- 1随机生成5位大小写字母或者数字_随机生成5个字母
- 2Python爬虫——Requests库常用方法及参数介绍_python requests参数
- 32023年区块链面试宝典整理版(一)_区块链面试题库及答案
- 4华为云计算hcie认证考什么?华为hciie认证好考吗
- 5mac Git操作提示git-credential-osxkeychain
- 6ArcMap中如何给shp文件的路线数据添加不同标注,添加不同颜色_arcgis怎么让shp文件有两种颜色
- 7docker运行jar文件
- 8安卓饼状图设置软件_HelloCharts-android 之饼状图的使用
- 9【转贴】公务员考试:逻辑推理测试辅导_某珠宝商店失窃,甲、乙、丙、丁四人涉嫌被拘审。四人的口供如下: 甲:案犯是丙。
- 10JAVA -- NPOI在excel中画直线_java 在excel画连接线
uniapp H5 公众号微信自定义分享qq,微信带图片标题内容_uniapp h5点击三个点 自定义分享标题图片
赞
踩
效果图 
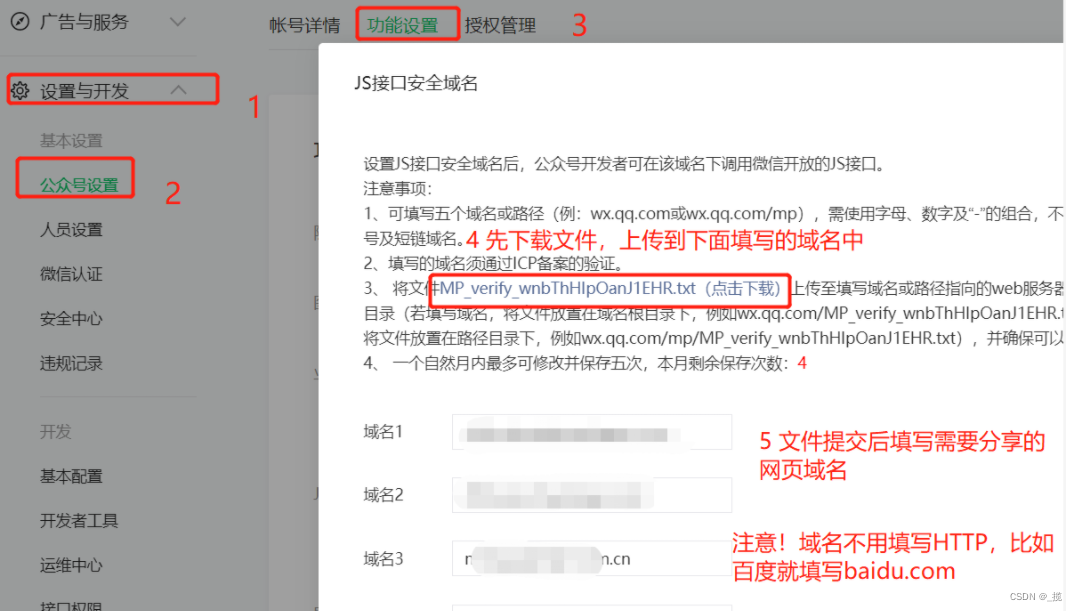
1、登录微信公众号(需要已经认证过的公众号)
进入“设置与开发”→“公众号设置”→“功能设置”→“JS接口安全域名”,将文件下载下来,上传至与将要分享的页面相同的域名服务器中,上传成功后再在下面填写你的域名。

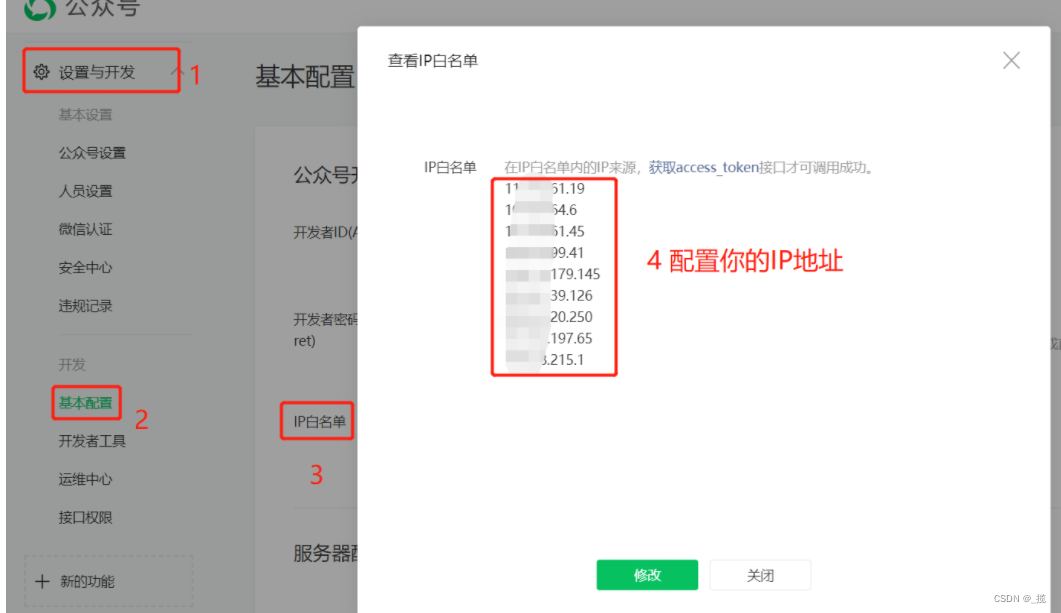
2.在“设置与开发”→“基本配置”→“IP白名单”中配置你的IP地址,这里的IP地址是获取签名步骤时需要访问的IP地址。

3、在“设置与开发”→“基本配置”中拿到APPID及密钥(也就是开发者密码AppSecret),这里在获取签名时需要用到。

4.后端操作
这时候可以开始获取签名了,在生成签名之前必须先了解一下jsapi_ticket,jsapi_ticket是公众号用于调用微信JS接口的临时票据。正常情况下,jsapi_ticket的有效期为7200秒,通过access_token来获取。由于获取jsapi_ticket的api调用次数非常有限,频繁刷新jsapi_ticket会导致api调用受限,影响自身业务,开发者必须在自己的服务全局缓存jsapi_ticket 。
通过官方给出的信息,我们需要先获取access_token(有效期7200秒,2个小时开发者必须在自己的服务全局缓存access_token),access_token是公众号的全局唯一接口调用凭据,公众号调用各接口时都需使用access_token。
- /* 这部分其实大部分都是后台协助开发的,因为要服务器缓存
- 前端可以了解下逻辑
- 采用http GET方式请求
- https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=你的APPID&secret=你的AppSecret
- 返回结果如下:
- */
- {"access_token":"此处返回的是你的access_token","expires_in":7200}
5、通过access_token获取jsapi_ticket(有效期7200秒,2个小时,开发者必须在自己的服务全局缓存jsapi_ticket)
- /* 这部分其实大部分都是后台协助开发的,因为要服务器缓存
- 前端可以了解下逻辑
- 采用http GET方式请求
- https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=你的access_token&type=jsapi
- 返回结果如下:
- */
- {
- "errcode":0,
- "errmsg":"ok",
- "ticket":"bxLdikRXVbTPdHSM05e5u5sUoXNKd8-41ZO3MhKoyN5OfkWITDGgnr2fwJ0m9E8NYzWKVZvdVtaUgWvsdshFKA",
- "expires_in":7200
- }
6、生成签名
参与签名的字段包括noncestr(随机字符串), 有效的jsapi_ticket, timestamp(时间戳), url(当前网页的URL,不包含#及其后面部分) 。
首先:对所有待签名参数按照字段名的ASCII 码从小到大排序(字典序)后,使用URL键值对的格式(即key1=value1&key2=value2…)拼接成字符串string1:
顺序依次为:jsapi_ticket,noncestr,timestamp,url。
noncestr随机字符串生成
![]()
注意!!!
签名用的noncestr和timestamp必须与wx.config中的nonceStr和timestamp相同。
签名用的url必须是调用JS接口页面的完整URL。
出于安全考虑,开发者必须在服务器端实现签名的逻辑。
点击下面文字进行校验
7.前端代码(我这是自己封装了一下,要是想直接用的话就直接把uni.request里面的复制,然后进行修改里面的路由及配置)
概述 | 微信开放文档https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/JS-SDK.html
看看里面微信官方文档,多看看了解一下,对新手要不,不友好
看看文档怎么引入SDK的,使用都是一样,就是引入分两种
一种是
npm install jweixin-module另一种是链接引入
- import wx from 'jweixin-module'
- export default (title = '领装分享', content = '领装分享自定义分享') => {
- 封装开始
- uni.request({
- url: 'https://lingzhuang.gengduoke.com/adminapi/wxshare/callback',
- data: {
- url: location.href
- },
- success(res) {
- wx.config({
- debug: false, // 开启调试模式,调用的所有 api 的返回值会在客户端 alert 出来,若要查看传入的参数,可以在 pc 端打开,参数信息会通过 log 打出,仅在 pc 端时才会打印。
- appId: res.data.data.appId, // 必填,公众号的唯一标识
- timestamp: res.data.data.timestamp, // 必填,生成签名的时间戳
- nonceStr: res.data.data.nonceStr, // 必填,生成签名的随机串
- signature: res.data.data.signature, // 必填,签名
- jsApiList: [
- "updateAppMessageShareData",
- 'updateTimelineShareData',
- ]
- });
- wx.ready(function() { //需在用户可能点击分享按钮前就先调用
- ///配置自定义分享内容
- let options = {
- title: title, // 分享标题
- desc: content, // 分享描述
- link: location.href, // 分享链接,该链接域名或路径必须与当前页面对应的公众号 JS 安全域名一致
- imgUrl: 'https://h5.lingzhuang.gengduoke.com/static/close.png', // 分享图标
- success: function() {
- console.log('设置成功2222222')
- },
- cancel: function() {}
- }
- wx.updateAppMessageShareData(options)
- wx.updateTimelineShareData(options)
- });
- wx.error(function(res) {
- console.log('wx.----err---------', res)
- // config信息验证失败会执行 error 函数,如签名过期导致验证失败,具体错误信息可以打开 config 的debug模式查看,也可以在返回的 res 参数中查看,对于 SPA 可以在这里更新签名。
- });
- },
- fail(err) {
- console.log('request------err', err)
- }
- })
- }
分享链接里面的那个图片imgUrl是在线的链接
参考大神的学习


