热门标签
热门文章
- 1从数据处理到3D PDF生成:交互式3D PDF生成引擎HOOPS Publish的工作原理
- 2【深度学习】Tensorflow、MindSpore框架介绍及张量算子操作实战(超详细 附源码)_tensorflow和mindspore
- 3端口映射和端口转发
- 4百度千帆AppBuilder四步搭建AI原生应用,我和我的小伙伴都惊呆了
- 5fork()函数的返回值_fork函数返回值
- 6详解卷积神经网络(CNN)_卷积神经网络包括哪几层
- 7MarkDown教程文档_madedown文档
- 8Markdown中如何添加特殊符号_markdown如何加一个黑点
- 9由于找不到mfc110.dll,无法继续执行代码的解决方法_由于找不到mfc110u.dll,无法继续执行代码
- 10android停按钮在哪,哔哩哔哩投屏按钮在哪里 哔哩哔哩投屏安卓手机操作流程
当前位置: article > 正文
uniapp中uni.getImageInfo渲染页面不生效的坑
作者:Monodyee | 2024-03-16 01:07:58
赞
踩
uni.getimageinfo
uniapp中uni.getImageInfo渲染页面不生效的坑
- 问题 :
写详情页(nvue页面)简介部分的时候发现那个大图片的高度不能自适应,后面的mode各种改变依然达不到想要的效果,又不能设置固定高度,所以只能js部分给它动态设置了
- 解决
后来发现文档中有一个获取图片信息的方法:uni.getImageInfo(OBJECT)


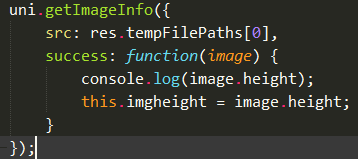
我想要的正是这个图片的高度 height ,然后就在页面上写了代码:

可是把imgheight渲染到页面上时,图片的高度并没有做出任何改变。
后来才了解到原来uni.getImageInfo可能是一个异步方法
async imagesHeight() {
let src = this.coursedetail.imageUrl;
src = (await uni.getImageInfo({
src
}))[1].height;
this.imgheight = src;
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
这样就完美解决我的问题了。
注意:这个height的单位是px,而uniapp我们一般用的是rpx适配的,所以在这里我们需要转换一下单位
this.imgheight = src / (uni.upx2px(src) / src);
- 1
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Monodyee/article/detail/245928?site
推荐阅读
相关标签


