热门标签
热门文章
当前位置: article > 正文
FastGPT编译前端界面,并将前端界面映射到Docker容器中_fastgpt界面定制
作者:Monodyee | 2024-05-01 19:15:44
赞
踩
fastgpt界面定制
建议在linux系统下编译
1、克隆代码
git clone https://github.com/labring/FastGPT2、进入FastGPT目录,执行
npm install3、进入projects/app目录,执行
npm run dev此时会自动下载依赖包,这里如果执行npm install的话,会出现各种错误。
通过浏览器localhost:3000即可热修改,如果首次执行提示错误,则重新执行一下命令即可。
4、前端代码都在projects/app目录下,修改即可。
5、修改完后,执行
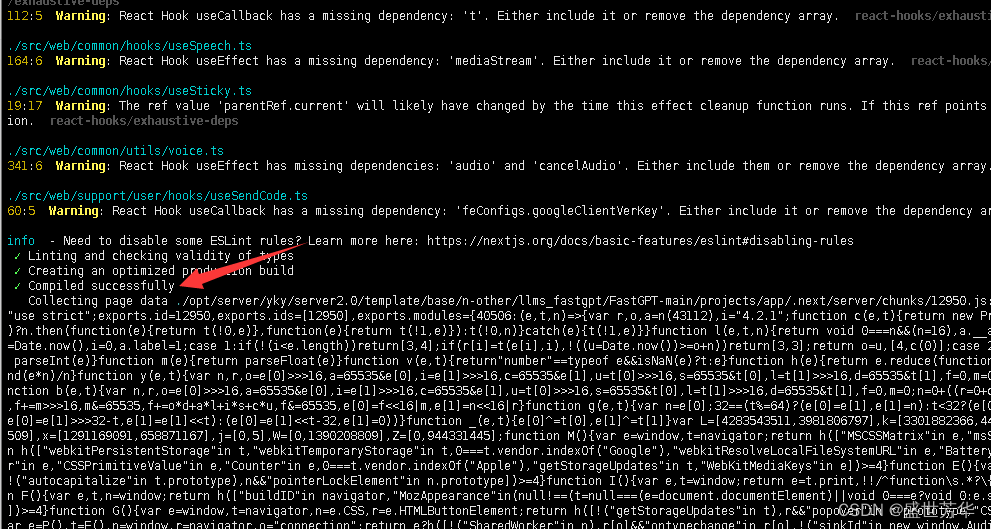
num run build注意:编译过程中会出现非常多的提示,但只要出现 ✓ Compiled successfully就说明已经编译成功。

下面会有报错

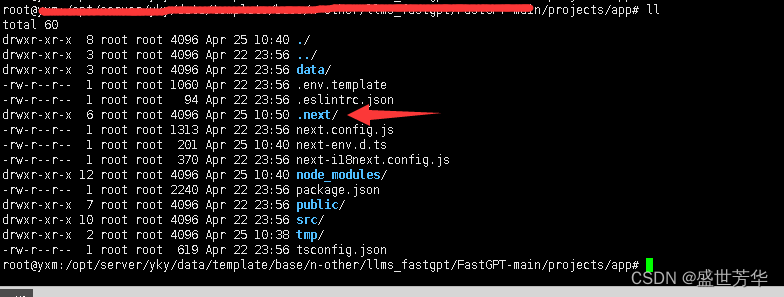
具体原因不明,但前端实际上已经编译成功了,在projects/app目录下输入ll命令,能看到一个.next文件夹,这个文件夹存放的就是编译后的前端文件。

6、如果想用新编译的前端文件,替换docker容器中的前端,可在docker-compose.yml中配置volumes,设置为:
- volumes:
- - ./FastGPT/projects/app/.next:/app/projects/app/.next
收工!!!
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Monodyee/article/detail/520338
推荐阅读
相关标签


