- 1【VCS】Git之无尽探索_drop commit和squash commit
- 2数据库原理及应用_而关系一般指的是模式对应的值
- 32024-04-29 区块链-项目-记录
- 4opencv+pytesseract 验证码识别!草鸡简单!_pytesseract opencv
- 5python百度云ocr文字识别软件_基于百度云的OCR识别(Python)
- 6python在windows 输入和输出文件_python -o 和-i 输入和输出文件如何理解
- 7阿里发布通义千问!1行代码,免费对话GPT大模型_通义千问源码
- 8最全软考高项工具技术总结(上)_高项 软考 工具 总结
- 9gerrit配置SSH_gerrit ssh配置
- 10LLM进阶——预训练语言模型
springmvc框架
赞
踩
1.什么是MVC?
MVC就是一个分层架构模式:
M即model模型是指模型表示业务规则。在MVC的三个部件中,模型拥有最多的处理任务。被模型返回的数据是中立的,模型与数据格式无关,这样一个模型能为多个视图提供数据,由于应用于模型的代码只需写一次就可以被多个视图重用,所以减少了代码的重复性。
V即View视图是指用户看到并与之交互的界面。比如由html元素组成的网页界面,或者软件的客户端界面。MVC的好处之一在于它能为应用程序处理很多不同的视图。在视图中其实没有真正的处理发生,它只是作为一种输出数据并允许用户操作的方式。
C即controller控制器是指控制器接受用户的输入并调用模型和视图去完成用户的需求,控制器本身不输出任何东西和做任何处理。它只是接收请求并决定调用哪个模型构件去处理请求,然后再确定用哪个视图来显示返回的数据。
springMVC它是spring框架的一个分支,该springMVC框架主要完成的功能是:==接收浏览器的请求响应,对数据进行处理,然后返回页面进行显示== 可以把它理解为和Servlet干的工作是一样的。
2. springmvc如何搭建。依赖,配置文件,web.xml
1.创建maven-web工程。
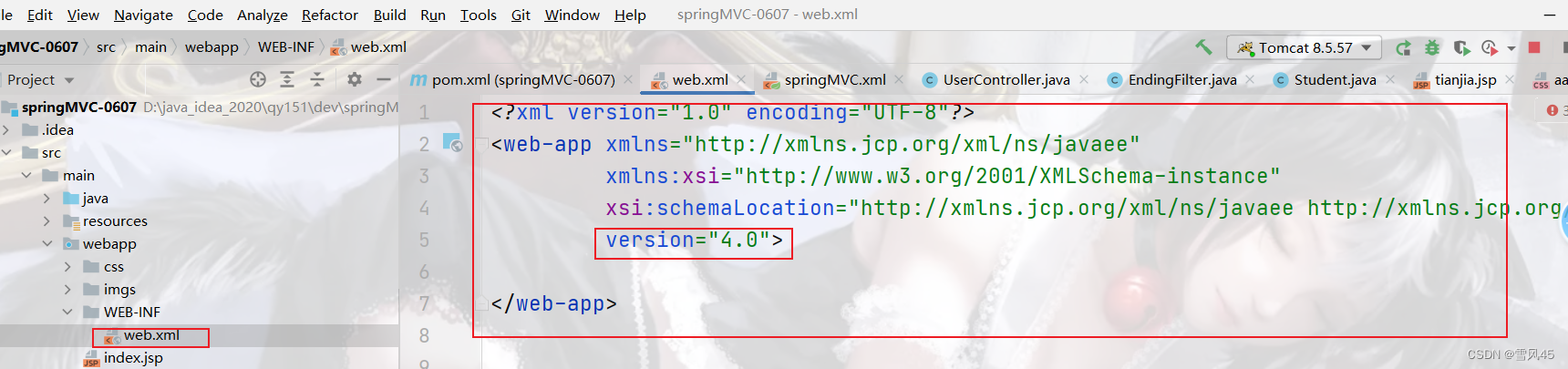
用原来的web.xml文件替换现在的web.xml文件

2.在pom.xml中引入springmvc的依赖
- <?xml version="1.0" encoding="UTF-8"?>
- <web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
- xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
- xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
- version="4.0">
- </web-app>
3.注册DispatcherServlet到web.xml文件上
- <?xml version="1.0" encoding="UTF-8"?>
- <web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
- xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
- xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
- version="4.0">
-
- <!--默认DispactherServlet加载的springmvc配置文件:WEB-INF/[servlet-name]-servlet.xml-->
- <!--指定自己的配置文件-->
- <servlet>
- <servlet-name>DispactherServlet</servlet-name>
- <servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
- <init-param>
- <param-name>contextConfigLocation</param-name>
- <!--classpath:表示编译后的路径-->
- <param-value>classpath:springmvc.xml</param-value>
- </init-param>
- </servlet>
- <servlet-mapping>
- <servlet-name>DispactherServlet</servlet-name>
- <url-pattern>/</url-pattern>
- </servlet-mapping>
- </web-app>

4.创建自己的springmvc.xml配置文件

5.在springmvc.xml文件中加入包扫描
- <?xml version="1.0" encoding="UTF-8"?>
- <beans xmlns="http://www.springframework.org/schema/beans"
- xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
- xmlns:context="http://www.springframework.org/schema/context"
- xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/context https://www.springframework.org/schema/context/spring-context.xsd">
- <!--包扫描-->
- <context:component-scan base-package="com.xdh.controller"/>
-
- </beans>
6.创建一个类,在类上加上@Controller 并且在方法上加上@RequestMapping注解
- @Controller //该注解标记该类为处理层类---类似@WebServlet
- public class HelloController {
-
- @RequestMapping(value = "/hello01") //把请求路径映射到该方法上。
- public String hello01(){
- System.out.println("hello!");
-
- return "hello01.jsp"; //响应一个页面
- }
- }
3.springmvc如何接受请求的参数。
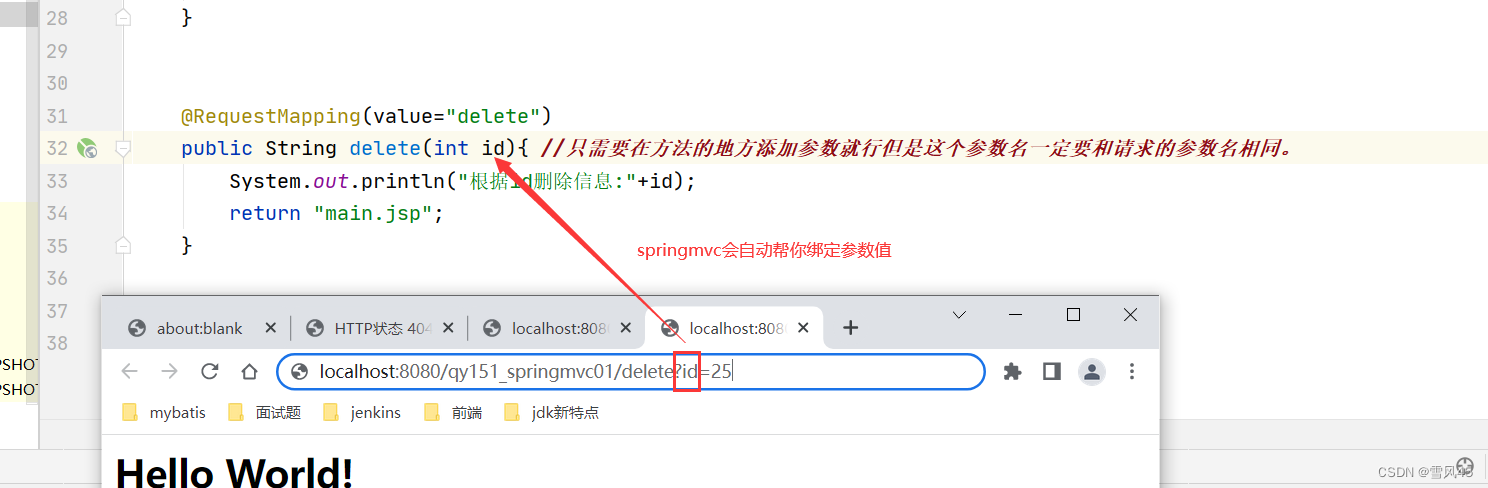
[1]单个参数--方法中生成这个参数名
只需要给定方法的参数,参数必须要求和请求的参数名称一致。

[2]多个参数--封装一个java实体类,方法中声明该实体类即可。

[3]接受的为日期类型参数.
在时间类型的属性上添加一个注解:@DateTimeFormat(pattern = "yyyy-MM-dd")
- //yyyy年 MM:月 dd日 24小时制
- @DateTimeFormat(pattern = "yyyy-MM-dd HH:mm:ss")
- private Date birthday;//出生日期
在springmvc配置文件上开启注解驱动
- <!--开启注解驱动-->
- <mvc:annotation-driven/>
4. 处理静态资源
springmvc的前端控制器DispatcherSerlvet也把静态资源拦截器。放行静态资源
- <!--放行静态资源:哪些资源为静态资源。css img js html-->
- <mvc:default-servlet-handler/>
4. springmvc如何保存数据到网页: request,session ,model
request: 作用范围: 同一个请求内有效。setAttribute(key,value)
session:作用范围: 同一个会话有效,只要会话不关闭会一直有效。setAttribute(key,value)
model:默认是request范围,加@SessionAttributes会增加session范围
- package com.xdh.controller;
-
- import com.xdh.entity.Student;
- import org.springframework.stereotype.Controller;
- import org.springframework.ui.Model;
- import org.springframework.web.bind.annotation.RequestMapping;
- import org.springframework.web.bind.annotation.SessionAttribute;
- import org.springframework.web.bind.annotation.SessionAttributes;
-
- import javax.servlet.http.HttpServletRequest;
- import javax.servlet.http.HttpSession;
- import java.util.Date;
-
-
- /**
- * @author: xmhz45
- * @create: 2022/6/12
- */
- @Controller
- @SessionAttributes(value = {"user","user2"}) //设置哪些model的key在session范围
- public class HelloController02 {
-
- @RequestMapping("/list")
- public String list(HttpServletRequest request){
- //查询到一个学生信息。
- Student student=new Student(1,"张三","110@qq.com",new Date());
- //可以保存到request中,同一个请求
- request.setAttribute("s",student);
- return "list.jsp"; //转发
- }
- @RequestMapping("/list2")
- public String list2(Model model){ //如果你使用request,你和tomcat容器绑定了。 建议使用Model.
- //查询到一个学生信息。
- Student student=new Student(1,"张三","110@qq.com",new Date());
- //可以保存到model中,同一个请求 和request是一样。
- model.addAttribute("s2",student);
- return "list.jsp"; //转发
- }
- //上面讲解都是保存request范围。如何保存到session范围。
- @RequestMapping("/list3")
- public String list3(HttpSession session){
- Student student=new Student(3,"赵四","120@qq.com",new Date());
- session.setAttribute("user",student);
- return "list.jsp"; //转发
- }
-
- @RequestMapping("/list4")
- public String list4( Model model){
- Student student=new Student(3,"赵五","120@qq.com",new Date());
- Student student2=new Student(3,"赵六","120@qq.com",new Date());
- model.addAttribute("user",student);
- model.addAttribute("user2",student2); //默认在request范围
- return "list.jsp"; //转发
- }
-
- }

5. springmvc如何响应json数据。
1.依赖jackson
- <!--jackson依赖 可以把java对象转换为json对象-->
- <dependency>
- <groupId>com.fasterxml.jackson.core</groupId>
- <artifactId>jackson-databind</artifactId>
- <version>2.13.2.2</version>
- </dependency>
2.方法的返回类型为java对象类型并加上@ResponseBody
- package com.xdh.controller;
-
- import com.xdh.entity.User;
- import com.xdh.util.CommonResult;
- import org.springframework.stereotype.Controller;
- import org.springframework.web.bind.annotation.RequestMapping;
- import org.springframework.web.bind.annotation.ResponseBody;
-
- import javax.servlet.http.HttpServletRequest;
- import javax.servlet.http.HttpSession;
-
- /**
- * @author: xmhz45
- * @create: 2022/6/12
- */
- @Controller
- public class UserController {
- @RequestMapping(value = "/login")
- @ResponseBody
- public CommonResult login(User user, HttpServletRequest request){
- if ("aaa".equals(user.getUsername()) && "aaaa".equals(user.getPassword())){
- HttpSession session = request.getSession();
- session.setAttribute("user",user);
- return new CommonResult(2000,"登录成功",user);
- }else {
- return new CommonResult(2001,"账号或密码有误",null);
- }
- }
- }

效果
发现: 上面返回的时间类型的json数据显示的为毫秒,正常情况应该显示时间格式。如何解决。
@JsonFormat

6. 全局异常处理.
创建一个类并使用@ControllerAdvice
该类中创建异常处理的方法@ExceptionHandler
- @ControllerAdvice //表示该为类controller的异常处理类
- public class MyExceptinHandle {
-
-
- @ExceptionHandler(value = RuntimeException.class) //当发生RuntimeException就会触发该方法
- public String error(){
- return "error.jsp";
- }
-
- @ExceptionHandler(value = Exception.class) //当发生Exception就会触发该方法
- public String error2(){
- return "error2.jsp";
- }
- }
保证springmvc能够扫描到该类。

7. 拦截器:
创建一个拦截器类并实现HandlerInterceptor接口。
重写preHandler方法。写拦截器的业务代码。
- public class MyInterceptor implements HandlerInterceptor {
-
- //拦截器的处理方法。
- public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
- System.out.println("经过了该拦截器");
-
- return true;//true:表示拦截器放行 false:不放行
- }
- }
注册到springmvc容器上.
- <!--拦截器的配置-->
- <mvc:interceptors>
- <mvc:interceptor>
- <!--mapping:哪些路径需要经过拦截器
- /**: 表示n层路径
- /*:表示一层路径
- -->
- <mvc:mapping path="/**"/>
- <!--exclude-mapping:设置不经过该拦截的路径-->
- <mvc:exclude-mapping path="/list2"/>
- <mvc:exclude-mapping path="/list3"/>
- <!--bean表示你自定义的拦截器类路径-->
- <bean class="com.ykq.interceptor.MyInterceptor"/>
- </mvc:interceptor>
- </mvc:interceptors>
8. springmvc文件上传.
1.本地服务器上传.-------服务重启后文件不见了. 多态服务器无法共享文件。
(1)文件上传的依赖。
- <!--文件上传的依赖-->
- <dependency>
- <groupId>commons-fileupload</groupId>
- <artifactId>commons-fileupload</artifactId>
- <version>1.4</version>
- </dependency>
(2) 创建一个页面
-
- <%@ page contentType="text/html;charset=UTF-8" language="java" %>
- <html>
- <head>
- <title>Title</title>
- </head>
- <body>
- <%--
- method: 提交方式 文件上传必须为post提交。
- enctype:默认application/x-www-form-urlencoded 表示提交表单数据
- multipart/form-data:可以包含文件数据
-
- input的类型必须为file类型,而且必须有name属性
- --%>
- <form method="post" action="upload01" enctype="multipart/form-data">
- <input type="file" name="myfile"/>
- </form>
- </body>
- </html>

(3)在springmvc中配置文件上传解析器
- <!--
- id的名称必须叫multipartResolver
- -->
- <bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
- <!--这里的单位为字节10M*1024K*1024-->
- <property name="maxUploadSize" value="10485760"/>
- </bean>
(4) 创建upload01接口方法
- //注意:MultipartFile 参数名必须和<input type="file" name="myfile"/>中name属性相同
- @RequestMapping("/upload01")
- public String upload01(MultipartFile myfile, HttpServletRequest request) throws Exception{
-
- //(1)得到本地服务目录的地址
- String path = request.getSession().getServletContext().getRealPath("upload");
- //(2)判断该目录是否存在
- File file=new File(path);
- if(!file.exists()){
- file.mkdirs();
- }
- //(3)//把myfile保存到本地服务中某个文件夹下。 缺点:文件的名称
- String filename= UUID.randomUUID().toString().replace("-","")+myfile.getOriginalFilename();
- File target=new File(path+"/"+filename);
- myfile.transferTo(target); //把myfile转移到目标目录下
- return "";
- }

elementui+vue+axios完成文件上传
(1)页面的布局
-
- <%@ page contentType="text/html;charset=UTF-8" language="java" %>
- <html>
- <head>
- <title>Title</title>
- <!--引入element得css样式-->
- <link type="text/css" rel="stylesheet" href="css/index.css"/>
- <!--引入vue得js文件 这个必须在element之前引入-->
- <script type="text/javascript" src="js/vue.js"></script>
- <script type="text/javascript" src="js/qs.min.js"></script>
- <script type="text/javascript" src="js/axios.min.js"></script>
- <!--element得js文件-->
- <script type="text/javascript" src="js/index.js"></script>
- </head>
- <body>
- <div id="app">
- <%--action:文件上传的路径--%>
- <el-upload
- class="avatar-uploader"
- action="/upload02"
- :show-file-list="false"
- :on-success="handleAvatarSuccess"
- :before-upload="beforeAvatarUpload">
- <img v-if="imageUrl" :src="imageUrl" class="avatar">
- <i v-else class="el-icon-plus avatar-uploader-icon"></i>
- </el-upload>
- </div>
- </body>
- <script>
- var app=new Vue({
- el:"#app",
- data:{
- imageUrl:"",
- },
- methods:{
- //上传成功后触发的方法
- handleAvatarSuccess(res, file) {
- this.imageUrl=res.data;
- },
- //上传前触发的方法
- beforeAvatarUpload(file) {
- const isJPG = file.type === 'image/jpeg';
- const isPNG = file.type === 'image/png';
- const isLt2M = file.size / 1024 / 1024 < 2;
- if (!isJPG) {
- this.$message.error('上传头像图片只能是 JPG 格式!');
- }
- if (!isLt2M) {
- this.$message.error('上传头像图片大小不能超过 2MB!');
- }
- return isJPG && isLt2M;
- }
- }
- })
- </script>
-
- <style>
- .avatar-uploader .el-upload {
- border: 1px dashed #d9d9d9;
- border-radius: 6px;
- cursor: pointer;
- position: relative;
- overflow: hidden;
- }
- .avatar-uploader .el-upload:hover {
- border-color: #409EFF;
- }
- .avatar-uploader-icon {
- font-size: 28px;
- color: #8c939d;
- width: 178px;
- height: 178px;
- line-height: 178px;
- text-align: center;
- }
- .avatar {
- width: 178px;
- height: 178px;
- display: block;
- }
- </style>
- </html>

(2)后台的接口
- @RequestMapping("/upload02")
- @ResponseBody
- public Map upload02(MultipartFile file, HttpServletRequest request) {
- try {
- //1.获取上传到服务器的文件夹路径
- String path = request.getSession().getServletContext().getRealPath("upload");
- File file1 = new File(path);
- //判断指定的目录是否存在
- if (!file1.exists()) {
- file1.mkdirs();
- }
- //设置上传后的文件名称
- String filename = UUID.randomUUID().toString().replace("-", "") + file.getOriginalFilename();
- File target = new File(path+"/"+filename);
- file.transferTo(target);
- Map map=new HashMap();
- map.put("code",2000);
- map.put("msg","上传成功");
- //通过访问服务器地址来访问图片.
- map.put("data","http://localhost:8080/upload/"+filename);
- return map;
- }catch (Exception e){
- e.printStackTrace();
- }
- Map map=new HashMap();
- map.put("code",5000);
- map.put("msg","上传失败");
- return map;
- }

2. 上传到oss阿里云的服务器
上传到本地服务器的缺点: 如果搭建集群,导致文件无法在集群中共享。 它的解决方法就是把文件专门上传到一个文件服务器上,这些tomcat服务器都操作同一个文件服务器。

2.1 申请oss文件服务。

2.2 在oss界面上操作文件上传
(1)创建bucket容器


可以在该bucket中通过网页面板的形式操作该bucket.
但是实际开发我们应该通过java代码往bucket中上传文件。
2.3 申请阿里云的密钥


19. 普通的文件上传到OSS文件服务器


(1)引入阿里云的OSS依赖

-
-
- <dependency>
- <groupId>com.aliyun.oss</groupId>
- <artifactId>aliyun-sdk-oss</artifactId>
- <version>3.10.2</version>
- </dependency>
(2)代码的书写。

- @RequestMapping("/upload03")
- public String upload03(MultipartFile myfile,HttpServletRequest request){
- // Endpoint以华东1(杭州)为例,其它Region请按实际情况填写。
- String endpoint = "oss-cn-hangzhou.aliyuncs.com";
-
-
- // 阿里云账号AccessKey拥有所有API的访问权限,风险很高。强烈建议您创建并使用RAM用户进行API访问或日常运维,请登录RAM控制台创建RAM用户。
- String accessKeyId = "xxxid";
- String accessKeySecret = "xxxkey";
- // 填写Bucket名称,例如examplebucket。
- String bucketName = "qy151";
- //你上传到oss后的名字 会根据日期帮你创建文件夹。
- Calendar calendar=Calendar.getInstance();
- String objectName =calendar.get(Calendar.YEAR)+"/"+(calendar.get(Calendar.MONTH)+1)+"/"+
- calendar.get(Calendar.DATE)+"/"+UUID.randomUUID().toString().replace("-","")+
- myfile.getOriginalFilename();
-
- // 创建OSSClient实例。
- OSS ossClient = new OSSClientBuilder().build(endpoint, accessKeyId, accessKeySecret);
-
- try {
- InputStream inputStream =myfile.getInputStream();
- // 创建PutObject请求。
- ossClient.putObject(bucketName, objectName, inputStream);
- } catch (Exception oe) {
-
- } finally {
- if (ossClient != null) {
- ossClient.shutdown();
- }
- }
- //https://qy151.oss-cn-hangzhou.aliyuncs.com/2022/6/10/20d3d7e6b5bb455cb548675501f7270fgdnj.jpg
- String url="https://"+bucketName+"."+endpoint+"/"+objectName;
- request.setAttribute("imgUrl",url);
- return "success.jsp";
- }

3. elementui 异步上传OSS服务器
(1)前端
- <%@ page contentType="text/html;charset=UTF-8" language="java" %>
- <html>
- <head>
- <title>Title</title>
- <!--引入element得css样式-->
- <link type="text/css" rel="stylesheet" href="css/index.css"/>
- <!--引入vue得js文件 这个必须在element之前引入-->
- <script type="text/javascript" src="js/vue.js"></script>
- <script type="text/javascript" src="js/qs.min.js"></script>
- <script type="text/javascript" src="js/axios.min.js"></script>
- <!--element得js文件-->
- <script type="text/javascript" src="js/index.js"></script>
- </head>
- <body>
- <div id="app">
- <%--action:文件上传的路径--%>
- <el-upload
- class="avatar-uploader"
- action="/upload04"
- :show-file-list="false"
- :on-success="handleAvatarSuccess"
- :before-upload="beforeAvatarUpload">
- <img v-if="imageUrl" :src="imageUrl" class="avatar">
- <i v-else class="el-icon-plus avatar-uploader-icon"></i>
- </el-upload>
- </div>
- </body>
- <script>
- var app=new Vue({
- el:"#app",
- data:{
- imageUrl:"",
- },
- methods:{
- //上传成功后触发的方法
- handleAvatarSuccess(res, file) {
- this.imageUrl=res.data;
- },
- //上传前触发的方法
- beforeAvatarUpload(file) {
- const isJPG = file.type === 'image/jpeg';
- const isPNG = file.type === 'image/png';
- const isLt2M = file.size / 1024 / 1024 < 2;
- if (!isJPG) {
- this.$message.error('上传头像图片只能是 JPG 格式!');
- }
- if (!isLt2M) {
- this.$message.error('上传头像图片大小不能超过 2MB!');
- }
- return isJPG && isLt2M;
- }
- }
- })
- </script>
-
- <style>
- .avatar-uploader .el-upload {
- border: 1px dashed #d9d9d9;
- border-radius: 6px;
- cursor: pointer;
- position: relative;
- overflow: hidden;
- }
- .avatar-uploader .el-upload:hover {
- border-color: #409EFF;
- }
- .avatar-uploader-icon {
- font-size: 28px;
- color: #8c939d;
- width: 178px;
- height: 178px;
- line-height: 178px;
- text-align: center;
- }
- .avatar {
- width: 178px;
- height: 178px;
- display: block;
- }
- </style>
- </html>

(2)后端工具:
- package com.xdh.utils;
-
- import com.aliyun.oss.OSS;
- import com.aliyun.oss.OSSClientBuilder;
- import org.springframework.web.multipart.MultipartFile;
-
- import java.io.InputStream;
- import java.util.Calendar;
- import java.util.UUID;
-
-
- public class OSSUtils {
-
- public static String upload(MultipartFile myfile){
- // Endpoint以华东1(杭州)为例,其它Region请按实际情况填写。
- String endpoint = "oss-cn-hangzhou.aliyuncs.com";
-
-
- // 阿里云账号AccessKey拥有所有API的访问权限,风险很高。强烈建议您创建并使用RAM用户进行API访问或日常运维,请登录RAM控制台创建RAM用户。
- String accessKeyId = "xxxid";
- String accessKeySecret = "xxxkey";
- // 填写Bucket名称,例如examplebucket。
- String bucketName = "qy151";
- //你上传到oss后的名字 会根据日期帮你创建文件夹。
- String objectName =fileName(myfile);
- // 创建OSSClient实例。
- OSS ossClient = new OSSClientBuilder().build(endpoint, accessKeyId, accessKeySecret);
-
- try {
- InputStream inputStream =myfile.getInputStream();
- // 创建PutObject请求。
- ossClient.putObject(bucketName, objectName, inputStream);
- } catch (Exception oe) {
-
- } finally {
- if (ossClient != null) {
- ossClient.shutdown();
- }
- }
- //https://qy151.oss-cn-hangzhou.aliyuncs.com/2022/6/10/20d3d7e6b5bb455cb548675501f7270fgdnj.jpg
- String url="https://"+bucketName+"."+endpoint+"/"+objectName;
- return url;
- }
-
- //获取上传到oss后的名字
- private static String fileName(MultipartFile myfile){
- Calendar calendar=Calendar.getInstance();
- String name=calendar.get(Calendar.YEAR)+"/"+(calendar.get(Calendar.MONTH)+1)+"/"+
- calendar.get(Calendar.DATE)+"/"+ UUID.randomUUID().toString().replace("-","")+
- myfile.getOriginalFilename();
-
- return name;
- }
- }
-

(3) controller接口
- @RequestMapping("/upload04")
- @ResponseBody
- public Map upload04(MultipartFile file) {
- try {
- String url = OSSUtils.upload(file);
- Map map = new HashMap();
- map.put("code", 2000);
- map.put("msg", "上传成功");
- map.put("data", url);
- return map;
- } catch (Exception e) {
- e.printStackTrace();
- }
- HashMap map = new HashMap();
- map.put("code", 5000);
- map.put("msg", "上传失败");
- return map;
- }

4. 保存用户信息--头像
(1)前端的布局
- <%@ page contentType="text/html;charset=UTF-8" language="java" %>
- <html>
- <head>
- <title>Title</title>
- <!--引入element得css样式-->
- <link type="text/css" rel="stylesheet" href="css/index.css"/>
- <!--引入vue得js文件 这个必须在element之前引入-->
- <script type="text/javascript" src="js/vue.js"></script>
- <script type="text/javascript" src="js/qs.min.js"></script>
- <script type="text/javascript" src="js/axios.min.js"></script>
- <!--element得js文件-->
- <script type="text/javascript" src="js/index.js"></script>
- </head>
- <body>
- <div id="app">
- <el-form label-width="80px" :model="userForm">
- <el-form-item label="头像:">
- <el-upload
- class="avatar-uploader"
- action="/uploadAvatar"
- :show-file-list="false"
- :on-success="handleAvatarSuccess"
- :before-upload="beforeAvatarUpload">
- <img v-if="imageUrl" :src="imageUrl" class="avatar">
- <i v-else class="el-icon-plus avatar-uploader-icon"></i>
- </el-upload>
- </el-form-item>
- <el-form-item label="账号:">
- <el-input v-model="userForm.name"></el-input>
- </el-form-item>
- <el-form-item label="密码:">
- <el-input v-model="userForm.pwd"></el-input>
- </el-form-item>
- <el-form-item label="地址:">
- <el-input v-model="userForm.address"></el-input>
- </el-form-item>
- <el-form-item>
- <el-button type="primary" @click="onSubmit">查询</el-button>
- </el-form-item>
- </el-form>
- </div>
- </body>
- <script>
- var app=new Vue({
- el:"#app",
- data:{
- userForm:{},
- imageUrl:""
- },
- methods:{
- handleAvatarSuccess(result,file){
- this.imageUrl=result.data;
- //为表单对象添加头像地址的属性
- this.userForm.avatarUrl=this.imageUrl;
- },
- //提交
- onSubmit(){
- axios.post("/addUser",this.userForm).then(function(result){
-
- });
- },
- //上传前触发的方法
- beforeAvatarUpload(file) {
- const isJPG = file.type === 'image/jpeg';
- const isPNG = file.type === 'image/png';
- const isLt2M = file.size / 1024 / 1024 < 2;
- if (!isJPG) {
- this.$message.error('上传头像图片只能是 JPG 格式!');
- }
- if (!isLt2M) {
- this.$message.error('上传头像图片大小不能超过 2MB!');
- }
- return isJPG && isLt2M;
- }
- }
- })
- </script>
- <style>
- .avatar-uploader .el-upload {
- border: 1px dashed #d9d9d9;
- border-radius: 6px;
- cursor: pointer;
- position: relative;
- overflow: hidden;
- }
- .avatar-uploader .el-upload:hover {
- border-color: #409EFF;
- }
- .avatar-uploader-icon {
- font-size: 28px;
- color: #8c939d;
- width: 178px;
- height: 178px;
- line-height: 178px;
- text-align: center;
- }
- .avatar {
- width: 178px;
- height: 178px;
- display: block;
- }
- </style>
- </html>

(2)后台代码
- package com.xdh.controller;
-
- import com.xdh.entity.User;
- import com.xdh.utils.CommonResult;
- import com.xdh.utils.OSSUtils;
- import org.springframework.stereotype.Controller;
- import org.springframework.web.bind.annotation.RequestBody;
- import org.springframework.web.bind.annotation.RequestMapping;
- import org.springframework.web.bind.annotation.ResponseBody;
- import org.springframework.web.multipart.MultipartFile;
-
-
- @Controller
- public class UserController {
-
- @RequestMapping("uploadAvatar")
- @ResponseBody
- public CommonResult uploadAvatar(MultipartFile file) {
- try {
- String avatar = OSSUtils.upload(file);
- return new CommonResult(2000, "上传成功", avatar);
- } catch (Exception e) {
- e.printStackTrace();
- }
- return new CommonResult(5000, "失败", null);
- }
-
- //@RequestBody:把请求体中json数据转换为java对象
- @RequestMapping("/addUser")
- @ResponseBody
- public CommonResult addUser(@RequestBody User user){
- System.out.println(user);
- //TODO 调用dao完成保存到数据库--省略
- return new CommonResult(2000,"成功",null);
- }
- }



