- 1less安装与配置_less2.7.2版本
- 2Angualr 输入文本框监听enter回车键和esc键方法使用(附常用的键盘事件对应的键码)_andular 监听 f12
- 3除了ChatGPT,Openai旗下的这几个ai工具你必须知道_open ai产品有哪些
- 4request.getParameter接受到字符串类型日期转Date存入mysql数据库_java web request.getparameter日期
- 5iOS Document Scanner: 矩形边缘识别(边缘检测 ) CIDetectorTypeRectangle_ios canny 边缘检测矩形
- 6如何在 Ubuntu 22.04 上安装 Apache Web 服务器_ubuntu22安装apache
- 7WPS 云文档保存在本地的地址如何从c盘更改为其他盘?
- 8java 推流_使用java执行ffmpeg命令进行推流操作
- 9求帮忙!!!在课堂上看的Python程序,运行出来全是一个黑的界面?应该是一个2048的界面啊_python跑完为什么会有黑图
- 10IDEA(Java Web 开发) 实时代码模板合集_优秀的idea实时模板
uni-app框架、微信小程序项目_微信小程序uniapp框架
赞
踩
一、微信小程序项目发布
1.确定项目中没有bug,不能是demo; 2.查看项目包大小; 3.填写小程序基本信息,比如名称 头像 介绍 服务类目 4.注意配置域名白名单(微信公众平台----->开发----->开发管理----->服务器域名---->request地址); 5.如果项目是使用的云开发,注意切换云环境id 本地环境dev 线上环境pro 6.通过微信开发者工具提交即可; • 6.1开发版本:只能被项目成员访问 • 6.2审核版本:需要微信团队审核 1-7 人工审核 • 6.3线上版本:可以退回 暂停服务
二、框架概述
1.uni-app概述
Dcloud
地址:DCloud - HBuilder、HBuilderX、uni-app、uniapp、5+、5plus、mui、wap2app、流应用、HTML5、小程序开发、跨平台App、多端框架
Dcloud是uniapp框架开创者
Dcloud:国内领先的开发者服务公司,W3C会员,HTML5中国产业联盟发起单位。
提供了很多服务开发者的工具,比如
HBuilderX======》开发者工具(微信开发者工具)
uniapp======>开发框架(微信小程序原生框架)
uniapp起源
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式:h5)、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台。uni-app在手,做啥都不愁。即使不跨端,uni-app也是更好的小程序开发框架
很多人以为小程序是微信先推出的,其实,DCloud才是这个行业的开创者。
DCloud于2012年开始研发小程序技术,并加入W3C和HTML5中国产业联盟,推出了HBuilder开发工具,为后续产业化做准备。
2015年,DCloud正式商用了自己的小程序,产品名为“流应用”
在2015年9月,DCloud推进微信团队开展小程序业务
微信团队经过分析,于2016年初决定上线小程序业务,但其没有接入联盟标准,而是订制了自己的标准。
造成混乱的局面非DCloud所愿。于是我们决定开发一个免费开源的框架。
既然各巨头无法在标准上达成一致,那么就通过这个框架为开发者抹平各平台差异。
2.为什么要学习uni-app?
vue语法+微信小程序语法 多端移动端项目
1.uni-app是一套可以适用多端的开源框架,一套代码可以同时生成原生app端、小程序端和h5端等13大平台。 2.uni-app对前端开发人员比较友好,学习成本比较低,首先uni-app是基于vue.js的。其次封装的组件和微信小程序的组件语法一致,所以对于现在的主流前端人员来说学习几乎0成本 3.uni-app拓展能力强,封装了H5+,支持nvue,也支持原生Android,ios开发。可以将原有的移动应用和H5应用改成uni-app应用。
3.其他多端框架
美团的:mpvue(vue) WePY 是一款让小程序支持组件化开发的框架,通过预编译的手段让开发者可以选择自己喜欢的风格去开发小程序。(vue) Taro 是由京东 - 凹凸实验室打造的一套遵循 React 语法规范的多端统一开发框架(react) react-native(facebook:2015年) 多端开发框架(android ios)(react)
三、项目创建
项目创建有两种方式,第一种是通过HBuliderx工具,另一种是使用vue-cli架手架,建议使用工具方式创建和管理uniapp项目
1.HBuilderX工具创建(推荐)
1.1下载工具
地址:https://www.dcloud.io/hbuilderx.htmlhttps://www.dcloud.io/hbuilderx.html
下载完后直接安装即可;
注意如果安装无法启动参考一下连接说明:
地址:HBuilderX 文档![]() https://hx.dcloud.net.cn/
https://hx.dcloud.net.cn/

设置自动保存
此工具没有自动保存设置功能,正常需要写完代码后按住 ctrl+s 键保存,可以在插件市场安装自动保存插件
插件安装地址:自动保存 - DCloud 插件市场
1.2注册Dcloud开发者账号
地址:DCloud开发者中心
就等同于注册我们微信公众平台小程序账号,方便后期管理和发行我们创建的应用


注册成功后登录进去Dcloud提示我们通过邮箱进行验证,点击获取激活邮件,如果激活邮件无法点击尝试更换浏览器。

1.3账号登录HBuilderx工具
最后用注册的Dcloud账号登录HBuilderx工具如下:这样我们通过工具创建的项目就会使被Dcloud后台进行管理
1.4创建项目流程
我们可以点击HBuilderX工具中的文件创建,也可以在工具的左侧栏空白处右键创建;
1.5运行项目
我们开发项目主要是使用vue语法和微信小程序语法,所以最终是由HBuilderX工具帮助我们编译成能够运行在不同的平台下的代码包。记住,我们需要在HBuilderX工具中开发业务逻辑,效果需要在各个终端平台对应的开发者工具中进行查看。
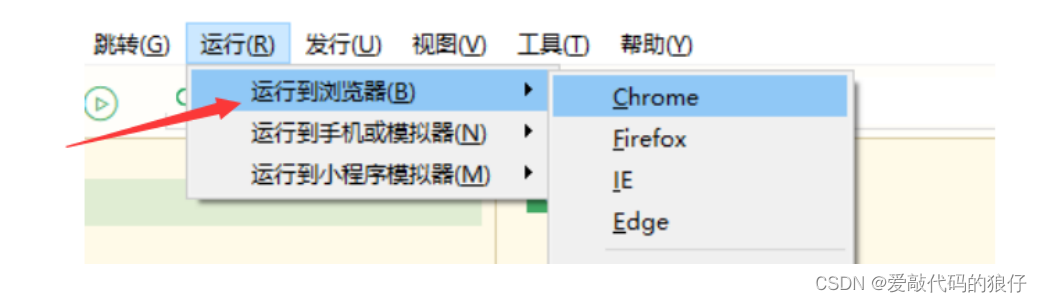
1.5.1运行到h5
我们只需要选中该项目中的页面文件后点击工具栏的运行即可,选择相应的终端平台;
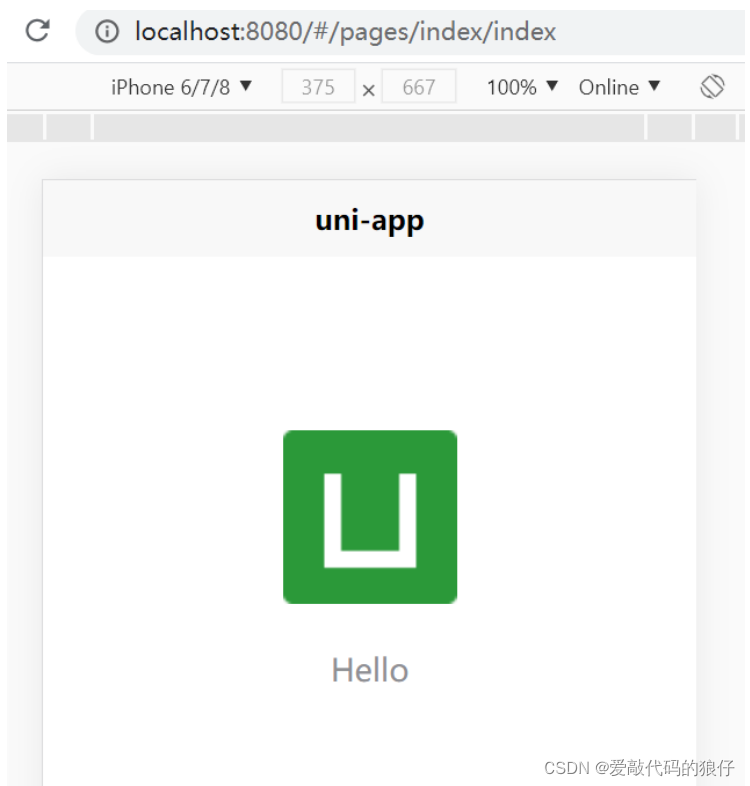
1.直接运行到系统自带浏览器
h5端本地运行不会生成本地代码包,和vue一样是跑在内存中;
2.运行到HBuilderx内置模拟器
第一次运行需要下载,根据提示连接直接下载即可;
注意:不会复现跨域问题,模拟器已经内部解决;
1.5.2运行到小程序端
我们在HBuilderX里面开发,在小程序开发者工具里面就可看到实时的效果。
下面以运行到微信小程序为例,步骤如下:
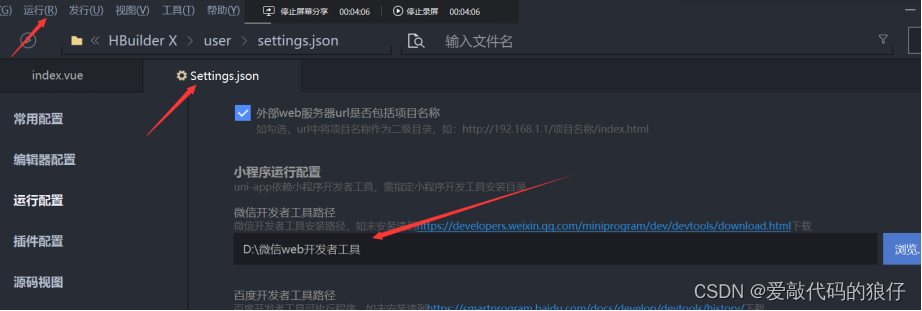
1.配置ide路径
首先在HBuilderx工具中配置微信小程序开发者工具的安装路径,

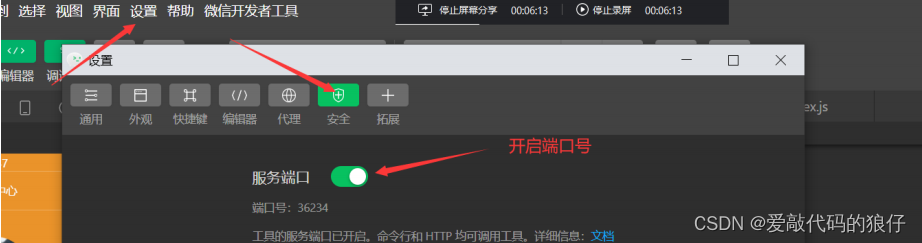
2.开启小程序工具的端口号
开启微信开发者工具端口号

3.配置appId
打开项目中manifest.json文件,选择微信小程序配置,填写小程序的appid,如下所示:

4.开始运行


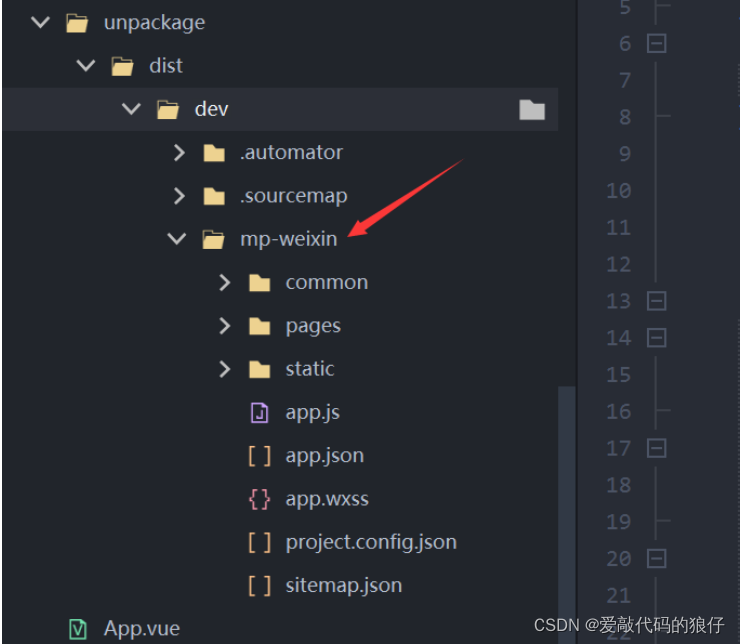
运行成功会生成编译后的微信小程序代码包,位置如下所示:
注意:
若HBuilderX不能正常启动微信开发者工具,需要开发者手动启动,然后将uni-app生成小程序工程的路径(mp-weixin)拷贝到微信开发者工具里面
2.vue-cli脚手架创建(了解)
步骤
2.1创建项目
注意前提:首先安装脚手架(安装过就不需要重复安装)
vue create -p dcloudio/uni-preset-vue my-project

2.2运行项目
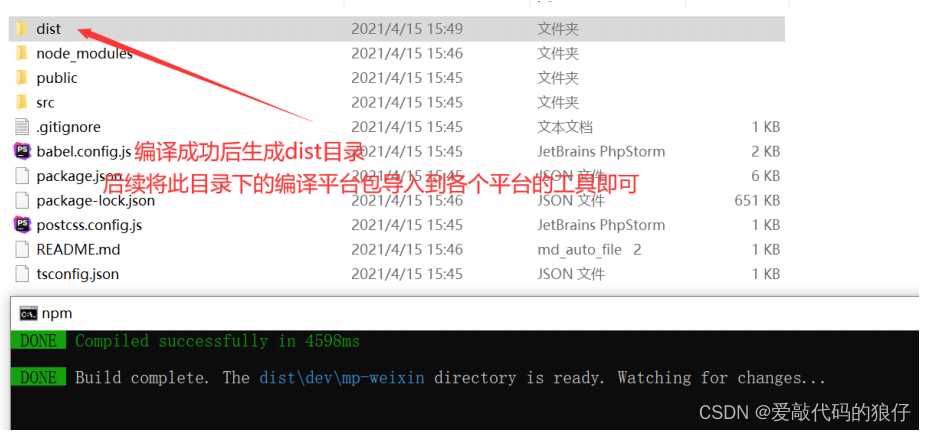
注意项目创建完毕后,首先进入到项目根目录下执行 npm run serve ,此刻编译的是h5端项目,如果需要编译其他终端,停止此服务,执行以下npm run dev +平台码 运行即可
npm run dev: %PLATFORM%
PLATFORM:平台的意思
例如运行到微信小程序端:
npm run dev:mp-weixin
2.3发行项目
npm run build:%PLATFORM%
例如运行到h5端
npm run build:h5
2.4平台对照码

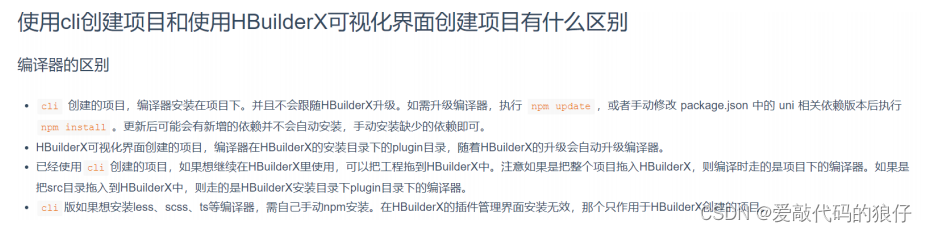
3.二者创建项目区别

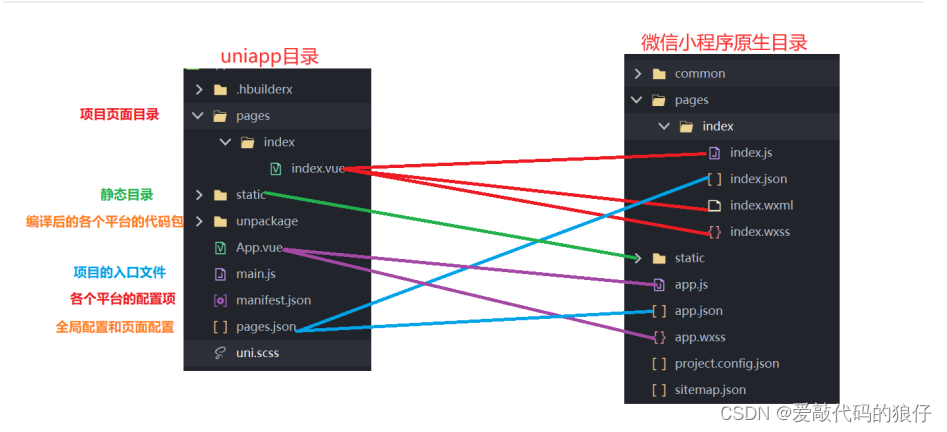
三、工程目录结构

四、创建页面
五、工程配置pages.json
全局配置 和 页面配置
1globalStyle全局外观配置
文件位置:pages.json文件
globalStyle<====>window,同原生微信小程序全局配置中的window选项用于设置应用的状态栏、导航条、标题、窗口背景色等。
// 等同于微信小程序中的window配置项
"globalStyle": {
"navigationBarTextStyle": "white",
"navigationBarTitleText": "app",
"navigationBarBackgroundColor": "#f00",
"backgroundColor": "#F8F8F8",
"enablePullDownRefresh":true,
"navigationStyle":"default"
},
2页面配置
文件位置:pages.json文件
pages-------->{ path:'路径',style:window },用于设置页面的路由、状态栏、导航条、标题、窗口背景色等。
// 页面配置项
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
//页面路由
"path": "pages/index/index",
// 页面的window配置项
"style": {
"navigationBarTitleText": "uni-app",
"enablePullDownRefresh":false
}
}
,{
"path" : "pages/ceshi/ceshi",
"style" :
{
"navigationBarTitleText": "",
"enablePullDownRefresh": false
}
}
],
3配置tabBar
文件位置:pages.json文件
// 配置tabbar
"tabBar":{
"selectedColor":"#ff053f",
"list":[
{
"pagePath":"pages/index/index",
"text":"首页",
"iconPath":"static/images/icon/index.png",
"selectedIconPath":"static/images/icon/indexFull.png"
},{
"pagePath":"pages/ceshi/ceshi",
"text":"我的",
"iconPath":"static/images/icon/my.png",
"selectedIconPath":"static/images/icon/myFull.png"
}
]
}
七、uniapp基础语法
uniapp语法:vue语法(数据绑定 列表渲染 条件渲染 事件绑定等) + 微信小程序语法( 组件 api 生命周期 页面事件函数等)
1数据绑定
使用vue语法 标签属性绑定: v-bind | : 标签内容绑定:{{}}
2条件渲染
使用vue语法 v-if v-else-if v-else
第四节
3列表渲染
使用vue语法 v-for :key
注意事项:
1.在H5平台 使用 v-for 循环整数时和其他平台存在差异,如 v-for="(item, index) in 10" 中,在H5平台 item 从 1 开始,其他平台 item 从 0 开始,可使用第二个参数 index 来保持一致。
2.在非H5平台 循环对象时不支持第三个参数,如 v-for="(value, name, index) in object" 中,index 参数是不支持的。
4事件绑定
使用vue语法, v-on | @ 不能使用微信小程序中bind或者是catch绑定事件 ,但是可以使用微信小程序事件类型 比如:@tap
5计算属性
computed 语法同vue
6静态资源引入使用
模板:
<!-- 绝对路径,/static指根目录下的static目录,在cli项目中/static指src目录下的static目录 -->
<!-- @指向项目根目录,在cli项目中@指向src目录 -->
<image class="logo" src="/static/logo.png"></image>
<image class="logo" src="@/static/logo.png"></image>
<!-- 相对路径 -->
<image class="logo" src="../../static/logo.png"></image>
js:
// 绝对路径,@指向项目根目录,在cli项目中@指向src目录
import add from '@/common/add.js'
// 相对路径
import add from '../../common/add.js'
注意:js文件不支持使用/开头的方式引入
css:
/* 绝对路径 */ @指向项目根目录,在cli项目中@指向src目录
@import url('/common/uni.css');
@import url('@/common/uni.css');
/* 相对路径 */
@import url('../../common/uni.css');
//也支持微信小程序语法
@import '相对路径';
7样式配置
1.uni-app 支持的通用 css 单位包括 px、rpx。多端开发建议使用rpx; 2.px转rpx工具自动转换设置 工具栏-设置-编辑器设置--开启px转换rpx选项,根据实际设计稿宽度,设置转换比例 3.uniapp中支持scss/sass使用 工具-插件安装-scss/sass编译插件安装。 4.uniapp中支持less使用 工具-插件安装-less编译插件安装
配置单位转换:

less/scss安装:
八、生命周期
uniapp中完全支持vue(组件生命周期)和小程序的生命周期函数(应用生命周期和页面生命周期),uniapp生命周期包括:应用生命周期、页面生命周期和组件生命周期。 1.在app.vue中可以使用小程序的应用级别的生命周期函数; 2.在页面组件(pages目录)可以使用小程序的页面生命周期和vue的组件生命周期函数; 3.在components目录中的组件中只能使用vue的生命周期函数不能使用小程序的页面生命周期函数;
九、组件通信
1.单文件组件
根目录下创建components目录,右键选择创建组件。
2父传子
属性传递:props
3子传父
事件传递: this.$emit('事件名称','数据')
<sonComp name='李四' @channel='getSon'></sonComp>
// 监听子传父
getSon(msg){
console.log(msg);
}
// 子传父
sendParent(){
this.$emit('channel',{name:'我叫张三'})
}
4兄弟之间组件传值
中央事件总线 $emit() $on()
新建utils/bus.js文件:
import Vue from 'vue';
export default new Vue();
// son
sendBrother(){
BUS.$emit('brother','我是你的兄弟')
},
//brother
mounted(){
// 监听son传值
BUS.$on('bro',(info)=>{
console.log(info)
})
},
5uni-app页面通讯
uniapp页面通讯语法用于兄弟组件传值,本质是对vue中 $emit $on $once $off 等语法的封装
如果项目中使用vue原生语法就不再建议在使用uniapp,两者选择一种即可
地址:
uni-app官网![]() https://uniapp.dcloud.io/collocation/frame/communication
https://uniapp.dcloud.io/collocation/frame/communication
uni.$emit()触发全局的自定事件,附加参数都会传给监听器回调。
uni.$on()监听全局的自定义事件。事件可以由 uni.$emit 触发,回调函数会接收所有传入事件触发函数的额外参数。
uni.$once()全局只监听一次
uni.$off()移除监听事件
//son
sendBrotheruni(){
uni.$emit('sendBrotheruni','我是你的兄弟uniapp')
},
//brother
uni.$on('brouni',(info)=>{
console.log(info)
})
destroyed(){
// 移除监听 防止内存泄露
uni.$off('brouni')
}
十、全局变量
1公用模块(模块化)
定义一个专用的模块,用来组织和管理这些全局的变量,在需要的页面引入。这种方式维护起来比较方便,但是缺点就是每次都需要引入。
使用ES6 commonjs 语法规范
2挂载 Vue.prototype
将一些使用频率较高的常量或者方法,直接扩展到 Vue.prototype 上,每个 Vue 对象都会“继承”下来。
这种方式,只需要在 main.js 中定义好即可在每个页面中直接调用。
可以将上面定义的地址直接挂载到vue原型链上:
3globalData
uni-app 引入了globalData概念,并且在包括H5、App等平台都实现了。
globalData是一种比较简单的全局变量使用方式。修改后全局可以同步变化
微信小程序语法 globalData在app.vue文件 js部分中定义
4本地缓存
语法同微信小程序 将wx开头替换成uni开头 存储数据 获取数据 根据key删除数据 清除所有缓存数据 获取当前缓存信息
5Vuex
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化,一般用于大型项目开发。uniapp中内置vuex无需安装
新建store/index.js文件
// 引入vue vuex use new export
import Vue from 'vue';
import Vuex from 'vuex';
Vue.use(Vuex);
export default new Vuex.Store({
state:{
age:20
},
mutations:{
change(state){
state.age+=10;
}
}
})
在main.js挂载
// 引入vuex 挂载到原型链
import store from '@/store/index.js';
Vue.prototype.$store = store;


