热门标签
热门文章
当前位置: article > 正文
Axure中继器的认识与使用_axure的config 中继器是什么
作者:Monodyee | 2024-04-09 11:48:07
赞
踩
axure的config 中继器是什么
目录
一、中继器

1.1、简介
Axure中继器是Axure RP的一个功能,它允许用户在不同页面之间共享重复的元素或交互组件。中继器可以帮助用户更好地管理和维护原型,同时也可以提高工作效率。通过使用中继器,用户可以在一个地方更新重复的元素,而不必手动更新每个页面上的相同元素。这样可以节省时间并确保一致性。Axure中继器还可以帮助用户更好地组织原型,使其更易于理解和浏览。
1.2、应用领域
- 原型设计:在创建应用程序或网站的交互原型时,中继器可以帮助设计师模拟不同页面之间的交互和数据传递。
- 表单交互:中继器可以用于表单页面之间的数据传递,例如用户输入数据后,可以通过中继器将数据传递到另一个页面进行处理或展示。
- 多页面交互:对于包含多个页面的应用程序或网站,中继器可以帮助设计师实现页面之间的复杂交互和数据传递,提高用户体验。
- 状态管理:通过中继器,可以在不同页面之间管理应用程序或网站的状态,例如用户登录状态、购物车状态等。
二、中继器的交互
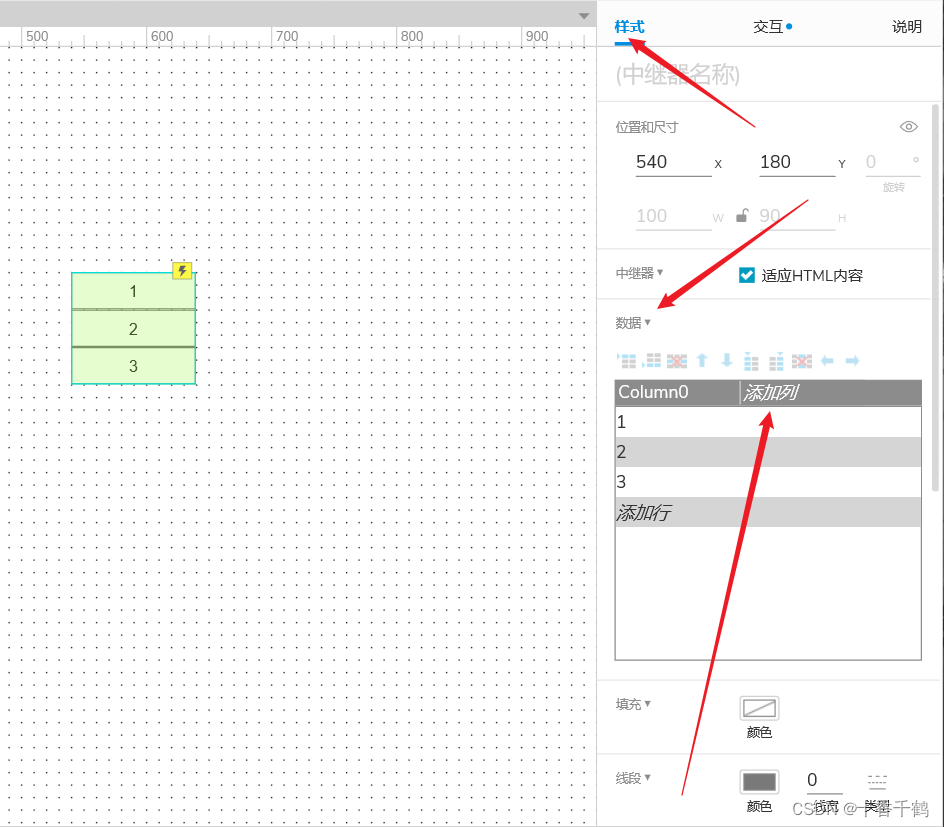
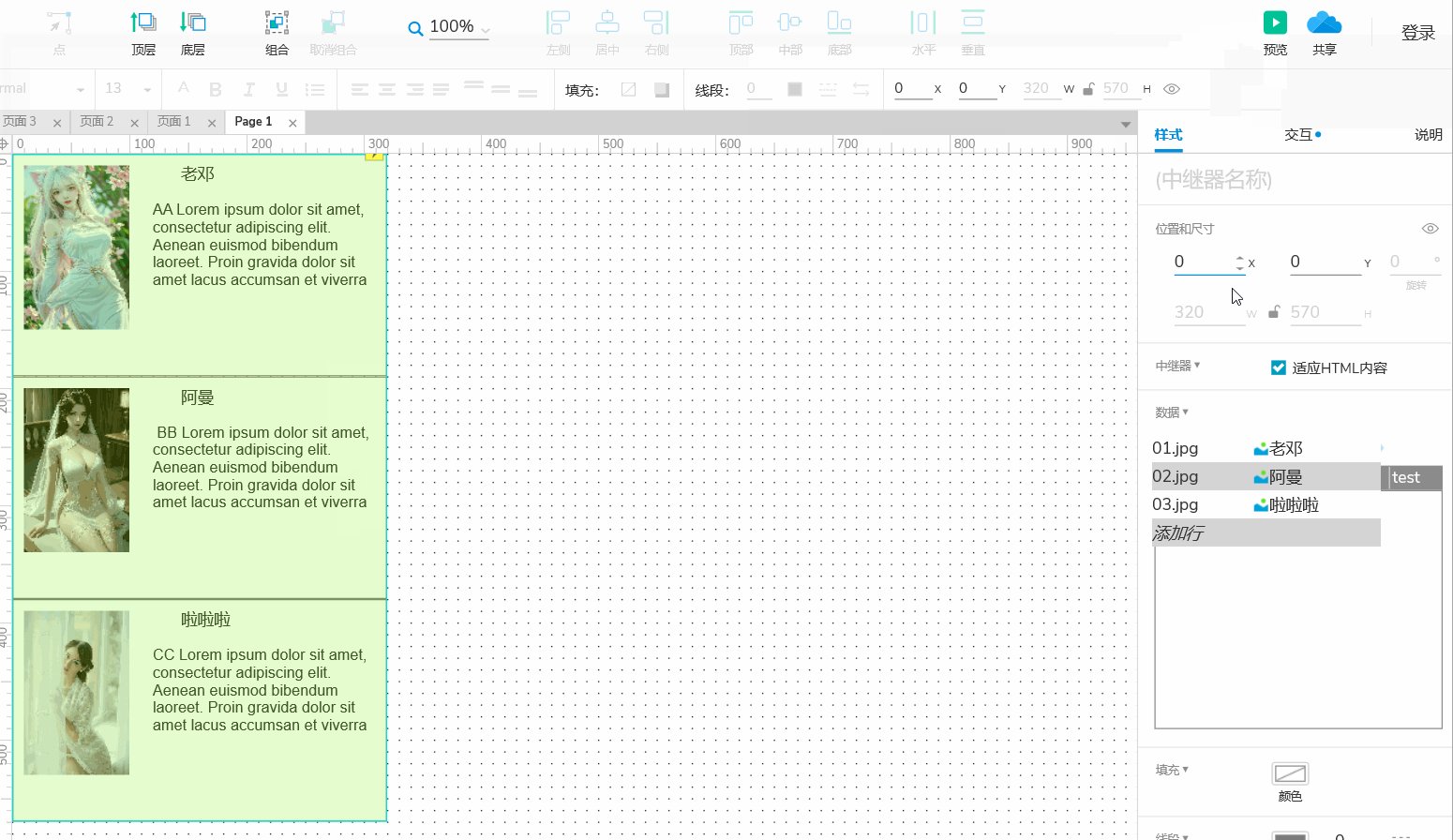
2.1.添加数据
点击选中中继器选择样式下拉有个数据选项里面可以添加中继器数据

【注】
1. 列名不能为中文,必须英文与数字组合,并且字母开头

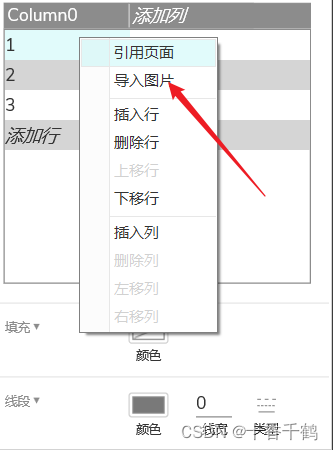
2.2.插入图片
右键一格选择导入图片

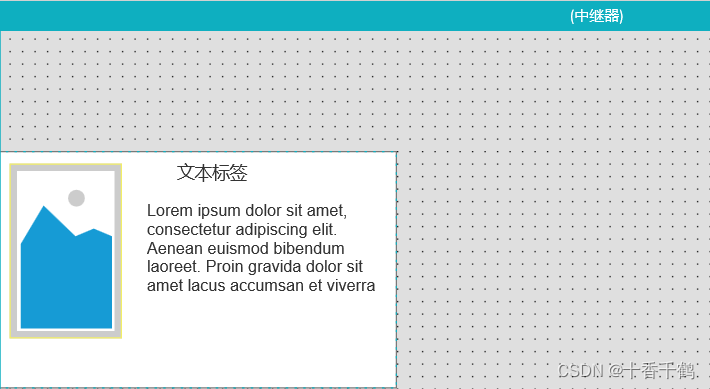
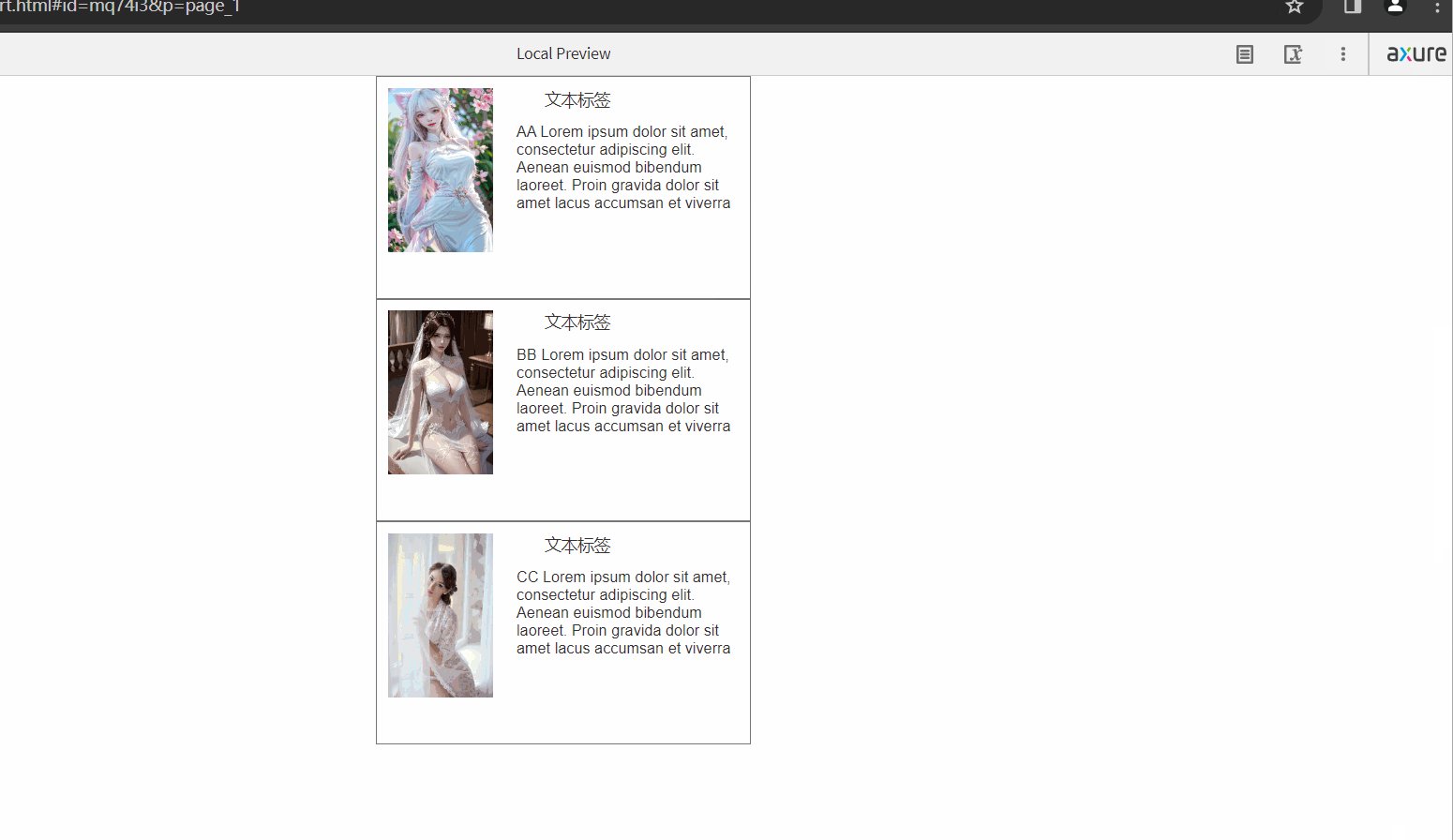
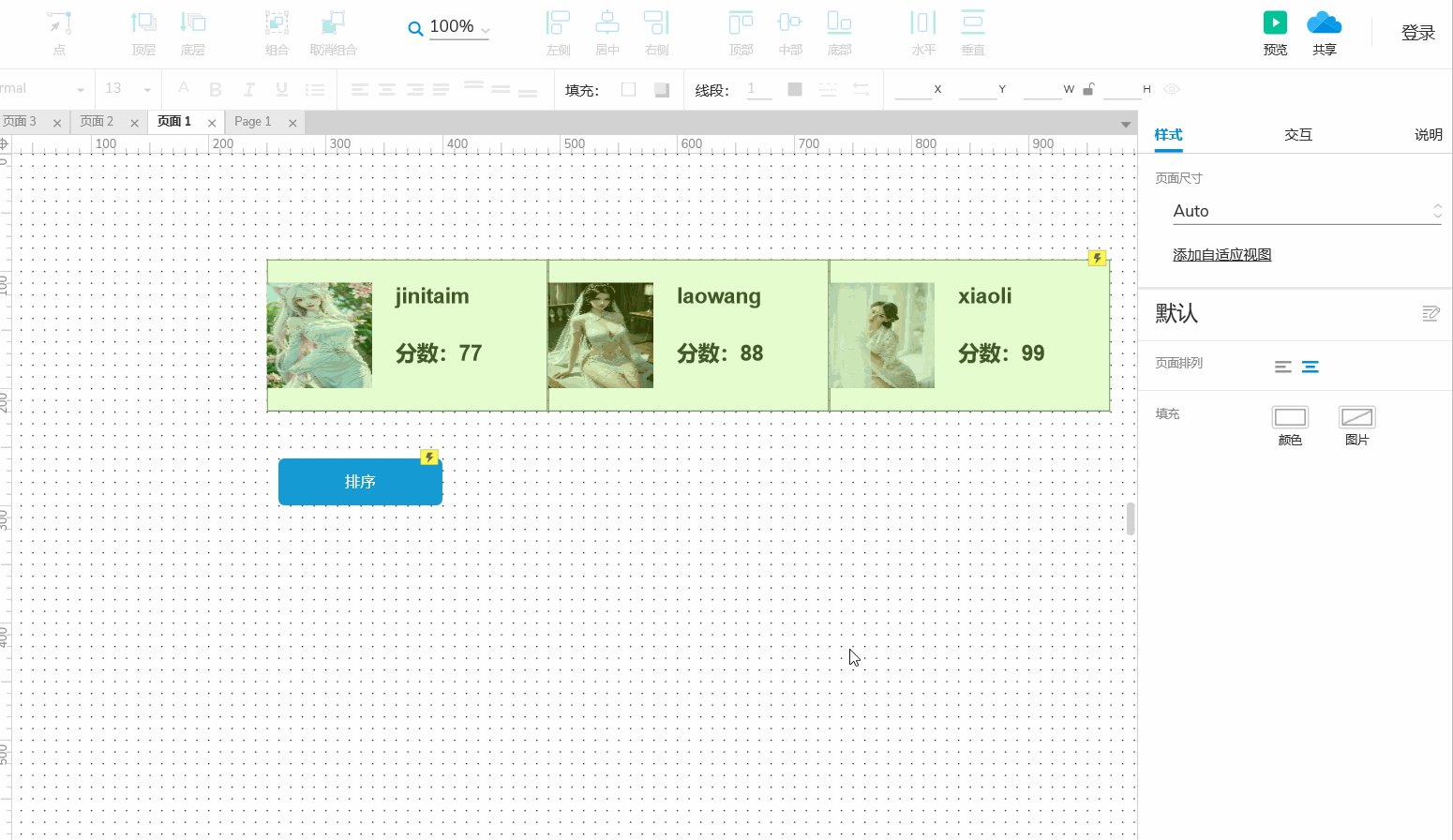
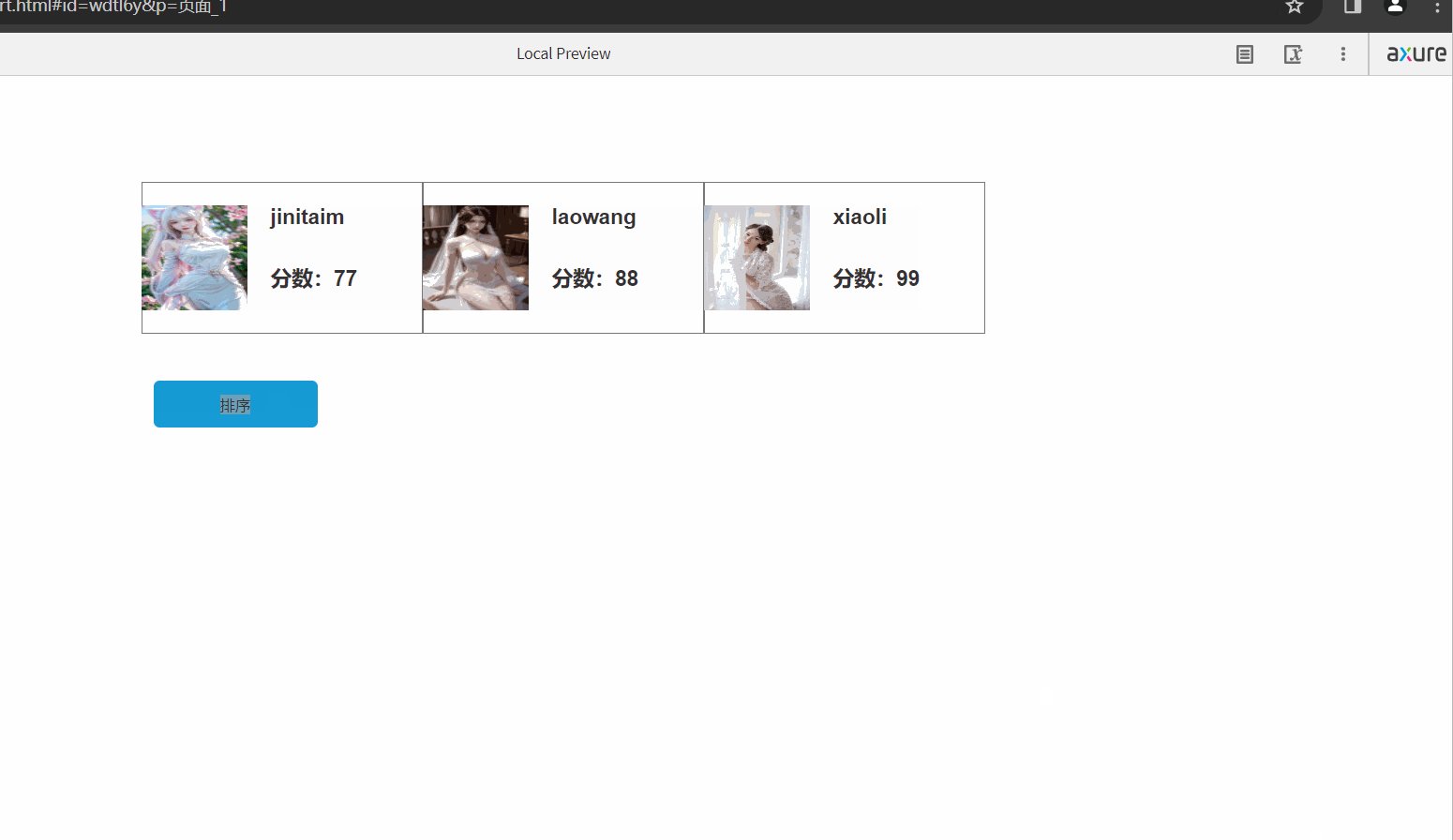
2.3、展示效果
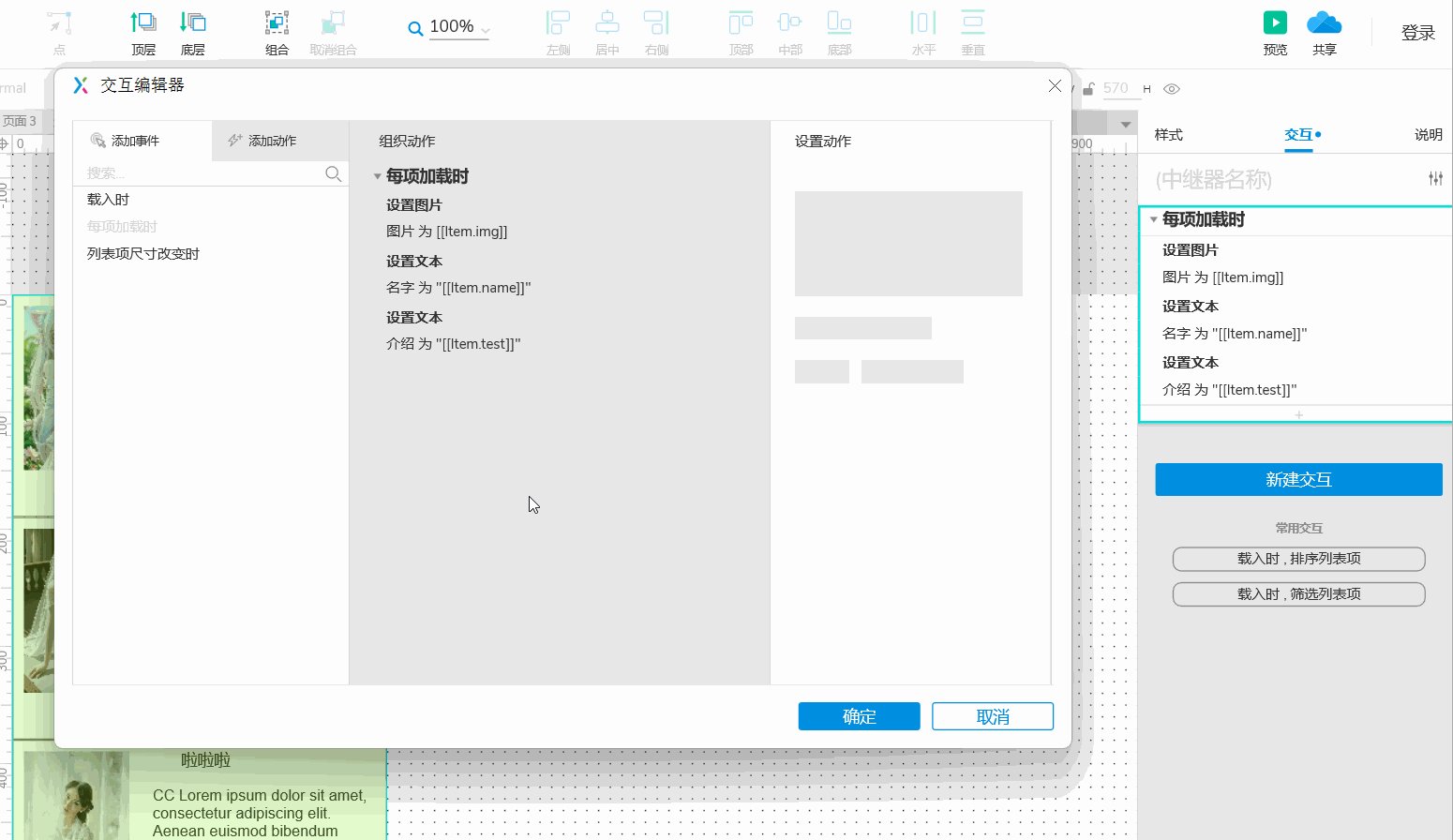
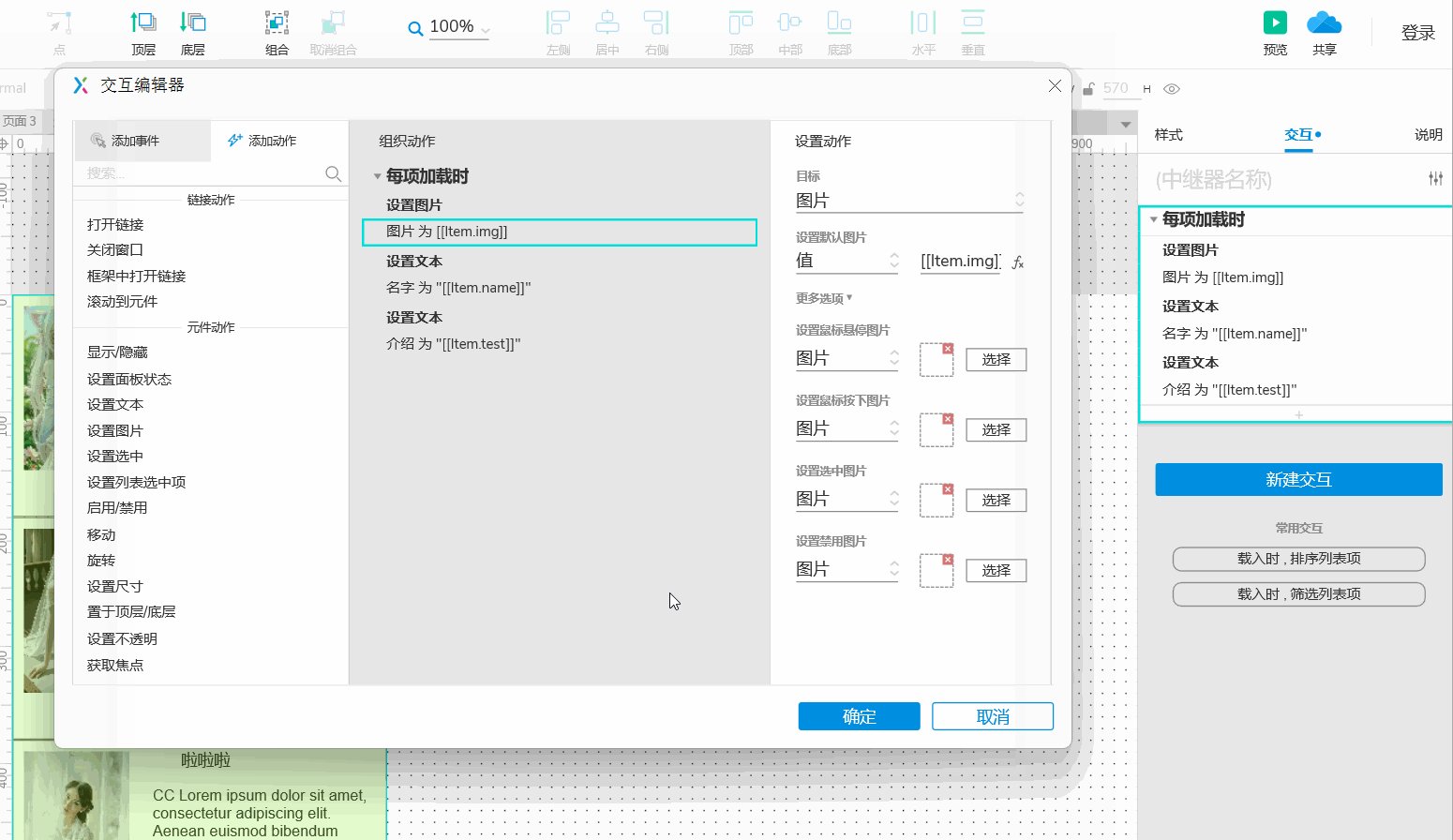
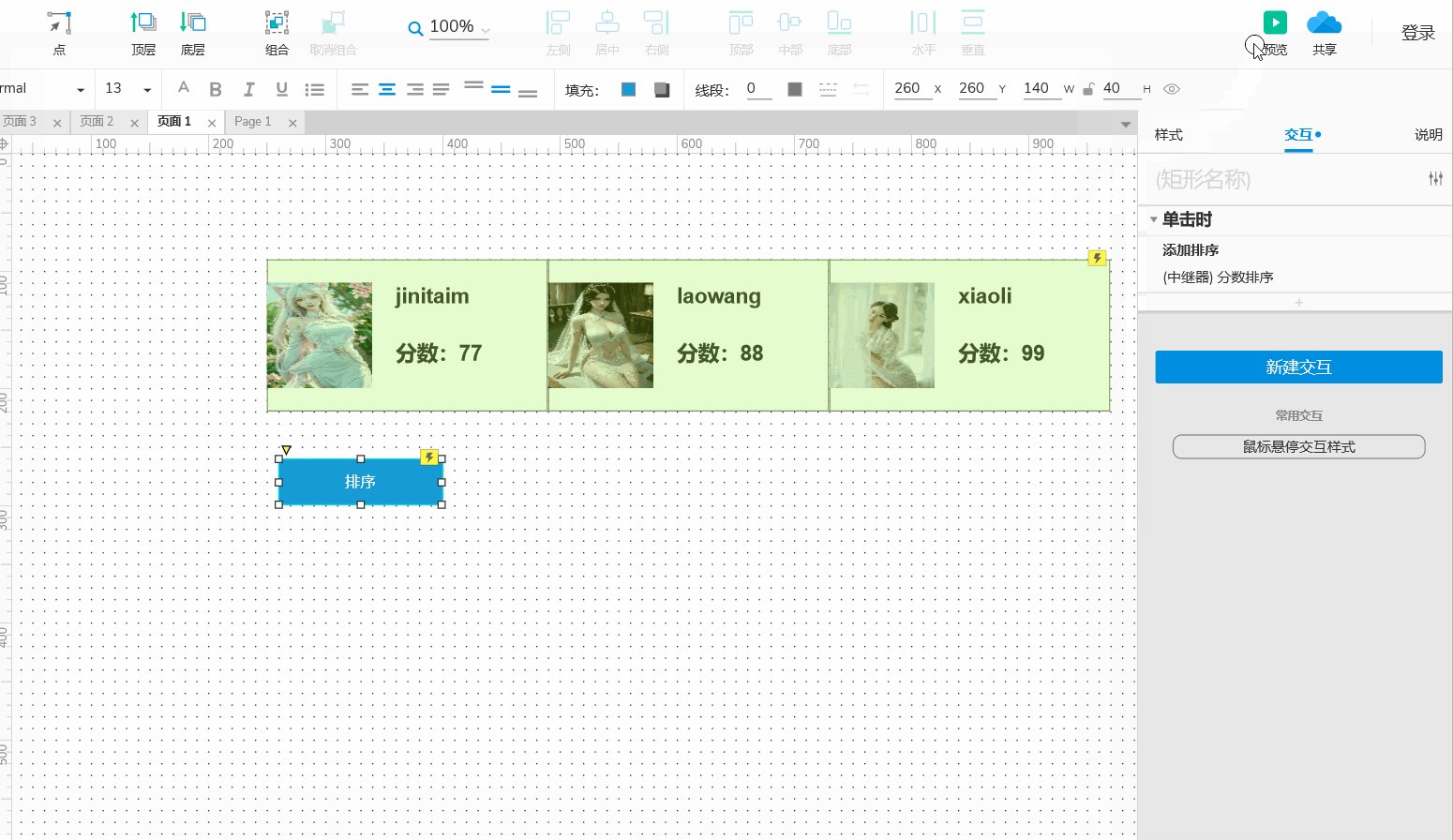
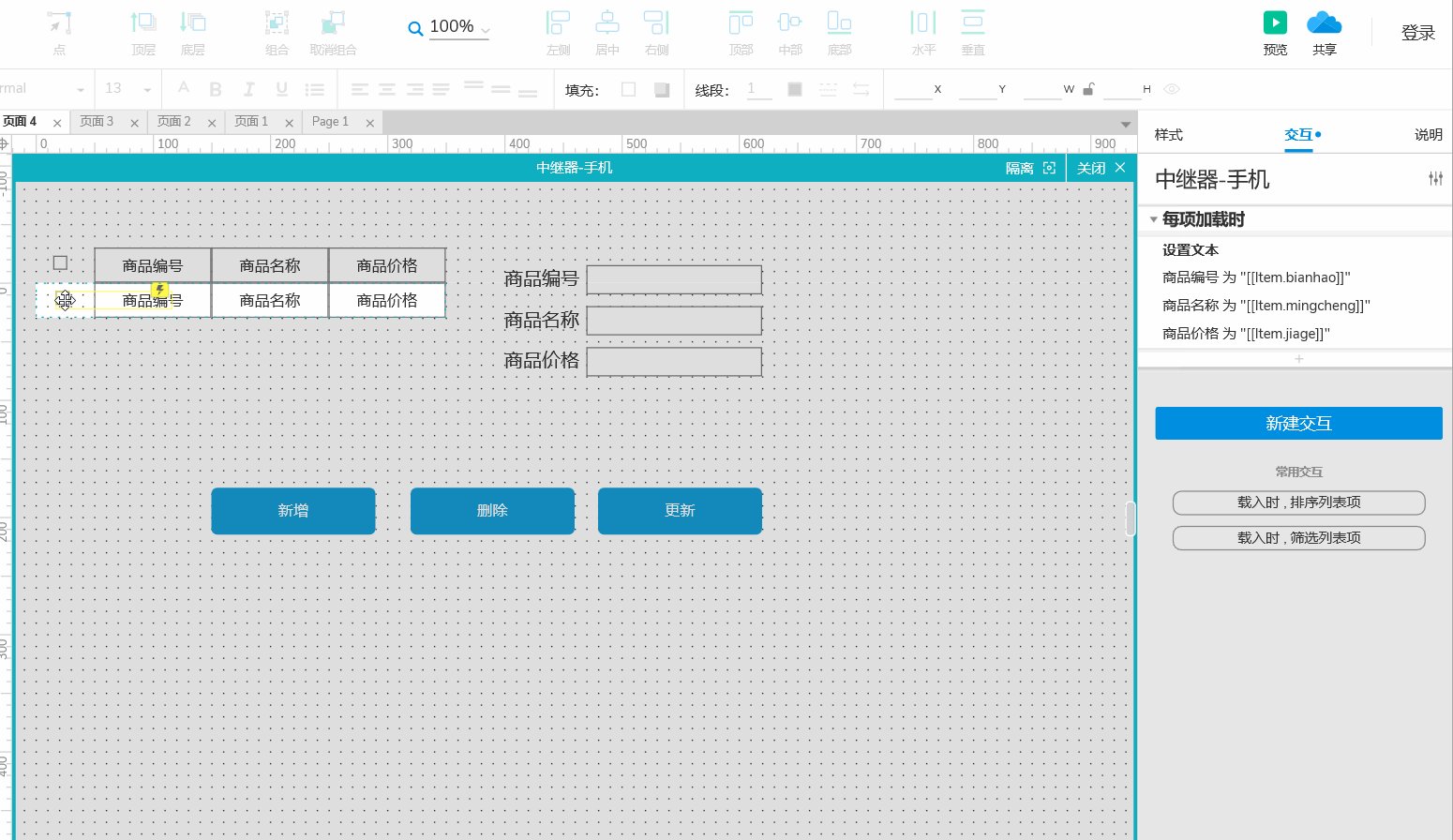
选中中继器点击交互有个没想加载时的交互点击下方小加号或者双击该交互进入交互编辑器编辑
设置中继器模板

设置中继器绑定值

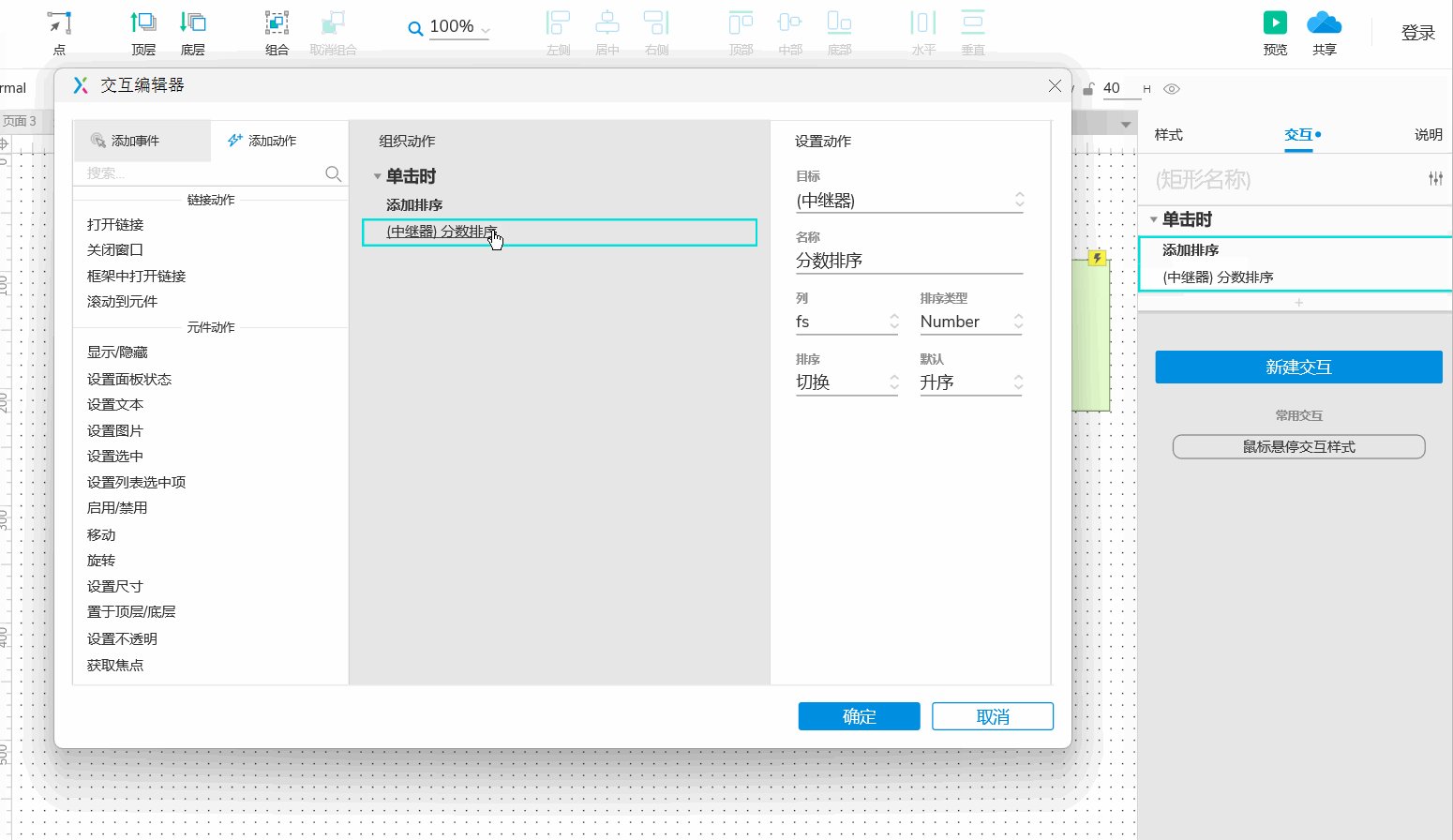
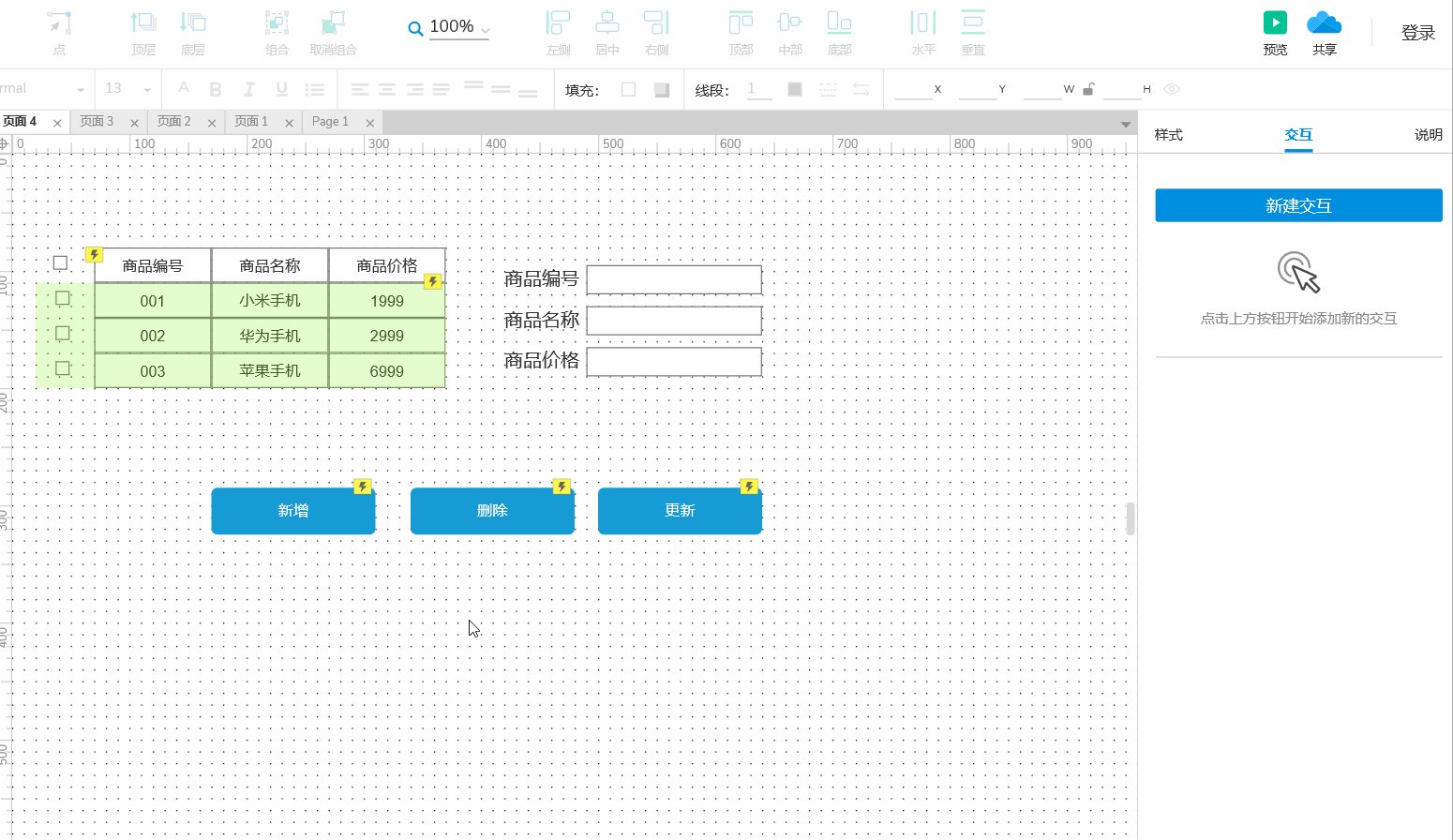
2.4、实现排序案例
准备数据图片,分数,姓名

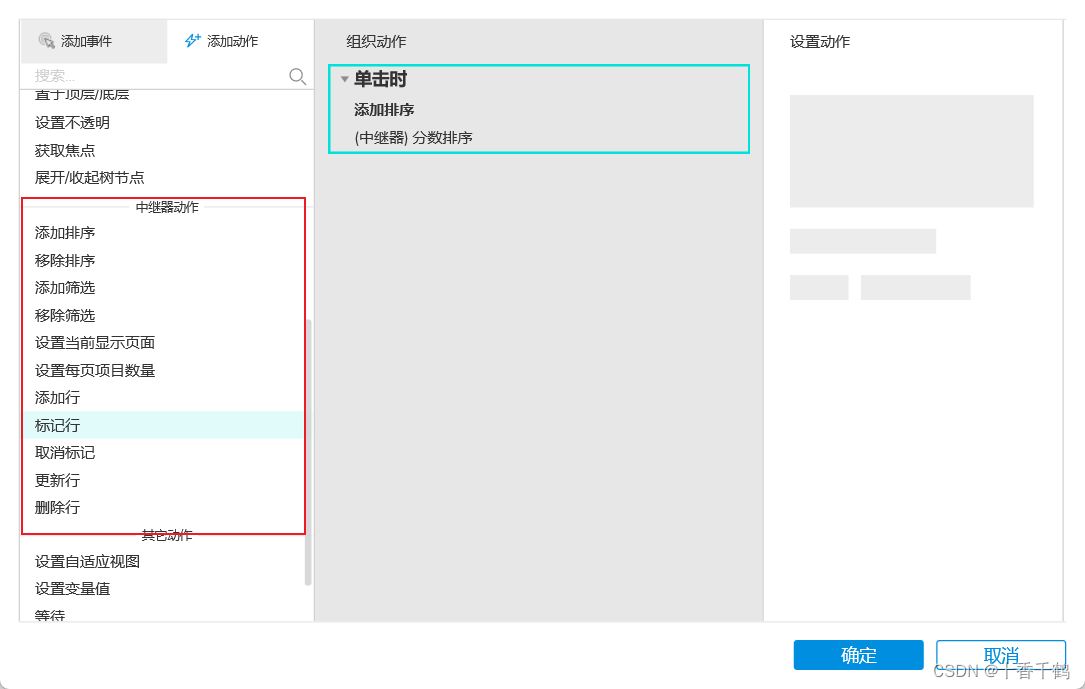
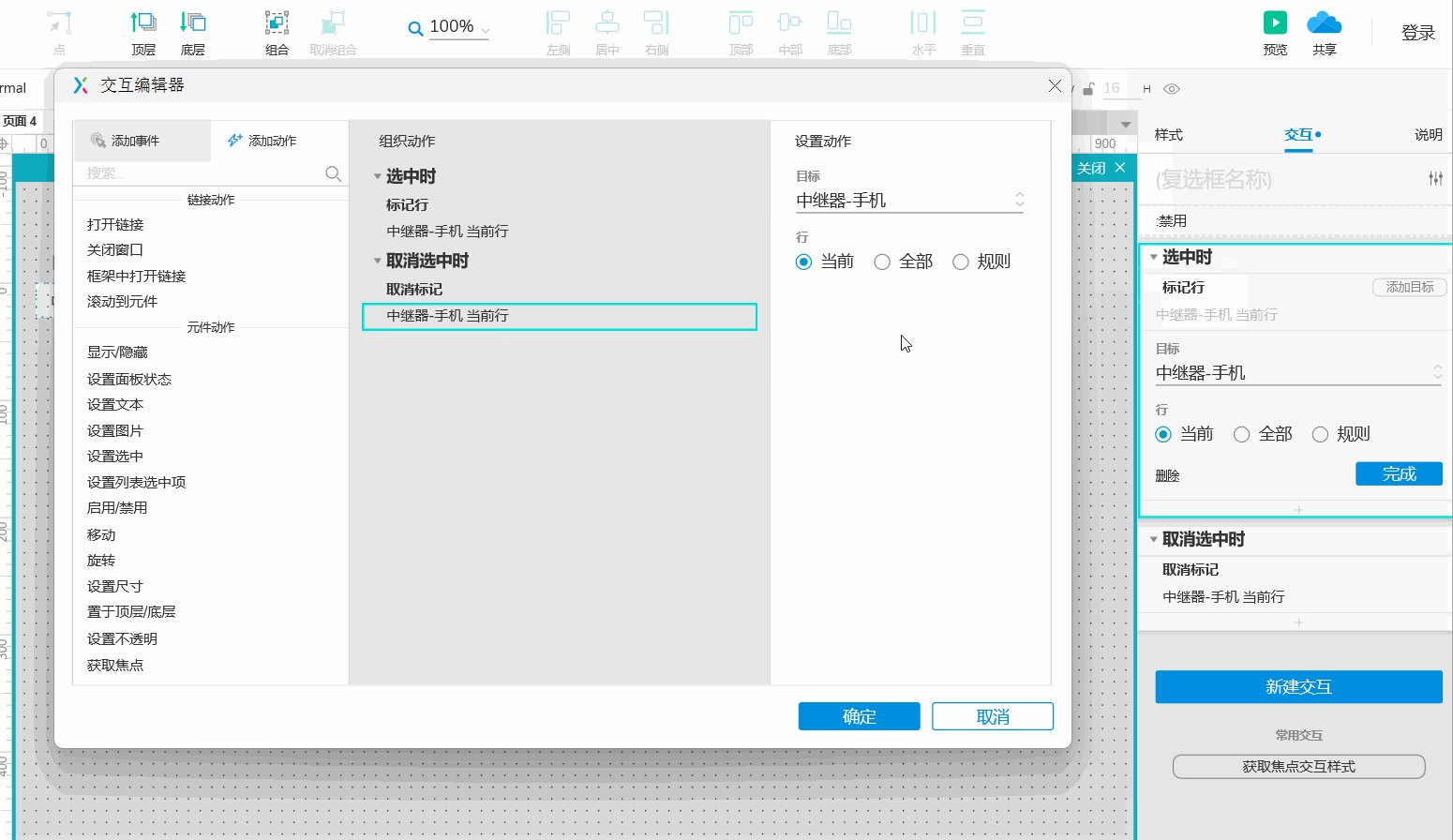
三、中继器的动作

3.1.操作
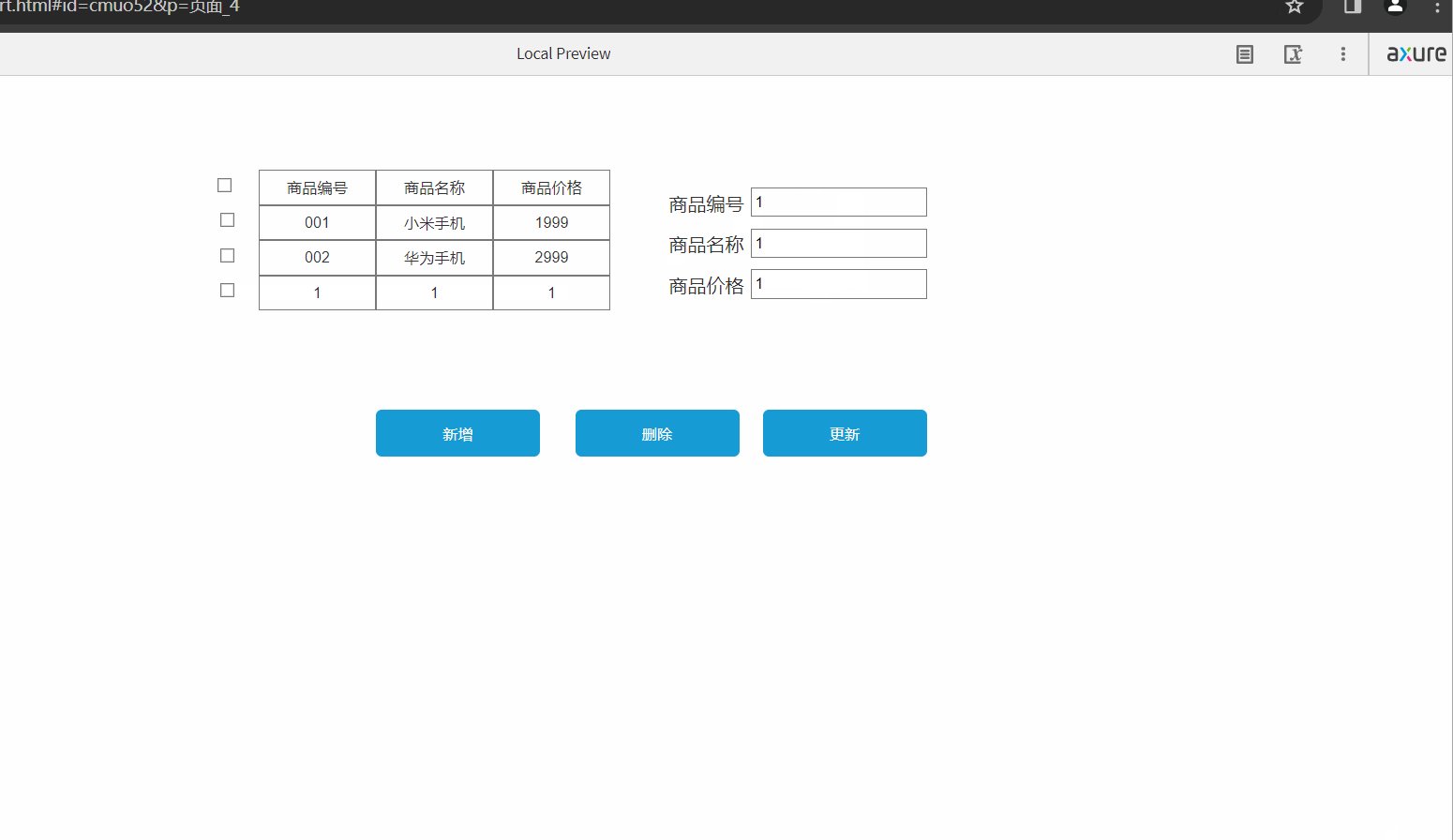
增加
给按钮添加单击时的交互选择中继器动作中的添加行
删除
给按钮添加单击时的交互选择中继器动作中的删除行

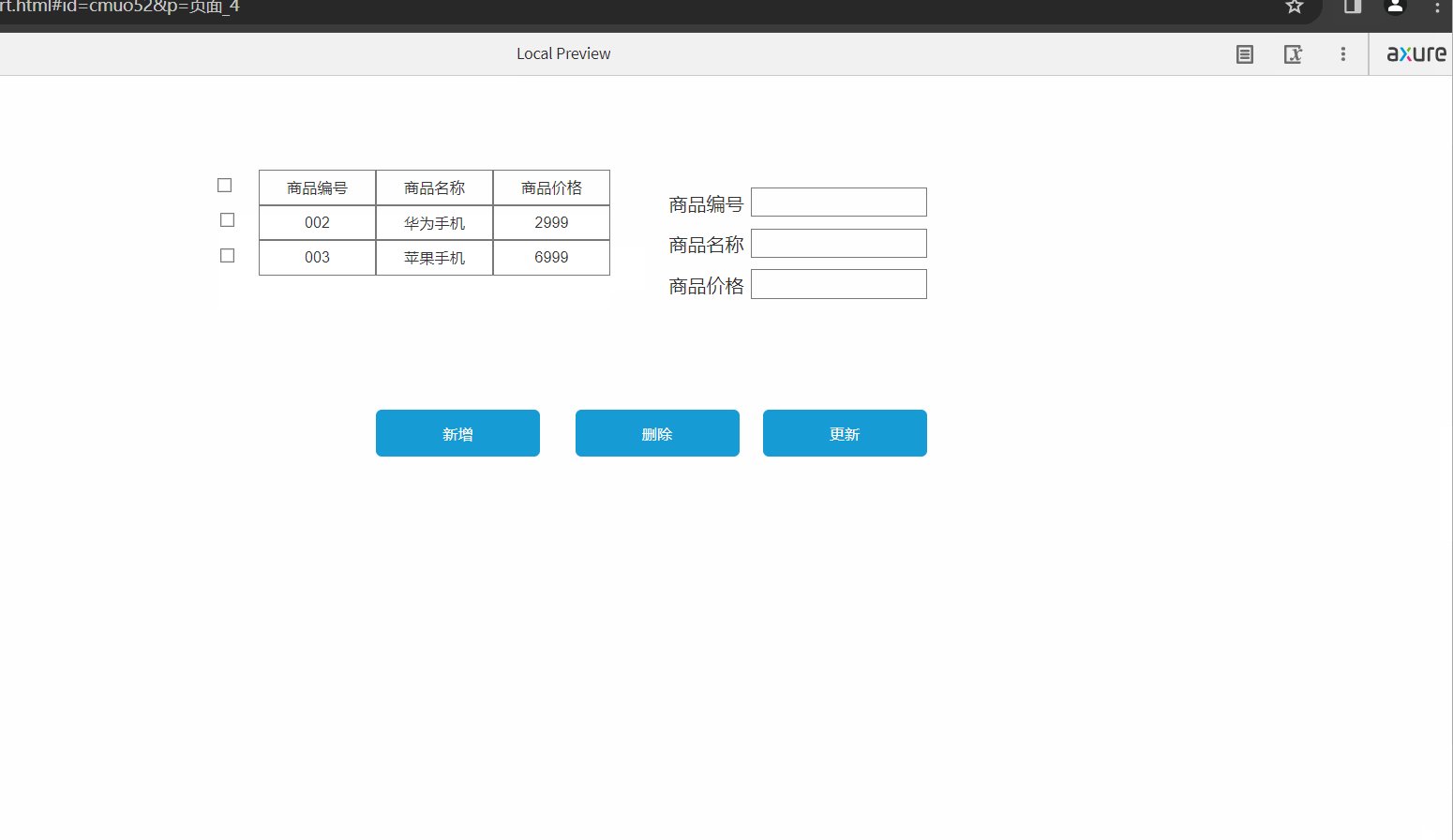
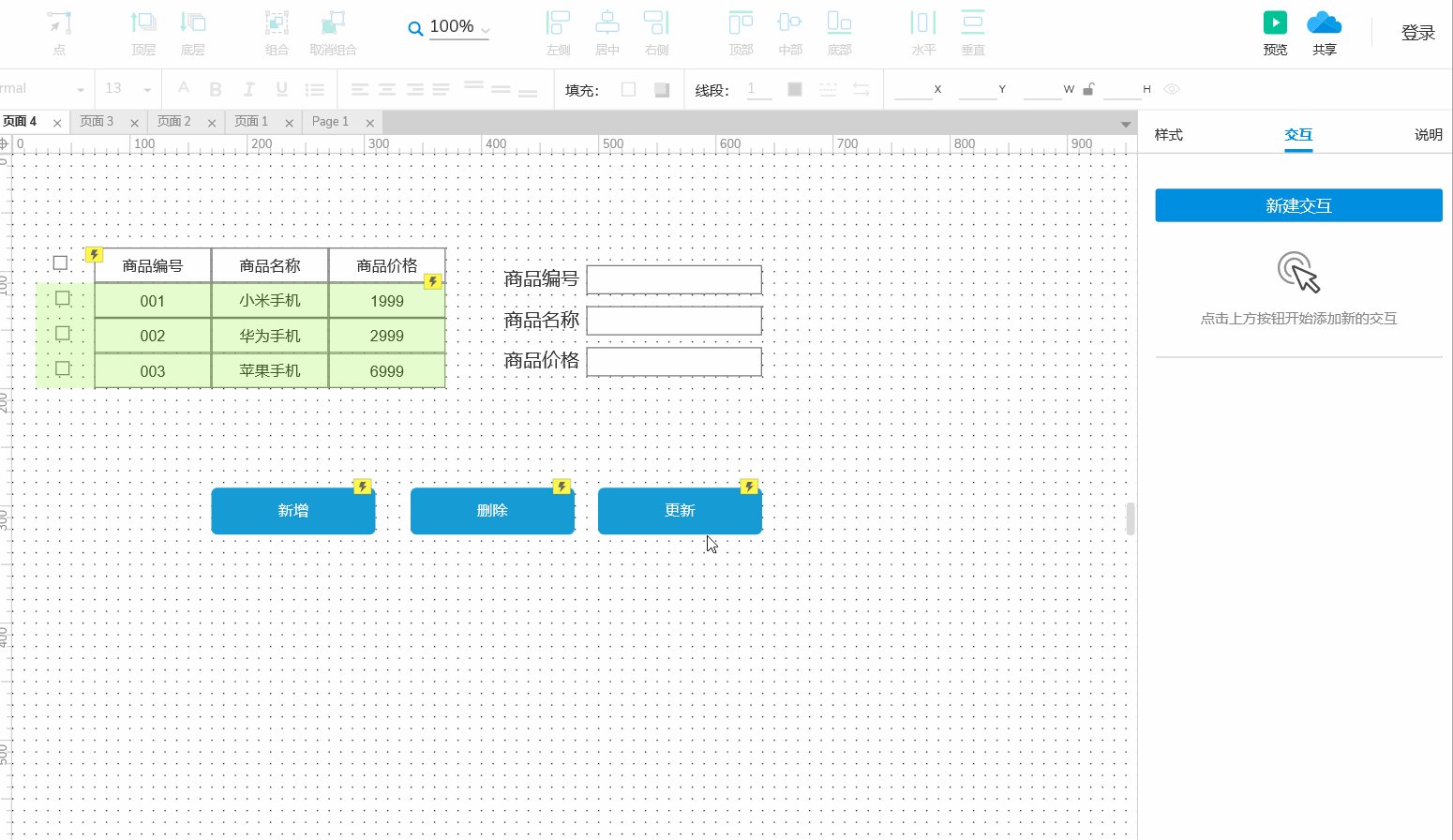
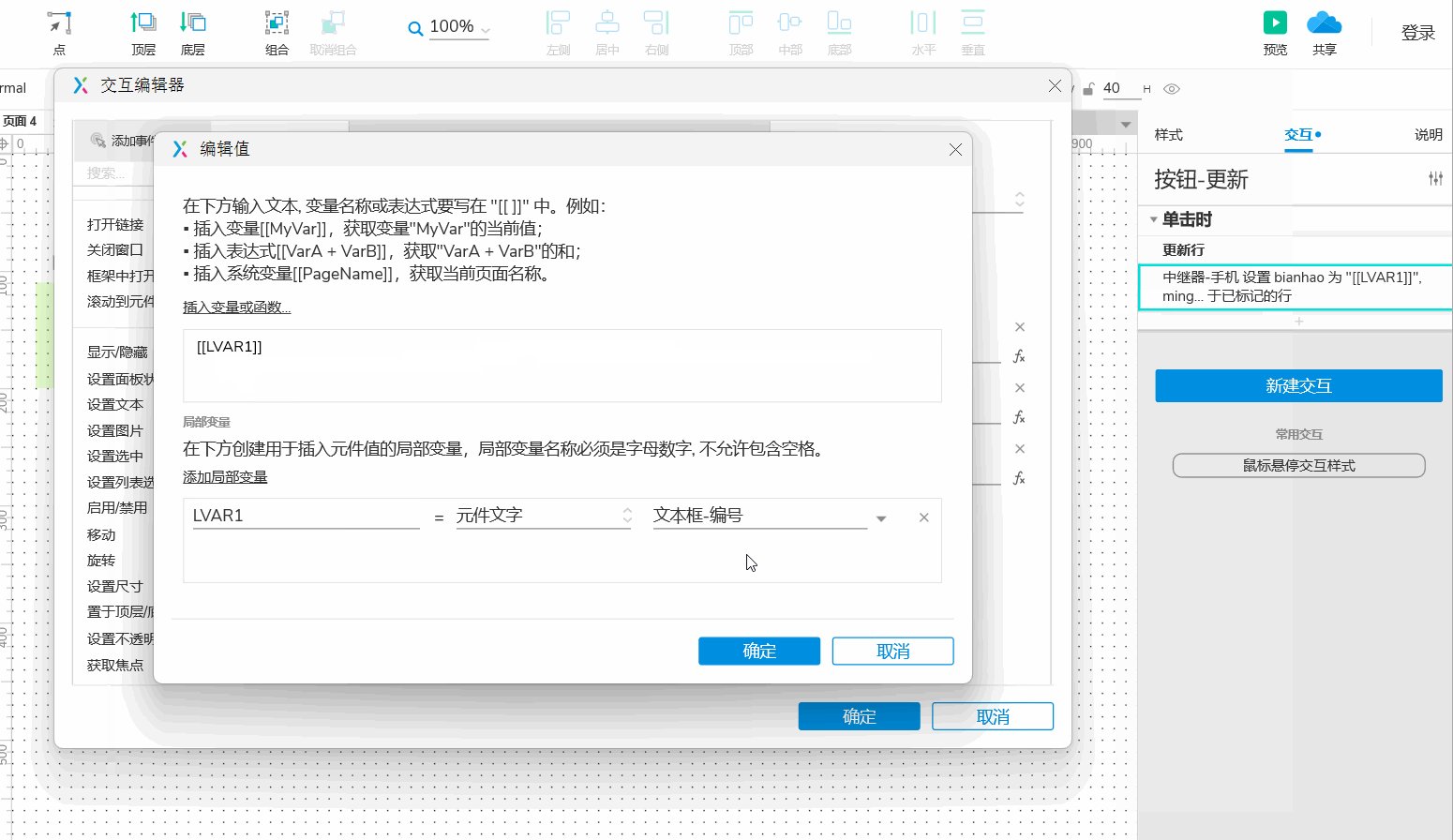
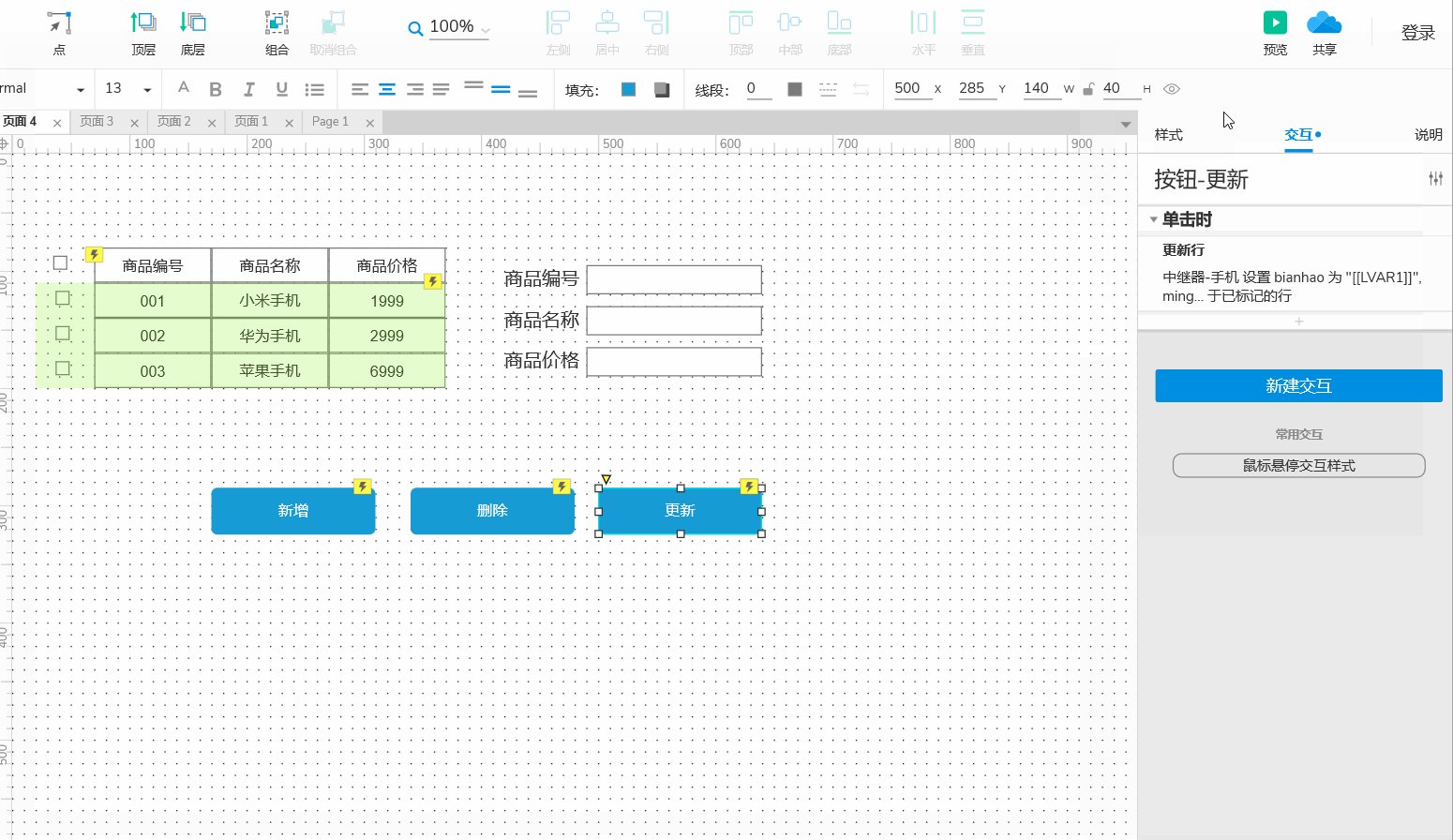
修改
给按钮添加单击时的交互选择中继器动作中的更新行

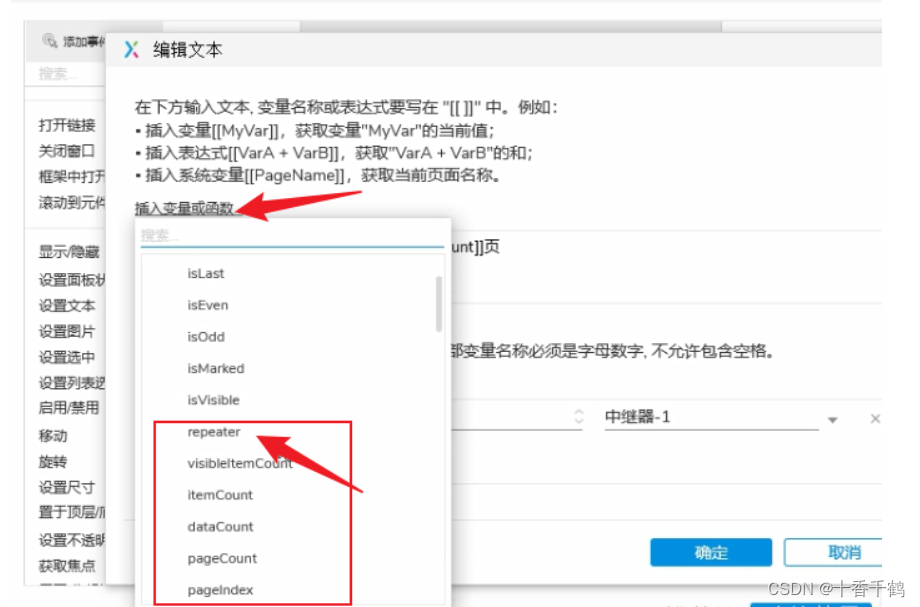
四、中继器的repeater属性
4.1、属性介绍

Repeater:中继器的对象
visibleItemCount:中继器项目列表中可见项的数量
ItemCount:加载项数量
dataCount:获取中继器数据集中数据行的总数量
pageCount:获取中继器分页的总数量,即能够获取分页后共有多少页
pageIndex:获取中继器项目列表当前显示内容的页码
【注意】ItemCount与dataCount的区别:中继器1用的dataCount,中继器2用的ItemCount
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Monodyee/article/detail/392557
推荐阅读
相关标签


