- 1腾讯TBS文档X5内核初始化false的解决方案(Android端)_腾讯web内核初始化失败
- 2网络安全中恶意程序的分析与检测_恶意程序分析
- 3esp8266 OTA远程无线升级
- 4关系抽取(三)实体关系联合抽取:CasRel_最新的实体关系抽取工具
- 5git工具
- 6python爬取网页数据步骤,python爬取网页详细教程_用python搜索一个网站,传入参数q=pytnon进行爬取
- 7深度学习知识梳理(干货满满详解DNN/CNN/RNN)之深度学习网络模型(三)_dnn深度神经网络
- 8【Linux】网络管理相关命令_yum install net-tools -y
- 9超星nm10 aarch64平台ubuntu使用移远EC200-CN4G/5G卡_ec200u-cn
- 10idea中本地项目快速关联gitee(笔记)_idea本地项目关联git
小程序预加载数据实战_getbackgroundfetchdata
赞
踩
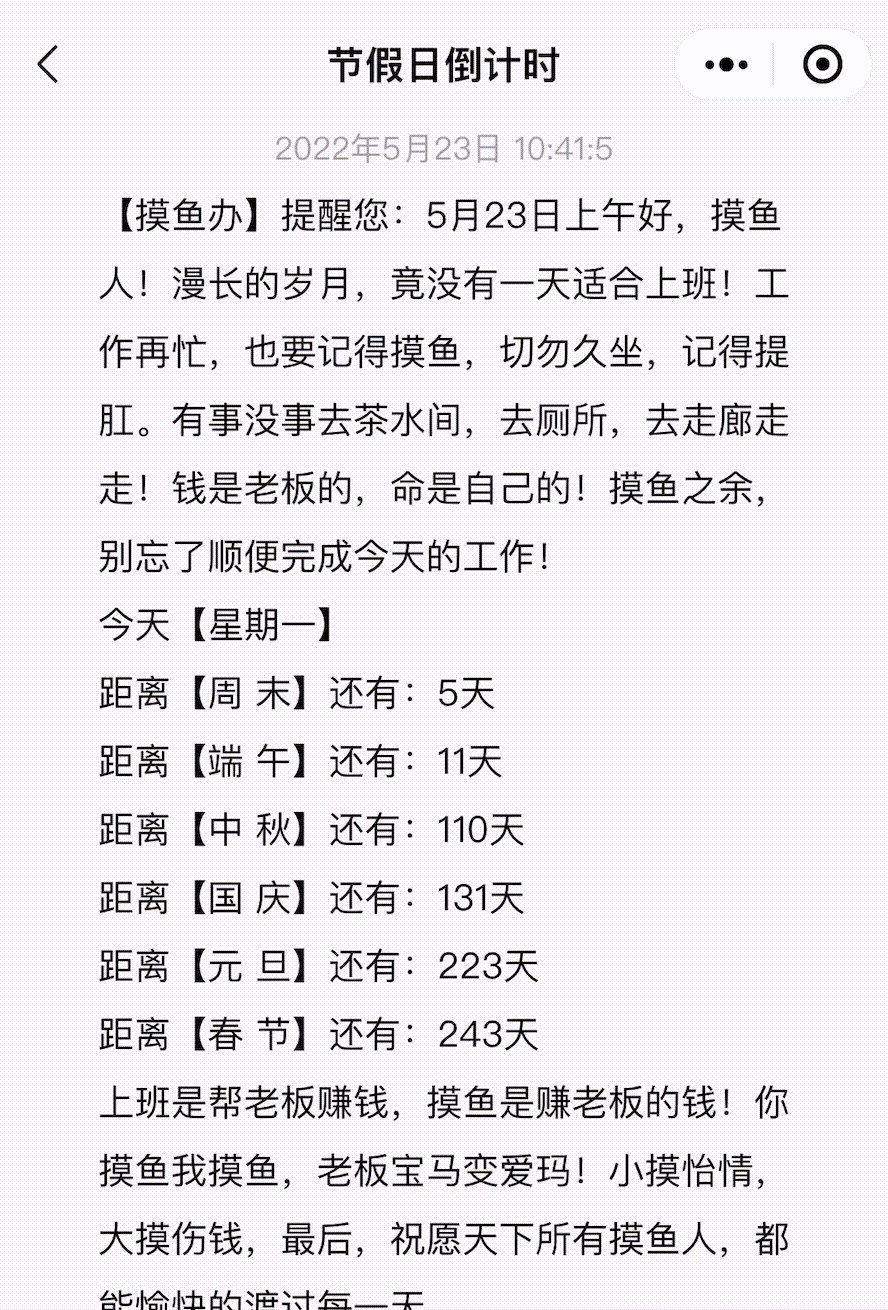
最近抖音很火的一个摸鱼办提醒,提示各个假期的倒计时间,收到了很多打工人的追捧。当时我就想到可以把这个界面写成一个小程序,动态的展示时间和倒计时,其中倒计时数据是从服务端获得,需要加载时间,导致页面延迟加载,体验效果差。
小程序延迟效果
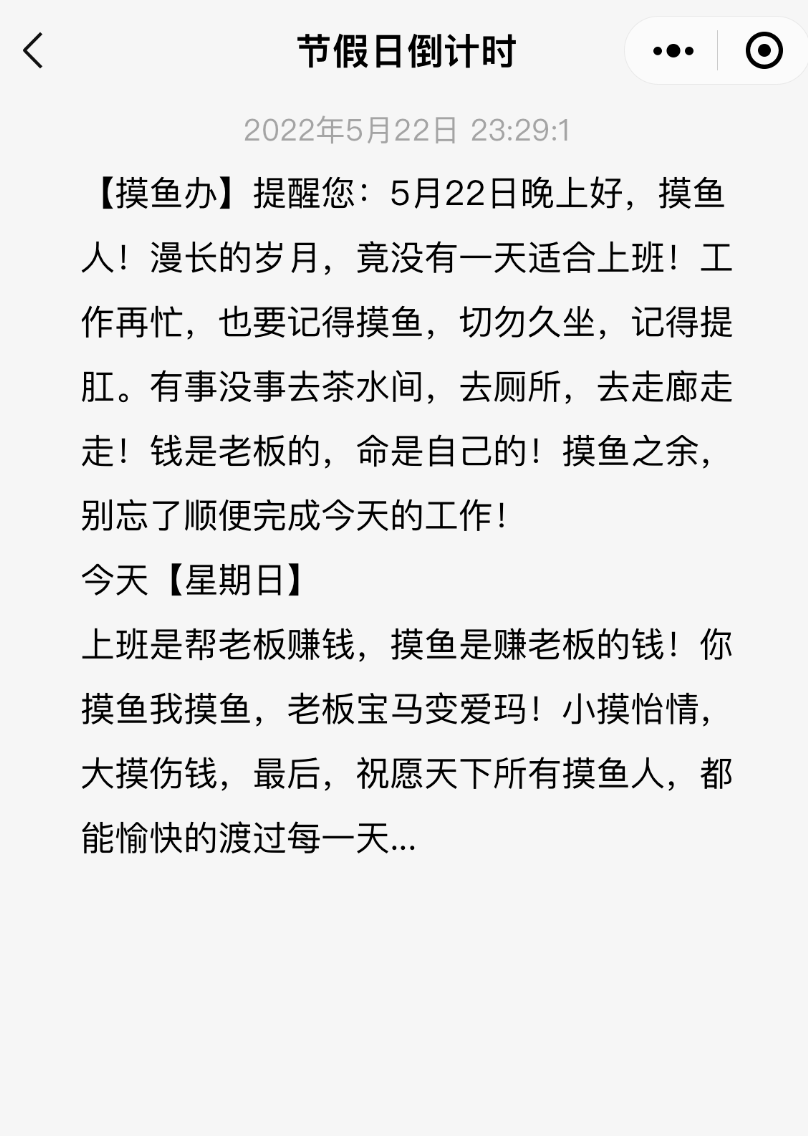
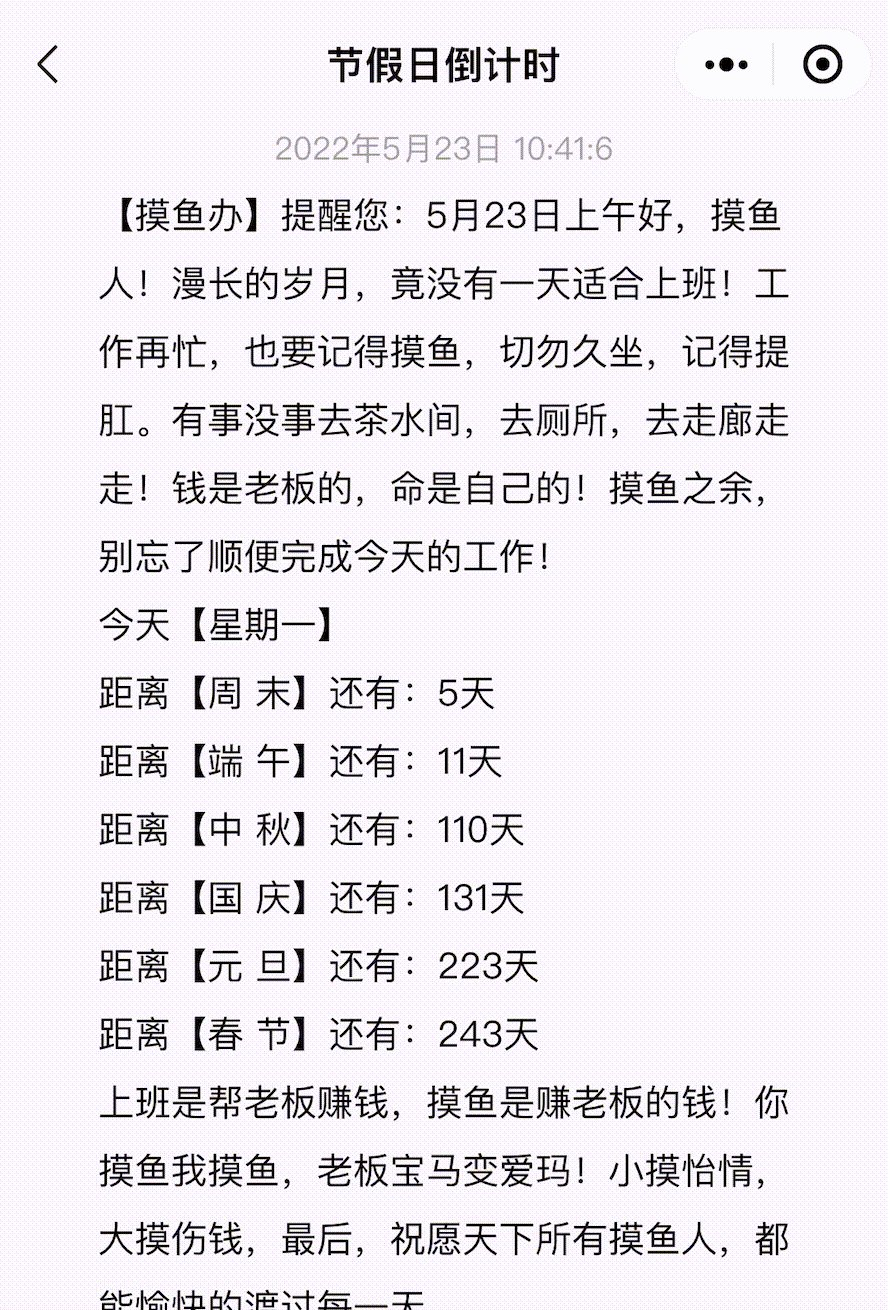
假期倒计时的界面大体如下:

上下部分都是固定的,中间每个节假日都是从服务端动态获取数据,所以会出现节假日倒计时延迟加载的情况:

可以看出,页面加载时,中间的节假日会出现延迟渲染的情况,为了解决这个问题,需要用到小程序的数据预拉取。
解决方案:数据预拉取
小程序为了提升打开速度,添加了数据预拉取的功能。
预拉取能够在小程序冷启动的时候通过微信后台提前向第三方服务器拉取业务数据,当代码包加载完时可以更快地渲染页面,减少用户等待时间,从而提升小程序的打开速度 。
开启数据预拉取
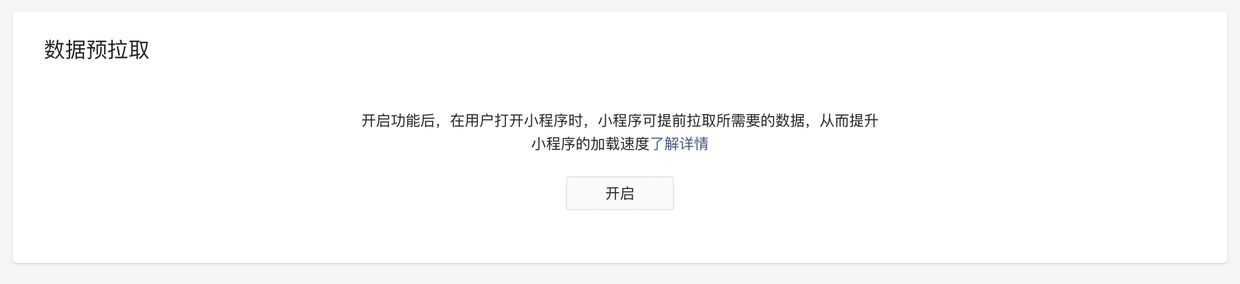
登录小程序的管理后台,进入开发管理 -> 开发设置 -> 数据预加载。
文档显示填写数据下载地址,实际是从云函数获取数据。

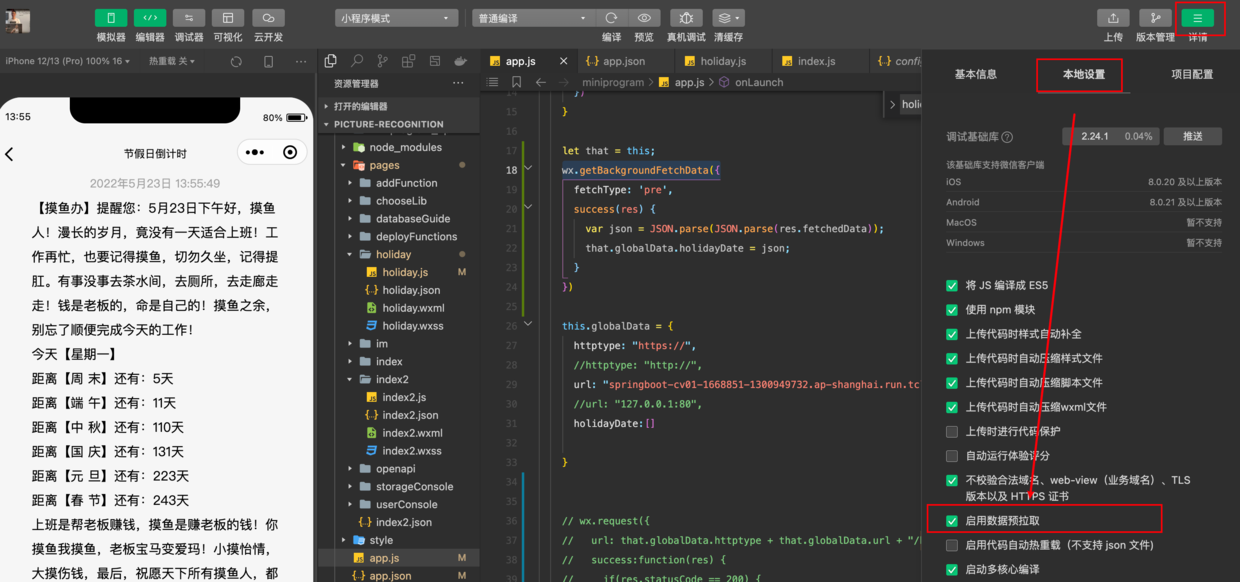
在管理后台添加数据预拉取,开发者工具也要开启数据预加载: 
创建云函数
从云函数获取服务器数据,而云函数调用要调用 http 请求后端数据,而 http 请求要添加 npm 依赖,在使用 npm 命令之前要先安装好 node.js。
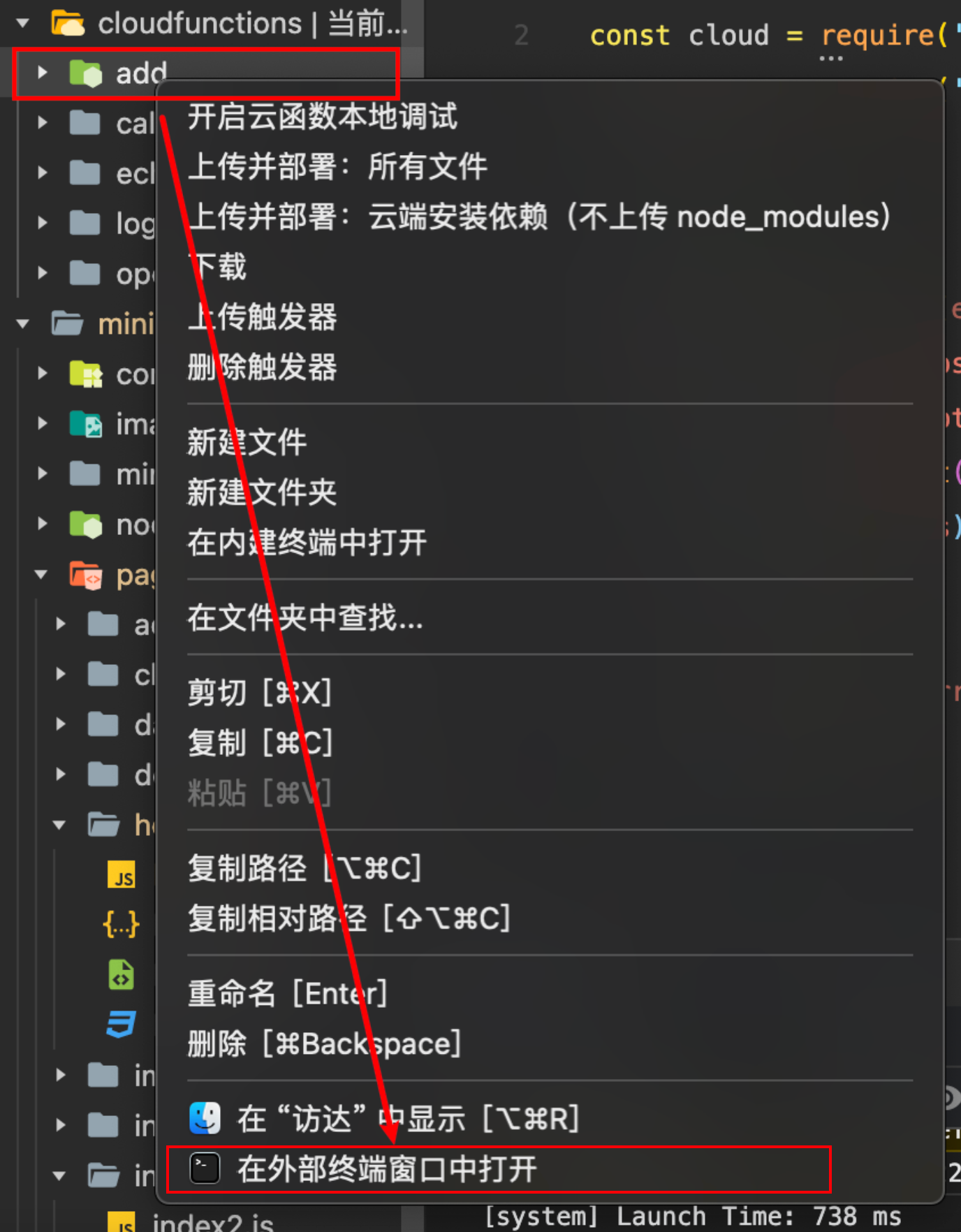
在云函数文件上右键打开终端窗口:

在终端输入:
npm install request-promise安装成功之后,就可以调用 http 了,在云函数找到 index.js 获取服务端数据:
// 云函数入口文件 const cloud = require('wx-server-sdk') var request = require('request-promise'); cloud.init() // 云函数入口函数 exports.main = async (event, context) => { var httptype = "https://"; var url = "springboot-cv01-1668851-1300949732.ap-shanghai.run.tcloudbase.com"; return await request(httptype + url + "/holiday/all") .then(function(res){ return res; }) .catch(function(err) { return {}; }) }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
调用云函数:
wx.cloud.callFunction({
// 云函数名称
name: 'add',
success: function(res) {
console.log(res.result)
},
fail: console.error
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
预拉取数据
云函数写好之后,在 app.js 添加 wx.getBackgroundFetchData预加载数据:
wx.getBackgroundFetchData({
fetchType: 'pre',
success(res) {
var json = JSON.parse(JSON.parse(res.fetchedData));
that.globalData.holidayDate = json;
}
})- 1
- 2
- 3
- 4
- 5
- 6
正式环境数据无法显示
开发环境没问题,但是正式环境,数据都没有显示:

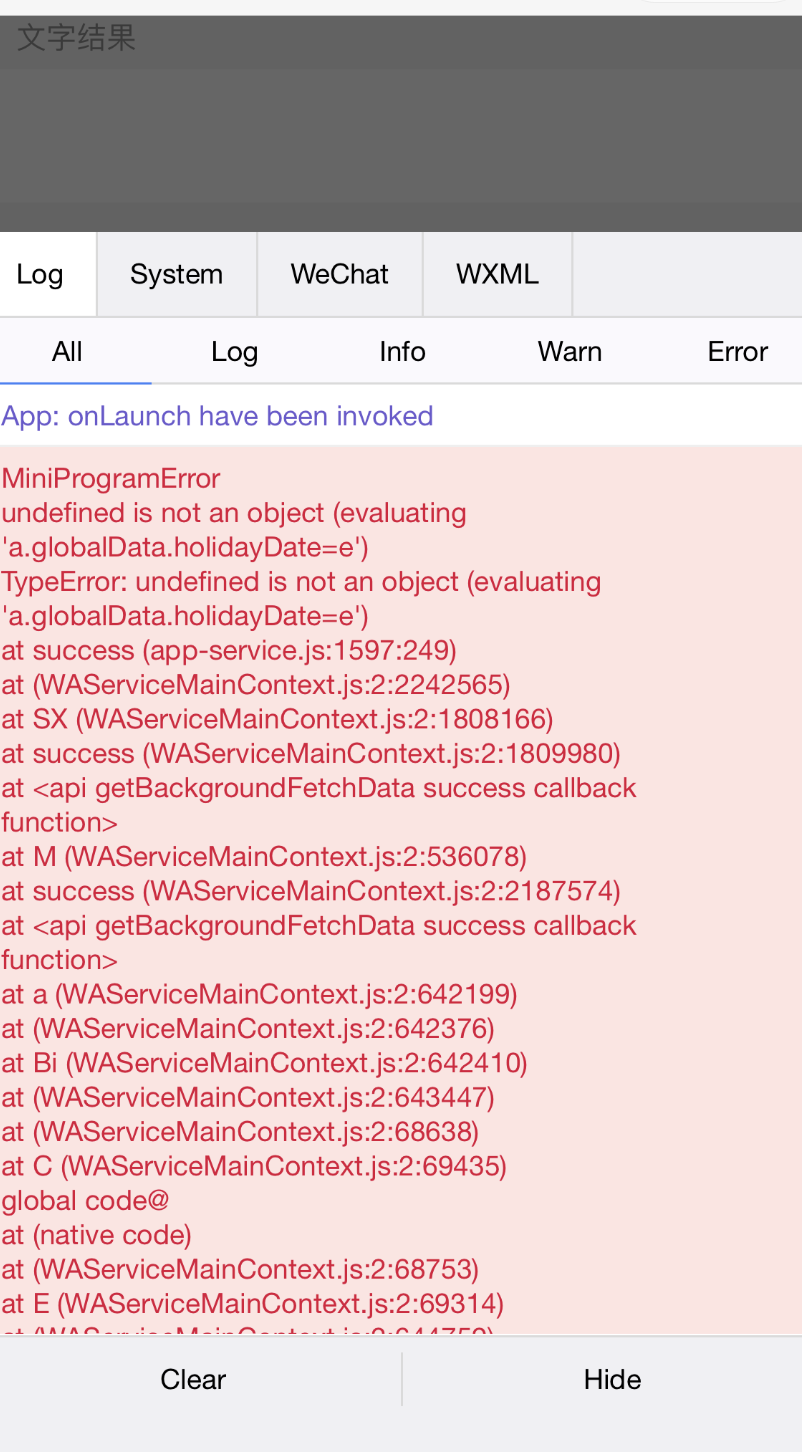
开启线上调式模式,日志报错信息:

原因:
that.globalData 还没被初始化之前,就调用。
解决:
把 wx.getBackgroundFetchData({}) 放在 this.globalData = {} 之后,globalData 先初始化再调用。
这里开发版没问题,正式版就有问题,所以要在体验版测试无误之后再发线上版本。
发完上面之后,页面就会预加载好数据,就不会出现延迟加载的情况了: 
总结
- 页面加载数据需要时间,出现文字延迟加载的情况
- 开启小程序预拉取数据
- 添加拉取的云函数,云函数添加
http请求依赖 - 使用预拉取获取数据
globalData赋值之前要初始化(线上环境有问题,开发环境没问题)
最后
欢迎大家查看我的摸鱼小程序

如果觉得文章对你有帮助的话,请点个赞吧!



