- 1spring boot 集成kafka
- 2MySQL - mysql服务基本操作以及基本SQL语句与函数
- 3解决Win10找不到msvcp140_atomic_wait.dl文件_msvcp140_atomic_wait.dll丢失的解决方法
- 4Sora大片真相:人工特效参与,被指误导大众
- 5华为云云原生之多云管理利器Karmada从0到1的实操【与云原生的故事】
- 6大模型日报2024-04-22
- 7Prompt是什么意思?_prompt创作者什么意思csdn
- 8spring框架学习记录(1)
- 9初学者如何选择ARM开发硬件?
- 10Android (Android Studio)adb启动失败 无法启动adb 解决方案_failed to start adb
在VSCode中使用Git教程
赞
踩
介绍一下如何在VSCode中使用Git
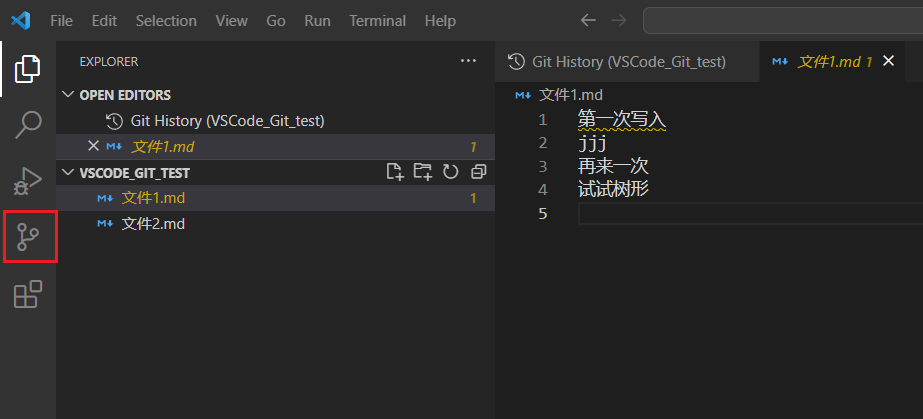
首先在VSCode中打开一个项目
打开项目后, 点击下图按钮, 可以引入Git

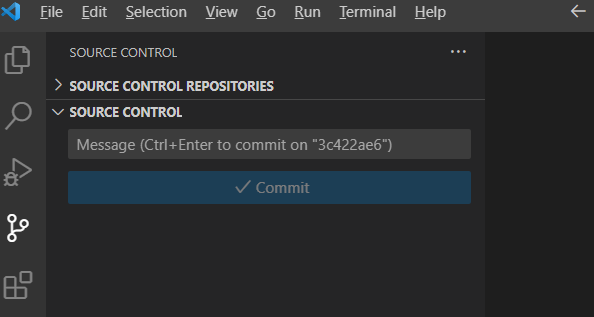
提交代码
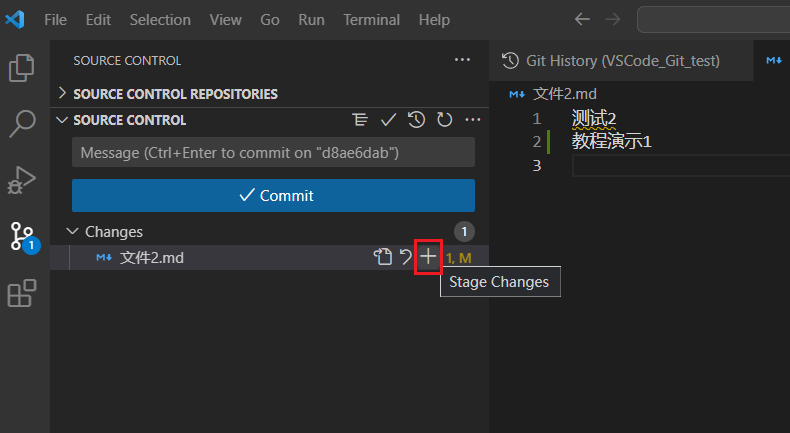
点击 + ;相当于git add.
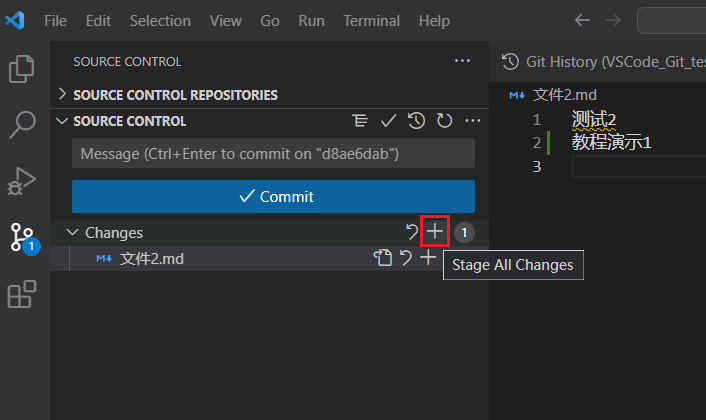
下面两张图, 第一张表示改文件后的+号, 只会add本文件. 第二张图表示这段时间改动过的文件一起全部add


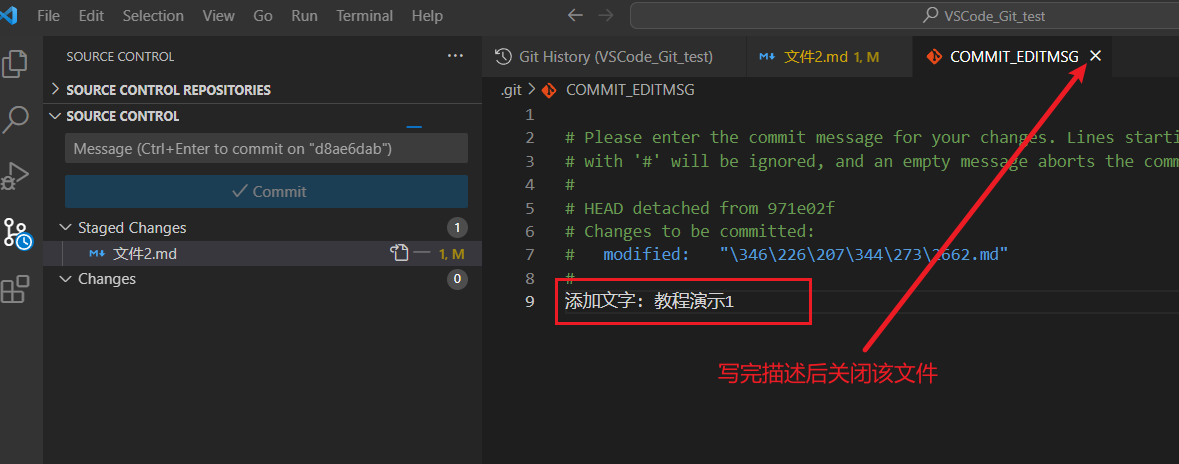
点击上面的+号后, 点击对号(Commit), 等于git commit -m "备注信息";
此时会弹出一个文件, 名为COMMIT_EDITMSG, 在这个文件中填写提交信息, VSCode会将写入的内容自动保存, 然后你只管关闭这个文件就好了, 这时就完成了Git Commit
解释: 当您提交时,Git需要一个提交消息。为了获得提交消息,Git将使用一个名为
COMMIT_EDITMSG的文件调用编辑器,该文件是您编写消息、保存文件并关闭它的地方。一旦您这样做了,Git将接受该消息,去掉注释,并将其用作提交的提交消息。
在这种情况下,这是按照设计完成的,您只需输入提交消息即可。

然后我们可以看到暂存区的文件都不见了, 因为我们已经从暂存区提交上了

这里推荐下载一个插件, 这可以清晰的查看git历史记录

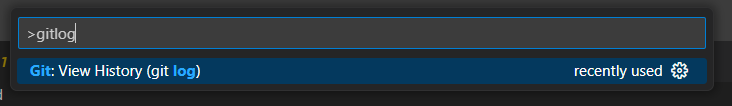
按下Ctrl+Shift+p键, 输入git log

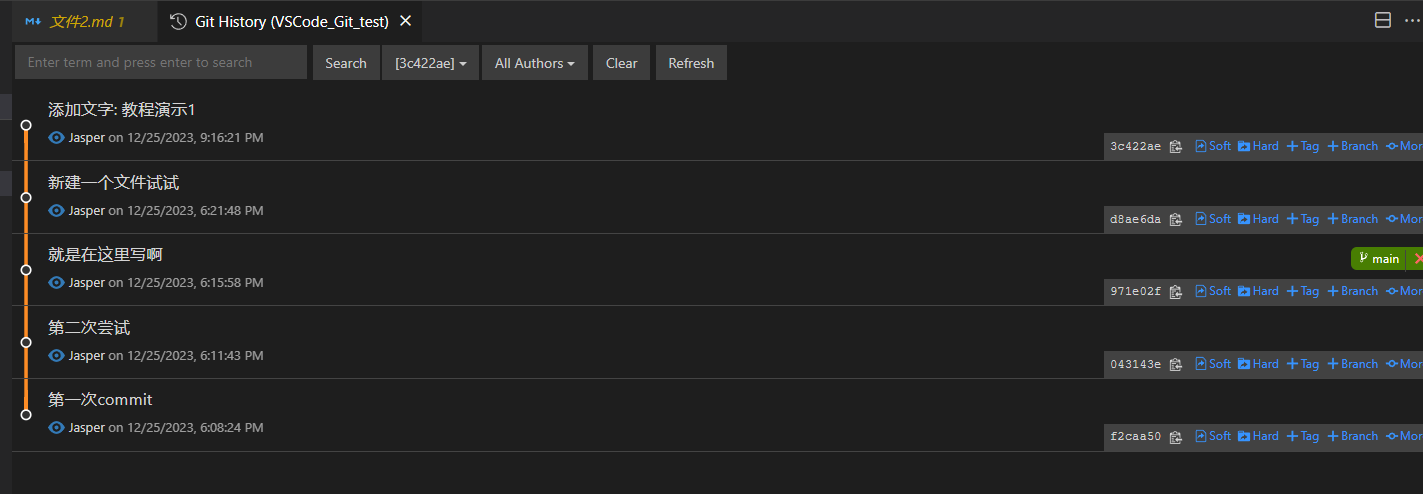
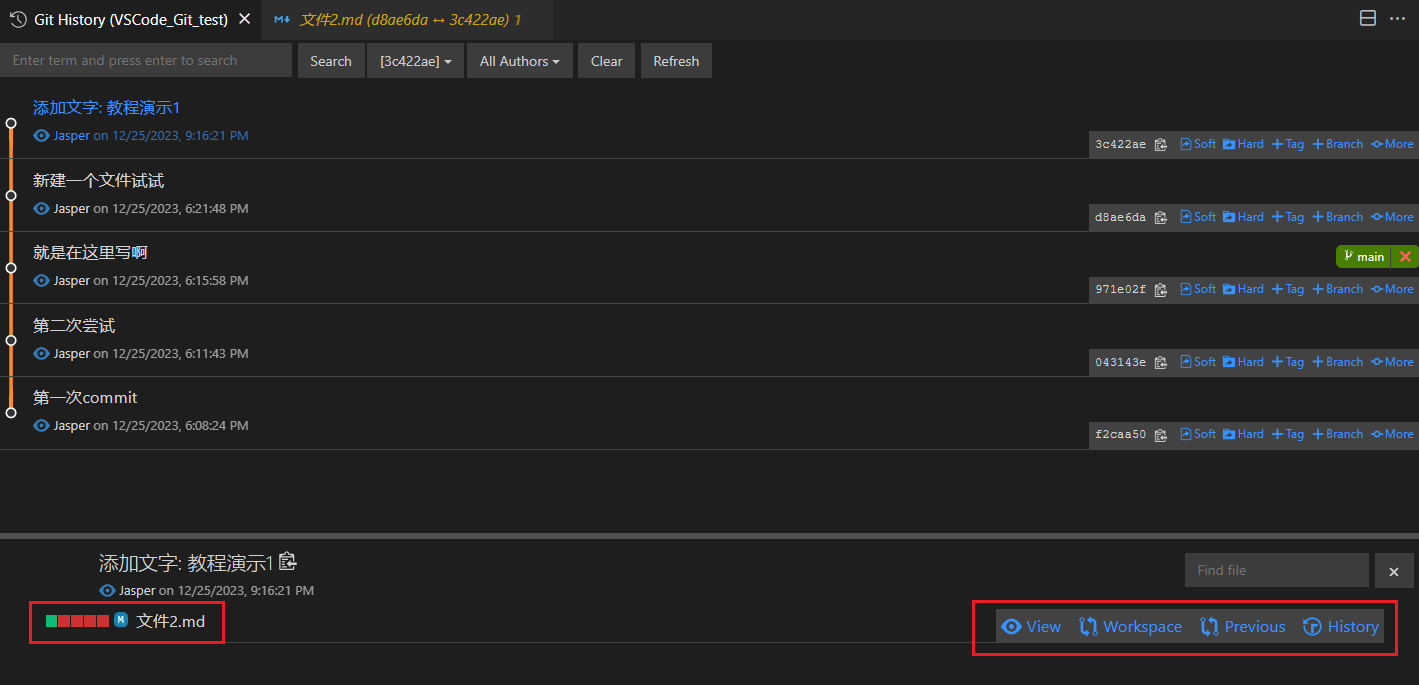
就可以查看历史提交记录了

下图圈出的部分把鼠标放上会有多种提示操作, 非常的方便

操作分支
在 VS Code 中,我们可以通过命令面板或者集成终端来执行 Git 命令。下面是在 VS Code 中切换分支的步骤:
- 打开 VS Code,并打开要操作的代码仓库。
- 在菜单栏中选择“查看”(View)-“命令面板”(Command Palette),或者使用快捷键 Ctrl+Shift+P(Windows/Linux)或 Cmd+Shift+P(Mac)打开命令面板。
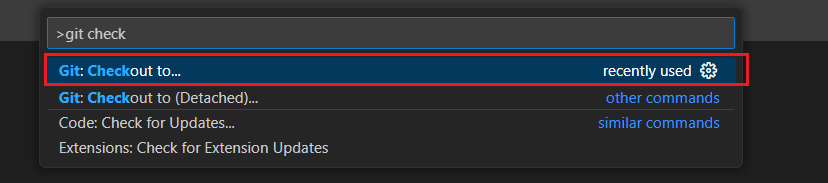
- 在命令面板中输入“Git: Checkout to…”并选择该命令。
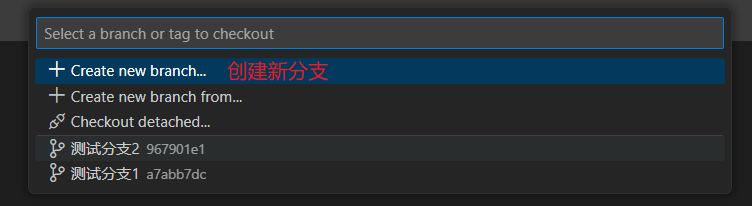
输入要切换到的分支名称,然后按回车键。示例:输入“feature-branch”切换到名为“feature-branch”的分支。
通过上述步骤,您就可以在 VS Code 中轻松切换到不同的分支。


detached HEAD state的解释
提交远程库
还未操作, 以后更新, 可以查看参考内容
拉取代码
还未操作, 以后更新, 可以查看参考内容
参考
VSCode中的git使用篇
巧用vscode编辑器 ,利用vscode可视化git跟踪git历史记录,简单实现git日常操作


