热门标签
热门文章
- 1齿轮故障诊断数据集分享(包括轴承和齿轮)_齿轮故障数据集
- 2深入解析基于DWA的路径规划算法MATLAB_dwa路径规划算法
- 3acm退役感言(一个又菜又懒的退役选手的记录)_ccpc外卡名额怎么申请
- 4git中如何获取远程仓库的最新代码?_git远程仓库中的新分支最新内容
- 5【深度学习】从huggingface上加载数据集到本地并保存为csv文件_huggingface 数据集 csv
- 6无人机技术服务应用_无人机的服务
- 7Web安全—文件上传(解析)漏洞_文件上传漏洞
- 8Qt+OpenGL-part3
- 9[从0开始AIGC][Transformer相关]:算法的时间和空间复杂度
- 10Java基于微信小程序的在线投稿小程序(V2.0),附源码
当前位置: article > 正文
uniapp中vue写微信小程序的生命周期差别
作者:Monodyee | 2024-04-21 10:59:52
赞
踩
uniapp中vue写微信小程序的生命周期差别
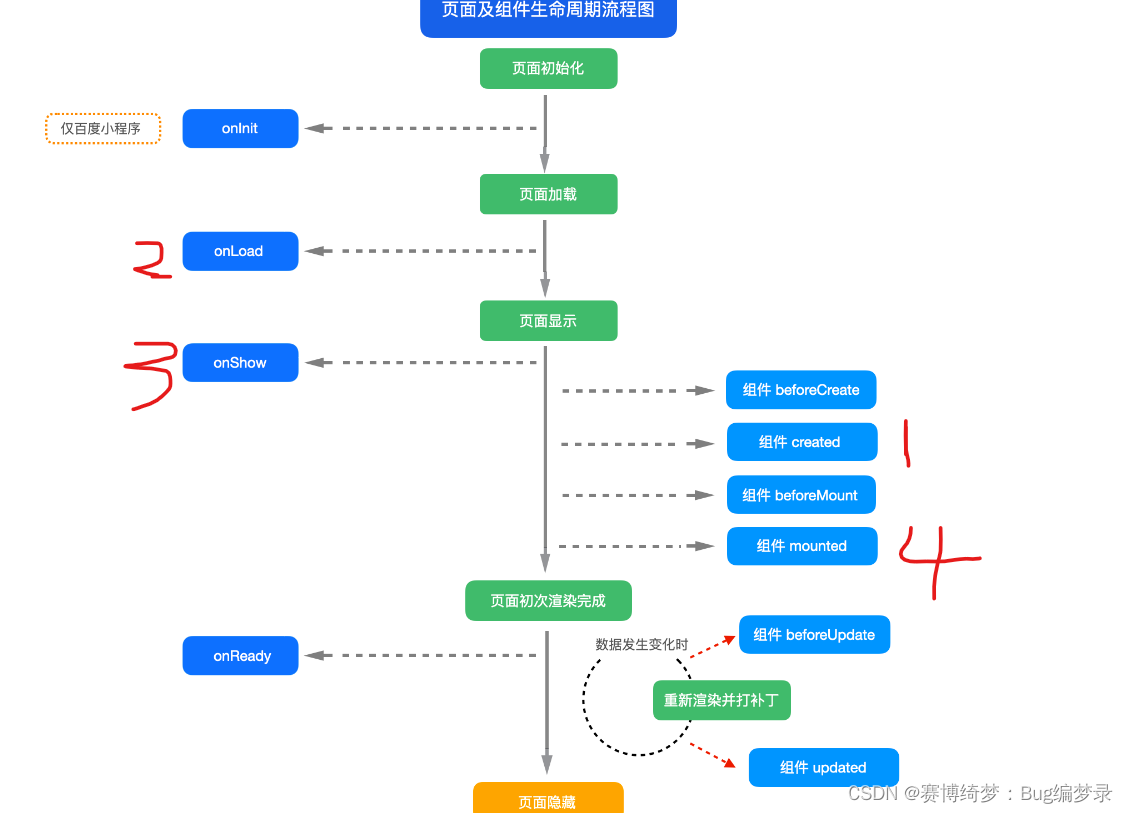
根据uniapp官网里的生命周期,感觉不太对劲,就自己测试了几个,发现有所差别。
红字数字 为 实际测试生命周期顺序。

因为需要页面传参 后再 初始化数据,而onLoad(option)接收参数后,就已经过了create()了,所以使用了onShow()或者mount()
而离开微信小程序页面 也需要处理事情,使用onUnload()。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Monodyee/article/detail/462650
推荐阅读
相关标签


