- 1基于单片机的太阳能热水器控制系统设计_太阳能3d阳台机控制系统界面
- 2【DevOps】4大API网关压力性能测试
- 3UOS统信服务器1050-ufu(A/E)免费授权版本仓库切换_镜像的ufu是什么版本
- 4mac redis启动,redis哨兵模式,redis集群的相关命令
- 5“下个月AI觉醒,杀死奥特曼...”好莱坞上线首部AI制作的电影,长达90分钟,取材终结者2_our t2 remake
- 6Visual Studio2022更新,Windows7和32位系统无缘体验_visualstudio支持32电脑的版本
- 7[HttpRunner]简单入门+解决接口依赖&调用环境变量_httprunner依赖结果
- 8C# The process cannot access the file because it is being used by another process
- 9开源模型应用落地-工具使用篇-Spring AI-Function Call(八)
- 10c语言:关于逻辑运算符(逻辑与、逻辑或和逻辑非)不易混淆的记忆方法_c语言逻辑与
Airtest实现小程序自动化测试_airtest小程序自动化
赞
踩
一、简介
Airtest是一个由网易开发的跨平台的UI自动化测试框架,基于图像识别原理,适用于游戏和App,也可用于做移动端小程序和web端的UI自动化,底层逻辑基于selenium。
二、优点和缺点
优点:框架基于图像识别,操作简单,功能简介明了。对代码能力要求低,可录制脚本一键生成报告,并且支持Python进行个性化脚本编程。
缺点:控件定位不够准确,如果存在控件位置或图案变更修改,会定位失败。受不同机型屏幕分辨率影响,也会出现图像定位失败的问题,总体运行脚本不是很稳定。
三、环境准备
Airtest + MuMu模拟器
官网下载地址:https://airtest.netease.com/changelog.html

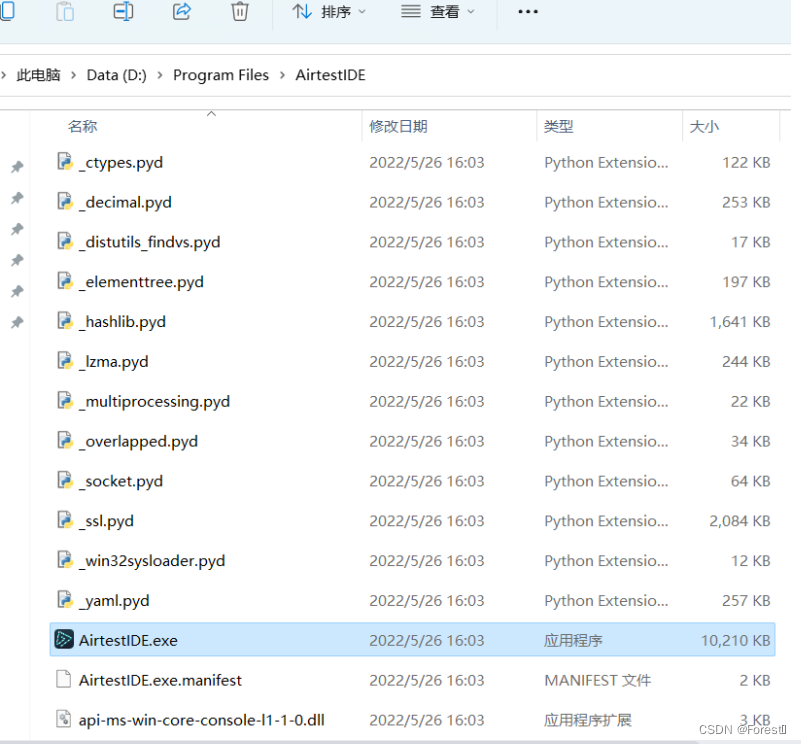
下载后解压即可,无需安装。启动文件为解压根目录的AirtestIDE.exe,若启动失败可尝试以管理员身份运行。

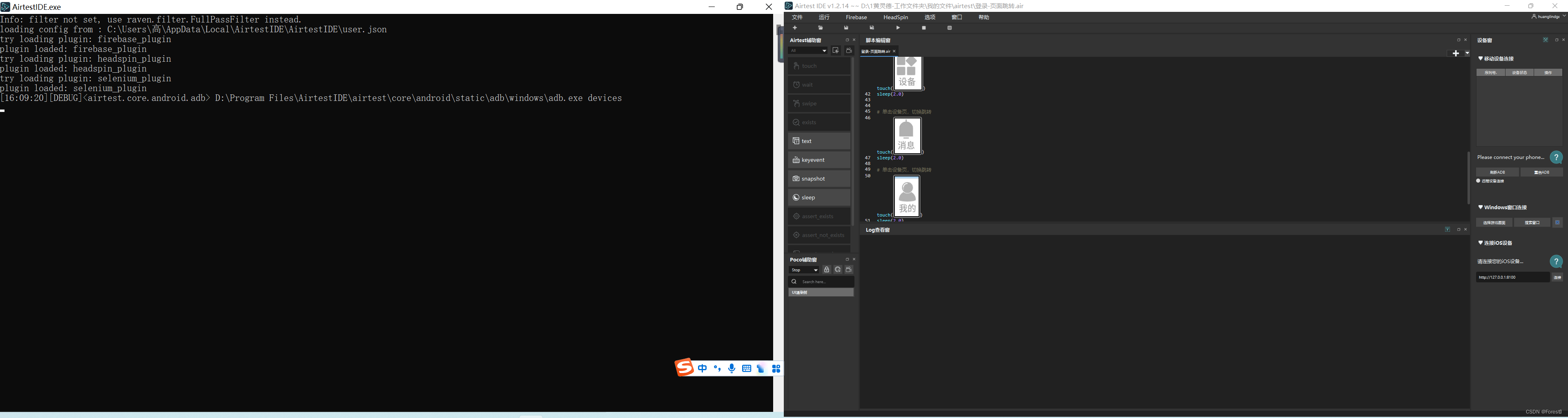
启动后会弹出一个命令行窗口和Airtest的软件窗口(命令行窗口不要关闭)

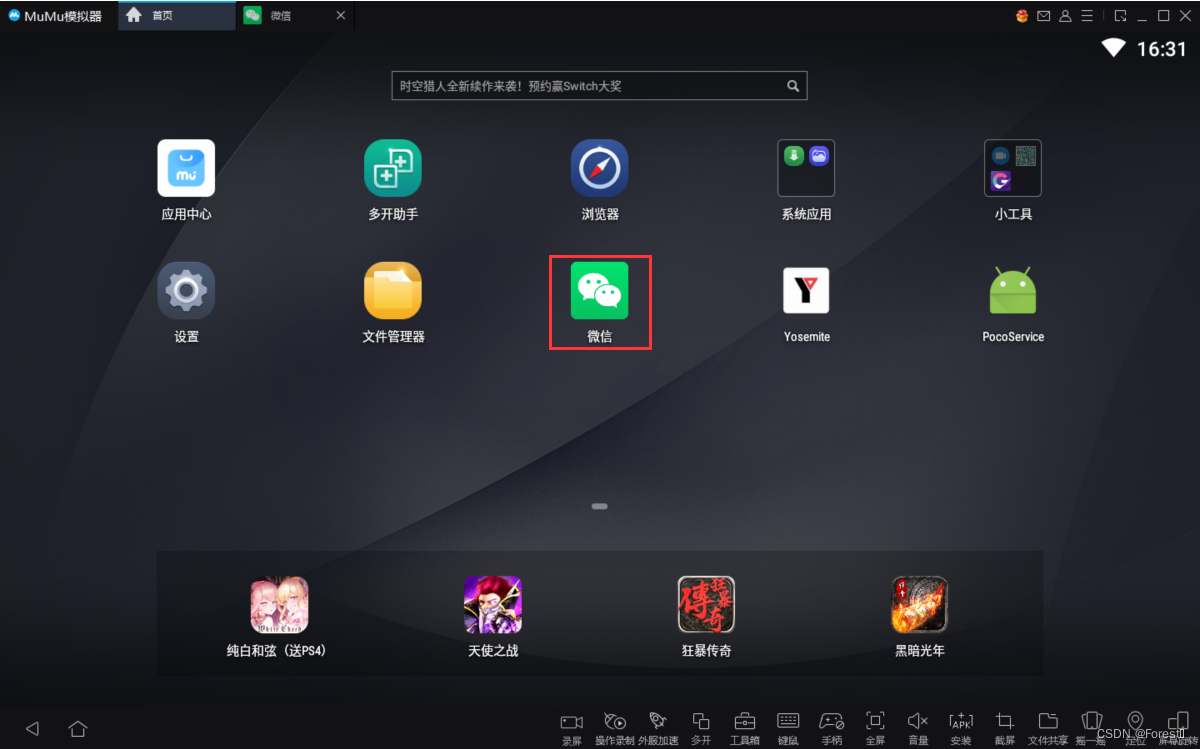
可选择真机或者PC端安装模拟器测试,这里我选择使用模拟器。推荐的模拟器有雷电模拟机和MuMu模拟器,我使用的是MuMu模拟器。安装模拟器后,在模拟器上安装微信并登录。

四、步骤
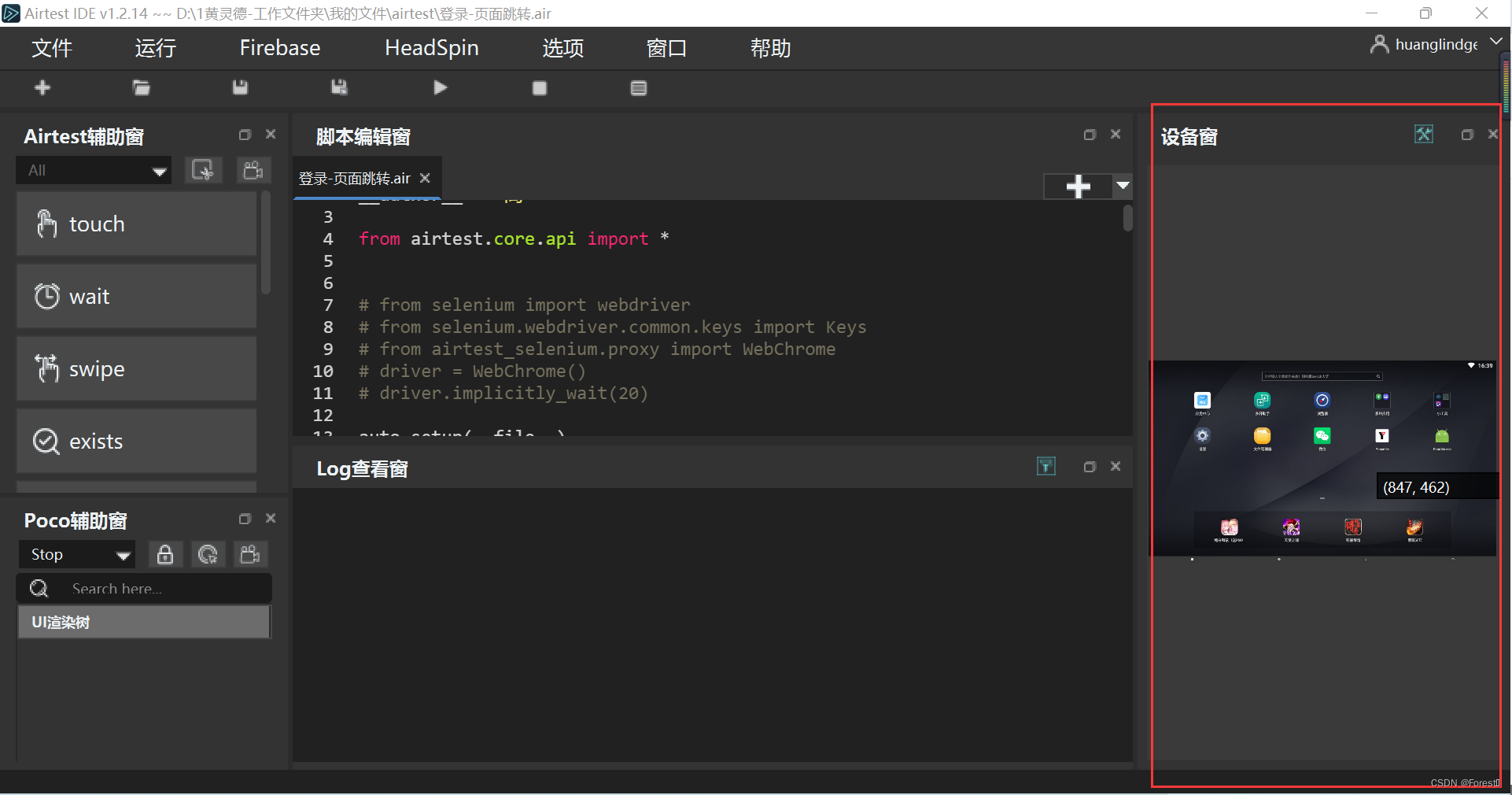
模拟器启动后,在airtest的设备窗中勾选远程设备连接,单击连接模拟器,最后在上方的移动设备连接中单击-connect,稍等片刻即可成功连接模拟器


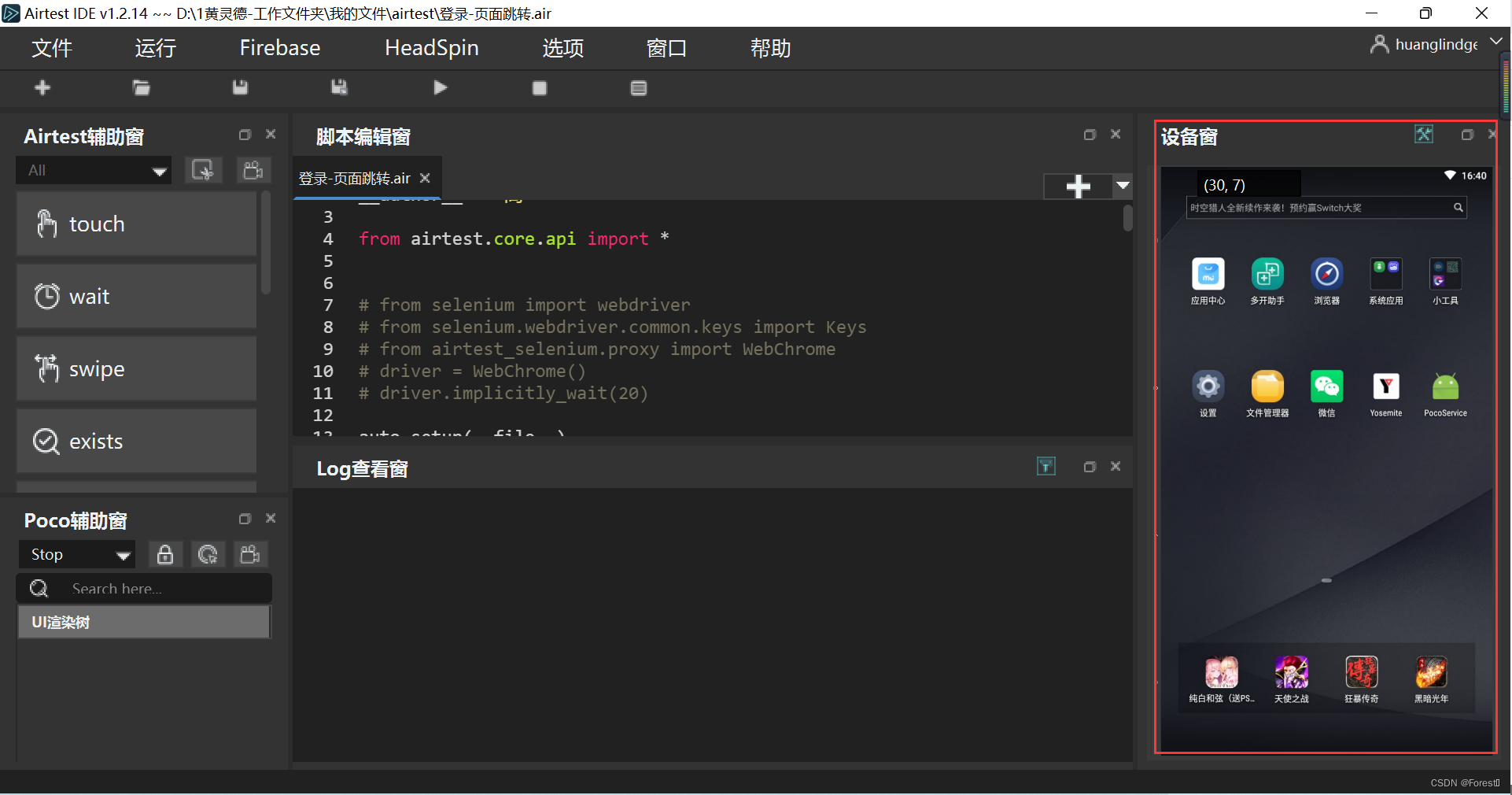
在模拟器中设置屏幕旋转为竖屏,展示更直观

模拟器连接成功之后,我们就可以编写脚本了。初次打开时,会自动生成一个airtest.air的项目文件,可直接使用编写脚本。
左侧Aitest辅助窗有对应的测试动作,分别为
touch:点击
wait:等待目标出现
sleep:等待时间
swipe:滑动
exists: 判断屏幕元素是否存在
text: 在输入框中输入文字
snashot: 截图
……
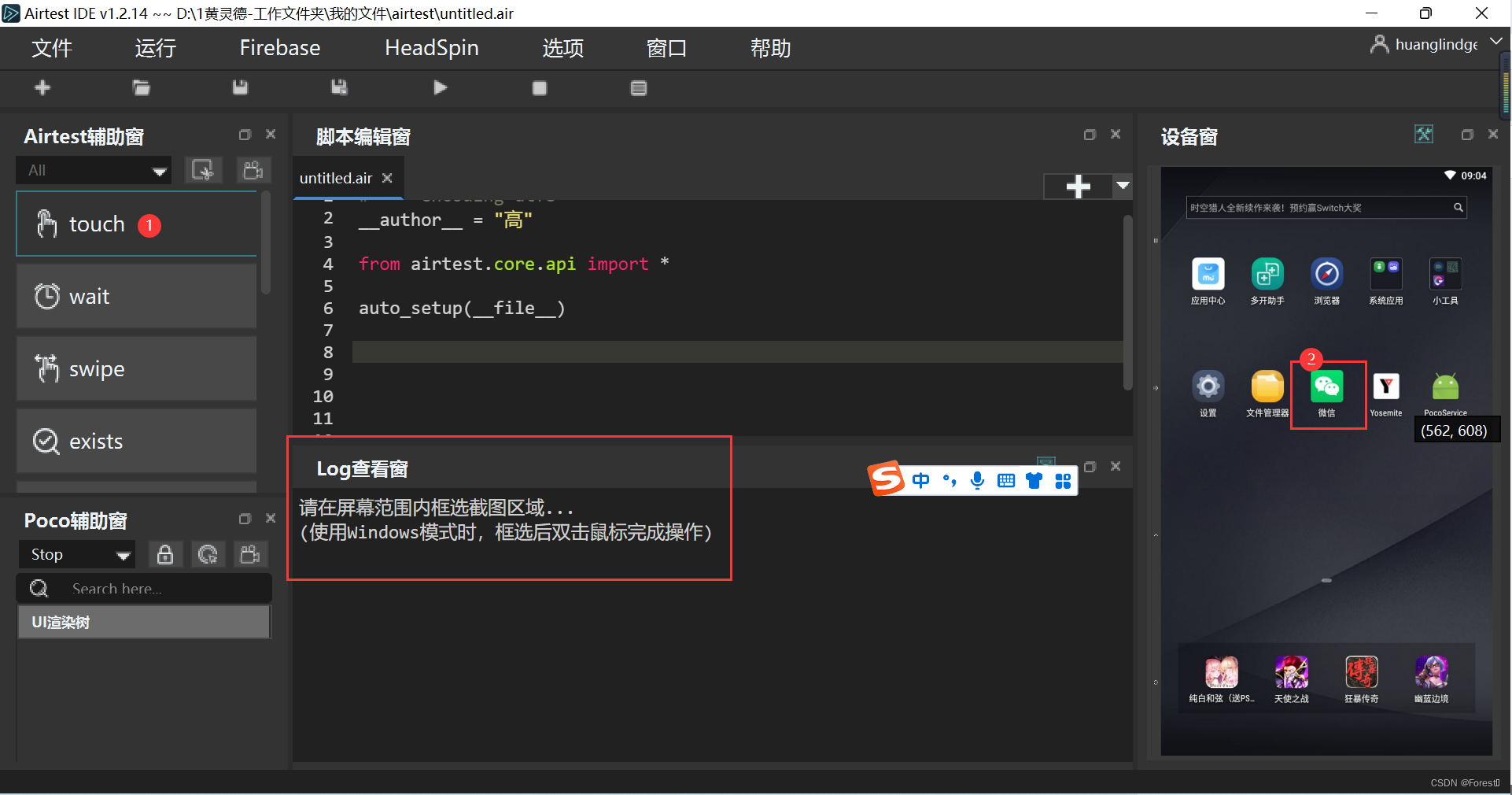
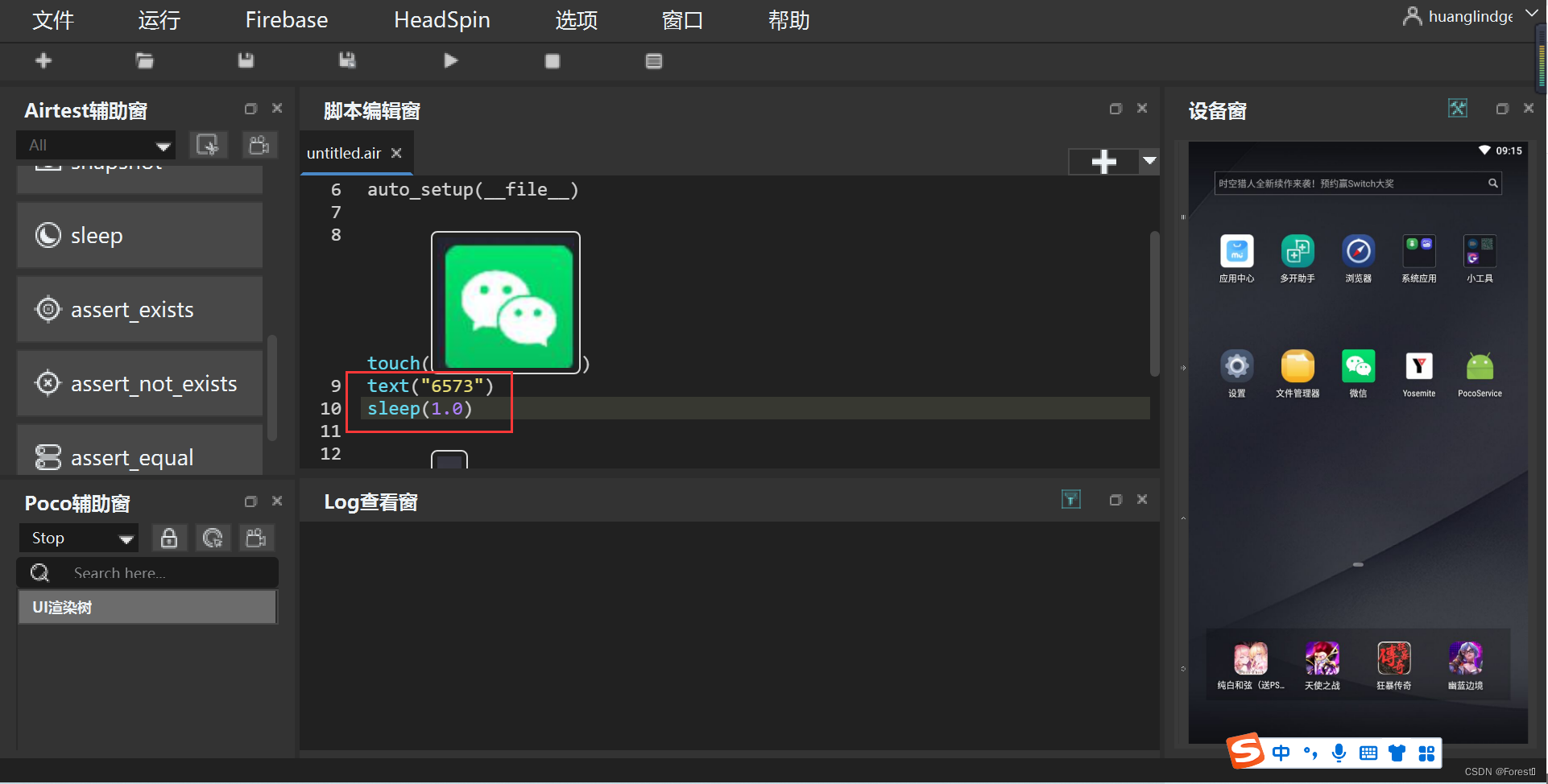
用法:单击touch按钮,此时log查看窗出现相应提示,在右侧设备窗中框选所需单击的截图区域即可。

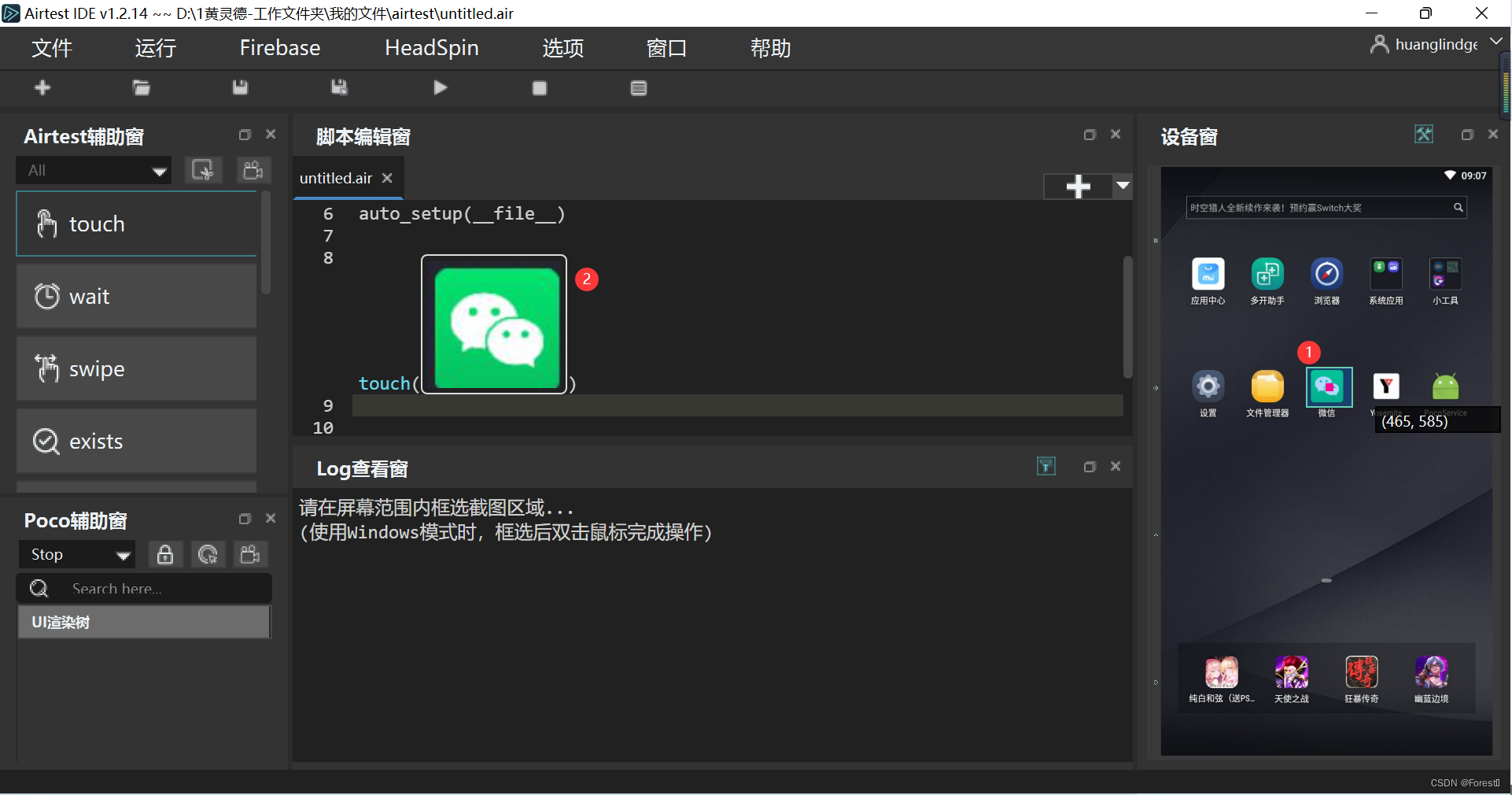
在此以微信图标为例,框选微信图标后,脚本编辑窗中就生成了点击打开微信的代码

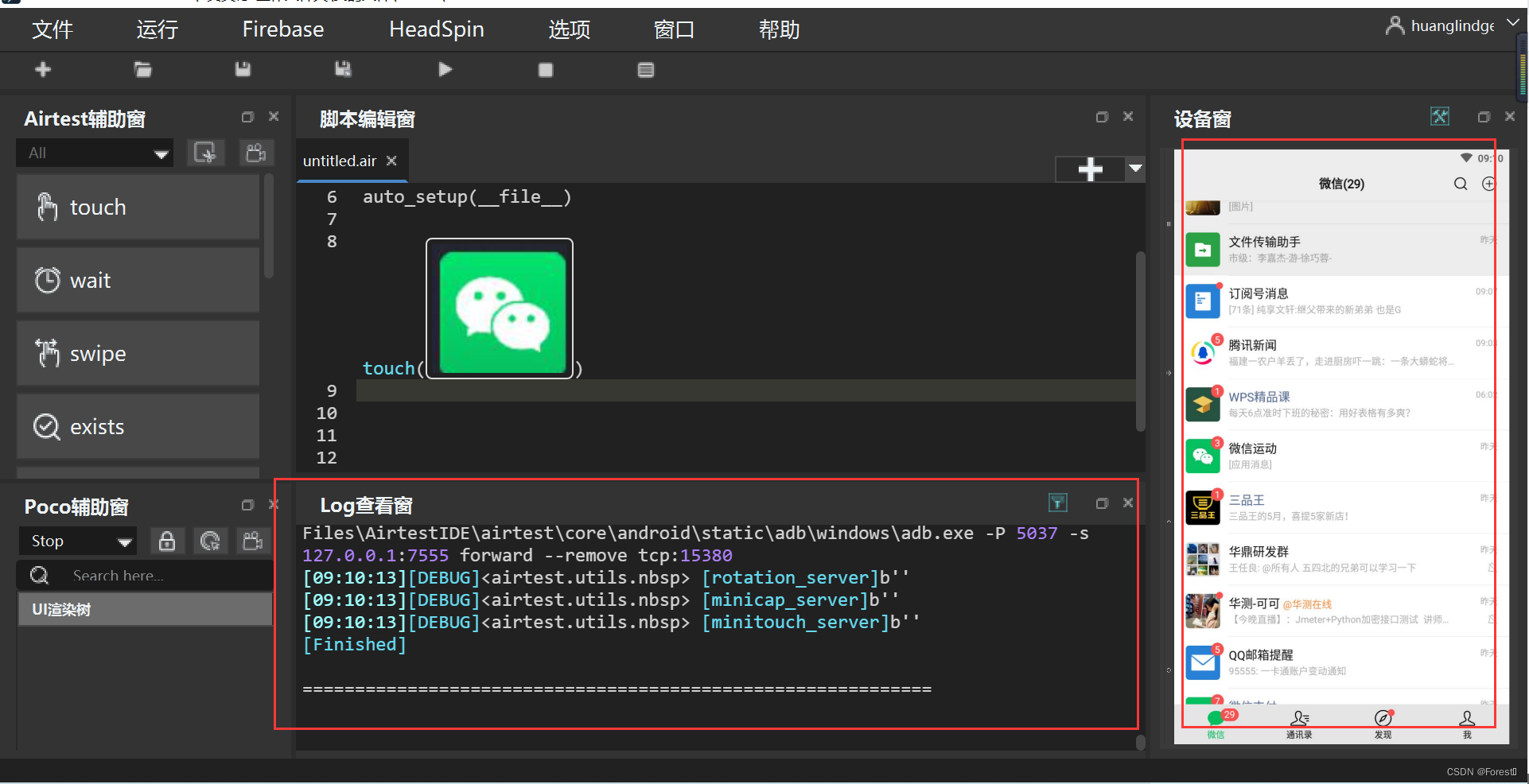
单击上方的运行按钮或者f5,运行脚本,测试是否能正常打开微信。运行后下方log查看窗将生成相关日志,观察右侧设备窗成功单击打开微信。

swipe滑动操作:单击按钮后先框选开始点后点击结束点即可。
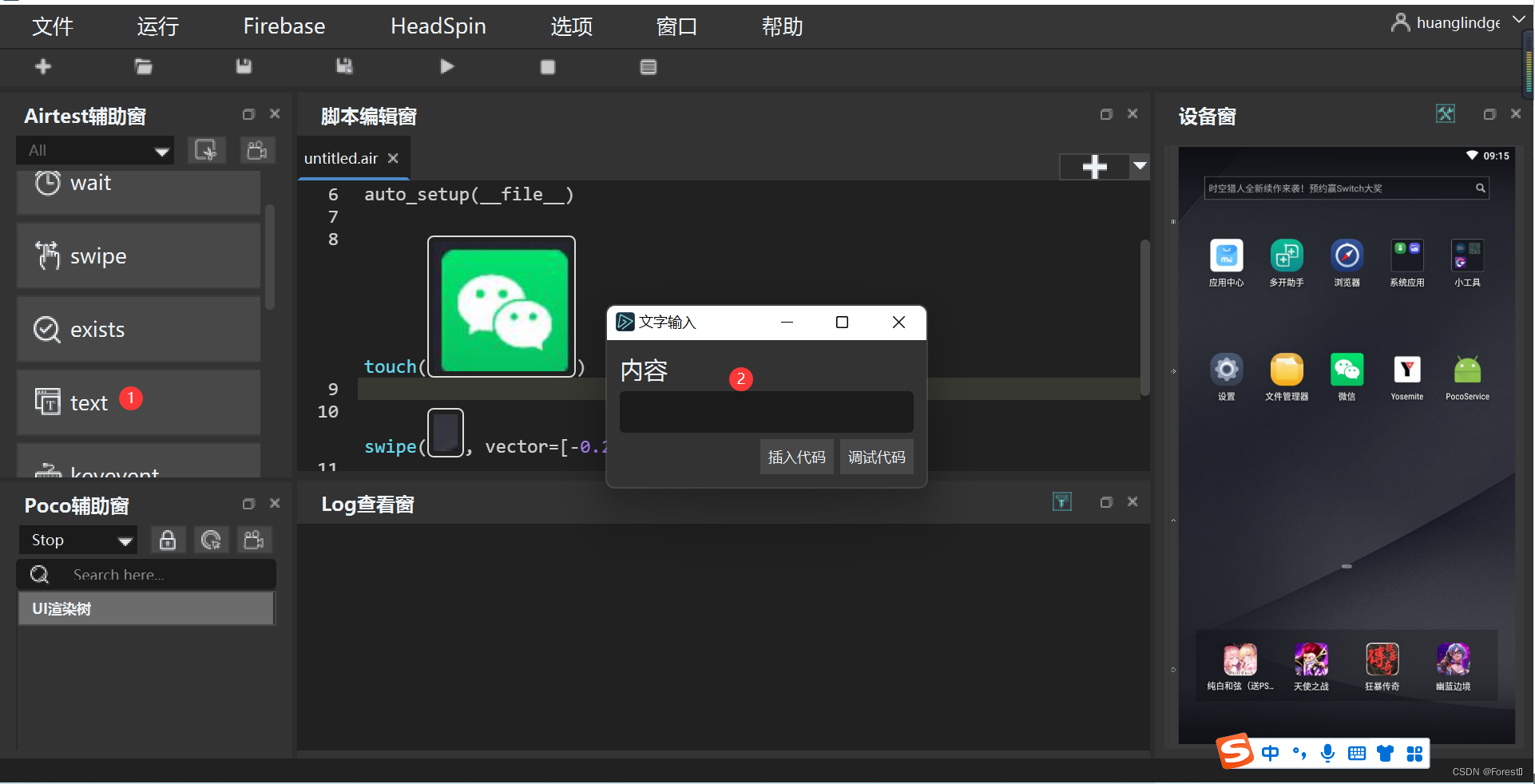
其它操作如等待时间,文本输入等,点击按钮后将自动生成代码。


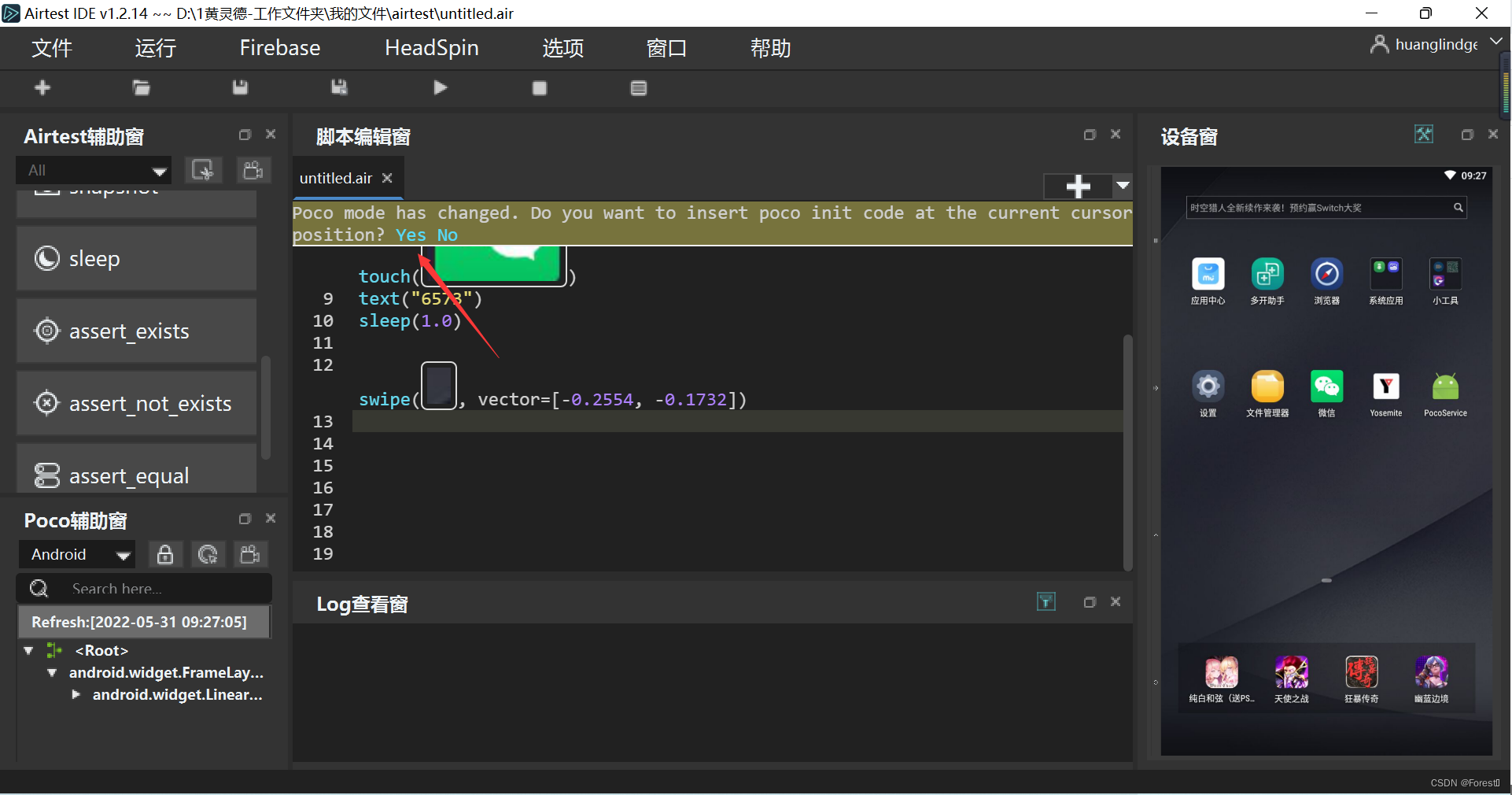
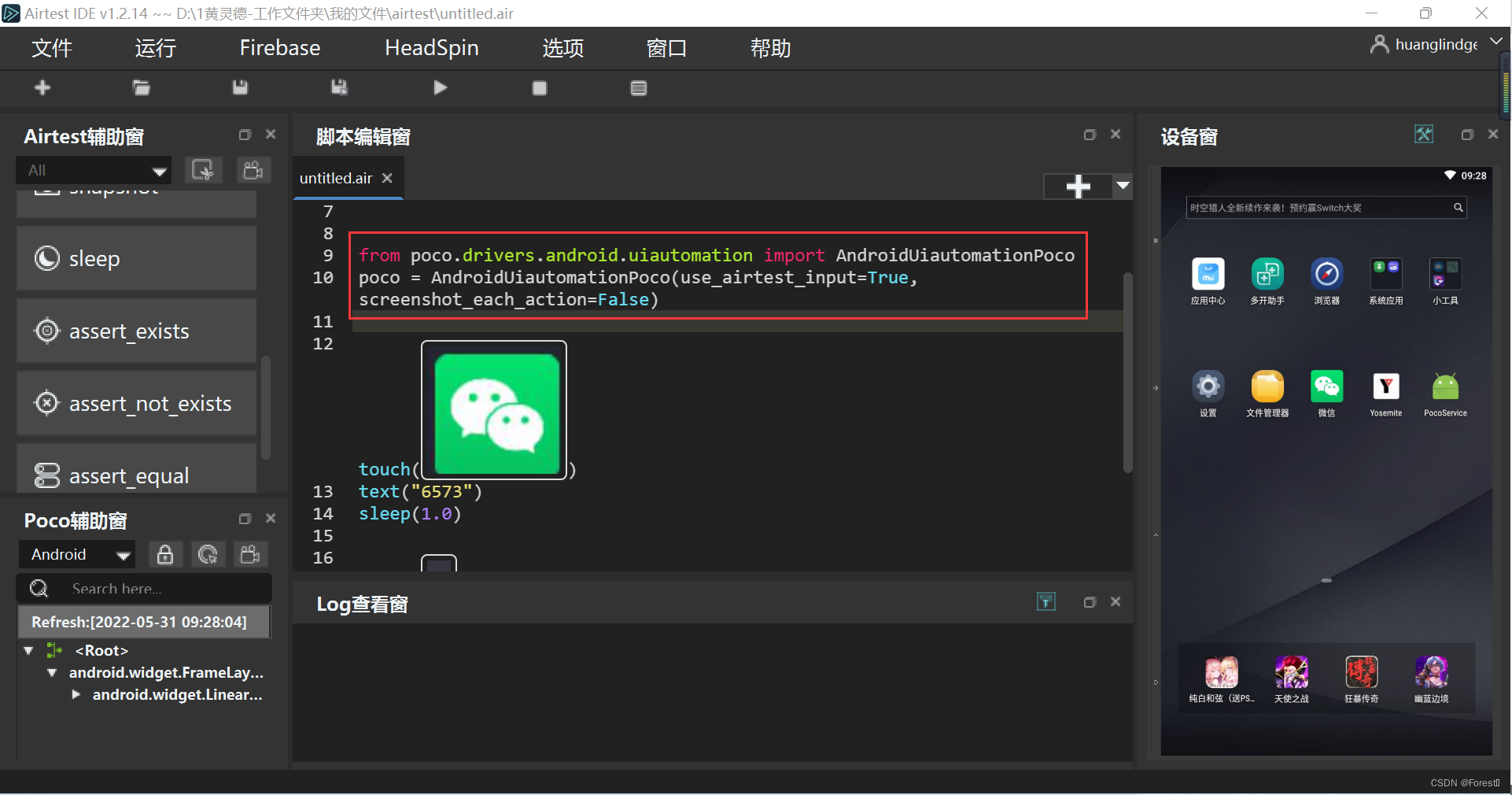
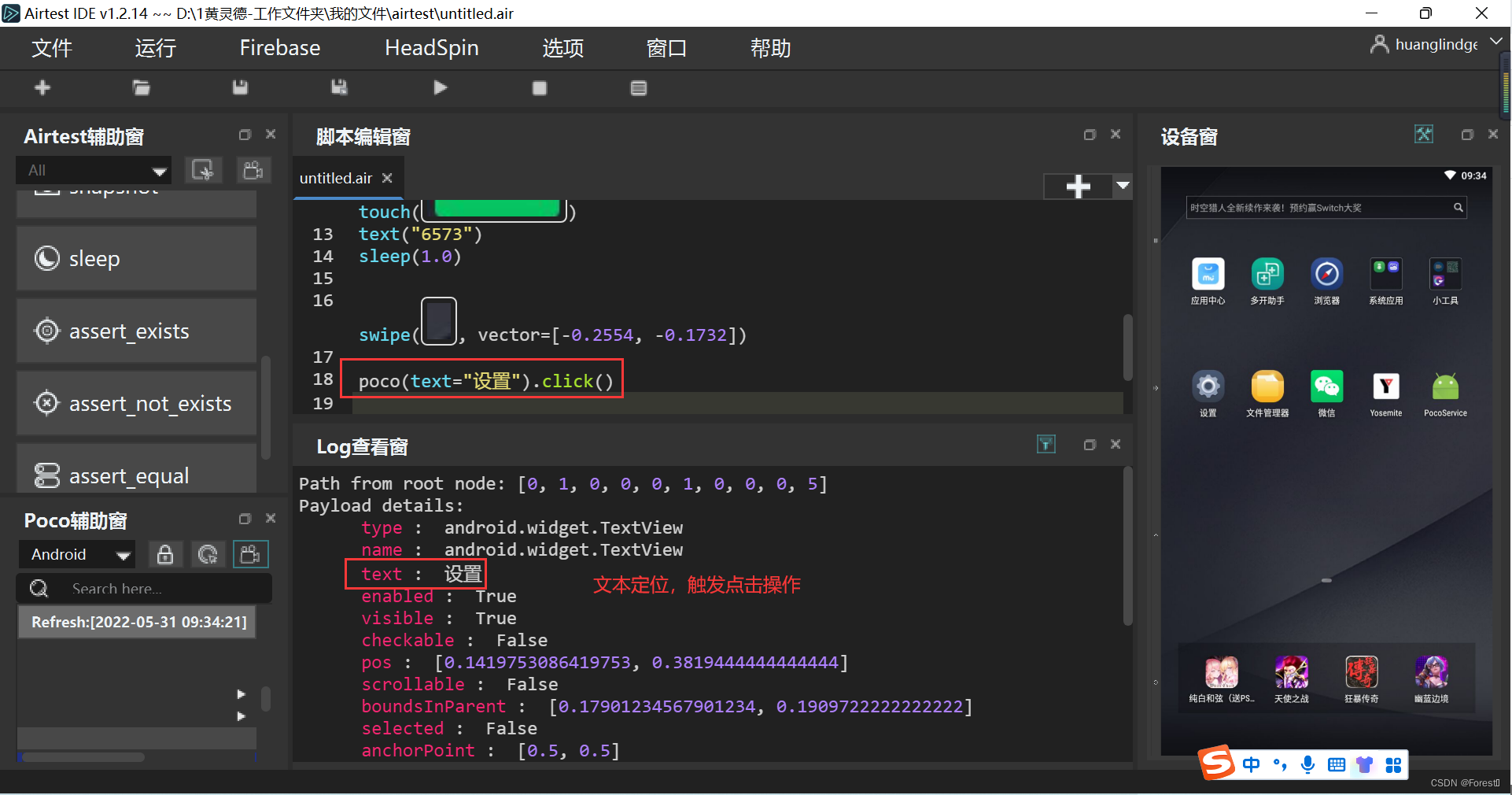
也可使用poco辅助窗进行文本定位,录制脚本的操作。选择设备型号,将弹出插入对应代码提示,单击yes即可。



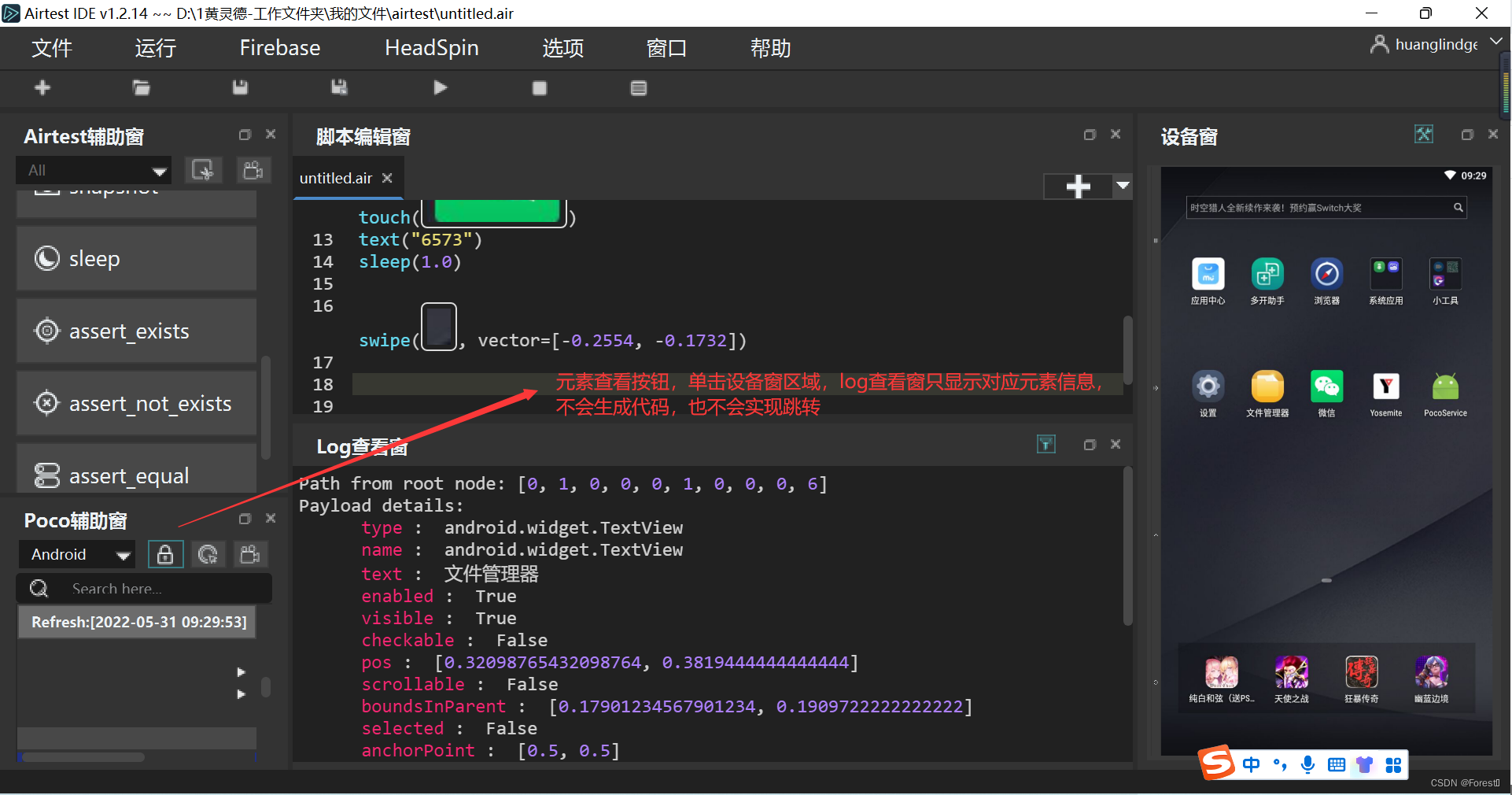
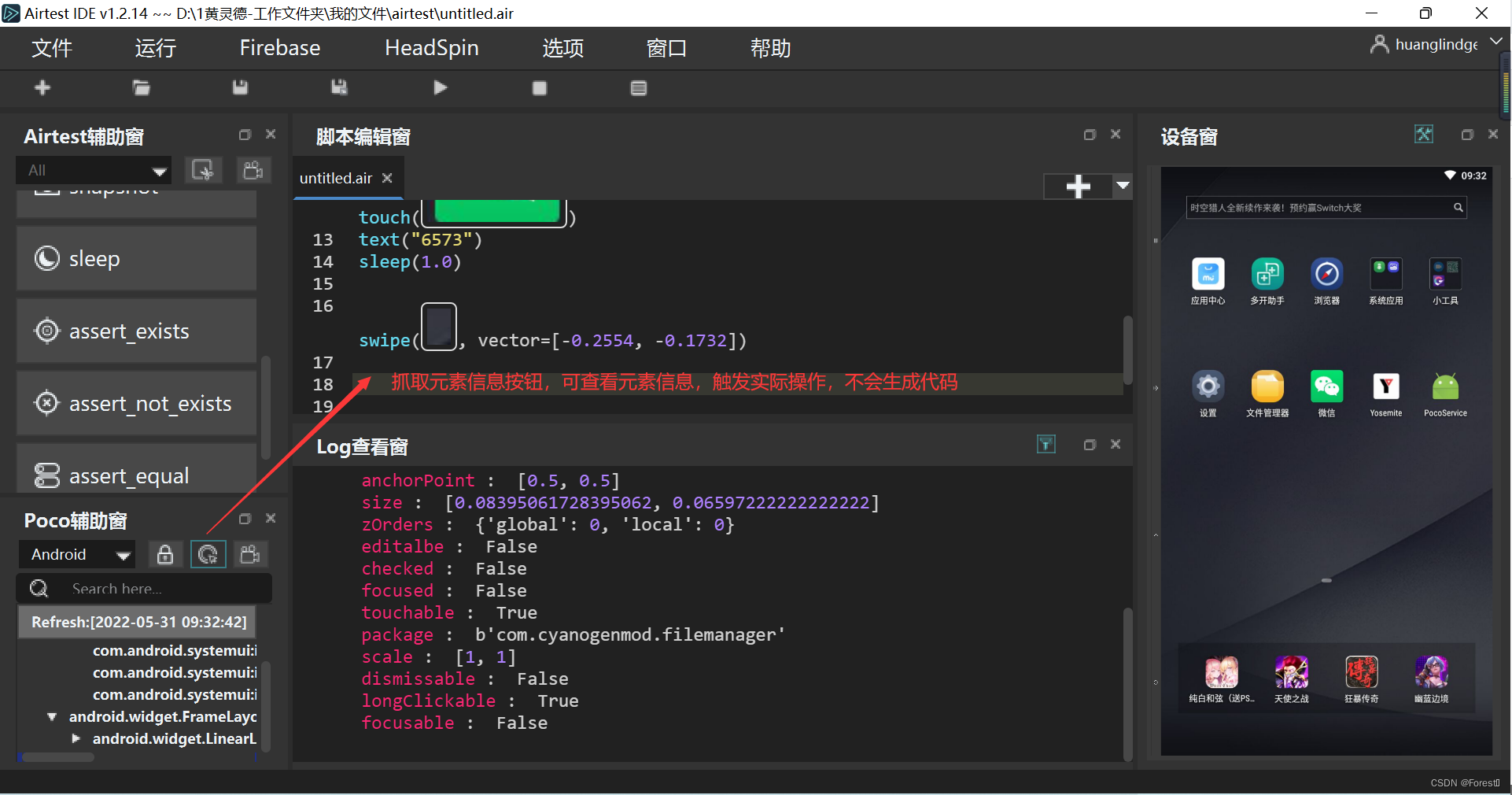
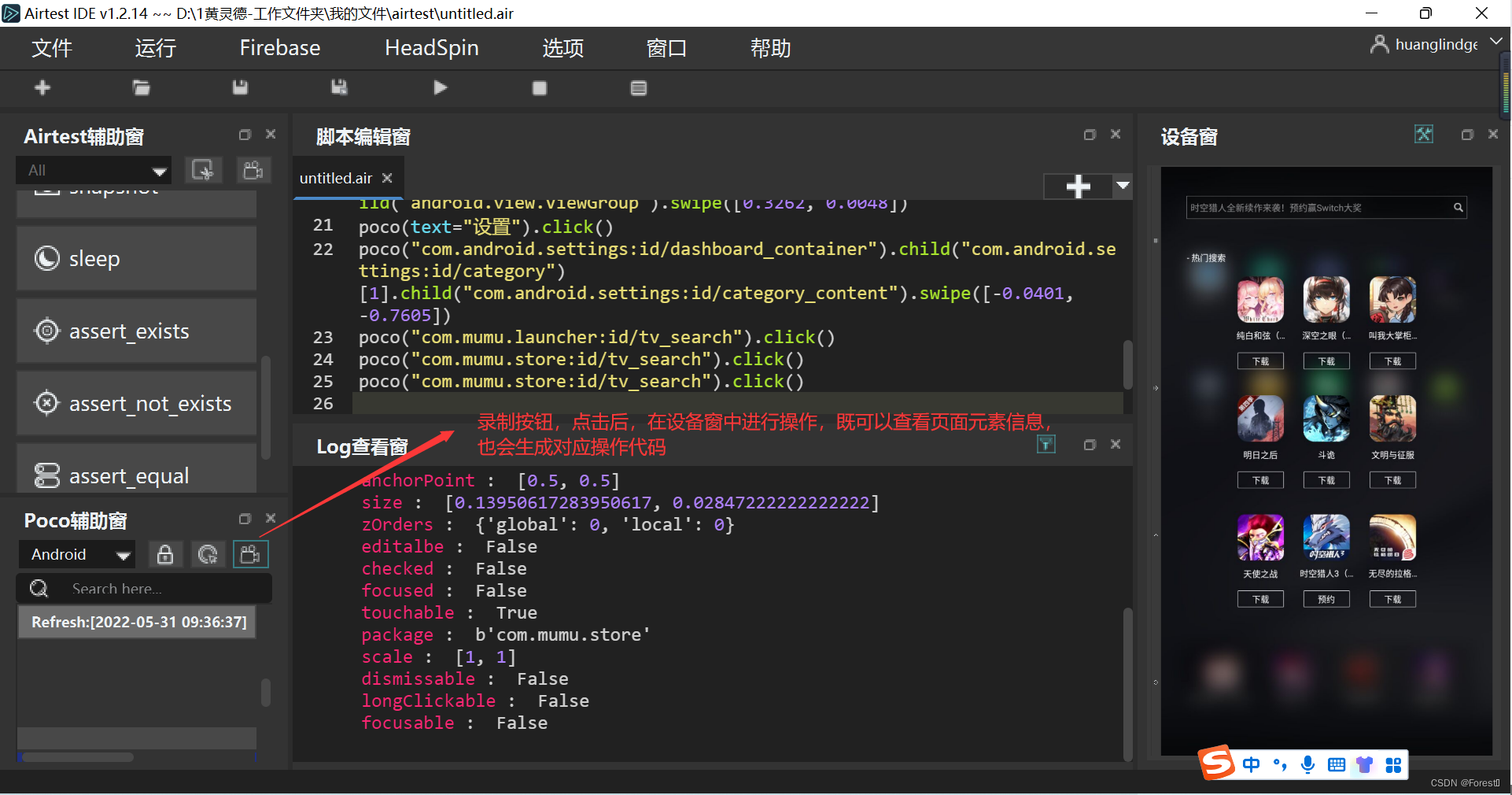
poco辅助窗的三个按钮分别是:




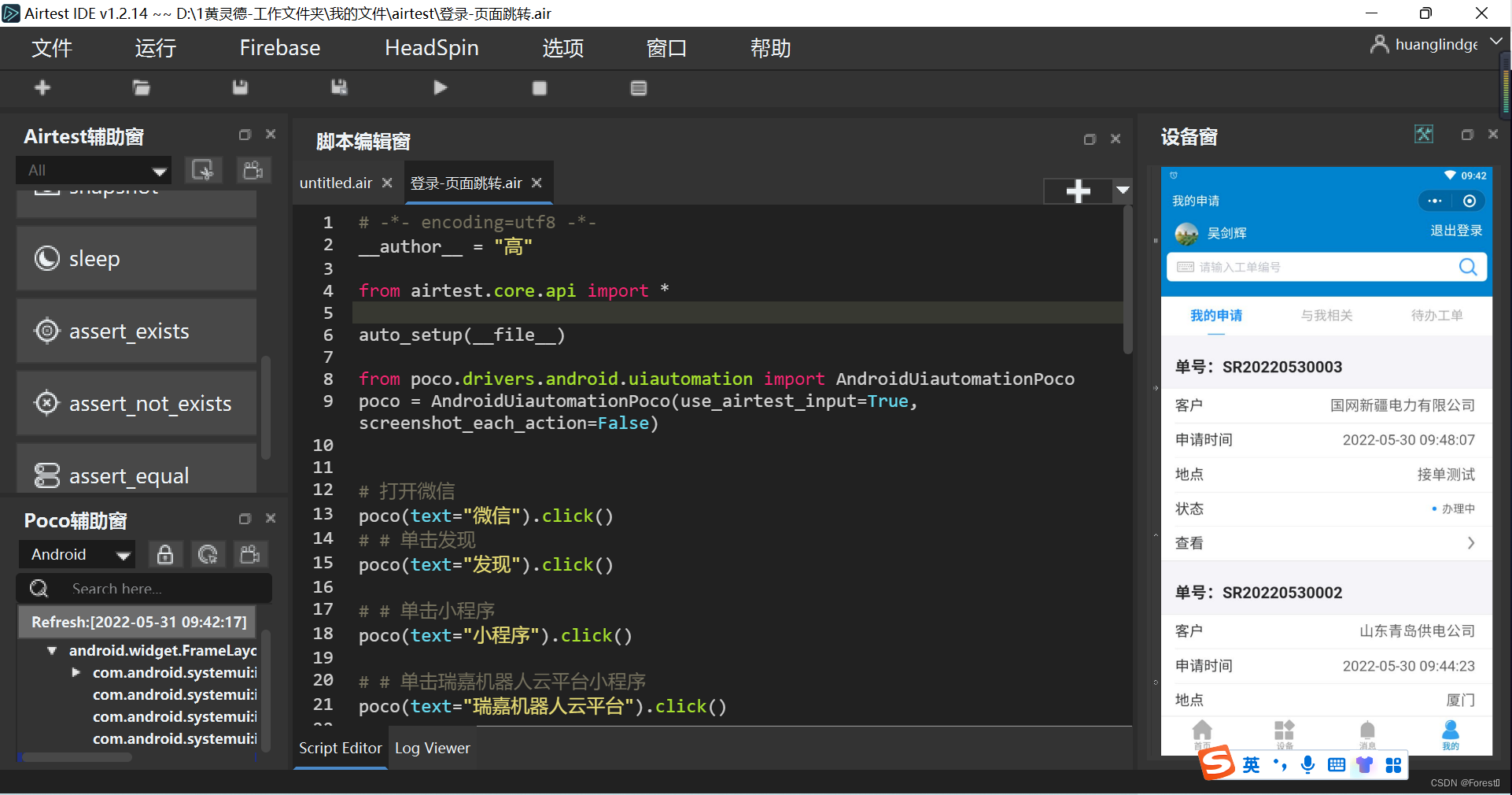
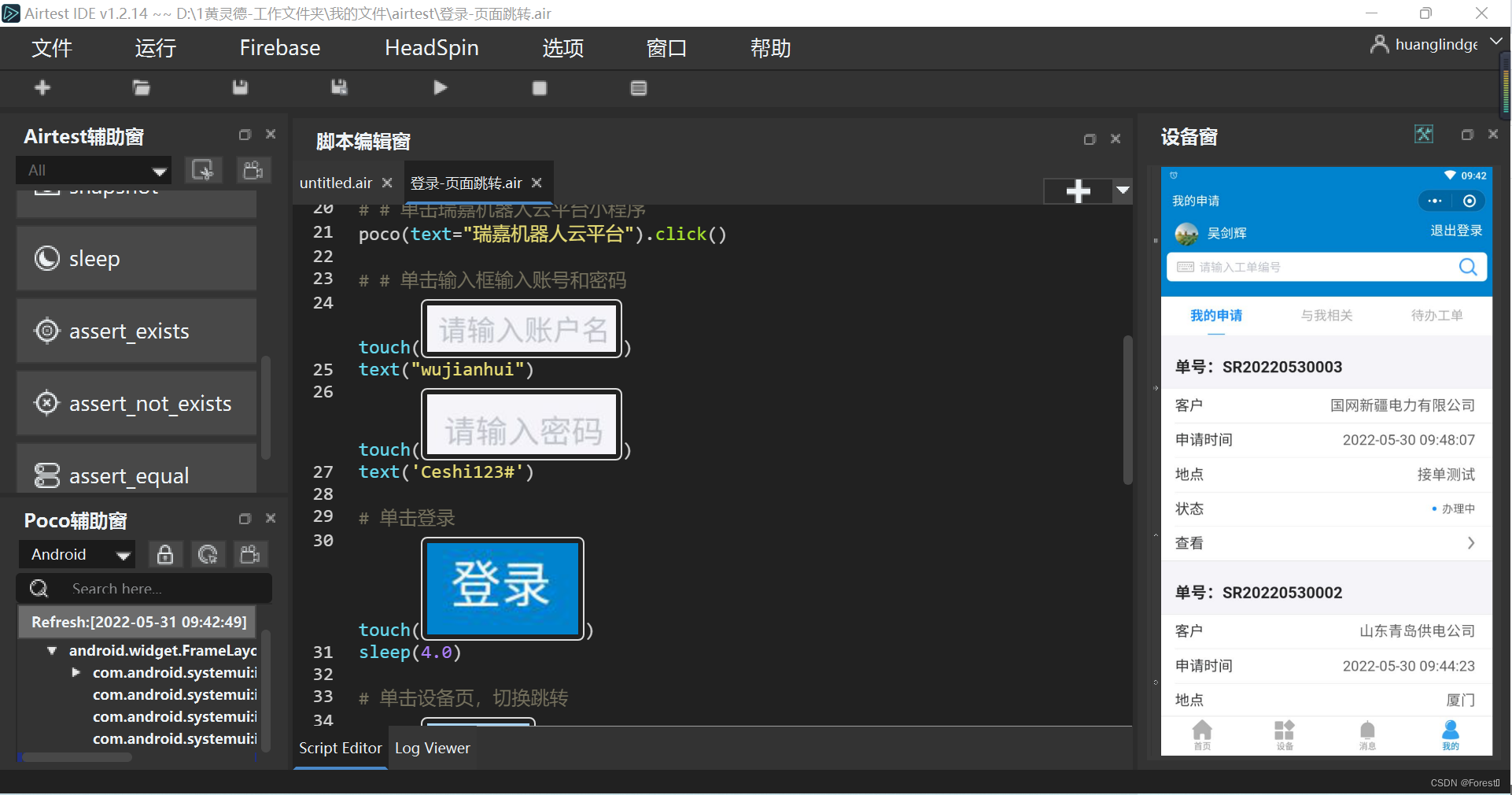
我的小程序自动化脚本为:


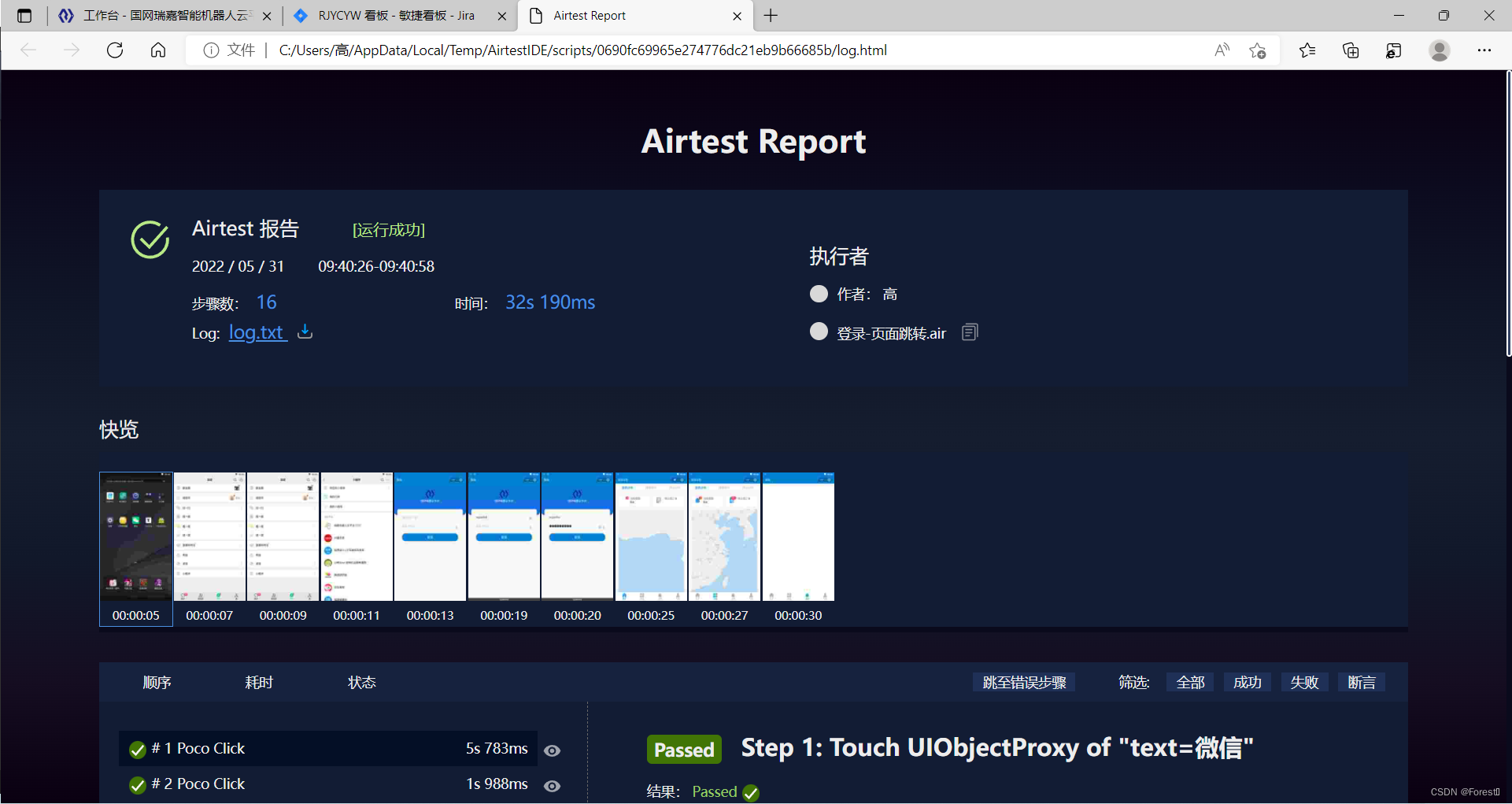
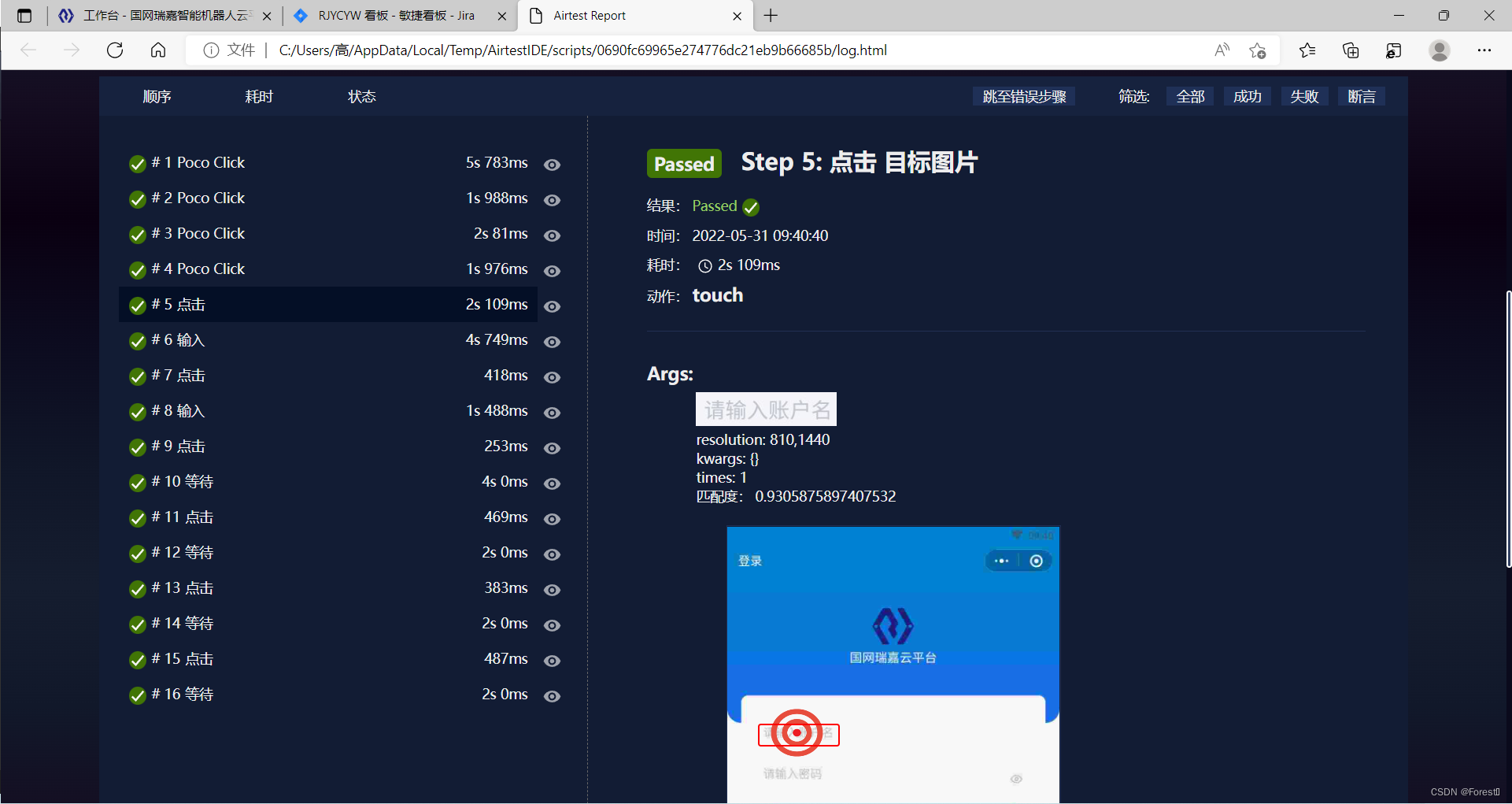
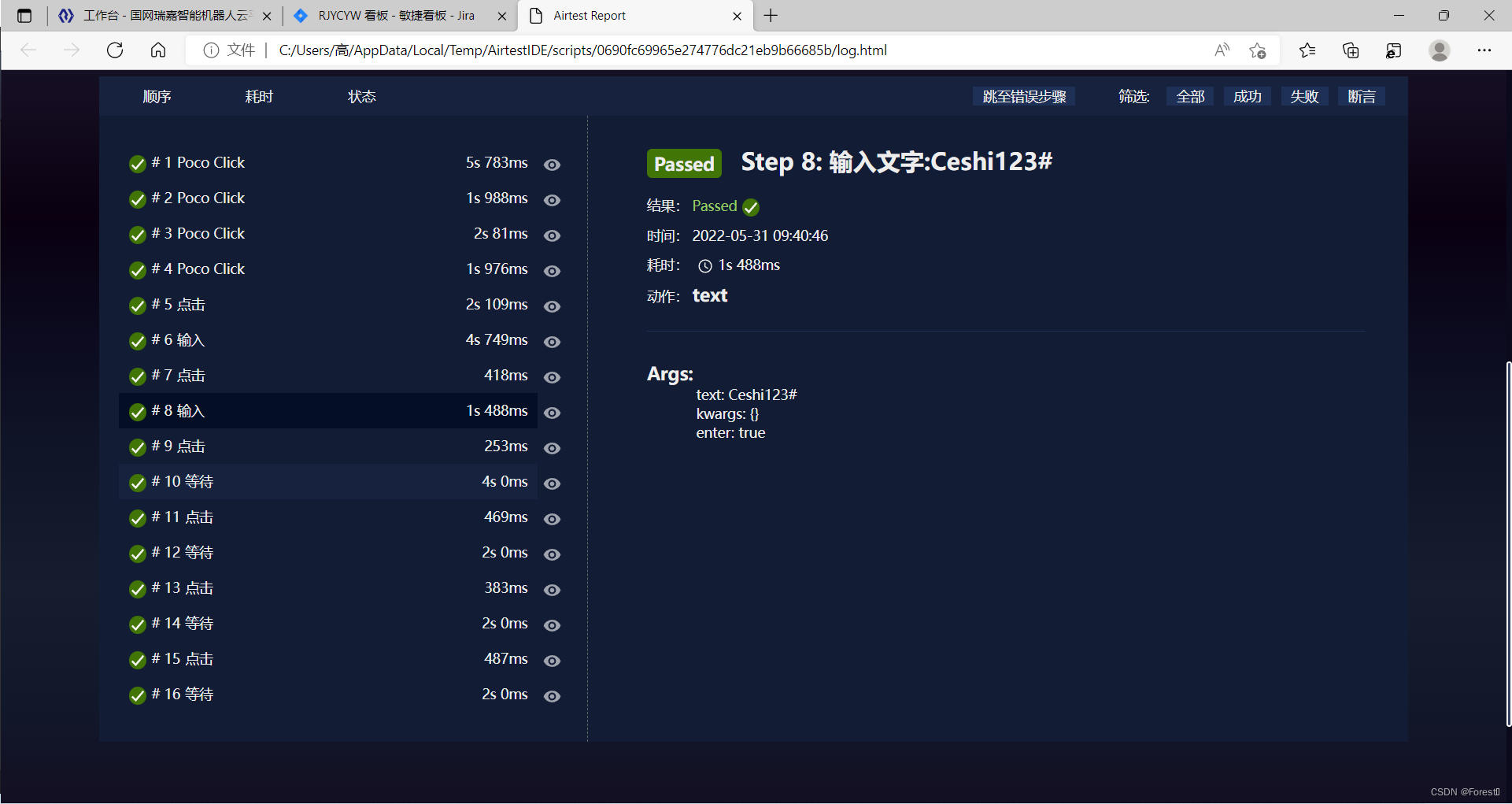
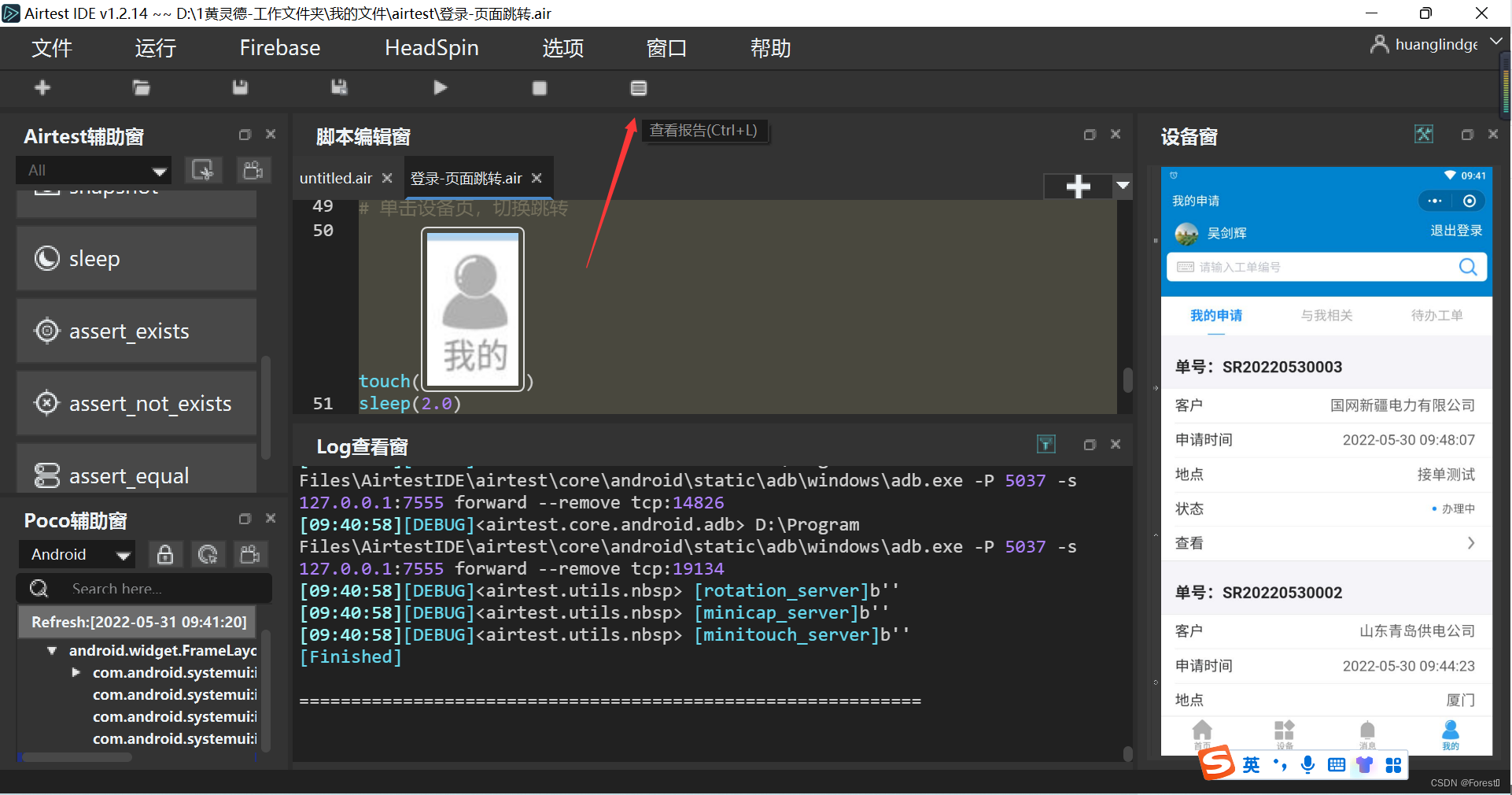
运行结束后可单击上方查看报告按钮或者ctrl+l即可查看生成的HTML测试报告。

报告中会记录执行的步骤、结果、时间和对应的截图信息。