- 1【知识图谱系列】基于2D卷积的知识图谱嵌入_compgcn鉃旴ert
- 2训练lora小模型_loha模型如何使用
- 3多忽悠几次AI全招了!Anthropic警告:长上下文成越狱突破口,GPT羊驼Claude无一幸免...
- 4政安晨:【深度学习处理实践】(七)—— 文本数据预处理
- 5自然语言处理之使用gensim.Word2Vec训练词向量进行词义消歧_doc2vec 利用gpu训练
- 6大数据毕业设计Python+Django旅游景点评论数据采集分析可视化系统 NLP情感分析 LDA主题分析 bayes分类 旅游爬虫 旅游景点评论爬虫 机器学习 深度学习 人工智能 计算机毕业设计_旅游评论 机器学习
- 7国科大 - 自然语言处理(刘洋)- 期末复习_国科大 自然语言处理 期末 刘洋
- 8NLP(六十七)BERT模型训练后动态量化(PTDQ)_bert量化
- 9国内使用Claude教程,简洁版_国内是如何使用claude2
- 10openai chat GPT-4 Technical Report 技术报告论文_[178]openai. gpt-4 technical report|j]. arxiv prep
Django中websocket的实现_djiango 实现websocket
赞
踩
前言
最近在完成项目中需要用到实时技术,项目需求是将后端的一个文件内容实时读取然后发送到前端。
这里主要涉及到两个技术:一个是后端如何实时读取一直在更新中的数据,另一点是如何保证web前后端的通讯,能将读取到的数据实时传送给前端。
老版本是使用ajax轮询实现即时的,但是,有个很严重的问题就是前端一直在get请求,导致极大的占用带宽,占用服务器的处理资源。后来加入修改,将每次发送的请求间隔1s,发现仍然是十分浪费带宽资源。
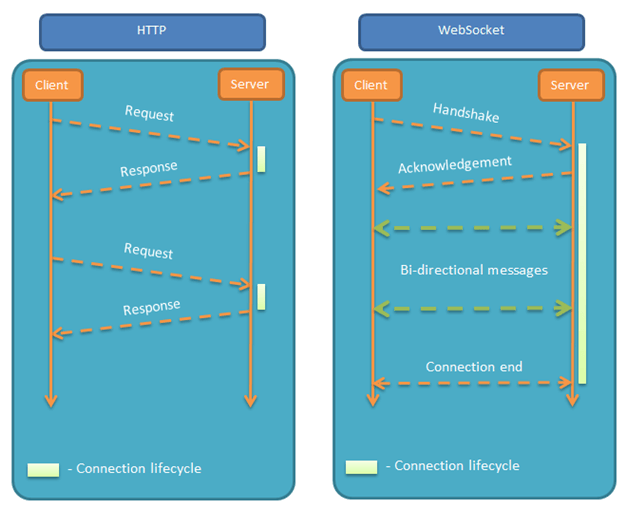
websocket相比较传统http的优势很明显,借一张图来看:
一张图就能明白它的优势有多大。
一、使用dwebsocket实现
dwebsocket有两种装饰器:require_websocket和accept_websocekt,使用require_websocket装饰器会导致视图函数无法接收导致正常的http请求,一般情况使用accept_websocket方式就可以了,
dwebsocket的一些内置方法:
request.is_websocket():判断请求是否是websocket方式,是返回true,否则返回false
request.websocket: 当请求为websocket的时候,会在request中增加一个websocket属性,
WebSocket.wait(): 返回客户端发送的一条消息,没有收到消息则会导致阻塞
WebSocket.read(): 和wait一样可以接受返回的消息,只是这种是非阻塞的,没有消息返回None
WebSocket.count_messages():返回消息的数量
WebSocket.has_messages():返回是否有新的消息过来
WebSocket.send(message):像客户端发送消息,message为byte类型
使用上很方便,安装dwebsocket后进行配置即可:
settings.py:
INSTALLED_APPS = [
.....
.....
'dwebsocket',
]
MIDDLEWARE_CLASSES = [
......
......
'dwebsocket.middleware.WebSocketMiddleware' # 为所有的URL提供websocket,如果只是单独的视图需要可以不选
]
WEBSOCKET_ACCEPT_ALL=True # 可以允许每一个单独的视图实用websockets
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
views.py:
from django.shortcuts import render,HttpResponse
# Create your views here.
def login(request):
return render(request,'login.html')
from dwebsocket.decorators import accept_websocket
@accept_websocket
def path(request):
if request.is_websocket():
print(1)
request.websocket.send('下载完成'.encode('utf-8'))
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
urls.py:
from django.conf.urls import url
from django.contrib import admin
from app01 import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^login/', views.login),
url(r'^path/', views.path),
]
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
前端Vue:
<template> <div > <button @click="WebSocketTest()">test</button> </div> </template> <script> export default { name: 'demo', methods: { WebSocketTest() { alert(1) if ("WebSocket" in window) { alert("您的浏览器支持 WebSocket!"); // 打开一个 web socket ws = new WebSocket("ws://127.0.0.1:8000/path/"); ws.onopen = function () { // Web Socket 已连接上,使用 send() 方法发送数据 ws.send("发送数据"); alert("数据发送中..."); }; ws.onmessage = function (evt) { var received_msg = evt.data; alert("数据已接收..."); alert("数据:" + received_msg) }; ws.onclose = function () { // 关闭 websocket alert("连接已关闭..."); }; } else { // 浏览器不支持 WebSocket alert("您的浏览器不支持 WebSocket!"); } } }, }; </script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
二、使用channels实现websocket
1、安装channels
$ pip install -U channels
- 1
2、 配置settings.py:
# settings.py
INSTALLED_APPS = (
'channels',
)
- 1
- 2
- 3
- 4
3、配置routing.py:
# routing.py
from channels.routing import ProtocolTypeRouter
application = ProtocolTypeRouter({
# Empty for now (http->django views is added by default)
})
- 1
- 2
- 3
- 4
- 5
4、配置ASGI_APPLICATION
# settings.py
ASGI_APPLICATION = "mysite.routing.application"
- 1
- 2
5、使用
具体的话还是详见官方文档吧,这个文档很细致,写的也很全面:channels2.4.0官方文档