:systemctl start firewalld.service
开机启动防火墙服务:systemctl enable firewalld.service
开启关闭防火墙服务:systemctl disable firewalld.service
添加80端口没有防火墙,并永久生效:
firewall-cmd --zone=public --add-port=80/tcp --permanent移除80端口没有防火墙,并永久生效:
firewall-cmd --zone=public --remove-port=80/tcp --permanent检查防火墙开放的端口:firewall-cmd --list-ports
检查80端口是否开放:firewall-cmd --query-port 80/tcp
重启防火墙:firewall-cmd --reload
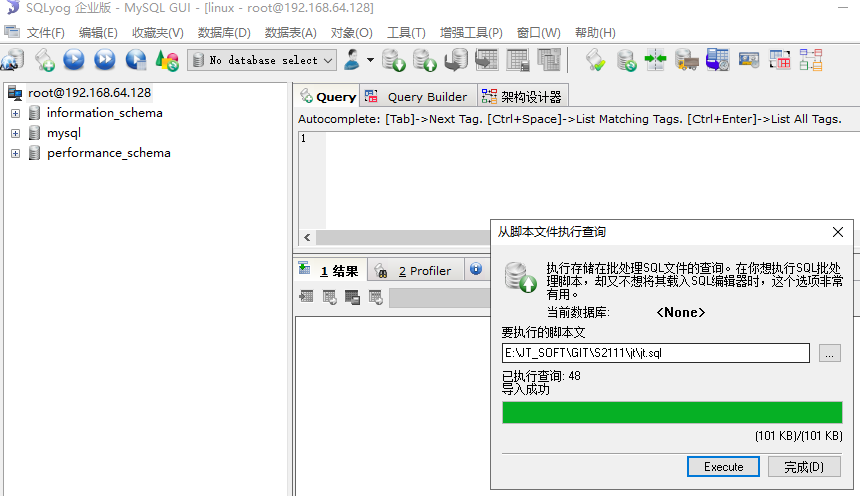
使用Window连接上linux的SQLyog导入项目数据库

也可以在linux系统下的MariaDB中输入导入数据库命令
source 路径/jt.sql
tomcat服务器部署
上传jar包到linux系统的/usr/local/src/tomcats/目录下,不存在则创建

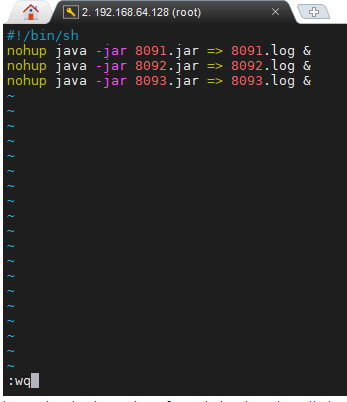
设置项目后台运行,编写脚本文件start.sh,一次启动三台tomcats服务器并且在后台运行不占用窗口
在当前目录创建脚本文件
start.sh:vim start.sh
脚本文件内容如下:
- #!/bin/sh
- nohup java -jar 8091.jar => 8091.log &
- nohup java -jar 8092.jar => 8092.log &
- nohup java -jar 8093.jar => 8093.log &
代码说明:
- #! /bin/sh #是指此脚本使用/bin/sh 来执行
- nohup java #非挂起方式使用java程序启动jar包
- .jar => .log #jar包启动后生成日志文件.log
- & #和,连接多个命令

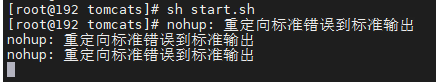
运行脚本文件
sh start.sh
Linux查看日志命令
cat 输出文件所有的内容
more 输出文档所有的内容,分页输出,空格浏览下一屏,q退出
less 用法和more相同,只是通过PgUp、PgOn键来控制
tail 用于显示文件后几号,
tail -10 nginx.conf 查看nginx.conf的最后10行
tail –f nginx.conf 动态查看日志,方便查看日志新增的信息 (推荐)
ctrl+c 结束查看
使用Linux版本的nginx,实现项目部署的反向代理
在官网中下载Linux版本的nginx
上传安装包到指定目录中 /usr/local/src

解压Nginx 压缩文件
tar -xvf nginx-1.20.2.tar.gz
删除nginx安装包(可选)
rm -f nginx-1.20.2.tar.gz
修改nginx安装文件夹名称
mv nginx-1.20.2 nginx-source

在nginx-source的根目录中执行如下命令安装nginx
下载nginx依赖项
yum -y install gcc pcre-devel zlib-devel openssl openssl-devel
执行./configure添加nginx环境变量
(异常)如果执行 ./configure 报错没有权限,则执行如下命令
chmod + x configure
在nginx-source的根目录中 执行命令 make
make
(异常)如果make不能执行,则使用如下命令下载make
yum -y install gcc automake autoconf libtool make
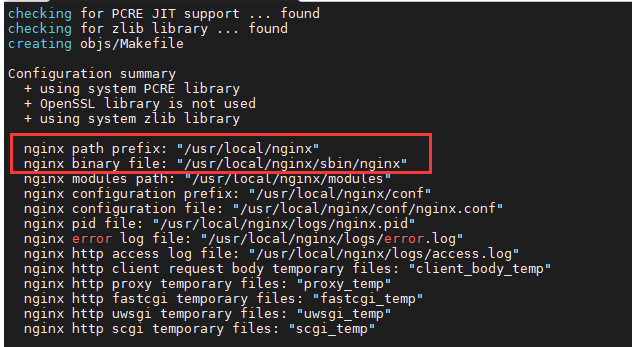
在nginx根目录下执行如下命令
make install
使用命令查找nginx工作目录在哪里,并跳转到该目录
whereis nginx
cd /usr/local/nginx
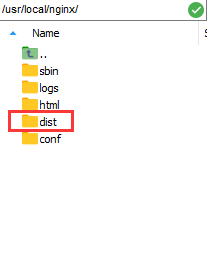
上传脚手架编译好的前端项目文件到linux版本的nginx工作的根目录


进入nginx根目录的conf中修改nginx.conf配置文件,在原有的http{}内写,全部内容如下
- #以下都为nginx的核心配置
- #子(nginx工作)进程数量,一个服务分成多个进程没有太大意义,cpu切换的时候也是一个耗时的过程
- worker_processes 1;
- #单进程下最大连接数
- events {
- worker_connections 1024; ## Default: 1024
- }
- http {
- #设置请求头配置文件所在处,服务端告诉nginx文件类型,nginx再告诉客户端(浏览器)这个文件需要用什么打开,
- #因为客户端是看不懂文件后缀的,这样客户端才能根据后端发送的文件类型做出响应.
- #例如是图片/视频文件等就展示给用户,exe文件就提示下载
- include mime.types;
-
- #如果没有对应的类型就都是提示下载方式告诉用户
- default_type application/octet-stream;
-
- #开启后,nginx会发送信号告诉网络接口去找哪个文件发送给前端,实现后端发送文件给浏览器,
- #免去了nginx先读取要发送的文件到自己的软件缓存,再发送到服务器的网络接口,再传输到前端
- #减少了一次数据拷贝的过程,效率更快
- sendfile on;
- #保持连接
- keepalive_timeout 65;
- #1.每一个server,都是一个被nginx反向代理的主机(服务)
- server {
- #2. 默认条件下 都会监听 80端口
- listen 80;
- #3. 拦截的域名
- server_name localhost;
- #4. 设置用户访问nginx时,nginx依照域名执行的策略 / 这里不写就是拦截所有域名后面的uri(业务)
- location / {
- #5. root关键字 代表以nginx目录为参照系的磁盘目录(相对路径和绝对路径)
- root html;
- #6. index关键字 默认访问网路页面为index.html或index.htm文件
- #index index.html index.htm;
- index index.html index.htm;
- }
- #服务器返回错误响应码时nginx执行的策略:如果出现500错误码,就跳转访问/50x.html页面
- error_page 500 502 503 504 /50x.html;
- #设置这个/50x.html指向那个文件路径
- location = /50x.html {
- root html;
- }
- }
-
- #配置第二个反向代理机制,在原有的http{}内写第二个server
-
- #配置tomcat服务器集群 默认原则为轮询策略
- upstream tomcats {
- server 192.168.64.128:8091;
- server 192.168.64.128:8092;
- server 192.168.64.128:8093;
- }
-
- #后端处理请求的反向代理
- server {
- listen 80;
- #拦截访问该域名
- server_name manage.jt.com;
- #拦截域名后执行策略:访问tomcats集群
- location / {
- #url请求地址对应上面设置的tomcats集群
- proxy_pass http://tomcats;
- }
- }
-
-
- #图片反向代理
- server {
- listen 80;
- server_name image.jt.com;
- location / {
- root /usr/local/src/images;
- }
- }
-
- #使用nginx作为前端的web服务器,不再使用vue配置脚手架配置的服务器
- server {
- listen 80;
- server_name web.jt.com;
- location / {
- root dist;
- index index.html;
- }
- }
- }

移到nginx工作目录下的sbin目录,使用命令启动nginx服务
- 启动命令: ./nginx
- 重启命令: ./nginx -s reload
- 关闭命令: ./nginx -s stop
修改window系统的host文件
- # IP 与 域名映射
- # 127.0.0.1 localhost
- # ::1 localhost
-
- #图片服务器配置
- #127.0.0.1 image.jt.com
- 192.168.64.128 image.jt.com
- #前端服务器配置
- #127.0.0.1 www.jt.com
- 192.168.64.128 www.jt.com
- #后端服务器配置
- #127.0.0.1 manage.jt.com
- 192.168.64.128 manage.jt.com