- 1鸿蒙系列--组件介绍之其他基础组件(下)_鸿蒙scrollbar组件讲解
- 2新版 Microsoft Edge浏览器 使用Alt+Tab 键 切换 窗口显示多个Edge浏览器页面_edge alt+tab
- 3IOS面试题object-c 146-150
- 4Error while executing: am start -n错误解决方案_error while executing: am start -n "com.example.ls
- 5【HarmonyOS】1、HarmonyOS应用开发基础详解(持续更新)
- 6(10-2)大模型优化算法和技术:模型并行和数据并行_大模型并行计算什么意思
- 7java project clean_如何在Java maven项目的命令提示符中执行'project> clean'
- 8使用Jan下载AI模型失败_download failedmodelundefined downloadfailed:conne
- 9python各种空变量问题_python中检测多个变量中哪一个或多个变量为空
- 10Android-dp、sp等像素单位以及48dp调和原则_48dp dp单位
第八阶段:uni-app小程序 --首页开发(2)
赞
踩
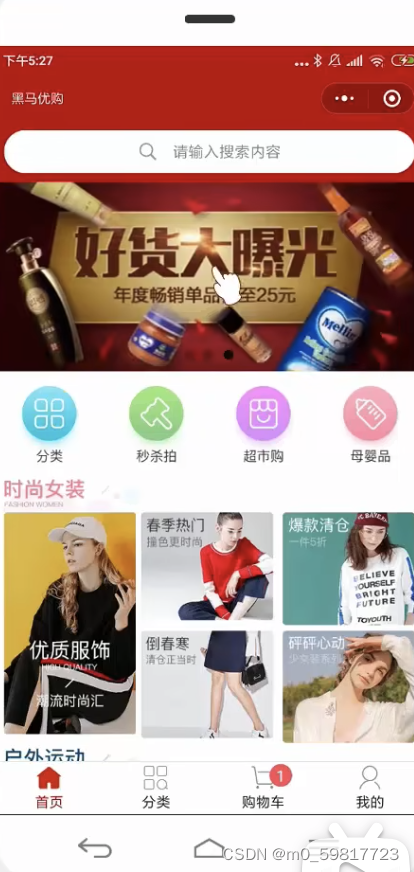
一:分析页面布局
1.1: 功能
搜索框:
轮播图:
分类的导航区:
楼层区:

二: 利用命令创建home分支
git branch
git checkout -b home
git branch

三: 配置网络请求(main.js 入口函数)
由于平台的限制,小程序项目中不支持 axios,而且原生的 wx.request() API 功能较为简单,不支持拦截器等全局定制的功能。因此,建议在 uni-app 项目中使用@escook/request-miniprogram 第三方包发起网络数据请求。
1:在每次请求之前展示loading效果(请求拦截器),每次请求完成之后隐藏loading(响应拦截器),就要使用拦截器了
2: option参数是请求时候的相关配置,如果暂时用不到,还是可以声明一下的
3: 原生小程序就用wx. xxx.
uni-app小程序就用 uni. xxx
4: 展示loading的时候提供属性 :标题title
5:请求完毕后还要手动关闭loading的效果,在响应拦截器
- //main.js. 入口函数
-
-
-
- import Vue from 'vue'
- import App from './App'
-
- // 导入网络请求的包
- import { $http } from '@escook/request-miniprogram'
-
- uni.$http = $http
-
- // 请求的根路径
- $http.baseUrl = 'https://www.uinav.com'
-
- // // 请求拦截器
- // $http.beforeRequest = function(options) {
- // uni.showLoading({
- // title: '数据加载中...'
- // })
- // }
-
- // // 响应拦截器
- // $http.afterRequest = function() {
- // uni.hideLoading()
- // }
- // 请求拦截器
- $http.beforeRequest = function(option){
- // 每次请求之前展示loading效果(请求拦截器)
- uni.showLoading({
- title:'数据加载中...'
- })
- }
-
- // 响应拦截器
-
- // 请求完毕后还要手动关闭loading的效果,在响应拦截器
- $http.afterRequest = function(){
- uni.hideLoading()
- }

四:实现轮播图功能
4.1 请求轮播图的数据
实现步骤:
-
在 data 中定义轮播图的数组
-
在 onLoad 生命周期函数中调用获取轮播图数据的方法
-
在 methods 中定义获取轮播图数据的方法
1: 请求获取数据,请求失败就调用uni.showToast ( { title:,duration: 弹框时间 , icon: 图标} ); 请求成功就把数据复制给data中的swpierList
2: data() { } 存储数据。 onload(){ } 调用方法,获取数据
vue中所有的方法都放在methods中,method{} 获取轮播图数据的方法
3: 发送请求前要+根路径,所以在main.js中配置根路径
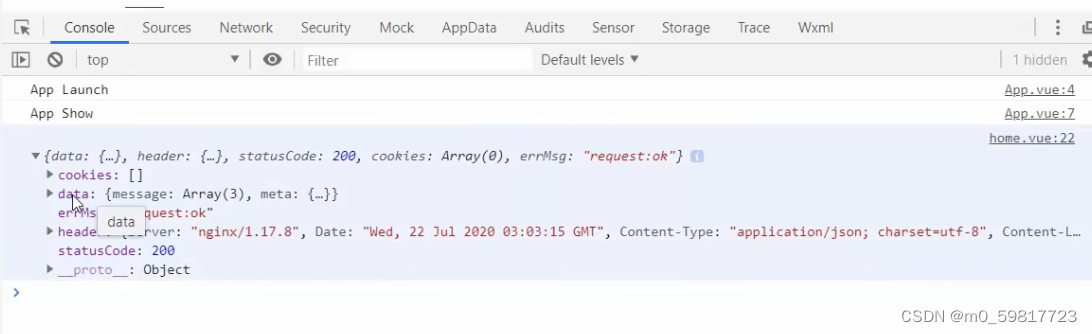
4: 请求服务器获取的数据是一个大对象(下图),在对象的data{ } 中 ;{ data : res } 意思是结构出data属性,并重命名为res属性
总结:
1: 在main.js中挂载了请求的根路径
2: 在home.vue中定义一个swiperList[ ] 节点
onload(){ } 调用方法,获取轮播图的数据
methods:{} 进行发起请求获取数据。利用uni.$http.get(url) 发起网络请求,返回值是promise,并且用async 和 await 进行网络优化;在判断是否成功,失败就返回提示,成功就复制给swiperList进行存储;
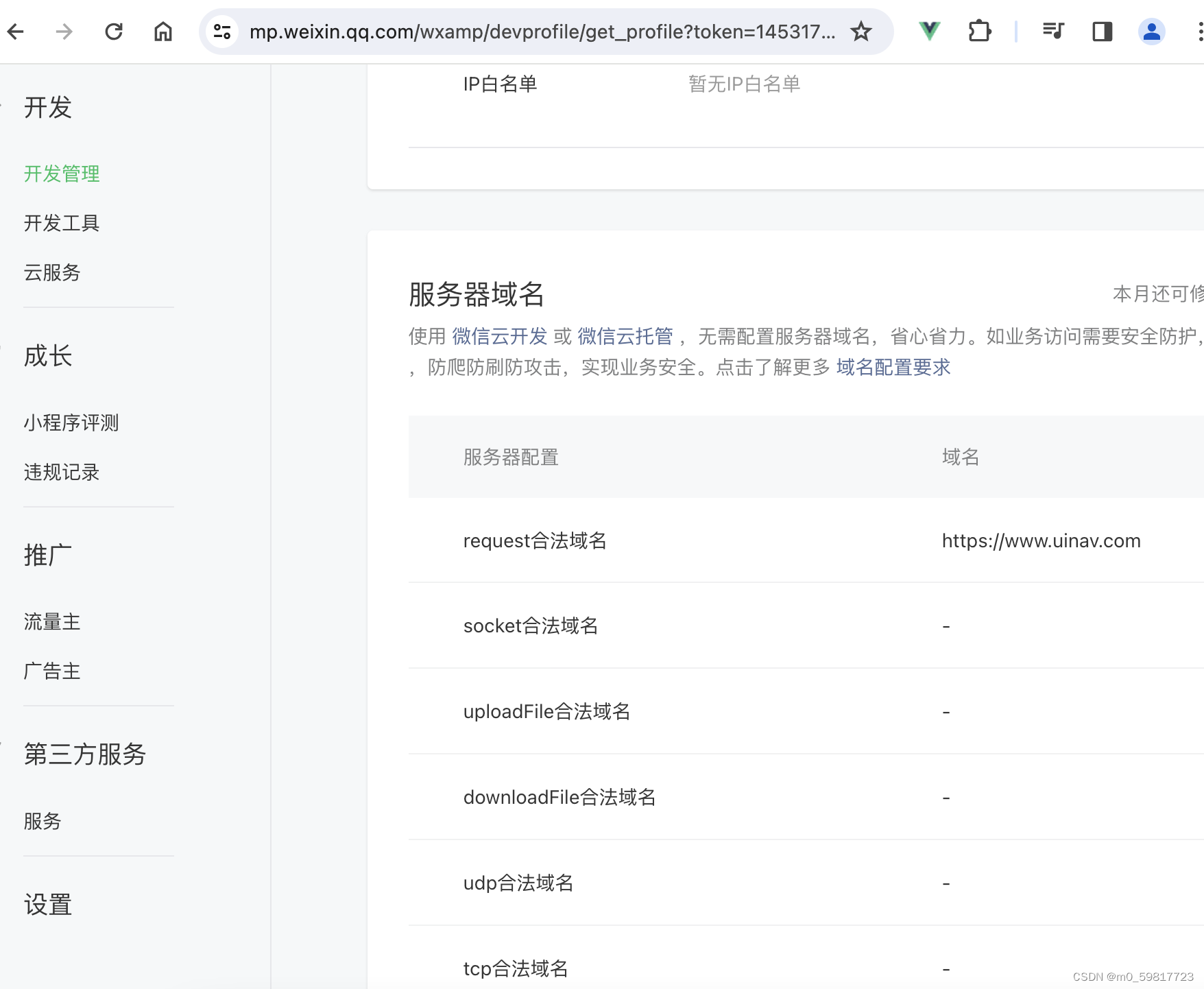
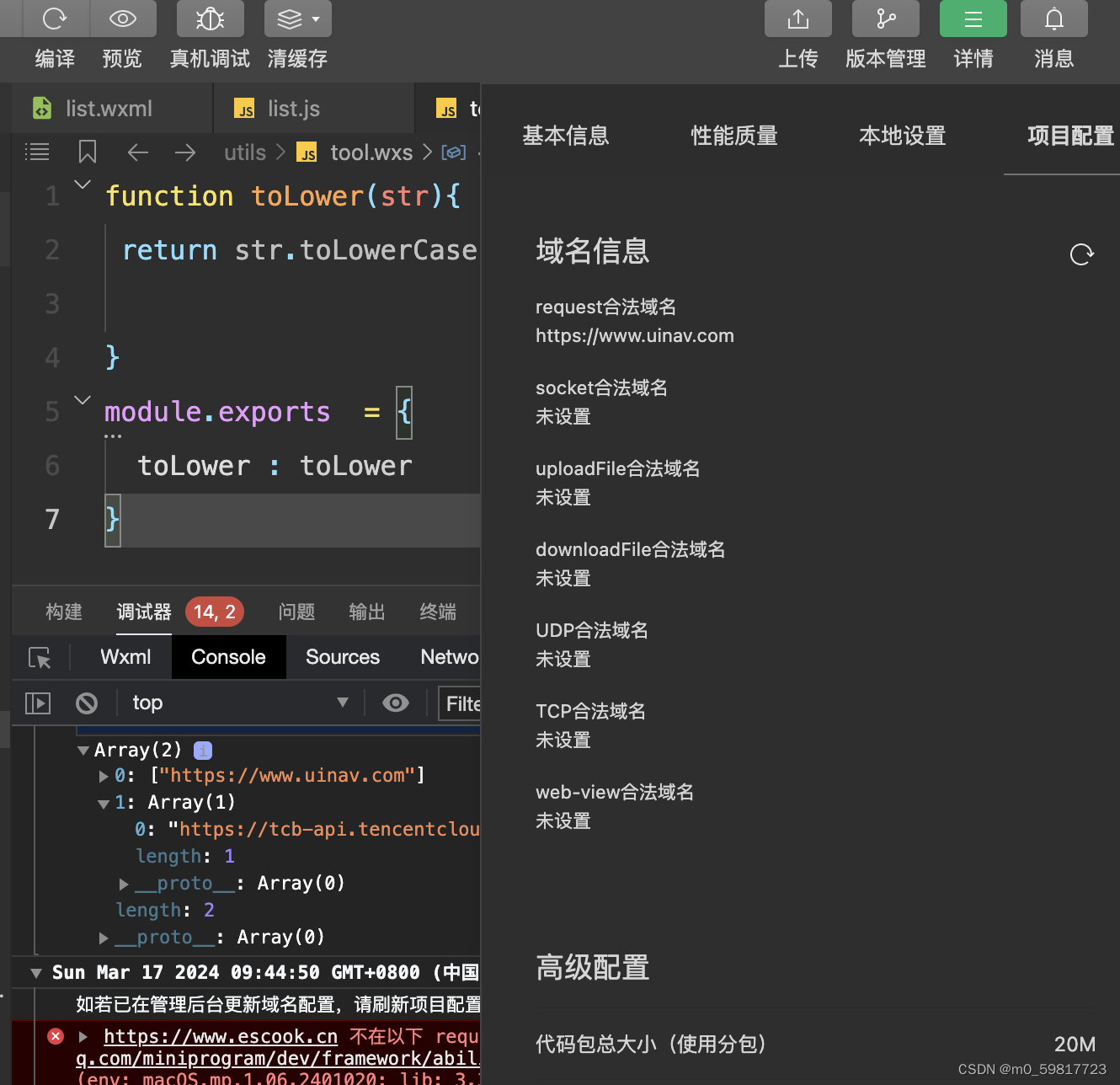
十: 解决问题
1: 在开发某个项目的时候,请求接口时,要在小程序里面配置域名 ,并在微信开发者工具里面配置相关请求的域名