热门标签
热门文章
- 1windows内核情景分析--窗口消息_psgetcurrentthreadwin32threa
- 2华为随板AC方案:核心交换机做有线无线用户认证点,业务随行_10.65.2.34 port:1812 weight:80 [down]
- 3【无标题】_selectkey keyproperty id
- 4Python: linux Ubuntu 16.04 下Jupyter notebook改变默认目录路径_ubuntu 中jupyter notebook修改tree显示的目录
- 5nextcloud私有云一键搭建脚本_m**wwyxxwu0wm
- 6上海亚商投顾:创业板指冲高回落 中字头、国资股持续调整
- 7HIDL实战笔记_hidl_string
- 8英特尔AI医疗实战曝光:10倍加速辅助诊断、准确度高达90%
- 9教你免费使用GPT4&DALLE3文生图模型_gpt4文生图模型
- 10因果推断
当前位置: article > 正文
【小程序】微信小程序实现居中弹窗(红包关闭效果)_小程序 红包弹窗
作者:Monodyee | 2024-03-22 00:56:13
赞
踩
小程序 红包弹窗
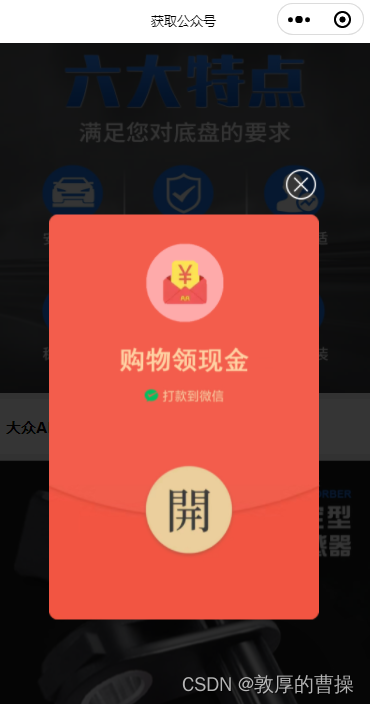
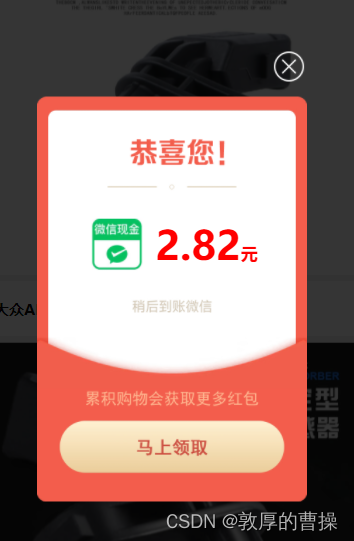
一、效果


二、wxss代码
- <!-- 弹出红包 -->
- <view wx:if="{{isCloseCenter_1==1}}" class="pop_center_1">
- <view class="PanelCenter_1">
- <view class="PanelCenter1Row_1">
- <image src="../../images/close_1.png"></image>
- </view>
-
- <view class="PanelCenter1Row_2" bindtap="getRedBag">
- <image src="../../images/PopRedBag.png"></image>
- </view>
- </view>
- </view>
三、js代码
-
- /**
- * 页面的初始数据
- */
- data: {
- isCloseCenter_1: 1, // 0-关闭 1-显示 弹出红包
- },
- // 领取[红包],关闭弹窗
- getRedBag: function () {
-
- this.setData({
- isCloseCenter_1: 0,
- })
- },
四、图片素材


关闭按钮:白色

声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:【wpsshop博客】
推荐阅读
相关标签


