热门标签
热门文章
- 1【AI工程论文解读】03-DevOps for AI-人工智能应用开发面临的挑战_devops ai
- 2c语言实现单链表(数据结构)_c语言单链表实现
- 3STM32固件库详解_一、st公司为stm32微控制器提供了哪些固件库,这些固件库各自的特点是什么
- 4Unicode详解(附UTF-8、UTF-16和UTF-32)_unicode值
- 5基于PRECHIN普中51-实验板学习—蜂鸣器相关学习(2)_普中单片机蜂鸣器
- 6uniapp小程序授权统一处理_uniapp authorize
- 7第18届全国大学生智能汽车竞赛四轮车开源讲解【12】--写在最后_江科大智能小车
- 8商汤杨帆:尺度定律主导AI迭代,降低门槛才能迎来AIGC应用爆发 | 中国AIGC产业峰会...
- 951单片机学习笔记_11 蜂鸣器,识简谱,根据简谱编写蜂鸣器代码_51单片机音律和音符节拍数组
- 10Flink 基础核心概念介绍_flink中的一些核心概念
当前位置: article > 正文
vue el-table表格中每行上传文件(上传简历)操作_vue实现给查询的用户信息上传个人简历
作者:Monodyee | 2024-05-17 14:25:37
赞
踩
vue实现给查询的用户信息上传个人简历
1、HTML中
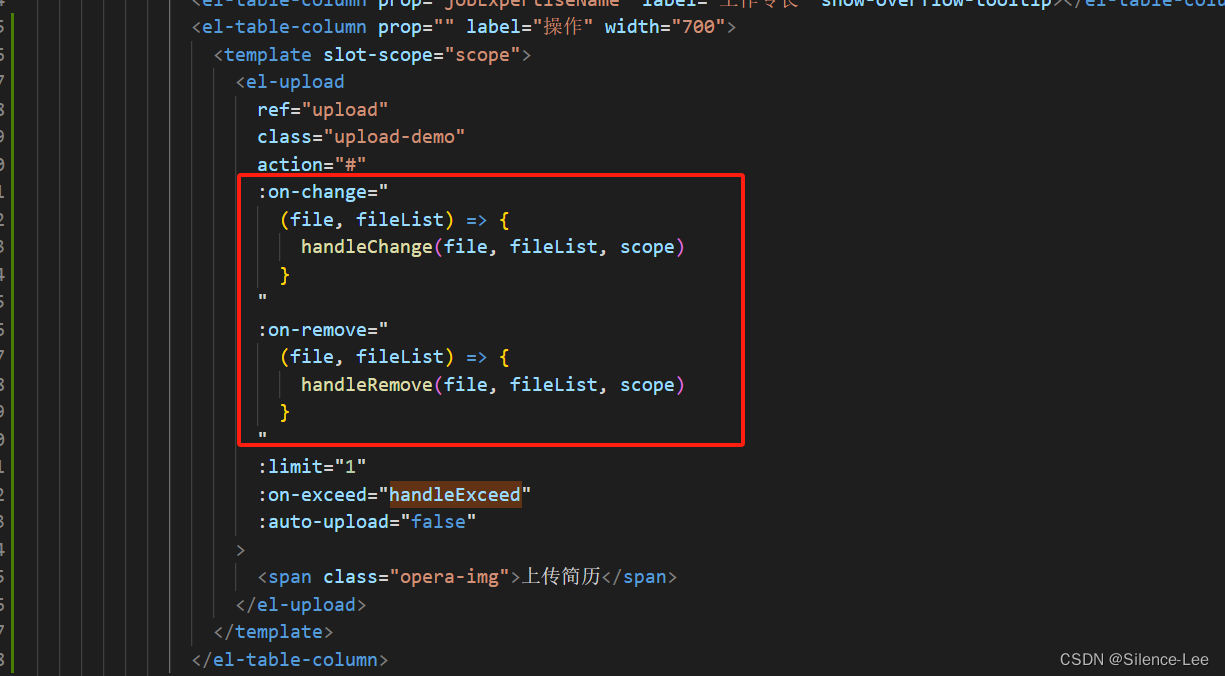
<el-table :data="formInfo.userListDto" border stripe max-height="400"> <el-table-column type="index" label="序号" width="50"> </el-table-column> <el-table-column prop="realName" label="姓名" show-overflow-tooltip></el-table-column> <el-table-column prop="birthday" label="出生年月" show-overflow-tooltip></el-table-column> <el-table-column prop="orgName" label="所在单位" show-overflow-tooltip></el-table-column> <el-table-column prop="postName" label="职务" show-overflow-tooltip></el-table-column> <el-table-column prop="jobRankName" label="职级" show-overflow-tooltip></el-table-column> <el-table-column prop="jobExpertiseName" label="工作专长" show-overflow-tooltip></el-table-column> <el-table-column prop="" label="操作" width="700"> <template slot-scope="scope"> <el-upload ref="upload" class="upload-demo" action="#" :on-change=" (file, fileList) => { handleChange(file, fileList, scope) } " :on-remove=" (file, fileList) => { handleRemove(file, fileList, scope) } " :limit="1" :on-exceed="handleExceed" :auto-upload="false" > <span class="opera-img">上传简历</span> </el-upload> </template> </el-table-column> </el-table>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33

2、JS中
//监控上传文件列表
handleChange(file, fileList, scope) {
this.formInfo.userListDto[scope.$index].fileIdList.push(file.name)
},
handleRemove(file, fileList, scope) {
this.formInfo.userListDto[scope.$index].fileIdList = []
},
handleExceed() {
this.$tips.tipWarning(`个人简历只能上传一个文件`)
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
3、注意点
1、通过scope把上传的文件和表格中的行一一对应
2、上传后要把返回的数据push到表格数组中,删除后要把表格数组中的数据删除
展示:

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Monodyee/article/detail/583965
推荐阅读
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。




