热门标签
热门文章
- 1python 合并多个excel文件_python合并多个excel
- 2仿写句子100例_仿句集锦博客
- 3yolov5 obb旋转框 tensorrt8.4 生成dll供c# 调用。win10。vs2019_windows tensorrt yolov5_obb
- 4java基于springboot的进销存管理信息系统_本系统基本完成了一个基于spring boot + jpa的进销存管理系统,包括manager管理员
- 5Qtum区块链指南
- 6记录:GKI 学习_gki内核
- 7Python实现计分牌调度算法(含源码分享)_打牌计分小程序源码
- 8前端npm包管理工具
- 9JS判断数据类型
- 10 新Android工程src和layout目录为空的问题
当前位置: article > 正文
chrome浏览器中用 F12 进行抓包_谷歌浏览器抓包
作者:Monodyee | 2024-04-09 16:41:44
赞
踩
谷歌浏览器抓包
【页面元素】Elements:
用于查看或修改HTML元素的属性、CSS属性、监听事件、断点等;
点击箭头

,进入选择元素模式,然后从页面中选择需要查看的元素,然后可以在开发者工具元素(Elements)一栏中定位到该元素源代码的具体位置 。(可直接修改代码看效果)注意:这个修改也仅对当前的页面渲染生效,不会修改服务器的源代码,故而这个功能也是作为调试页面效果而使用。

【控制台】Console:
在运行界面时,如果出现Bug问题,一般情况下会在这栏展示,查看调试日志信息或者异常错误信息,然后开发人员根据具体问题来调试,进行解决问题;
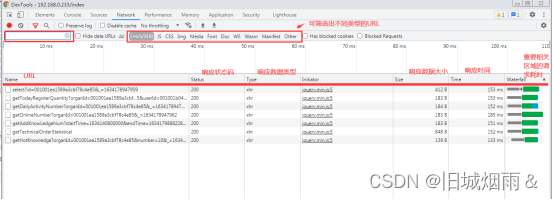
【网络】Network:
可以查看请求地址、URL、响应状态码(Status)、响应数据类型(Type)、响应数据大小(Size)、响应时间(Time)以及重要相关区域的请求耗时(Waterfall),也可筛选出不同类型的URL;


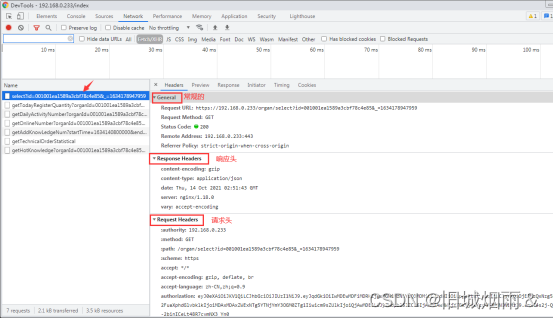
单击某一个URL请求,可以查看请求文件的具体说明:
Header:面板列出资源的请求url、HTTP方法、响应状态码、请求头和响应头及它们各自的值、请求参数等等

Preview:预览面板,用于资源的预览。
Response:响应信息面板包含资源还未进行格式处理的内容
【Preview】和【Response】是同一个内容,两者的区别:Preview:通常以json格式展示,便于理解;Response以整体的形式展示,便于使用;

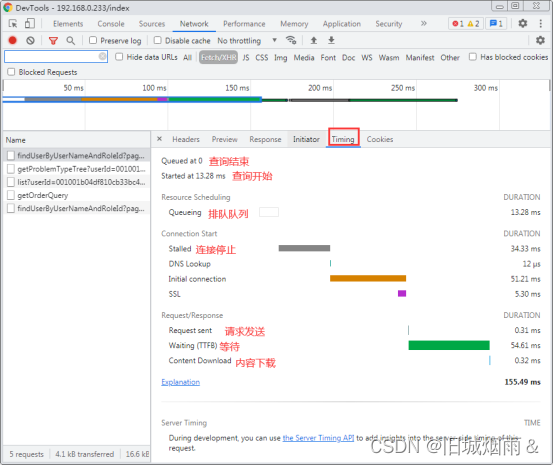
Timing:资源请求的详细信息花费时间
帮助我们具体分析下里面每个各代表什么意思,分别耗时多少,通过这个来分析服务器到底是哪个环节出了问题

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Monodyee/article/detail/394003
推荐阅读
相关标签


