热门标签
热门文章
- 1如何换鸿蒙os,鸿蒙OS系统中要怎么实现页面跳转?鸿蒙OS中实现页面跳转方法汇总!-电脑自学网...
- 2分析了一下360安全卫士的HOOK_360 disk hook
- 3西门子PLC S7-1200程序实例:博图版本V15的应用与探索_博图v15
- 4Mac 上配置 JDK 1.8 的详细流程_mac安装jdk1.8
- 5超级小白级入门—凯斯西储大学(CWRU)滚动轴承数据中心_凯斯西储大学轴承数据的加载
- 6箱形理论在交易策略中的实战应用与优化
- 7LeetCode第30题:Substring with Concatenation of All Words(C++图文详解)_leetcode 30
- 8机器学习基础---神经网络---全连接网络及BP算法_j。x l _.bl)
- 9DELL Poweredge服务器安装操作系统指南 补全之磁盘驱动制作
- 10【图论】 【割点】 【双连通分类】LCP 54. 夺回据点
当前位置: article > 正文
多种方法在Markdown加入上划线、中划线、下划线_markdown下划线
作者:Monodyee | 2024-03-21 02:34:39
赞
踩
markdown下划线
上划线和下划线不是Markdown自身语法,因此需要一点摸索,特将结果记录于此
中划线
中划线是markdown自身语法,实现起来很简单:
~~中划线~~
- 1
效果:
中划线
下划线
法一:借助Latex公式
$\underline{\text{下划线}}$
- 1
下划线
‾
\underline{\text{下划线}}
下划线
法二:行内html:
<u>下划线</u>
- 1
下划线
上划线
同上
$\overline{\text{上划线}}$
- 1
上划线 ‾ \overline{\text{上划线}} 上划线
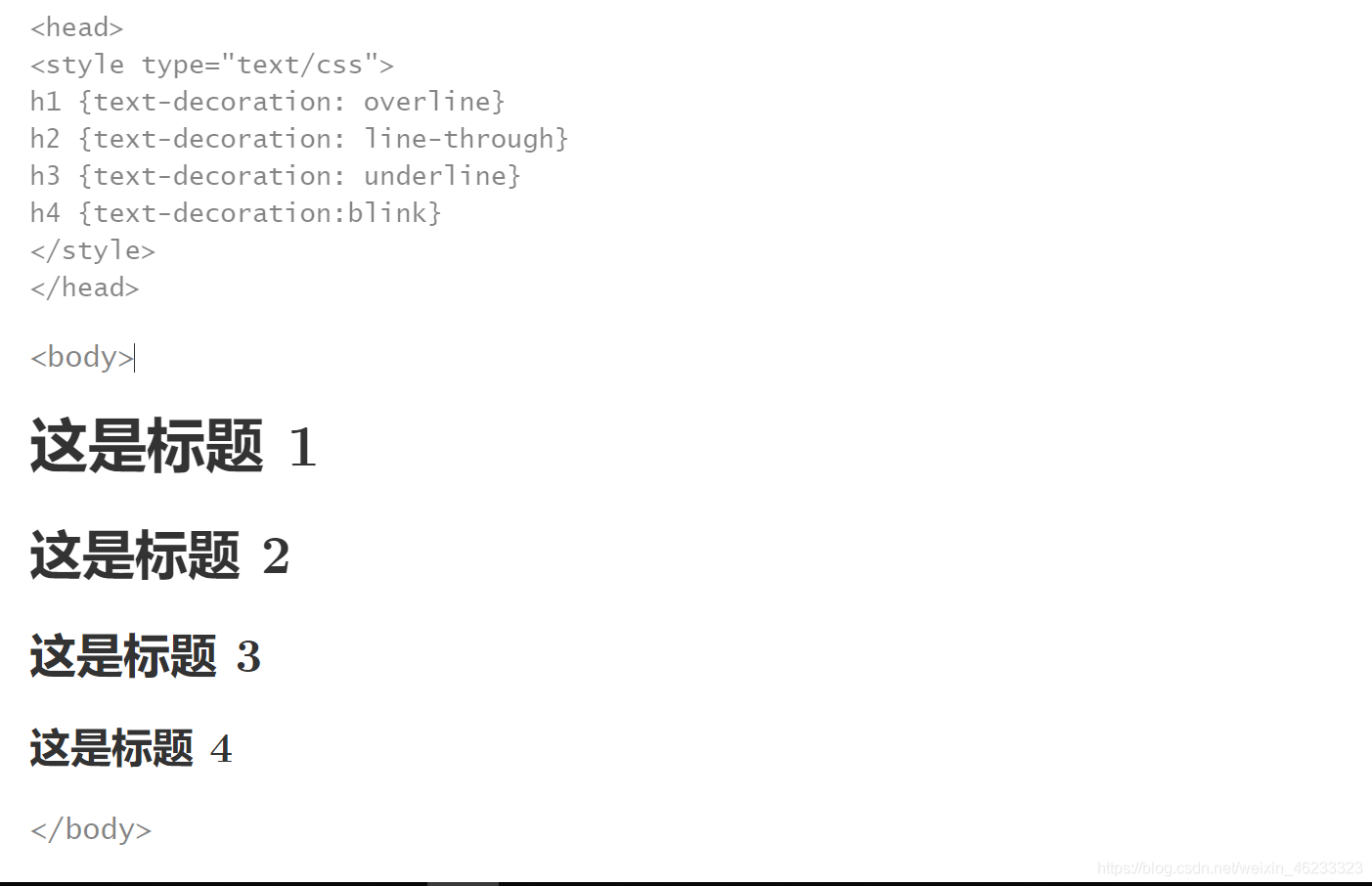
全局Html语法
在markdown中效果不太好,因为定义也会被显示,在这里做个记录。
<head>
<style type="text/css">
h1 {text-decoration: overline}
h2 {text-decoration: line-through}
h3 {text-decoration: underline}
h4 {text-decoration:blink}
</style>
</head>
<body>
<h1>这是标题 1</h1>
<h2>这是标题 2</h2>
<h3>这是标题 3</h3>
<h4>这是标题 4</h4>
</body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
效果:

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Monodyee/article/detail/277742
推荐阅读
相关标签


