- 1Centos中安装RabbitMQ并配置远程访问_centos rabbitmq 远程访问
- 2能源行业碳中和碳达峰光储一体化智慧监控平台项目建设方案:系统整体方案。 数据采集方案。 数据治理方案。 安全防护方案。 系统功能设计。
- 3git对指定commitid 打tag_Git-命令行-使用 Tag 标记你的代码
- 4机器学习(十五)异常检测
- 5【MySQL】报错1267 - Illegal mix of collations (utf8mb4_unicode_ci,IMPLICIT) and (utf8mb4_general_ci,IMPL
- 6用单片机蜂鸣器播放音乐_单片机蜂鸣器编程音乐
- 7Llama-X开源!呼吁每一位NLPer参与推动LLaMA成为最先进的LLM
- 8python函数:map()
- 9第 8 章 机器人平台设计之底盘实现(自学二刷笔记)
- 10NeRF-Pose: A First-Reconstruct-Then-Regress Approach for Weakly-supervised 6D Object Pose Estimation_用nerf做六自由度位姿估计
基于github+hugo+Academic主题制作个人主页_hugo academic
赞
踩
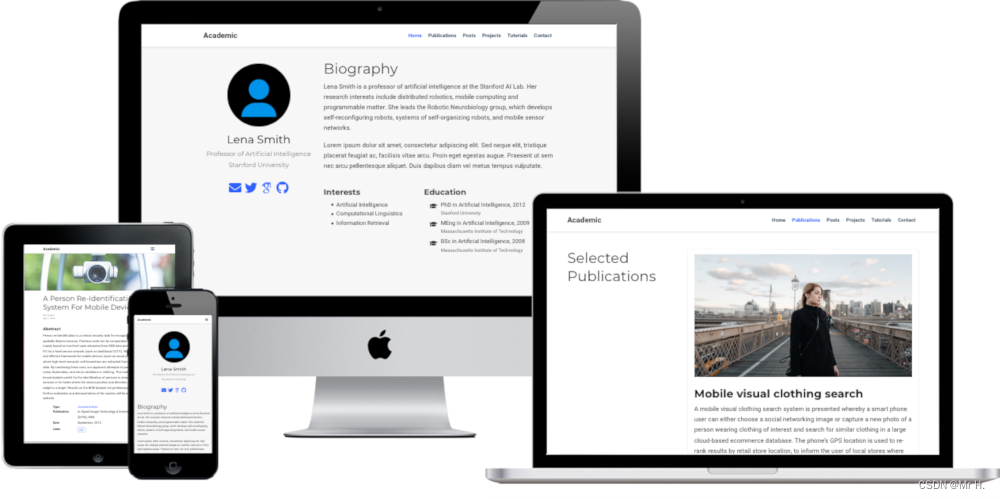
Hexo+github.io是当前最广为人知的个人网站搭建方法,但Hexo的主题一般只适合于写博客,想构建个包含随笔,论文,代码,教程,博客等多重内容的个人网站并不很方便。我们经常可看到学术大牛们都会有个个人网站介绍自己的论文、团队、简历、博客等等的内容,比如 这个,实现这样的网站使用hexo上的各种主题配合插件自己折腾就稍显麻烦了,因此我们介绍Hugo+Academic主题+github.io构建复合型个人网站的方法。Hugo和Hexo很相似,都是静态网页生成器,Hugo基于go语言编写,速度飞快,配合异常好用的Academic主题,可方便的构建网站。
一、完成效果展示

二、安装Hugo
参考 Hugo中文文档
注:有些设备安装完后需设置环境变量
三、生成模板网站
方法一:可以安装 Hugo中文文档中的的方法新建一个空的主页
方法二:我是直接fork academic主题的模板(我这边用的是一个旧版的academic主题的模板,基本就是把原主题的仓库退到了之前的版本,支持新版的Hugo extended,在“hugo extended v0.83.1”上实测可用。最新版的好像要用go语言,我运行时候总是出问题,而且我觉得旧版就挺好看的。)
- 注意仓库名称需要修改成 [github用户名].github.io
- [github用户名].github.io 网址就能看到你的个人主页啦!!撒花!
后面就需要对模板内容进行修改了。
注:旧版和新版academic主题在feature上并没有很大差别(核心feature基本一致),新版的文档有很大的参考价值。
四、修改网站模板
我认为最快速的方法是直接阅读并修改exampleSite,里面提供的注释还算详细。
4.1 具体操作
- 下载仓库到本地,然后在命令行中打开该文件夹,
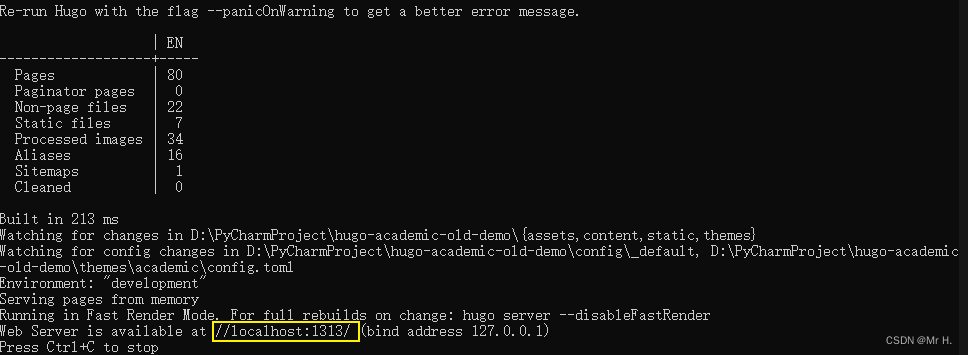
- 开启本地测试服务器
输入hugo server命令来启动测试服务器,@http://localhost:1313
hugo server会自动侦测源文件变动自动刷新页面,调试十分方便

在浏览器中打开localhost:1313即可预览本地的运行效果。(可以实时显示修改情况)
把本地项目push到github就可以从 [github用户名].github.io 访问啦!
4.2 个性化配置
你需要修改全部文件都在博客根目录的以下文件夹中:
- config (很重要)
- content
- static
注释里都写明了文档链接,顺次捋一遍按自己需求修改即可。和hexo类似,Academic的内容由markdown文件表达,前面部分用 +++ 包起来的是用于指挥渲染的头信息,后面是正常的markdown内容。home文件夹下是首页各个组件的.md文件,我们可以调整各个组件.md文件中的active配置项来决定是否使用组件。
4.3 开启中英双语言
这边有一个 博客 介绍开启中英双语言的方法,不过还没实践不知道是否可行,后面完成了再来更新。
五、其他
- 发布文章如果有参数 draft ,记得将值设为 false,或者删除 draft,不然会被认定为草稿只能本地运行而不能运行到网站上。
- 导航栏的图片修改在 ./themes/academic/assets/images/icon.png 路径下,找了半天终于找到了
- config/_default/menus.toml对应的是顶部菜单栏
- content/home文件夹下对应的是网页中的不同模块
- 画廊Grllery在content/home/gallery/gallery文件夹下,之间把照片传到这个文件夹内即可
- 可以使用表情包
Markdown表情关键字大全
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:【wpsshop博客】
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


