热门标签
热门文章
- 1【Python自学笔记】Beeware—toga你可能不知道的事_python toga
- 2【移动端】企业微信移动app测试实战(2)、(3)_企业微信的测试用例
- 3小白入门”入侵检测”_pbest入侵检测系统
- 4TCP协议详解及实战解析【精心整理收藏】_tcp代理解析请求协议
- 5保留所有权限迁移文件服务器_文件服务器重装系统保持权限不变
- 6LInux上搭建GitLab详细步骤_linux搭建gitlab
- 7大数据在GB28181协议liveweb安防视频管理平台中的应用
- 8CSS 开关锁动画效果
- 9银河麒麟软件源_麒麟系统移动应用怎么检查源文件中所写源地址
- 10ssh登录显示无法建立连接服务器,SSH无法连接服务器
当前位置: article > 正文
微信小程序button动态跳转到页面
作者:Monodyee | 2024-03-22 10:53:39
赞
踩
微信小程序button动态跳转到页面
微信小程序中如何动态的跳转到某个页面。
目录
1、首先在js文件中定义事件函数
- goto(e){
- const url=e.currentTarget.dataset.url;
- wx.navigateTo({
- url: url
- })
- },
2、在页面中进行传参调用
- <!-- 使用教程 -->
- <view class="end">
- <button bind:tap="goto" class="row" data-url="/pages/tutorial/tutorial" style="width: 100%;">
- <view class="left">
- <image src="/images/icon/jc.svg" mode="aspectFill" />
- <text class="text">使用教程</text>
- </view>
- <view class="right"></view>
- </button>
- </view>
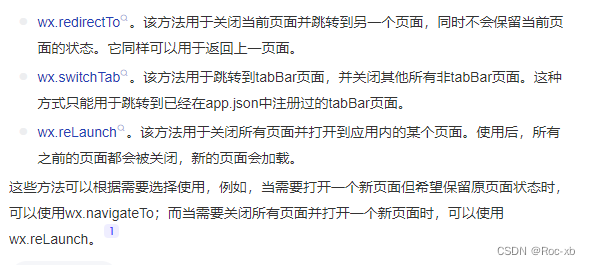
3、其它跳转方法简单说明

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Monodyee/article/detail/287516
推荐阅读
- 相关标签
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。



