热门标签
热门文章
- 1安卓手机安卓Mysql,Termux安装MariaDB/MySQL数据库_最新termux安装 mariadb
- 2史诗手册!微信小程序新手自学入门宝典!你想要的都在这里
- 3mysql 将数据库中的所有表结构和数据 导入到另一个库(亲测有效)_数据库表结构怎么导
- 4HarmonyOS与Android:全面对比解析_android 与 harmonyos 开发区别简述
- 5mysql数据库代理--mycat_mysql 代理
- 6干洗店管理系统洗鞋店预约上门小程序洗护流程;
- 7minecraft服务器搭建教程_我的世界游戏服务器搭建详细教程
- 8计算机网络实验---Wireshark 实验_wireshark捕获fcs
- 9物联网云原生云边协同
- 10python中subprocess模块subprocess.run,subprocess.getoutput,subprocess.Popen、subprocess.call的使用
当前位置: article > 正文
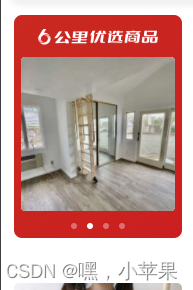
【样式】轮播图样式 uview 版本 : “2.0.31“_uview u-swiper indicatorstyle
作者:Monodyee | 2024-03-16 17:47:20
赞
踩
uview u-swiper indicatorstyle
 "> </u-swiper> <view class="indicator" slot="indicator"> <view class="indicator__dot" v-for="(item, index) in list1" :key="index" :class="[index == current && 'indicator__dot--active']"> </view> </view> </view> </view>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
css
.addSwiperdiv { width: 336rpx; height: 446rpx; border-radius: 16rpx; background: linear-gradient(135deg, #C82920 0%, #CB1F1F 100%); position: relative; .titleimg { width: 242rpx; height: 34rpx; position: absolute; top: 28rpx; left: 48rpx; right: 48rpx; } .addcontent { position: absolute; top: 84rpx; left: 14rpx; right: 14rpx; bottom: 54rpx; width: 308rpx; height: 308rpx; background: #FFF9F9; border-radius: 16rpx; } } .indicator { // @include flex(row); display: flex; align-items: center; justify-content: center; margin-top: 24rpx; &__dot { height: 6px; width: 6px; border-radius: 100px; background-color: rgba(255, 255, 255, 0.35); margin: 0 5px; transition: background-color 0.3s; &--active { background-color: #ffffff; } } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Monodyee/article/detail/251127
推荐阅读
- 引入swiperindex.html [详细] -->
赞
踩
相关标签



