热门标签
热门文章
- 1进程与线程_subprocess run
- 2Android 开发_android开发
- 3Unity协程的定义、使用及原理,与线程的区别、缺点全方面解析_unity线程和协程有什么区别
- 4图像多尺度特征融合、特征金字塔总结
- 5android NavigationView解析_android navigationview
- 6【AIGC调研系列】进行大模型调用开发使用的框架有哪些
- 7计算机javaweb毕设项目 SpringBoot的社区报修维修管理系统_毕业设计javaweb设计项目
- 8JPEG Artifact Correction using Denoising Diffusion Restoration Models翻译
- 9Swift 5.9 Macros 有哪些新更新_swift macro
- 10Android——Intent_intent.setaction
当前位置: article > 正文
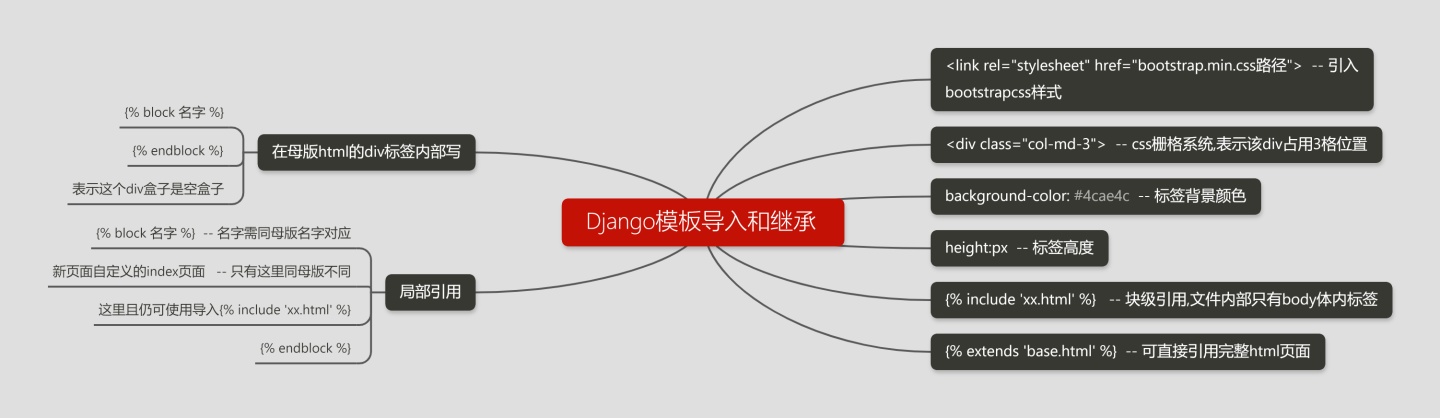
div css页面布局 模板_Django模板的导入和继承
作者:Monodyee | 2024-03-07 05:04:17
赞
踩
django 引用div

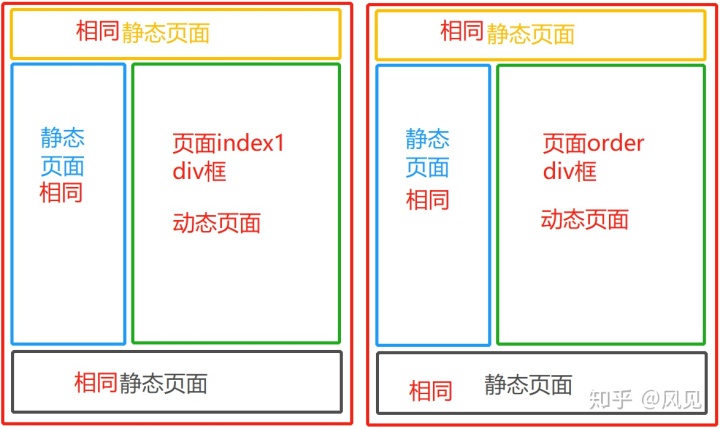
Ⅰ 应用场景
- 网页布局

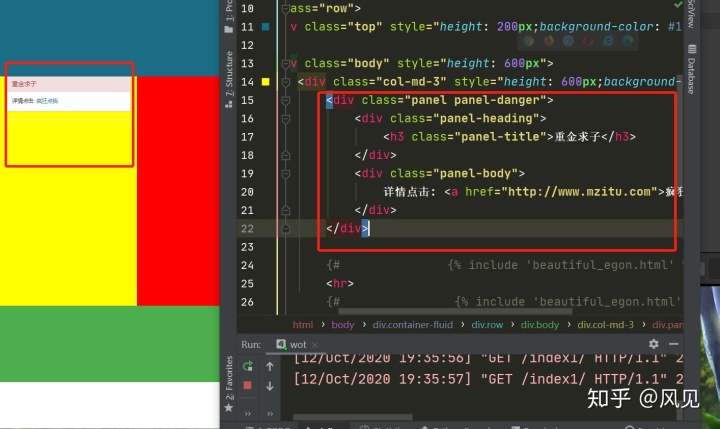
Ⅱ 手写css样式
- index1.html
<!- 效果

Ⅲ 导入
- 第一步:新建一个 xx.html,把好看的模板写入
- 在templates文件夹下新建html文件,删除里面所有内容,直接写入代码块
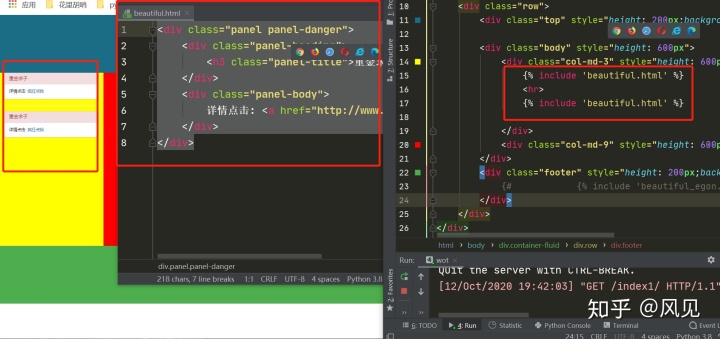
- beauiful.html
- 在templates文件夹下新建html文件,删除里面所有内容,直接写入代码块
<- 第二步:在你想用的地方
- {% include 'xx.html' %} -- 引用
- index1.html
{% 
Ⅳ 继承
- 第一步:写一个母版,写空盒子
- <div> -- 在div内部写,表示这个div是空盒子
- {% block 名字 %}
- {% endblock %}
- </div>
<!- 第二步:某个页面要使用母版,引入,扩写盒子
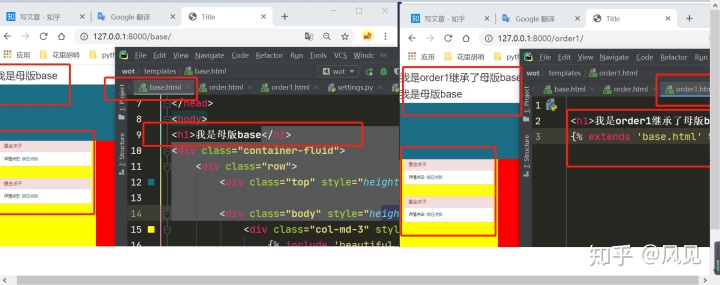
- 完全引用
- {% extends 'base.html' %} -- 直接引用完整html页面
- 完全引用
<h1>我是order1继承了母版base</h1>

-
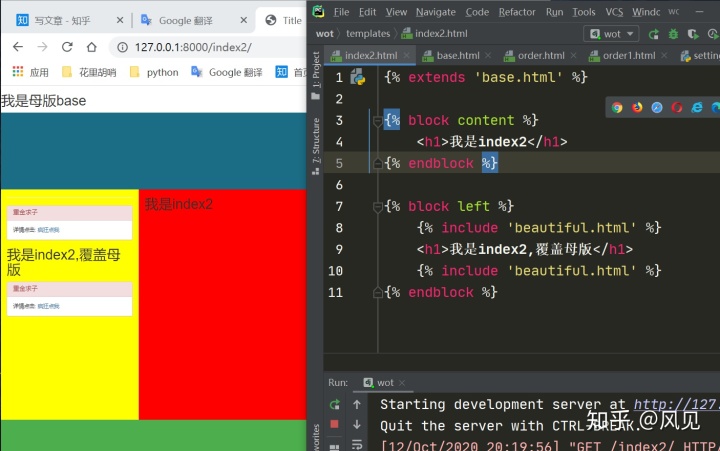
- 局部引用
- {% block 名字 %} -- 名字需同母版名字对应
- 新页面自定义的index页面 -- 只有这里同母版不同
- 这里且仍可使用导入
- {% endblock %}
- 局部引用
{% 
本文内容由网友自发贡献,转载请注明出处:【wpsshop博客】
推荐阅读
相关标签


