- 1[Python小项目] 从桌面壁纸到AI绘画
- 2mysql命令行下将数据导出成excel文件(.xls格式)_命令行sql结果如何保存为xlsx
- 3最终版:1分钟自动部署数字人平台并提供web服务:唇形合成(wav2lip) + 超分修复(codeformer),_android 唇形合成
- 4JumpServer堡垒机
- 5TortoiseGit 如何回退到以前的版本?_tortoisegit回退到指定版本
- 6配置IPSSL证书需要几步
- 7SpringBoot | 3.2 整合MyBatis_springboot 3.2.0 整合 mybatis-flex
- 8十四届蓝桥杯青少组选拔赛Python_2022.11.27_python现将n(3≤n≤600)根胡萝卜全部分配给黑、白、灰三只兔子,分配规则如下: 1)
- 9C++ 快速排序(左右指针法,快慢指针法,三路划分法)_快速排序快慢指针法
- 10开源的Python Web应用程序框架--Django_django开源项目
JS数组方法shift()、unshift()用法实例分析
赞
踩
unshift 方法:
定义和用法
unshift() 方法可向数组的开头添加一个或更多元素,并返回新的长度。
语法
arrayObject.unshift(newele1,newelet2,…,neweleX)
| 参数 | 描述 |
|---|---|
| newele1 | 必需。向数组添加的第一个元素 |
| newele2 | 可选。向数组添加的第二个元素。 |
| newelex | 可选。可添加若干个元素。 |
返回值
array 的新长度。
说明
unshift() 方法将把它的参数插入 arrayObject 的头部,并将已经存在的元素顺次地移到较高的下标处,以便留出空间。该方法的第一个参数将成为数组的新元素 0,如果还有第二个参数,它将成为新的元素1,以此类推。
请注意,unshift() 方法不创建新的创建,而是直接修改原有的数组。
提示和注释
注释:该方法会改变数组的长度。
提示:要把一个或多个元素添加到数组的尾部,请使用 push() 方法。
之前的开发过程中,巧用过unshift解决过一个问题。在此分享一下:


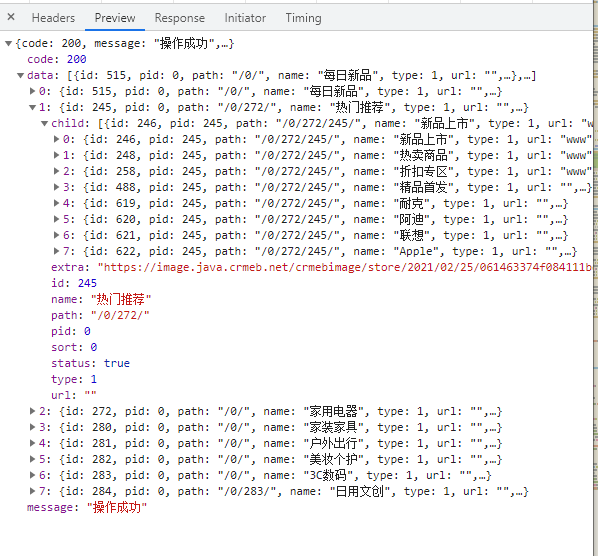
这是个商品分类的页面,可以看到有一级菜单和二级菜单,目的是让每个二级菜单的第一位name为全部,这样点击左侧一级菜单的时候,默认请求的就是一级分类下面的全部数据,但是后台添加分类的时候是没有添加这个叫全部分类的,而且后台添加也不太好,所以在前端获取到数据加工一下是最好的方法。一开始我想写一个标签放在二级菜单循环的前面,但是操作还是太过复杂了,后来想了一下,这个需求,用unshift来操作,再合适不过。
数据结构如下

我是这么处理的:
getAllCategory: function() { let that = this; getCategoryList().then(res => { res.data.forEach((item)=>{ item.child.unshift({ id:item.id, name:'全部' }) }) let data = res.data; that.categoryTitle = data[0].name; that.sid = data[0].id; that.productList = data; that.categoryErList = res.data[0].child ? res.data[0].child : []; that.page = 1; that.loadend = false; that.tempArr = []; that.productslist(); }) },
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
后端返回的数据结构为一个二维数组,每个对象中的child为二级菜单,所以在拿到数据的时候就给数组中每个对象的child添加一个叫 “全部”的类目,并且赋予它的id就为父级的id,因为到时候点击左侧一级菜单的时候就默认请求当前分类的全部数据,这个功能就是妙用unshift这个数组方法的一个例子。
shift 方法:
定义和用法
删除原数组第一项,并返回删除元素的值;如果数组为空则返回undefined
语法
var a = [1,2,3,4,5];
var b = a.shift(); //a:[2,3,4,5]
- 1
- 2
- 3
如果你觉得这篇文章对你有点用的话,麻烦请给我们的开源项目点点star: http://github.crmeb.net/u/defu 不胜感激 !



