鸿蒙开发 之 工具安装和环境搭建_鸿蒙 安装ohpm
赞
踩

DevEco Studio
面向HarmonyOS应用及元服务开发者提供的集成开发环境(IDE), 助力高效开发。
ArkTS 语言
ArkTS是鸿蒙生态的应用开发语言。它在保持TypeScript(简称TS)基本语法风格的基础上,对TS的动态类型特性施加更严格的约束,引入静态类型。同时,提供了声明式UI、状态管理等相应的能力,让开发者可以以更简洁、更自然的方式开发高性能应用
ArkUI
ArkUI是一套构建分布式应用界面的声明式UI开发框架。它使用极简的UI信息语法、丰富的UI组件、以及实时界面预览工具,帮助您提升HarmonyOS应用界面开发效率30%。您只需使用一套ArkTS API,就能在多个HarmonyOS设备上提供生动而流畅的用户界面体验。
ArkCompiler
ArkCompiler是华为自研的统一编程平台,包含编译器、工具链、运行时等关键部件,支持高级语言在多种芯片平台的编译与运行,并支撑应用和服务运行在手机、个人电脑、平板、电视、汽车和智能穿戴等多种设备上的需求。
安装DevEco Studio
下载地址
这里可以根据自己的电脑配置去下载

windows系统安装
1.下载完成后,双击下载的“deveco-studio-xxxx.exe”,进入DevEco Studio安装向导。在如下界面选择安装路径,默认安装于C:\Program Files路径下,也可以单击Browse…指定其他安装路径,然后单击Next。

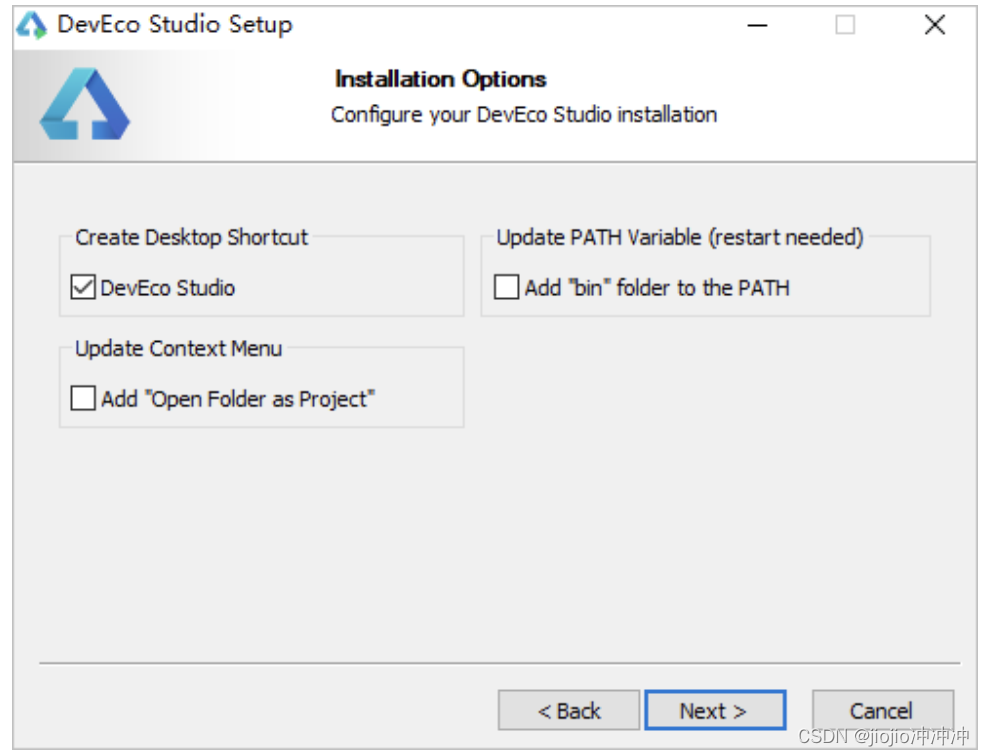
2.在如下安装选项界面勾选DevEco Studio后,单击Next,直至安装完成

3.安装完成后,单击Finish完成安装。

mac系统安装
macOS(X86) 10.15/11/12/13 macOS(ARM) 11/12/13
内存:8GB及以上
1.下载完成后,双击下载的“deveco-studio-xxxx.dmg”软件包。
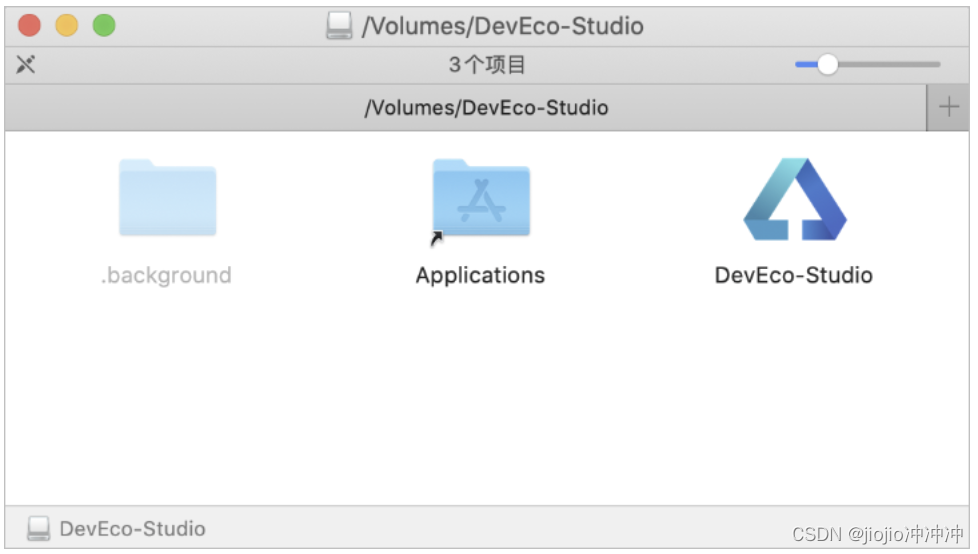
2.在安装界面中,将“DevEco-Studio.app”拖拽到“Applications”中,等待安装完成。

3.安装完成后,接下来请根据配置开发环境,检查和配置开发环境。
下载SDK及工具
下载地址
DevEco Studio提供SDK Manager统一管理SDK及工具组件,包括如下组件包
安装环境
1.打开软件之后会弹出一个欢迎的界面,点击agree
2.第一次没有需要导入的选择Do not import settings,单击OK

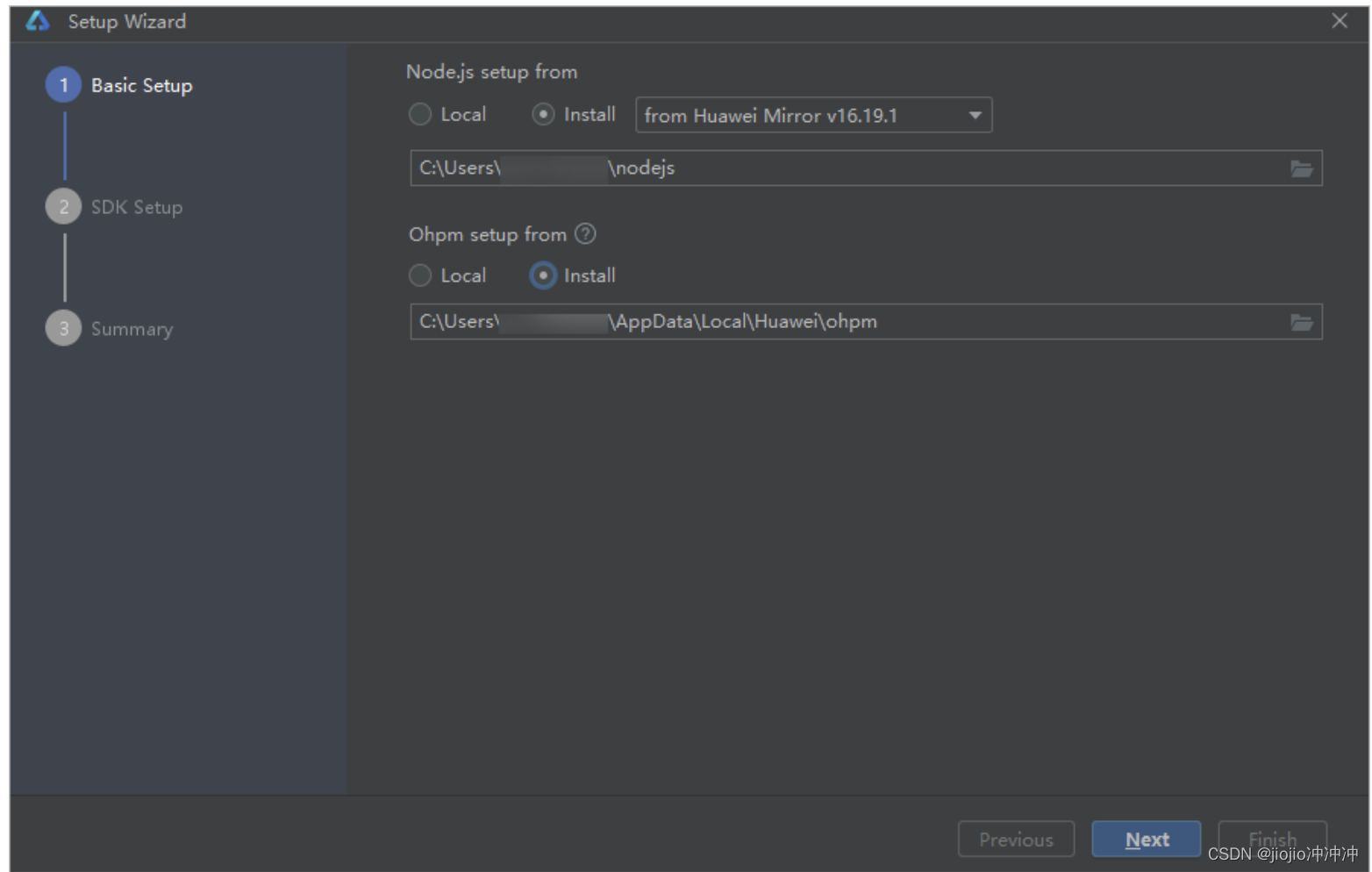
3.到安装的界面,第一个是安装node.js,如果本地有就选择Local ,没有就选择Install 它会帮你下载最新的node.js版本
第二个安装Ohpm 直接选择Install 再点击 Next

4.在SDK Setup界面,单击文件按钮,设置HarmonyOS SDK存储路径,单击Next进入下一步。
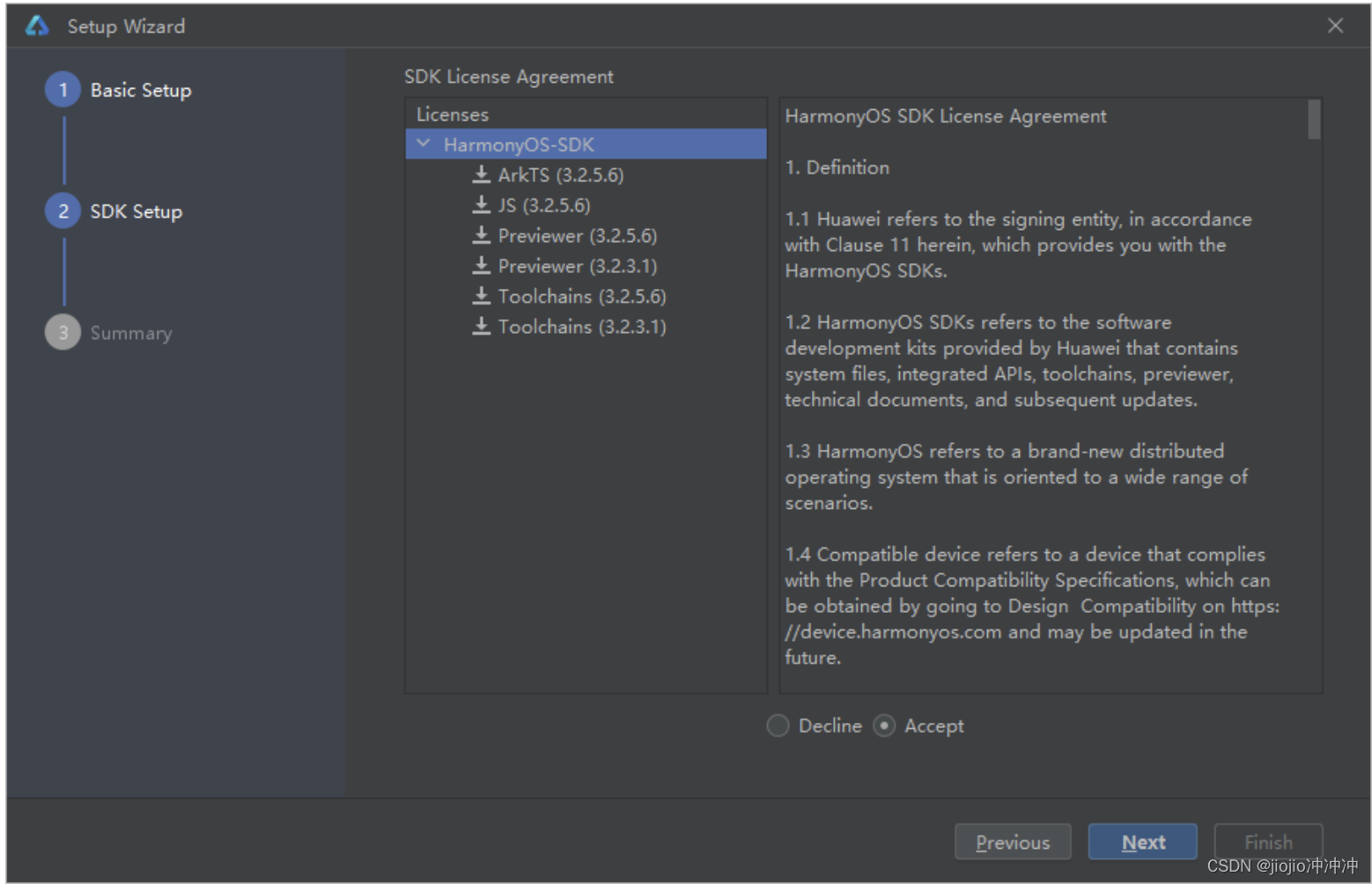
可以看到这里安装的一些必备的工具包 Previewer Toolchains ArkTs Js

4.在弹出的SDK下载信息页面,单击Next,并在弹出的License Agreement窗口,阅读License协议,需同意License协议后,单击Next。

5.确认设置项的信息,点击Next开始安装

6.等待Node.js、ohpm和SDK下载完成后,单击Finish,界面会进入到DevEco Studio欢迎页。这个时间比较长,需要耐心等待一下
7.安装完成后打开

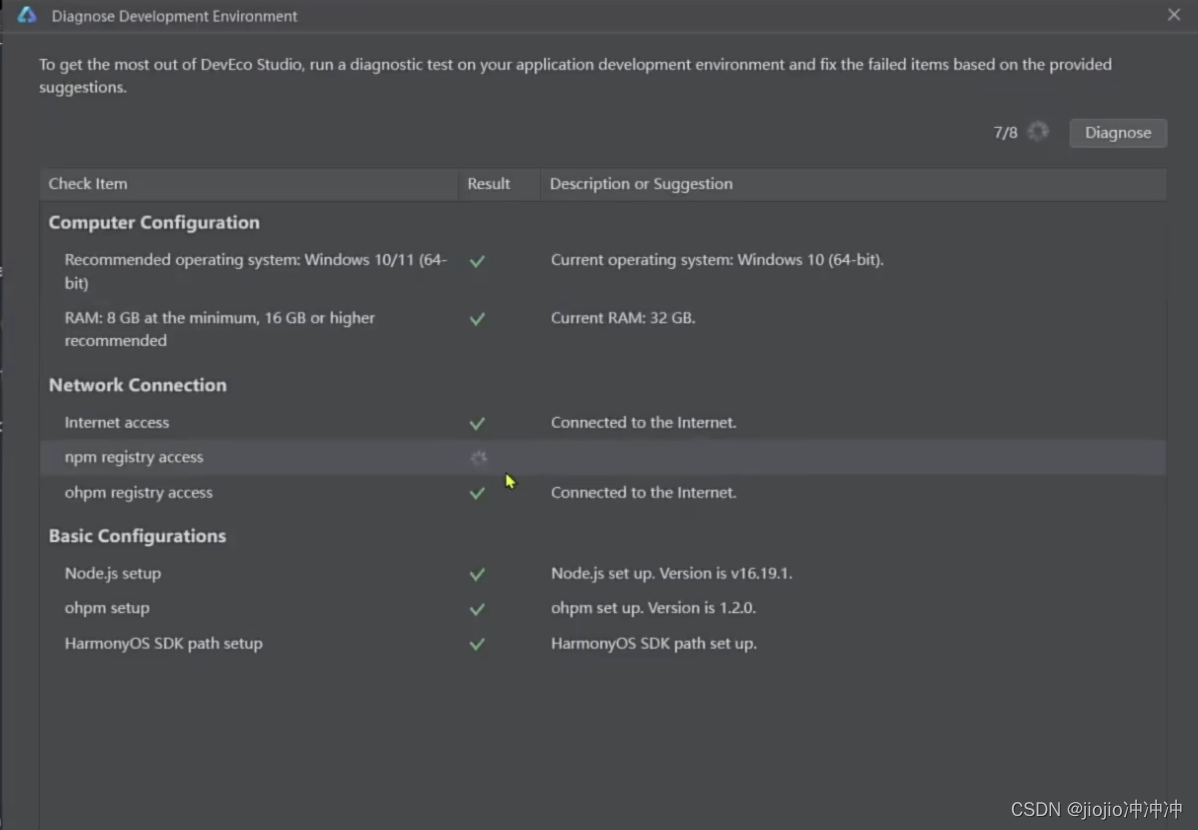
8.如果说你的SDK没有安装成功,可以点击页面上的help里的 Diagnose Development Environment来判断你当前的开发环境是否是完整的,打开后,这里会检查你缺少哪些依赖,红色叉号提示你报出哪些错误的信息,绿色对号代表全部安装成功

环境错误处理
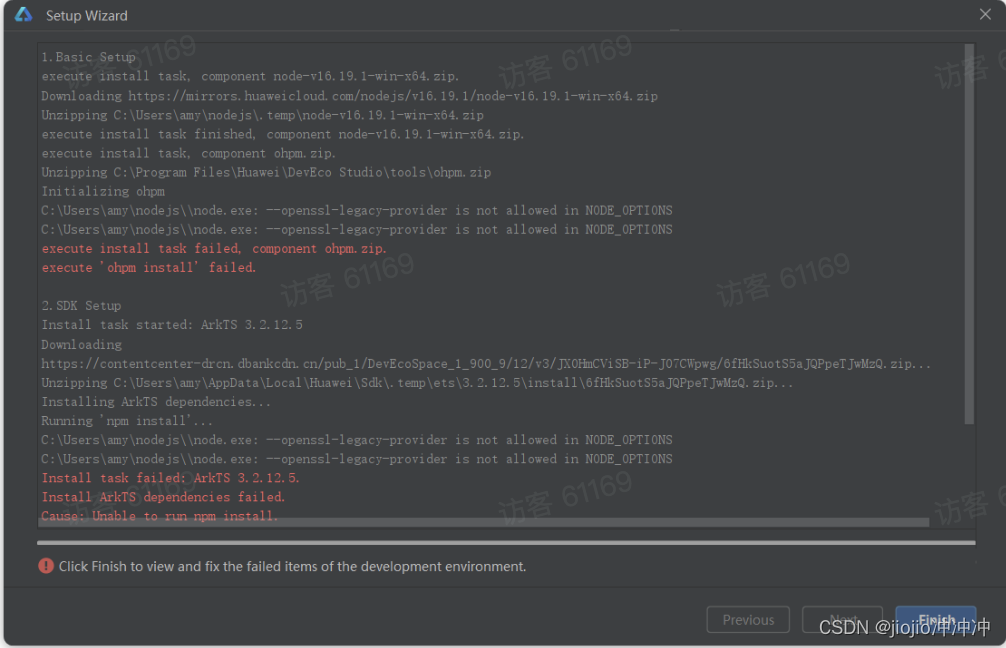
在安装的过程中,如果出现类似下面的错误:

一般就是因为你本地原本的Node.js配置异常导致的,建议清理环境变量中对于Node.js的配置之后再重试
启用中文化插件
单击Files > Settings > Plugins,选择Installed页签,在搜索框输入“Chinese”,搜索结果里将出现Chinese(Simplified),在右侧单击Enable,单击OK。

2.在弹窗中单击Restart,重启DevEco Studio后即可生效。

网络有问题可以看官网文档
helloworld
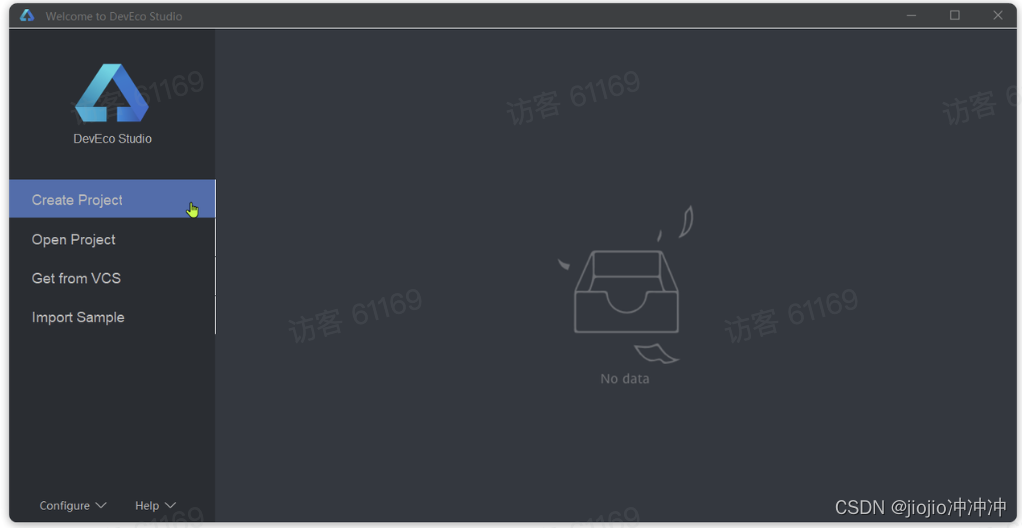
1.开发鸿蒙应用,需要先创建一个Project:

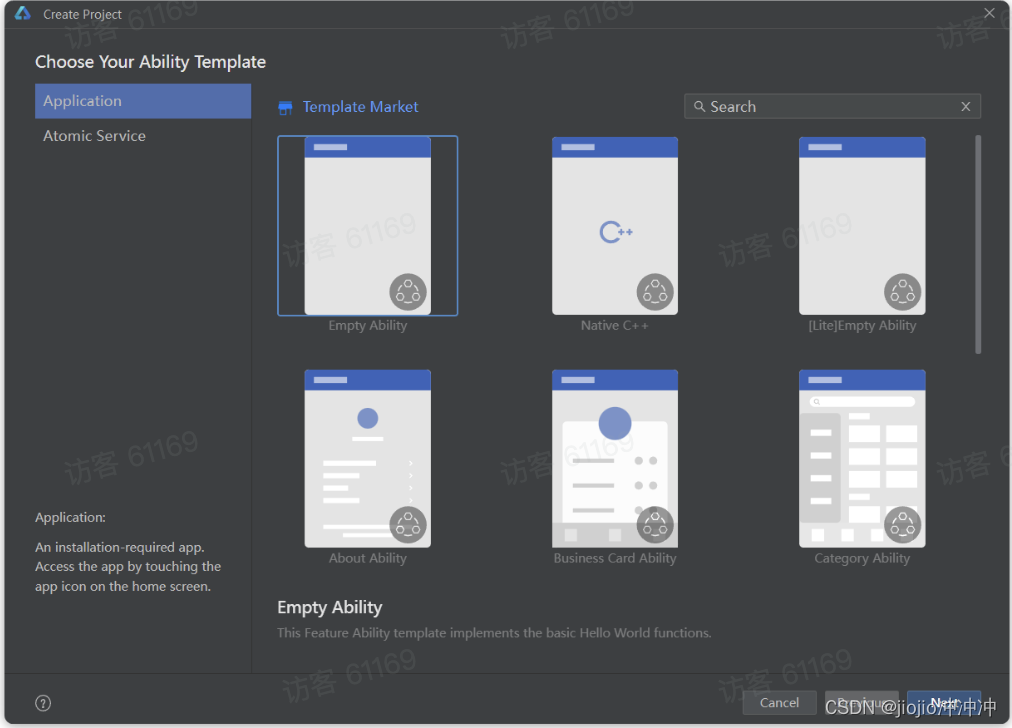
2.然后进入创建应用页面,选择应用模板中的Empty Ability模板

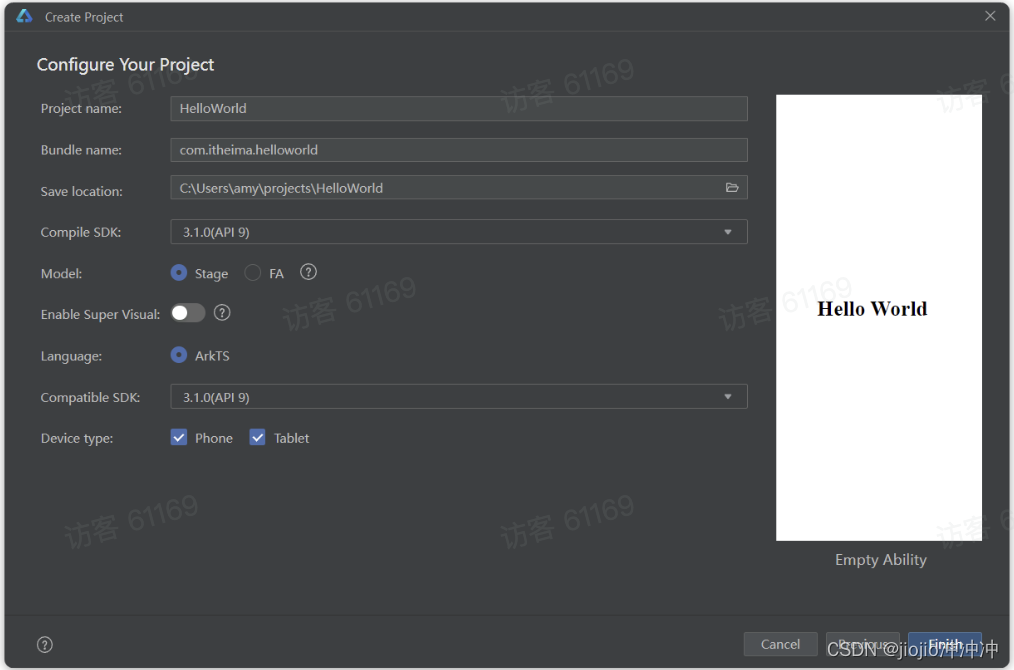
3.填写项目信息,其中Project name、Bundle name、Save location都可以自定义:

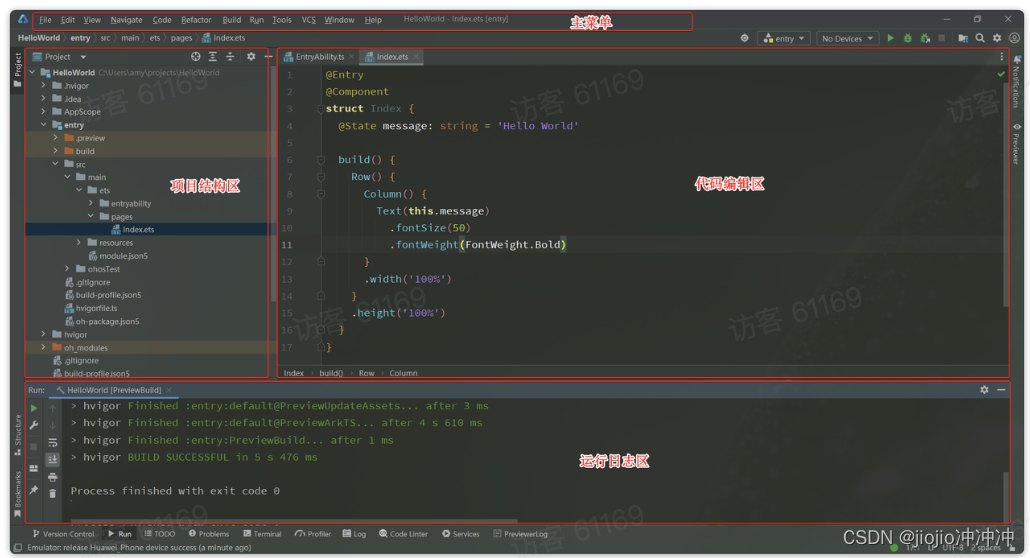
4.最终开发界面如图:

应用预览
创建好的应用中已经有了基础代码,我们以后开发后可以直接在工具中预览页面样式。如图:
点击右侧的previewer选项卡,即可看到预览效果:

安装模拟器
我们也可以利用设备模拟器来查看更真实的效果。不过需要先配置模拟器。
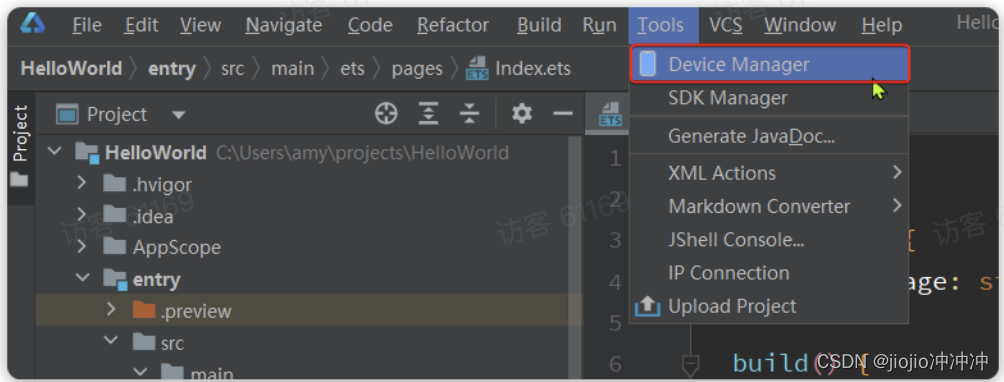
首先,选择主菜单中的Tools,找到其中的Device Manager,即设备管理:

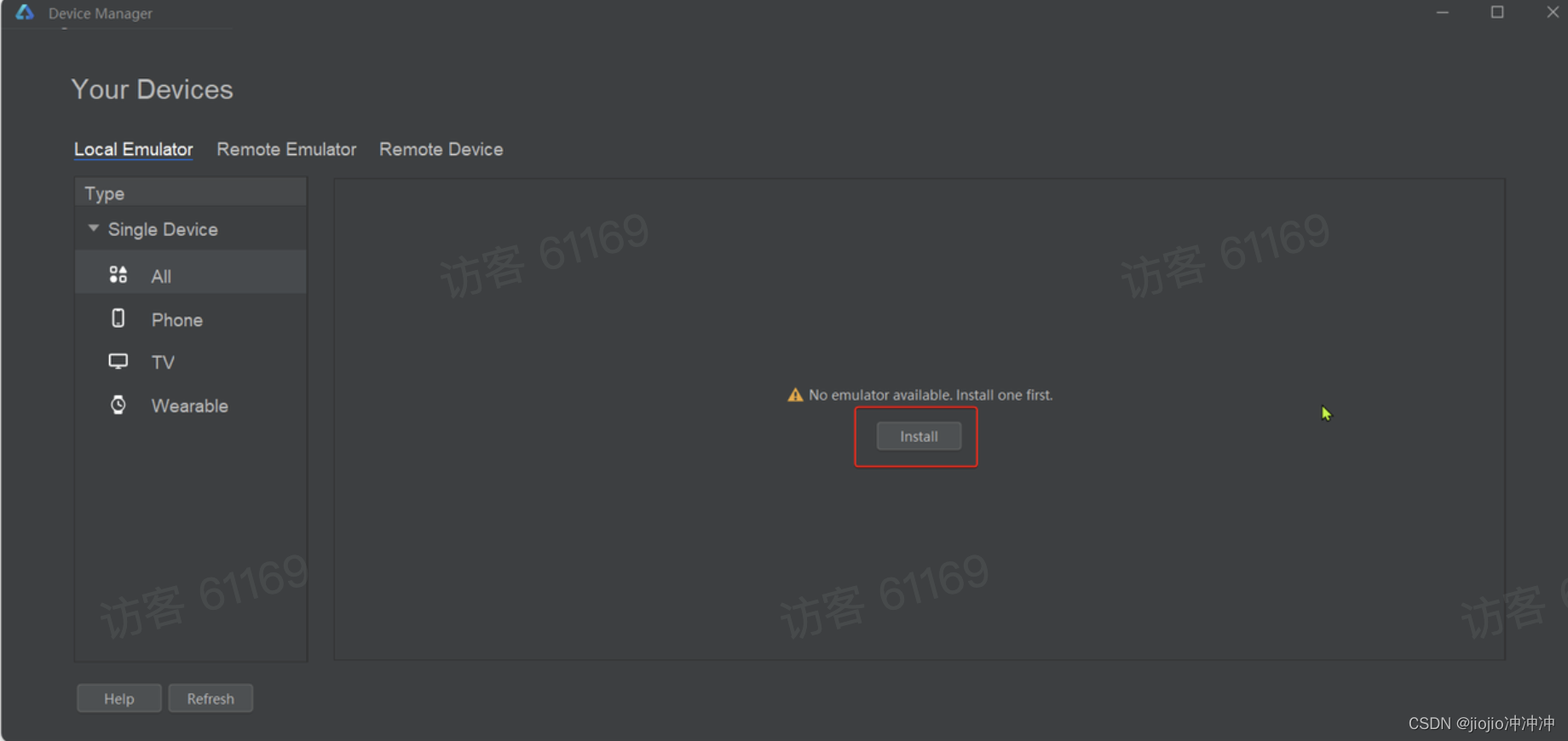
设备可以是远端设备,也可以是本地设备,我们以本地设备为例。
默认本地没有任何设备,选择install来安装一个:

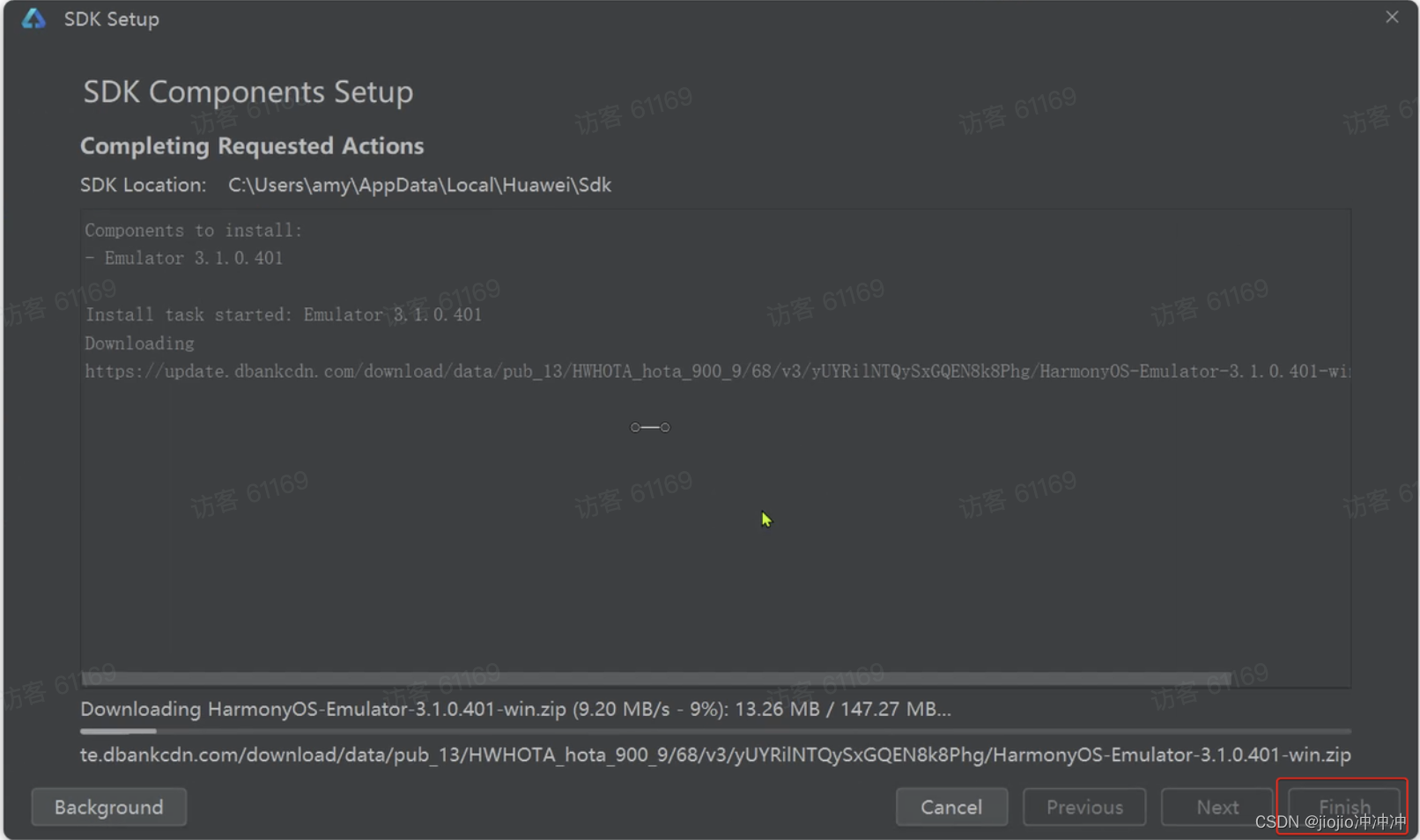
首次点击时,会弹出一个窗口,下载必要的SDK依赖

等待一段时间的下载之后,选择Finish。
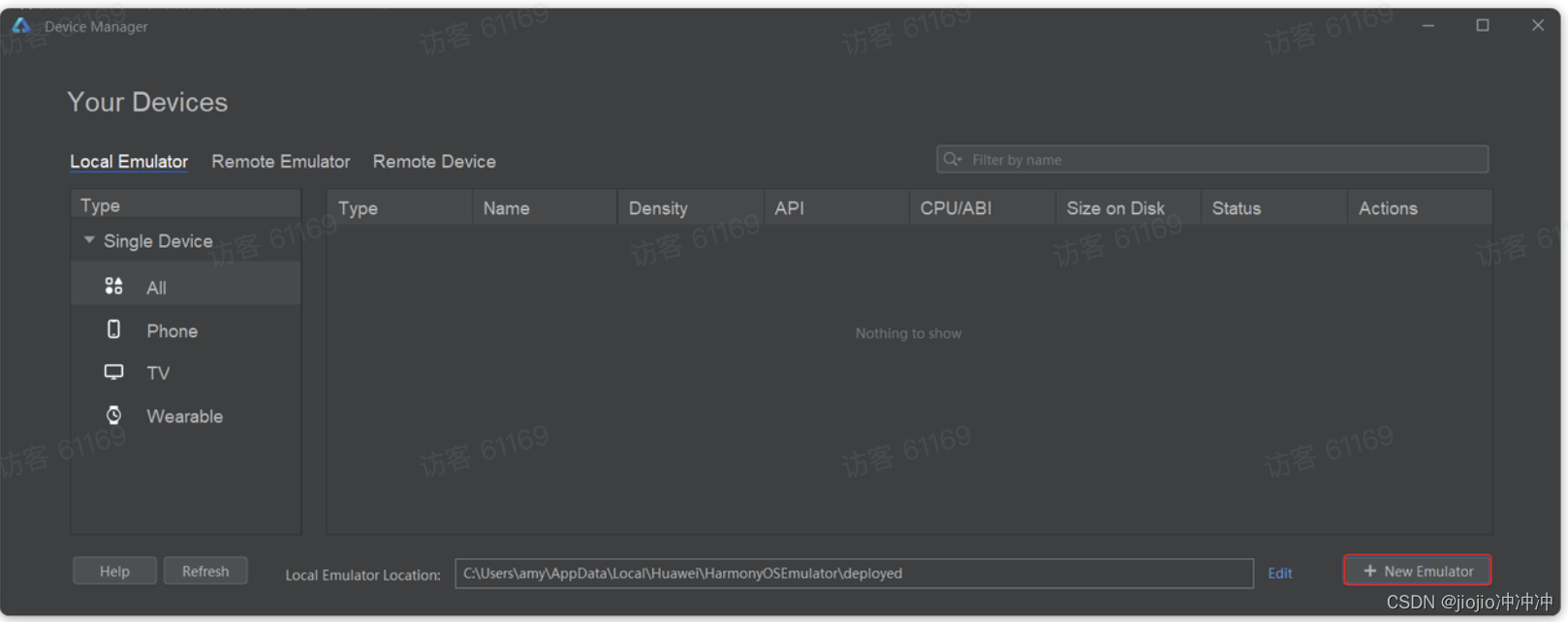
进入创建模拟器页面,选择New Emulator:

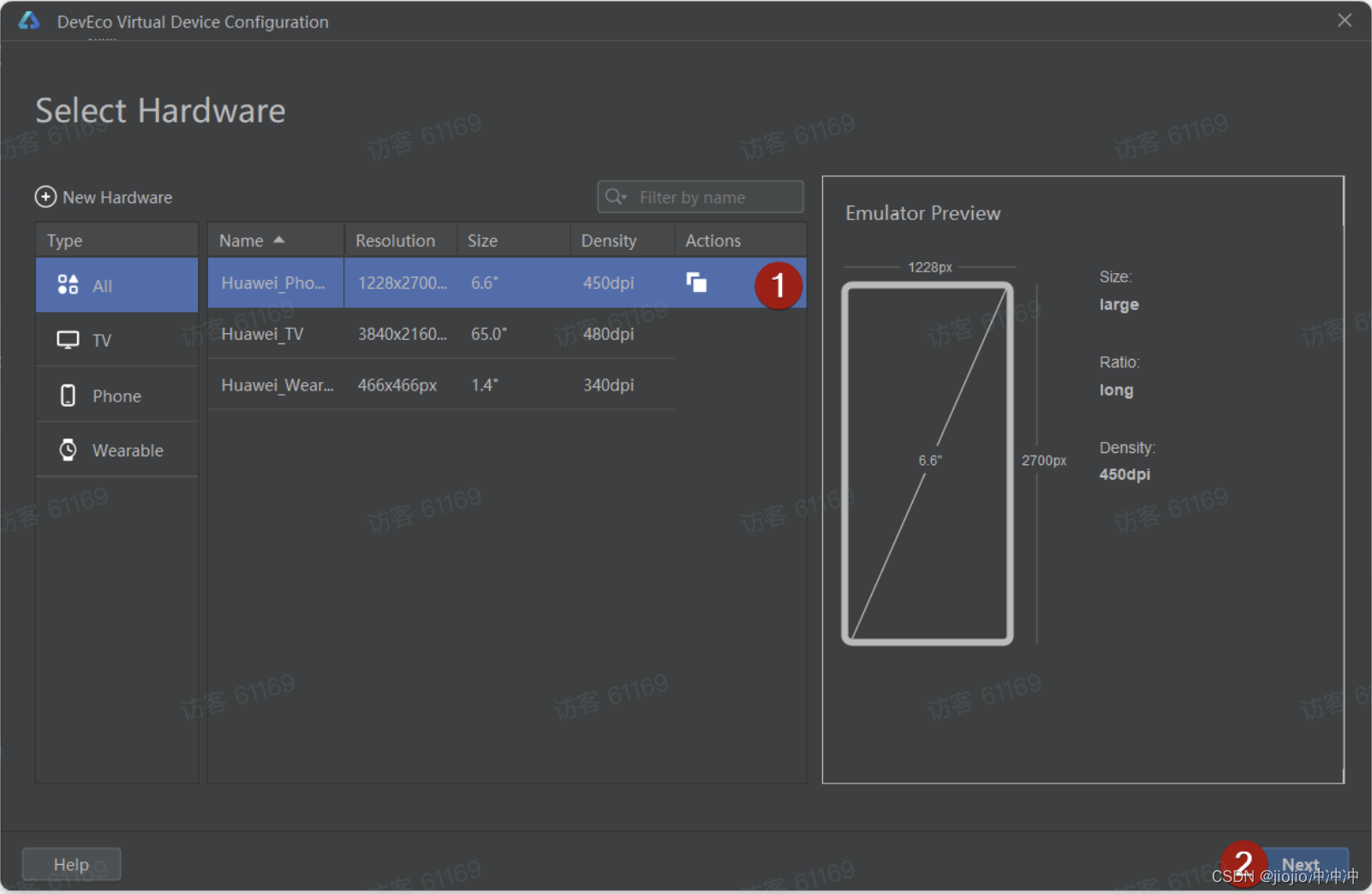
添加手机模拟器:

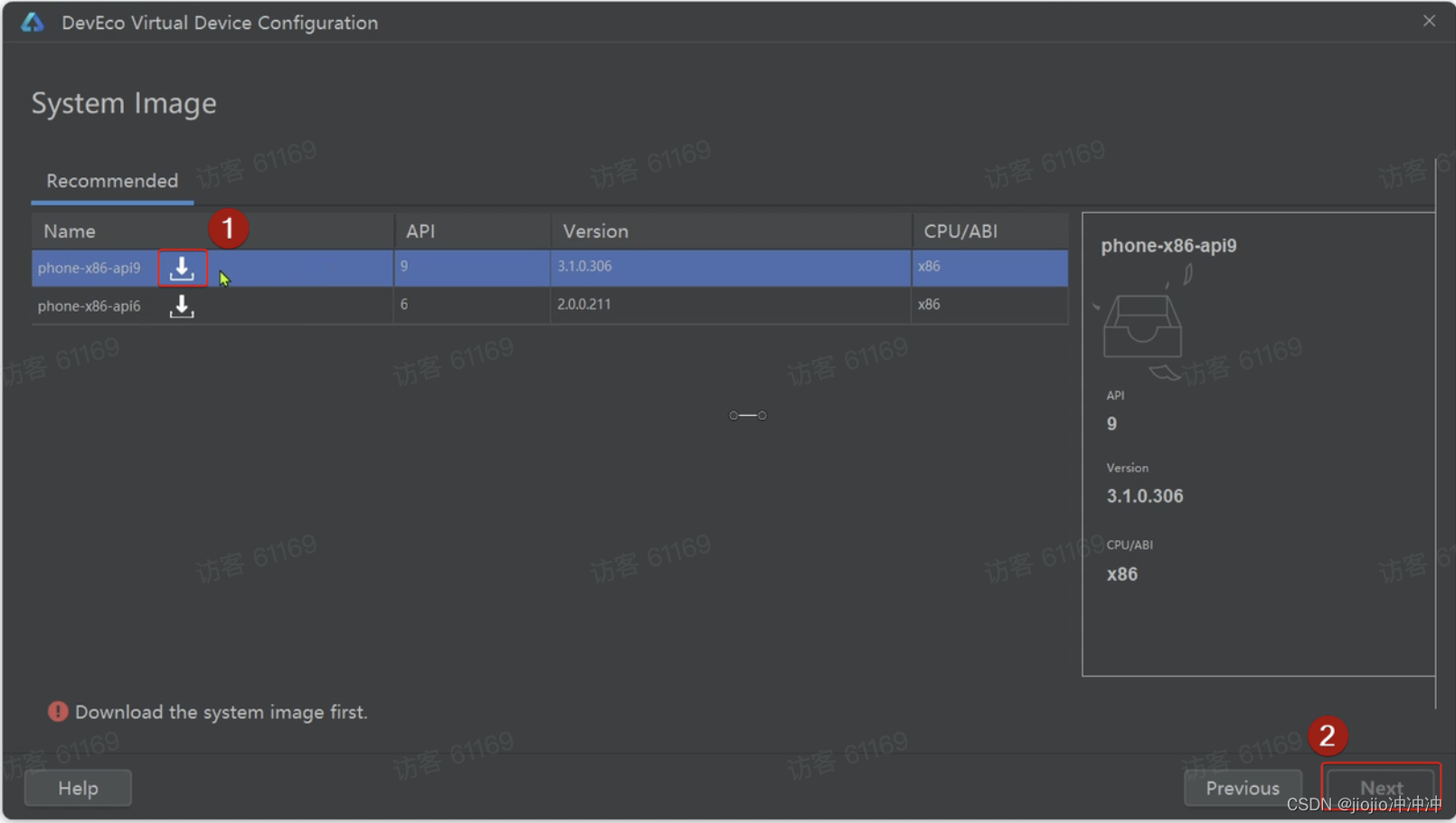
选择api9版本,不过需要注意,首次进入此页面,需要下载手机设备需要的系统,大概2.2G,需要耐心等待:

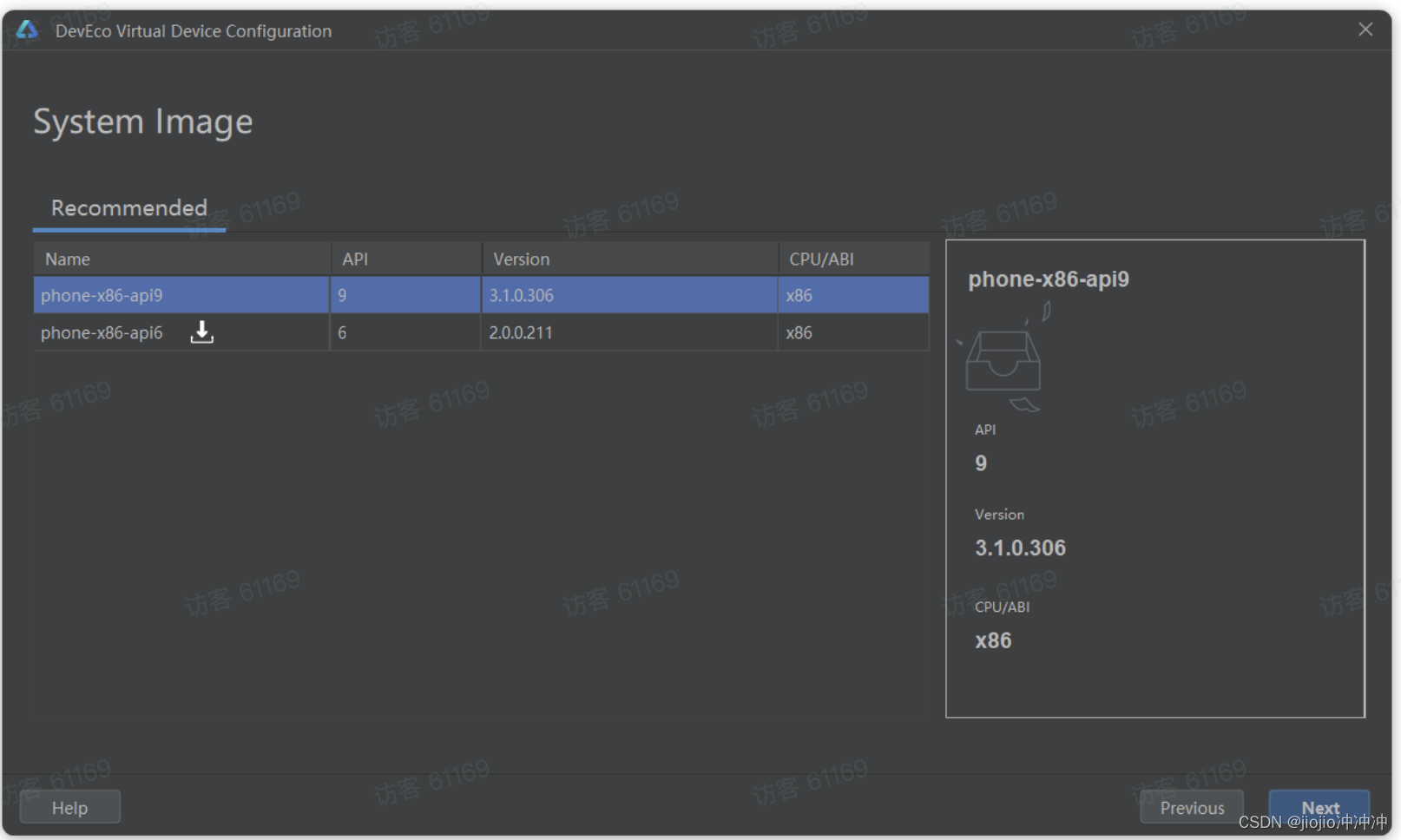
下载完成后,才可以选中,然后点击Next,进入下一步:

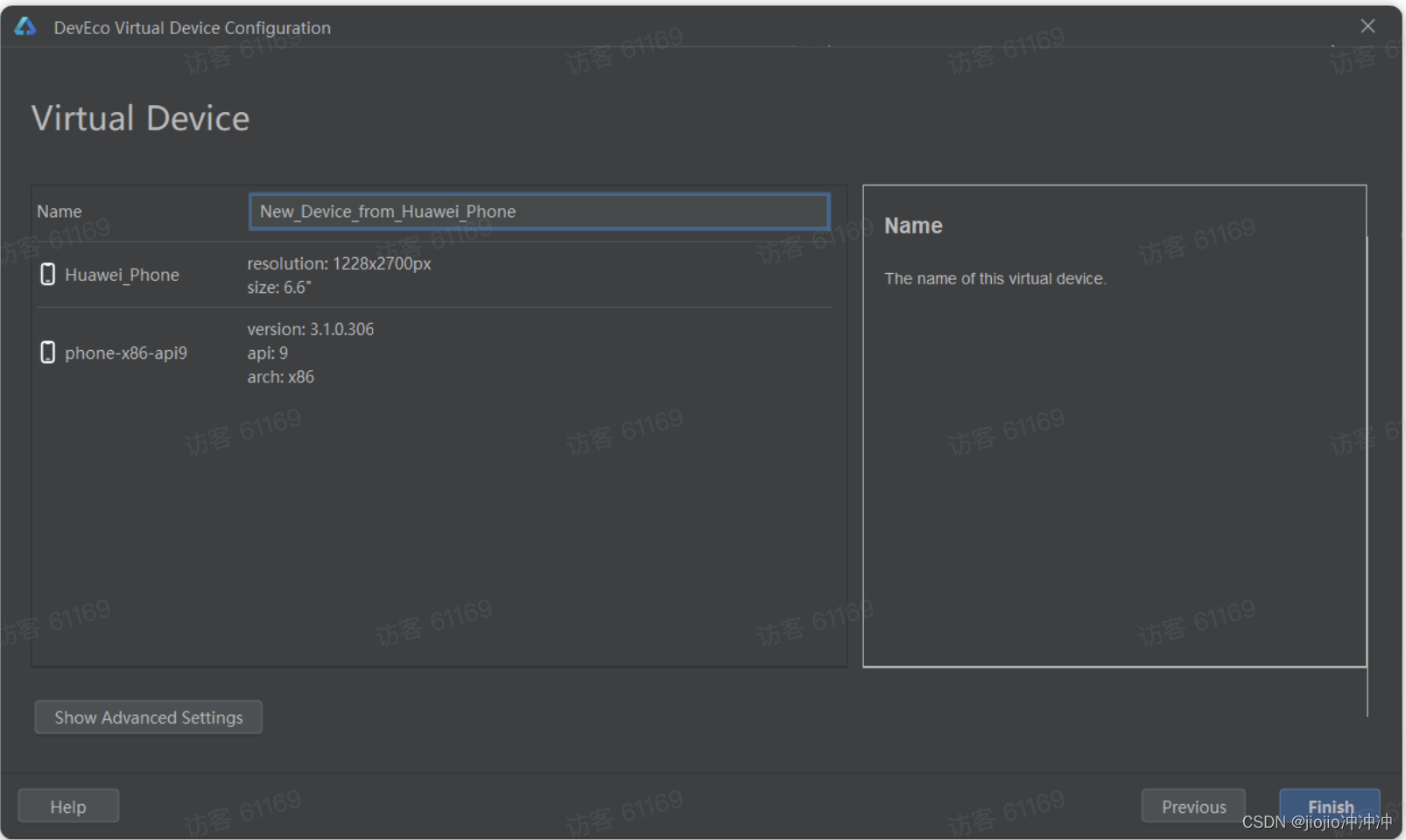
finish:

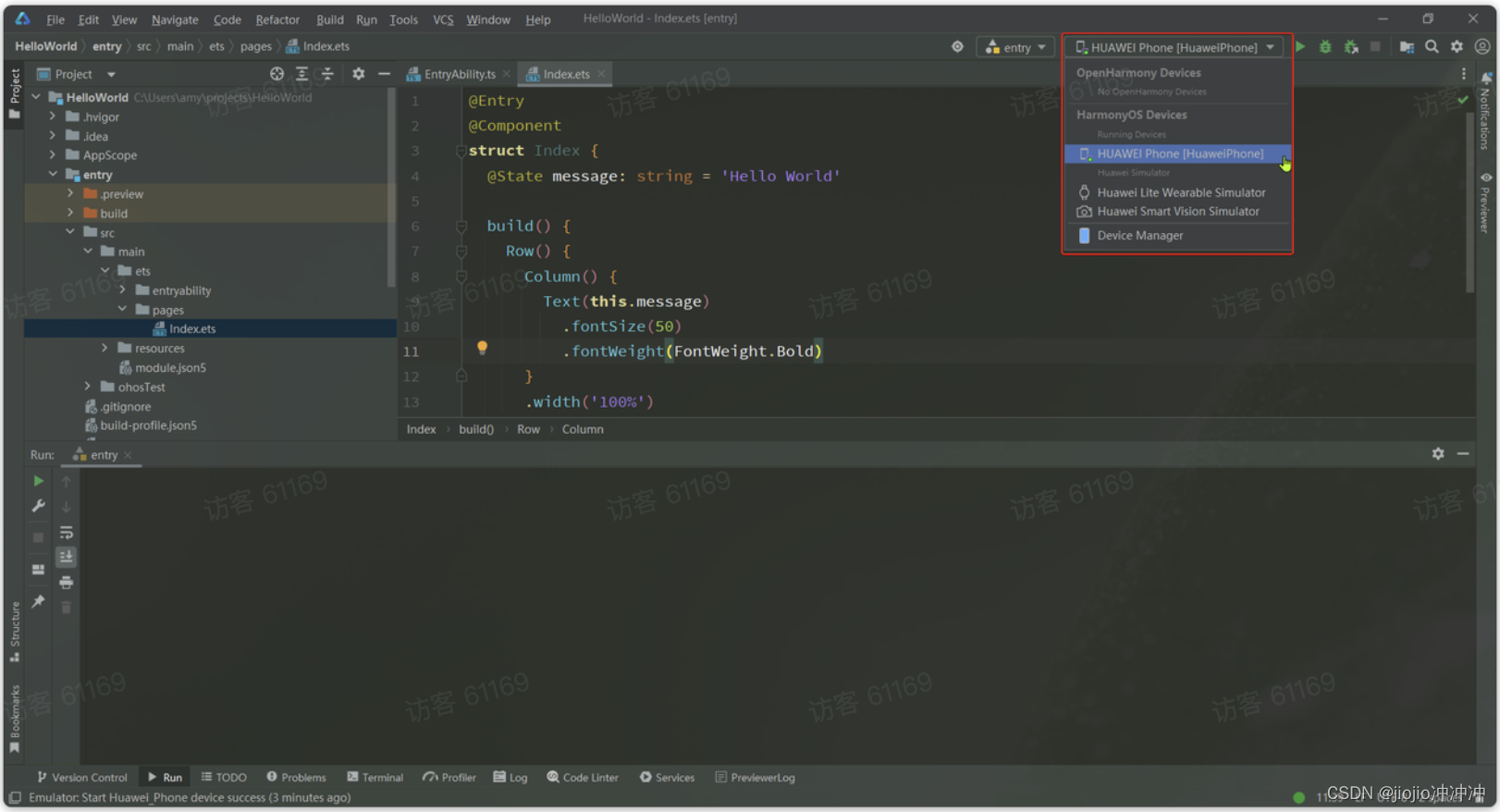
创建完成后,在设备列表中会出现一个本地设备,点击后面的运行按钮即可启动设备模拟器:

启动后如图:

然后,在应用启动位置选择刚刚添加的模拟器:

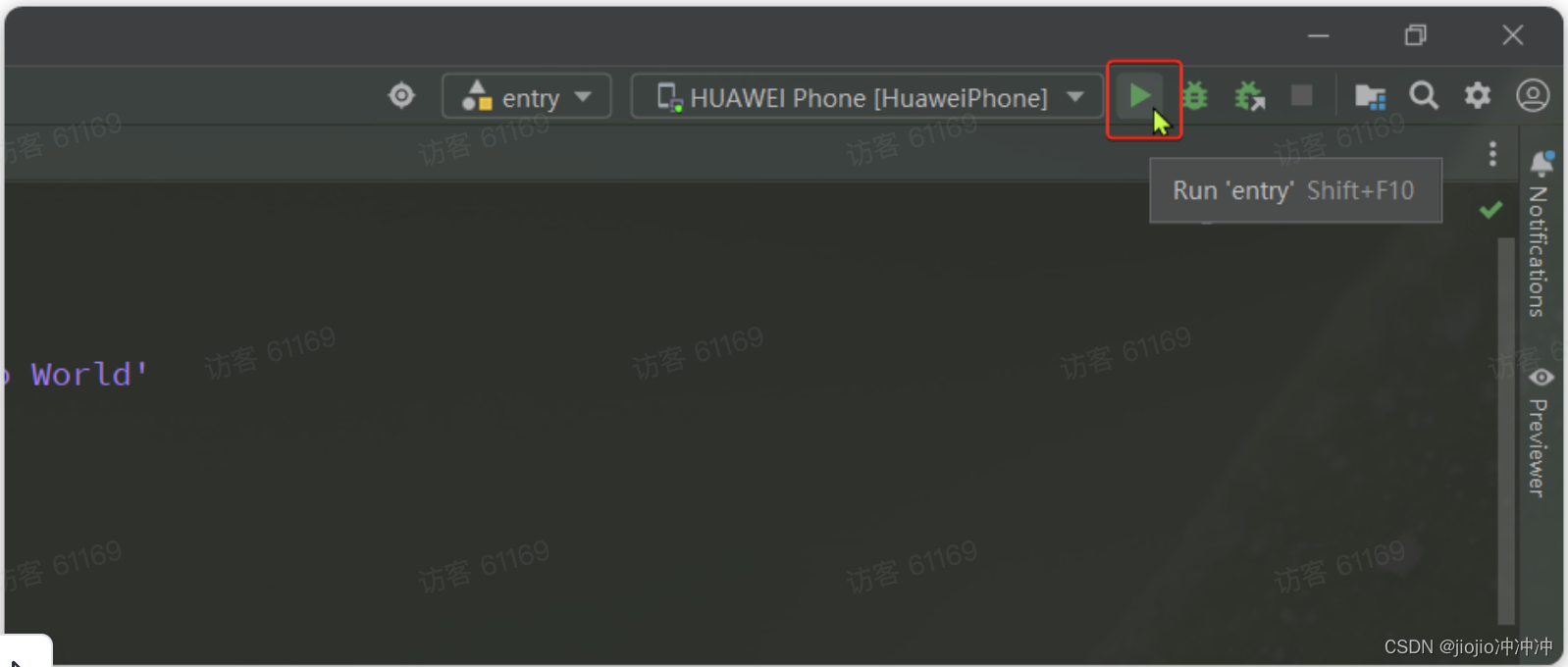
点击启动,可以将应用部署到模拟器:

效果与预览类似:




