热门标签
热门文章
- 1软考与职称的关系_软考证书和职称的关系原来是这样
- 2react 父组建 调用/获取 子组建函数/参数_react const component =
- 3工作5-8年的外包测试员,平均年薪有多少?_武汉科大讯飞外包测试工资高吗
- 4git clone 指定分支_git clone 指定branch
- 5python目前主流使用的版本,python软件哪个版本好用_现在python 流行哪个版本
- 6【数据结构】——二叉树堆的实现
- 7程序员常用刷题网站分享
- 8亚太数学建模竞赛优秀论文_【竞赛预告】2020年数学建模亚太赛和小美赛,来喽~...
- 9【数据挖掘】实验6:初级绘图
- 10YOLO-World:实时开放词汇对象检测(论文+代码)_yolo world 论文
当前位置: article > 正文
启动失败 报:spawn cmd ENOENT错误_spawn cmake enoent
作者:Monodyee | 2024-04-26 16:21:47
赞
踩
spawn cmake enoent
前端项目用npm工具live-server进行页面热更新处理时,报了这样的一个错误提示:
- Error: spawn cmd ENOENT
- at Process.ChildProcess._handle.onexit (internal/child_process.js:240:19)
- at onErrorNT (internal/child_process.js:415:16)
- at process._tickCallback (internal/process/next_tick.js:63:19)
- Emitted 'error' event at:
- at Process.ChildProcess._handle.onexit (internal/child_process.js:246:12)
- at onErrorNT (internal/child_process.js:415:16)
- at process._tickCallback (internal/process/next_tick.js:63:19) npm ERR! code ELIFECYCLE
- npm ERR! errno 1
- npm ERR! jian@0.1.0 start: `react-scripts start`
- npm ERR! Exit status 1
- npm ERR!
- npm ERR! Failed at the jian@0.1.0 start script.
- npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
-
- npm ERR! A complete log of this run can be found in:
- npm ERR! C:\Users\asus\AppData\Roaming\npm-cache\_logs\2019-09-03T13_39_22_260Z-debug.log

解决方法:
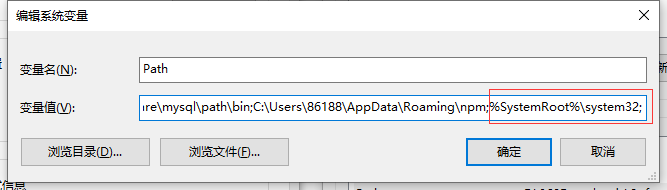
在环境变量里找到PATH在最后加上 %SystemRoot%\system32; 注意要加分号


添加完之后重启电脑才会生效!
为什么用live-server?
本地开发常常需要搭建临时的服务,首先会想到http-server,但是现在流行修改文件浏览器自动刷新hot socketing(热拔插),如live-reload,但是如果想浏览器自动打开项目,要用opener。
live-server实现了三个插件的所有功能,并且很简单就能启动一个看起来很专业的本地服务,所以选用live-server。
live-server的使用命令:
安装:
npm install -g live-server指定端口号启动项目:
live-server --port=端口号声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Monodyee/article/detail/491976
推荐阅读
相关标签


