热门标签
热门文章
- 1java.lang.management接口MemoryMXBean_managementfactory.getmemorymxbean()
- 2spring boot + vue + element-ui全栈开发入门——基于Electron桌面应用开发_springboot集成electron
- 3长度与颜色_lululu.ccc
- 4【Android】使用Android Studio运行Hello World项目_android studio怎么运行helloworld
- 5unity接入facebook SDK时 警告:“OpenSSL not found. Make sure that OpenSSL is installed_openssl not found make sure
- 6学编程python后的感想200字,python编程学了有什么用
- 7线程的五种状态_线程的五大状态
- 8Windows + Ubuntu双系统之为重新为ubuntu划分(增加或减小)磁盘空间_ubuntu重新分配磁盘空间
- 9数据分析与挖掘实战-财政收入影响因素分析及预测模型_影响因素挖掘
- 10Linux系统安装,教你安装一个属于自己的Linux系统_linux安装
当前位置: article > 正文
uniapp实现上传图片及其复制文本功能_uniapp 复制图片
作者:Monodyee | 2024-03-27 16:29:49
赞
踩
uniapp 复制图片
uniapp实现上传图片及其复制文本功能
一,上传图片
1,util/index.js中封装方法
export function chooseImage(URL,callback) { uni.chooseImage({ count: 1, sourceType: ["album"], success: res => { uni.getImageInfo({ src: res.tempFilePaths[0], success: image => { console.log(image); uni.showLoading({ title: "图片上传中", mask: true }); uni.uploadFile({ // url: `${VUE_APP_API_URL}/api/upload`, url: `${VUE_APP_API_URL}`+URL, file: image, filePath: image.path, header: { Authorization: "Bearer " + store.getters.token }, name: "file", success: res => { if (callback) { callback(JSON.parse(res.data).link) var uploadPic=JSON.parse(res.data).data[0] console.log(uploadPic); callback(uploadPic) } }, fail: err => { uni.showToast({ title: "上传图片失败", icon: "none", duration: 2000 }); }, complete: res => { uni.hideLoading() } }); }, fail: err => { uni.showToast({ title: "获取图片信息失败", icon: "none", duration: 2000 }); } }); } }); }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
注意:
如果只有一种请求图片的方法,可以直接拼接,如果使用多个的话,可以拼接一个参数,在页面方法中可直接传参使用。
// url: `${VUE_APP_API_URL}/api/upload`,
url: `${VUE_APP_API_URL}`+URL,
- 1
- 2
2,使用上传图片功能

a.引用方法:传参【多个不同的接口】
import {copyClipboard,chooseImage} from "@/utils";
- 1
b.页面
<view class="pictrue uploadBnt acea-row row-center-wrapper row-column" @tap="chooseImage">
<view class="uploadIcon"><text class="iconfont icon-icon25201"></text></view>
</view>
- 1
- 2
- 3
- 4
- 5
c,方法传参:
chooseImage(e) {
chooseImage("/system/qiNiuContent",img => {
if(img!=undefined||img!=null){
this.uploadPictures.push(img);
this.showPicture=this.uploadPictures[0];
}
});
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
d.展示图片:
<view class="list acea-row row-middle"> <view class="pictrue" v-for="(item, uploadPicturesIndex) in uploadPictures" :key="uploadPicturesIndex" > <image :src="item" class="uploadImgs"/> <text class="iconfont icon-guanbi1 font-color-red" @click="uploadPictures.splice(uploadPicturesIndex, 1)" ></text> </view> <view class="pictrue uploadBnt acea-row row-center-wrapper row-column" @tap="chooseImage"> <view class="uploadIcon"><text class="iconfont icon-icon25201"></text></view> </view> </view>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
e.上传多张图片时的删除图片:
@click="uploadPictures.splice(uploadPicturesIndex, 1)
- 1
二,复制文本功能
1,Utils/index下:封装方法
// 复制到剪切板
export const copyClipboard = (data) => {
console.log(data)
uni.setClipboardData({
data: data,
success: (res) => {
uni.showToast({
title: '复制成功',
icon: 'success',
duration: 2000
})
}
})
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
2,引入,写入方法
import {copyClipboard,chooseImage} from "@/utils";
methods中引入:copyClipboard,
- 1
- 2
3,页面调用:
<view class="item acea-row row-between">
<view>开户户名:</view>
<view class="conter acea-row row-middle row-right">
{{ bankinfo.accountName }}
<!-- xxxxxxxxxxxx有限公司 -->
<text class="copy copy-data" @click="copyClipboard( bankinfo.accountName)"
>复制</text
>
</view>
</view>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
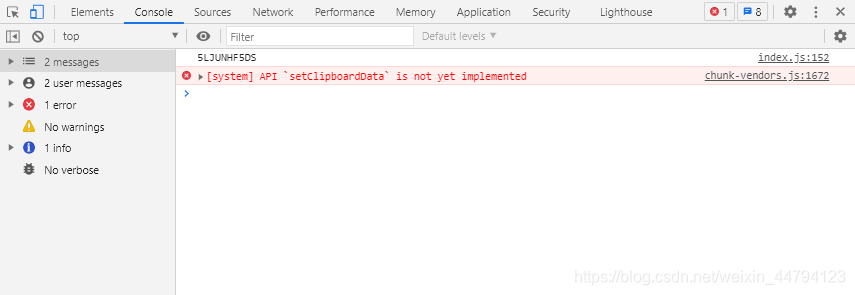
4,出现报错是:不支持H5页面操作,仅可在App上进行操作。

原因:uniapp剪切板不支持H5,云打包app后就可以看到复制功能了。
这样,上传图片和复制功能就完美解决!
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Monodyee/article/detail/325467
推荐阅读
相关标签



