热门标签
热门文章
- 1构建智能IoT系统的步骤
- 2Flutter学习笔记:布局_flutter 百分比宽度
- 3Android ConstraintLayout详解_android constraintlayout宽高9:16
- 4鸿蒙开发学习教程大全:从入门到精通的全攻略_鸿蒙入门到精通
- 5generator详解_generator是个什么库
- 6舞蹈工作室舞蹈课程预约小程序开发制作_约课微信小程序源码
- 7Zip明文攻击细节问题及解决方案
- 8CleanMyMac X免费电脑清理加速软件-清理内存磁盘缓存注册表_mac修复zhucebiao
- 9linux不同系列操作系统下软件安装包的格式及对应安装方式_shell 判断是deb还是rpm
- 10人工智能技术_csdn人工智能
当前位置: article > 正文
VUE项目打包出现空白,CDN资源引入报错,net::ERR_CONNECTION_TIMED_OUT
作者:Monodyee | 2024-03-17 23:38:09
赞
踩
VUE项目打包出现空白,CDN资源引入报错,net::ERR_CONNECTION_TIMED_OUT
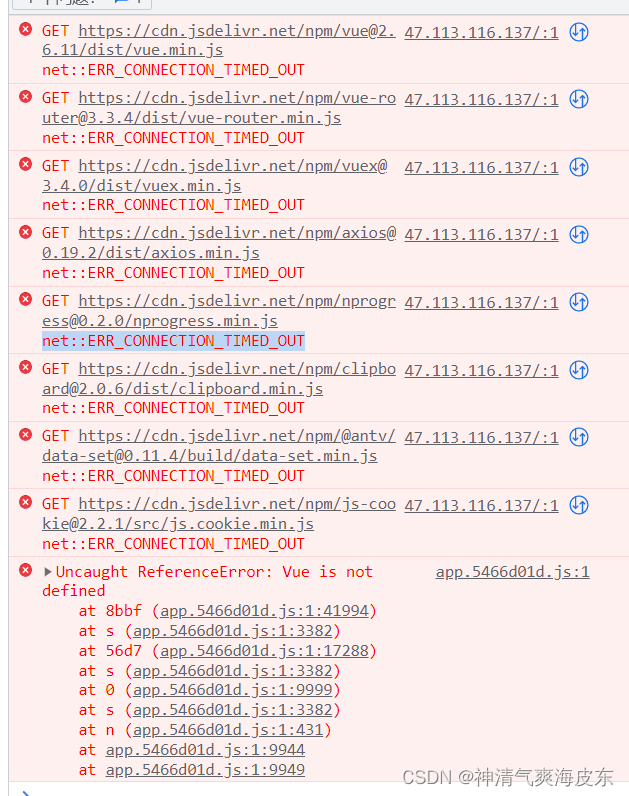
问题描述:vue项目打包后,把dist挂到服务器上打开网址出现空白屏,出现下图报错
GET https://cdn.jsdelivr.net/npm/vue@2.6.11/dist/vue.min.js net::ERR_CONNECTION_TIMED_OUT
Uncaught ReferenceError: Vue is not defined
简而言之就是找不到引入的CDN资源

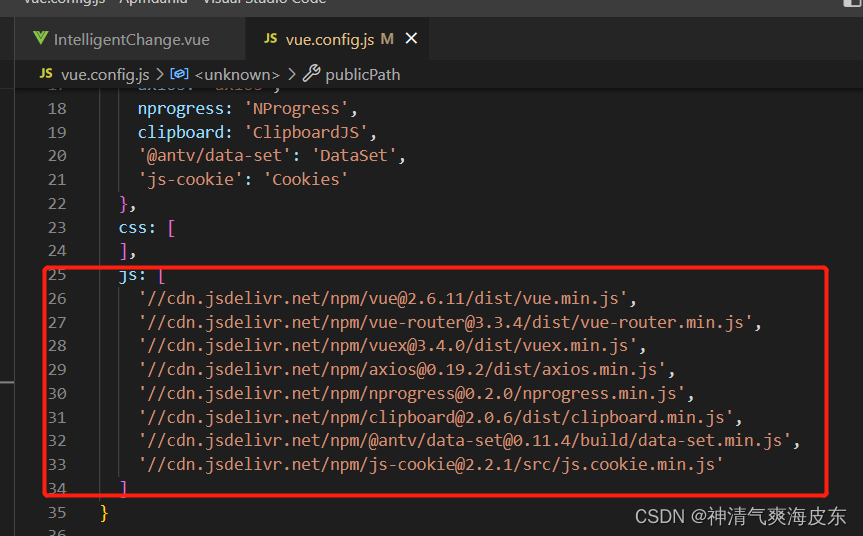
分析原因:根据报错信息找到了引入资源文件的位置,在vue.config.js文件中,浏览器在加载的时候没有找到对应路径的CDN资源(路径不对或已经失效)

找了一下代码中的地址确实一个都没有找到,上一位老哥给我挖的坑真不错,也许是我不会改他的这个路径,哈哈哈哈
解决办法:来了来了!!精彩的来了!!!(可以直接看2)
1---先吐槽一下:遇事不慌,万事有度娘,结果这次翻车了,网上没有一个帖子是正常的,大部分都是水贴,顿时心里***,什么***,下面这个就是典型的例子


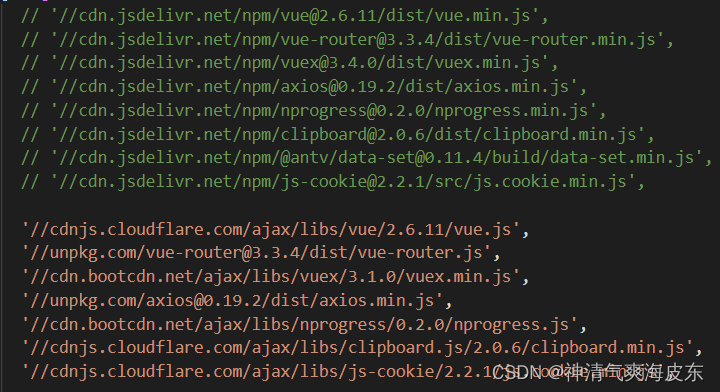
2---进入正题:既然浏览器没有找到CDN资源,那我们就拿一个有效的CDN资源放到这里就可以了,注释是原来报错的无效CDN资源,下面是自己重新找到CDN资源,在贴代码的时候可以自己先在浏览器上打开看看是否有效,并不是每一个CDN资源都容易找到。

推荐使用Boot CDN(BootCDN - Bootstrap 中文网开源项目免费 CDN 加速服务)强推!!,唯一的缺点就是没法直接搜索,反正我的是这样,但也不是没有解决办法,直接在url里面替换自己想要的资源名字就可以了

到此网页这也没有白屏了,领导这也不用担心买不起车车了!
结语:看一篇文章的时候如果很长,一定要先看评论!!垃*文章坑*人。
预祝大家六一快乐,开心
声明:本文内容由网友自发贡献,转载请注明出处:【wpsshop】
推荐阅读
相关标签


