- 1【Linux operation 43】Linux 设置或修改系统时区_linux zoneinfo
- 2Geth搭建私链的一些错误尝试_transaction pool tip threshold updated tip=1,000,0
- 3区块链-发币 20分钟教程_发币教程
- 4史上最全`Mobile ALOHA项目: 低成本双臂移动操作机器人`论文和代码实现分析和讲解
- 5Hcip-datacom自学教程_hcip datacom
- 6JAVA根据模板生成WORD文件并导出_java导出word模板
- 7判断JSONObject是否为空_jsonobject 是否为空
- 8web漏洞之XXE
- 9蓝易云 - JavaScript获取并格式化当前时间为“yyyy-MM-dd hh:mm:ss“格式的方法
- 10Mysql事务原理详解_为什么myisam不支持事务
Web3通过 MetaMask简单演示对ganache虚拟环境账号进行管理操作_ganache怎么生成公私钥的
赞
踩
上文 Web3通过ganache运行起一个本地虚拟区块链
我们通过ganache在本地运行起了一个虚拟的区块链环境
那么 接下来 我们就要用 MetaMask 来管理这个东西了 如果您还没有安装 可以访问文章Web3 将 MetaMask添加入谷歌浏览器 扩展程序中和Web3开发准备工作 手把手带你创建自己的 MetaMask 账号
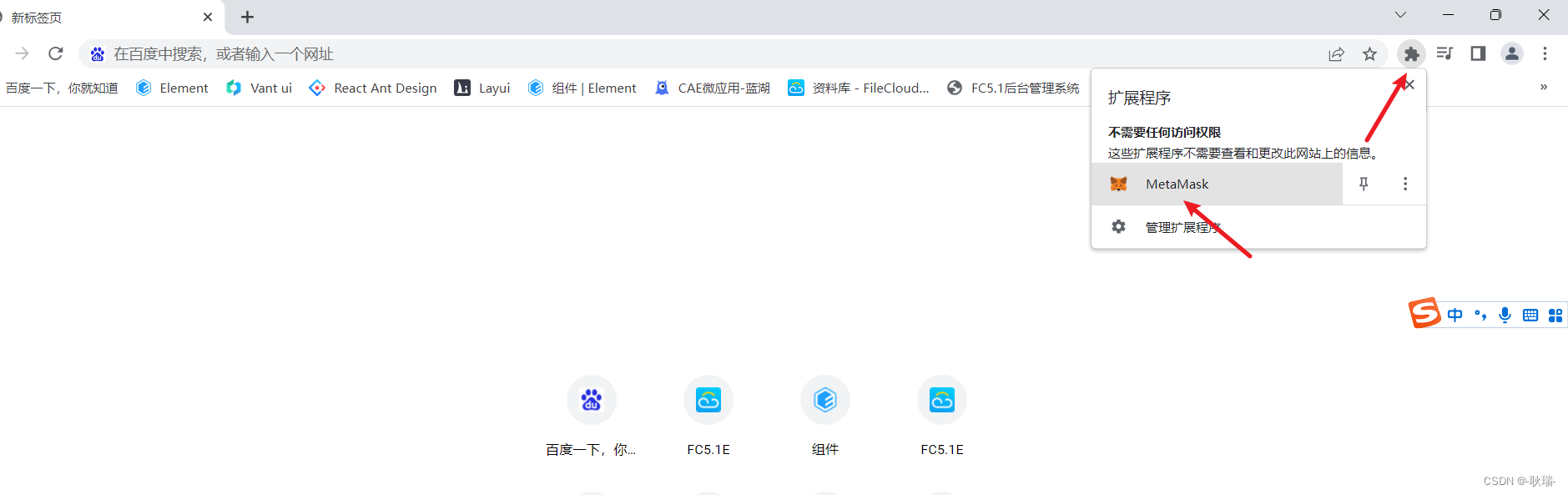
然后 我们打开浏览器 打开MetaMask

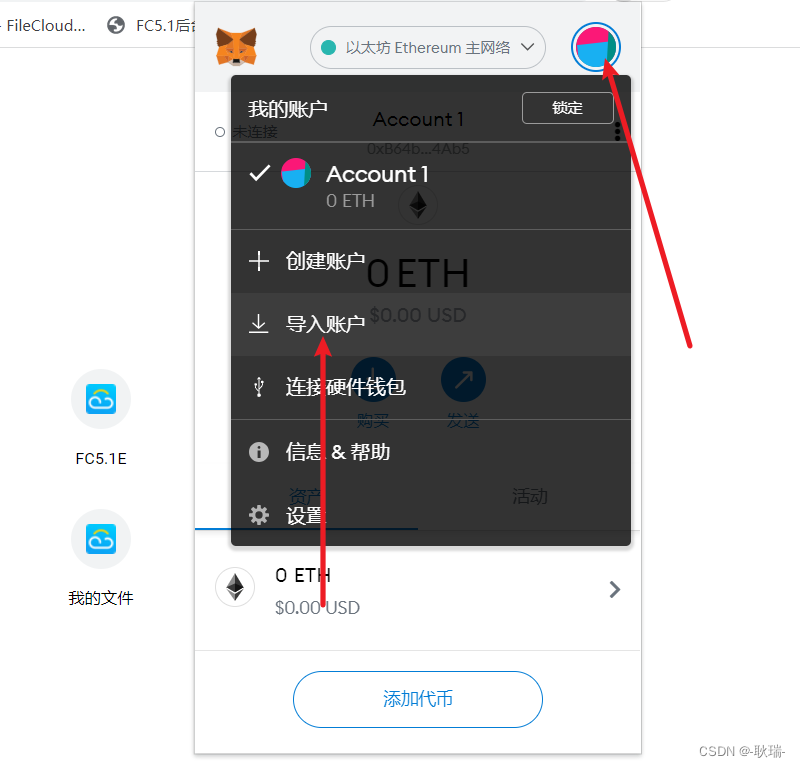
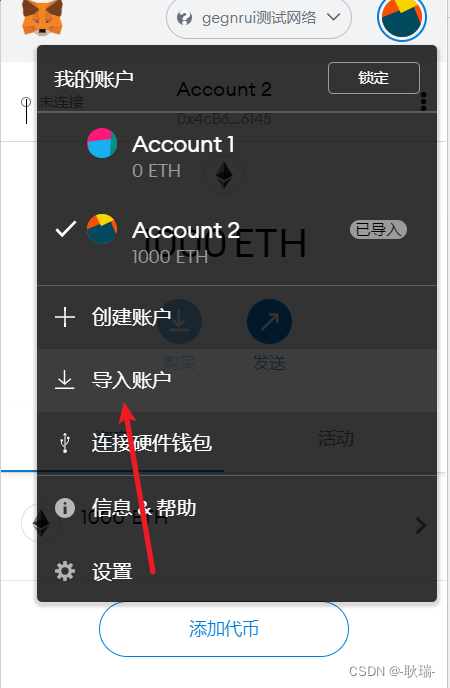
打开后 我们点击头像 选择 导入账户

然后 从 ganache启动的输出内容中 复制一个账号的私钥出来 注意 它给你生成了 10 个账号 其中 上面输出的十个是公钥 下面输出的十个是私钥 我们要复制下面的
然后 将私钥复制进这个密码框 然后点击下面导入

这样 我们本地运行的账号就起来了

其实大家应该有注意到 当我们导入用户后 上面展示出了对应的公钥信息 可能有人就会想 那不能导入公钥吗?
因为公钥是不可逆的 公钥是通过私钥推导出来的 但通过公钥 推导不出私钥 所以 导入 肯定还是要给人家私钥
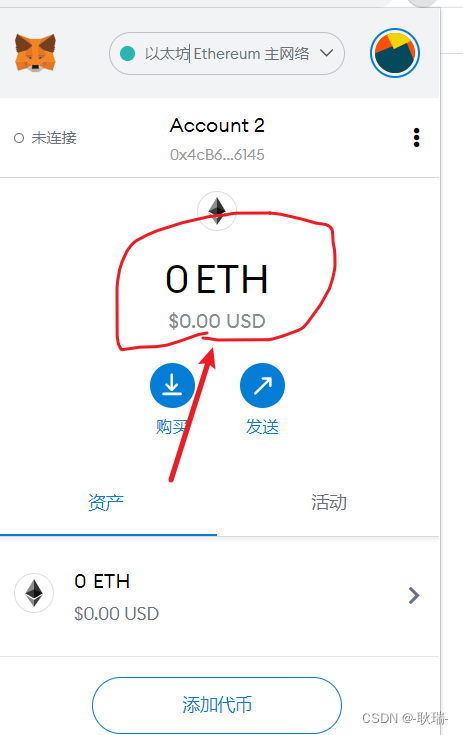
细心的朋友会发现 我们这还是0ETH 模拟环境不是 都生成了 1000ETH吗?

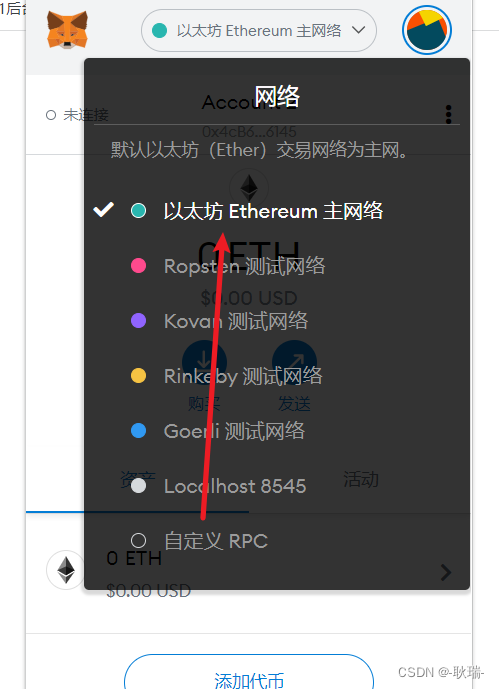
这是因为 我们目前链接的还是这个主网络 我们要连本地的环境

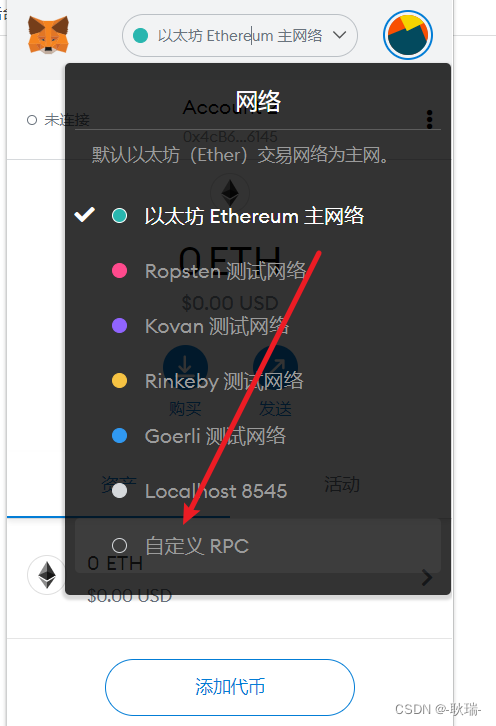
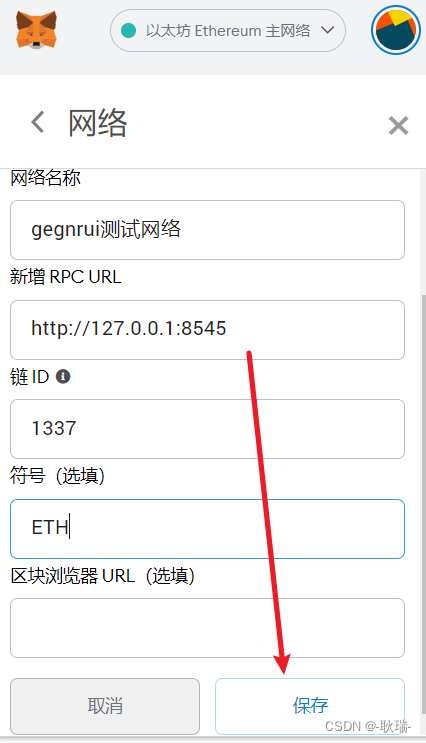
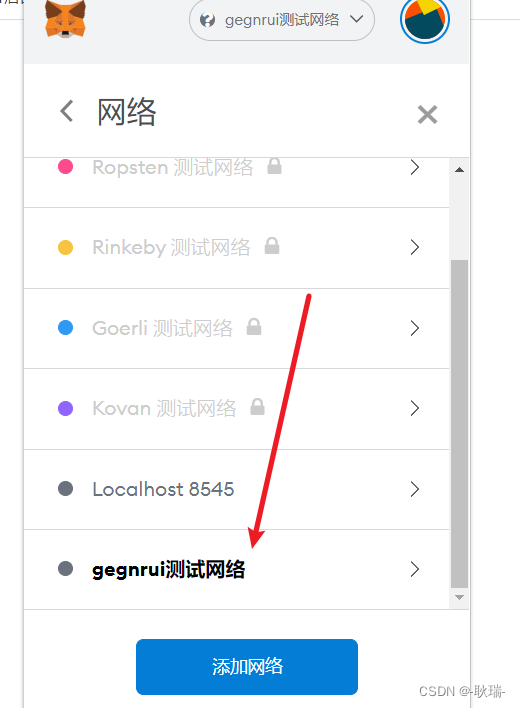
我们点击到最下面这里 来添加自己的网络

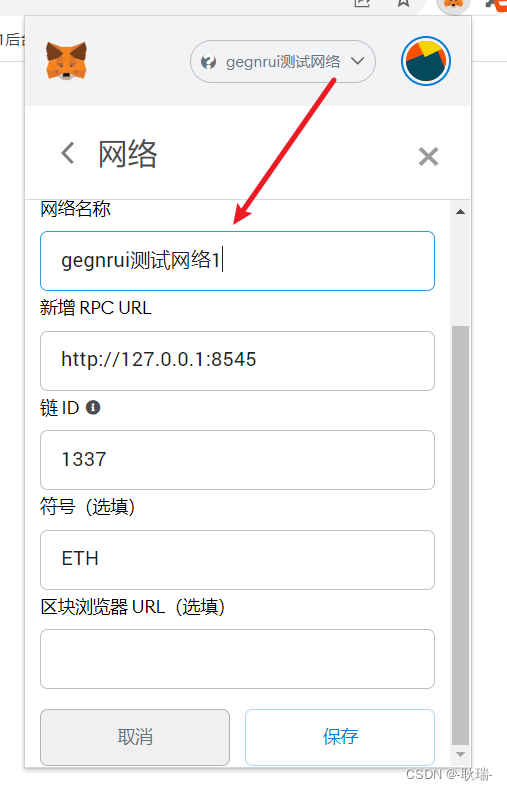
名称看自己想怎么写都可以
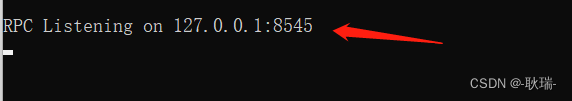
地址的话 是ganache运行起来最后一行会有输出的 例如 我们这个 读起来就是 http://127.0.0.1:8545

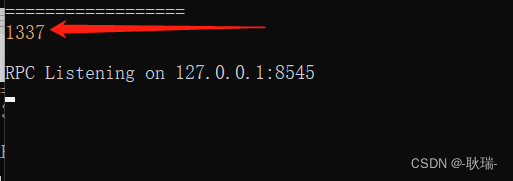
链id就在我们这个地址的上面 1337

符号 就 ETH 吧
填好之后 我们直接点击报错

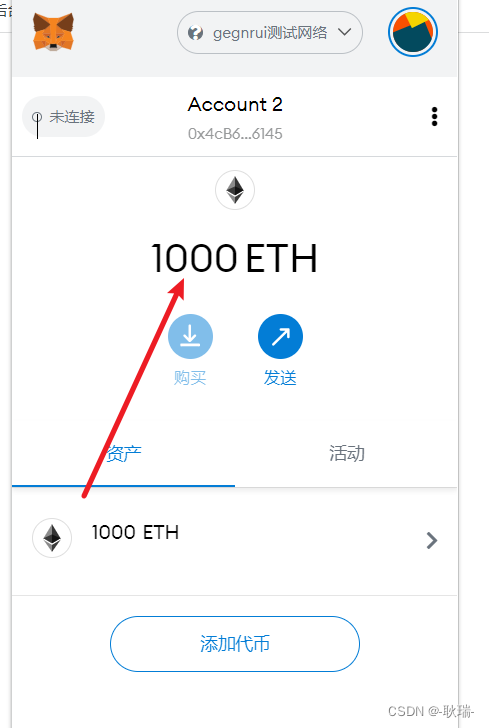
然后 退回到首界面 我们的 1000ETH就出来了

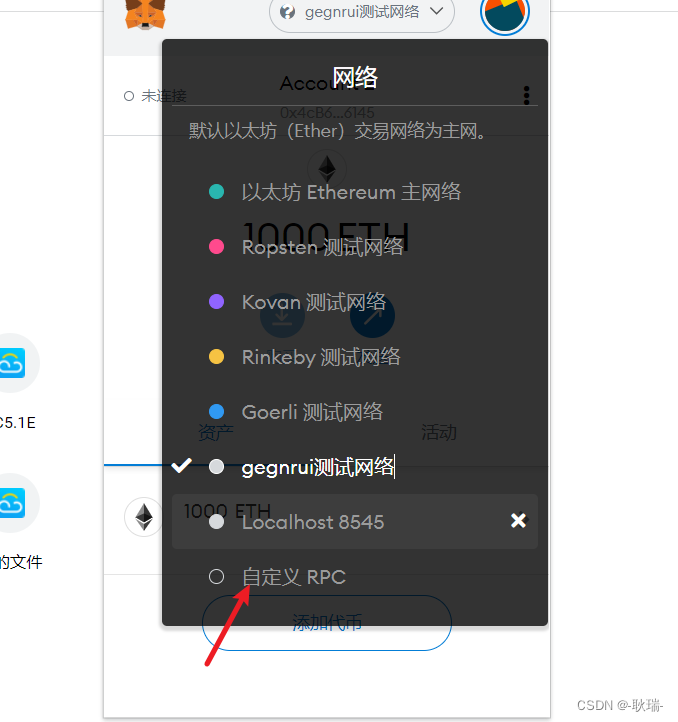
将来 如果我们想改网络 还可以点击 网络 最下面这个

然后点击这个退出箭头

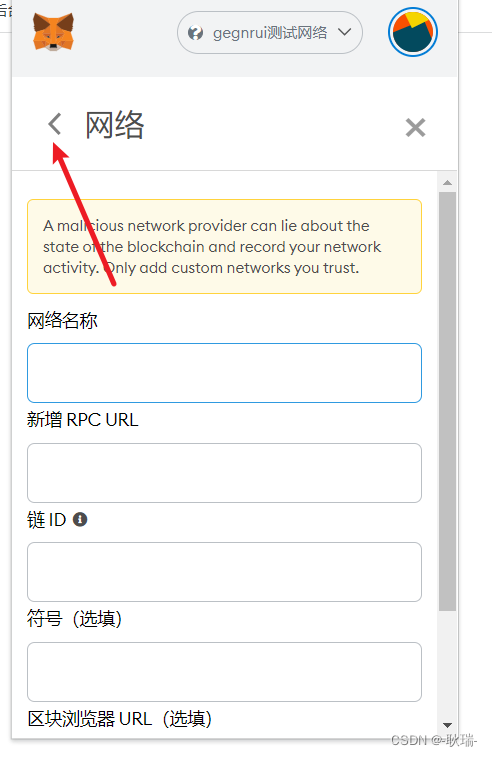
点击想要修改的网络

这样 我们就可以修改他的内容了

好 然后 我们再导入一个账户

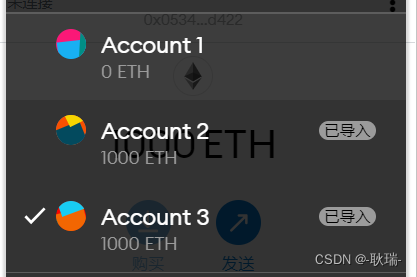
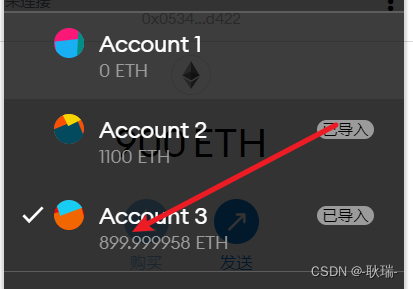
这样 我们 账号3 和 账号2 都是ganache运行起来在本地的 1000ETH

我们来试试发送操作
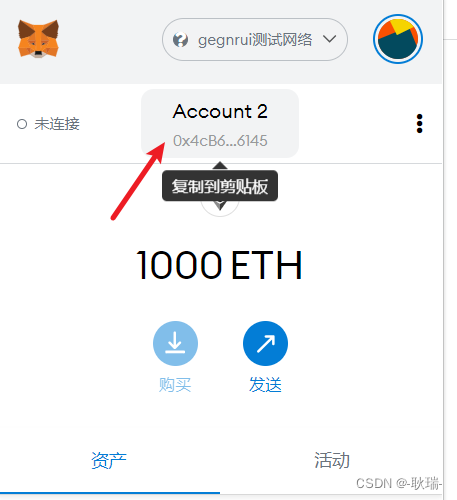
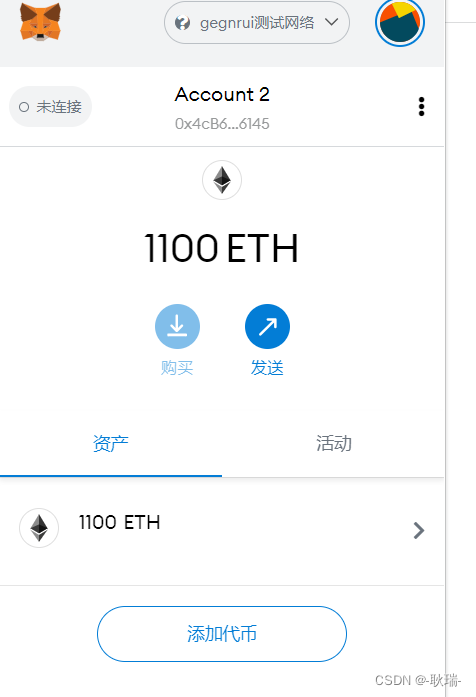
例如 我们切换到 账号2 然后 点击如下图位置 复制一下账号公钥

然后 我们切换到账户3

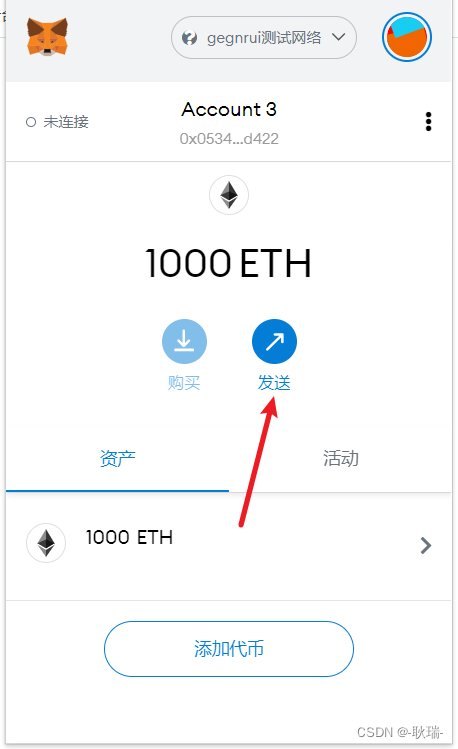
我们点击这里的发送

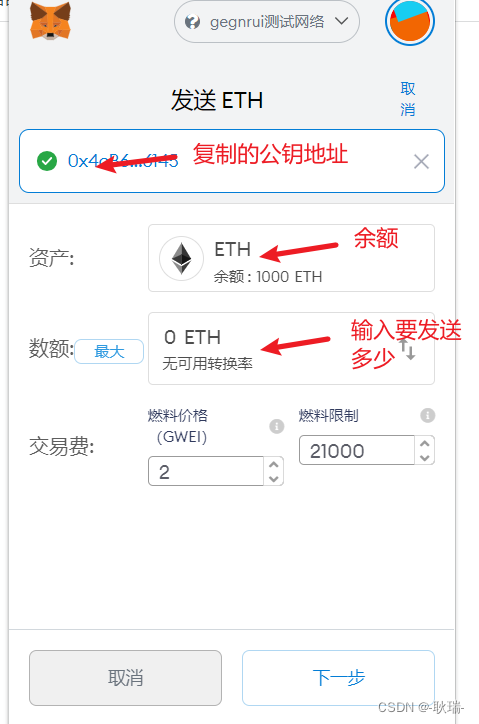
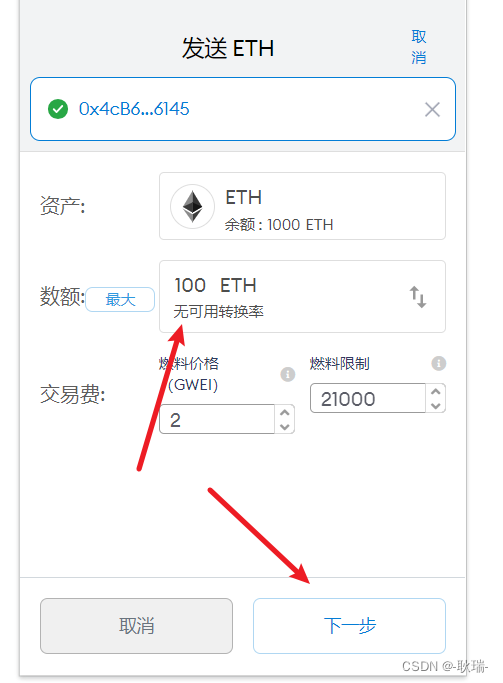
然后 我们将刚刚操作的公钥地址 复制到最上面输入框
然后 输入一下要发的ETH值

例如 这里 我们发100 点击下一步

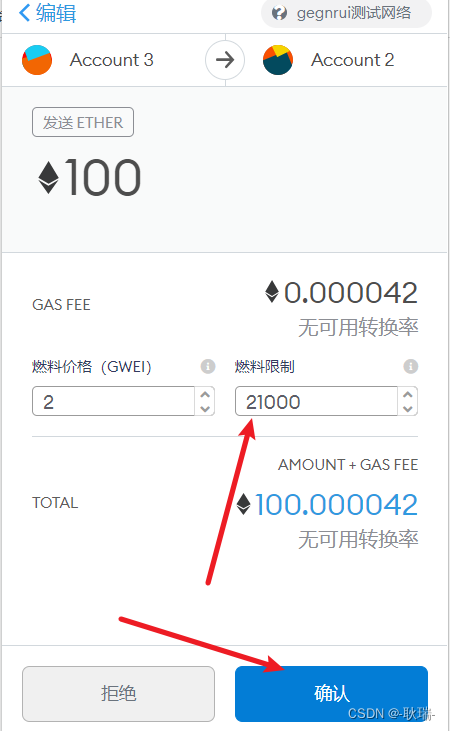
这里 会告诉我们 需要燃料 这个就是我们之前讲过的 中间 为了共识 会有一个数学难题 那么 就会有旷工角色的出现 这个燃料就是给旷工的
然后我们点击确认

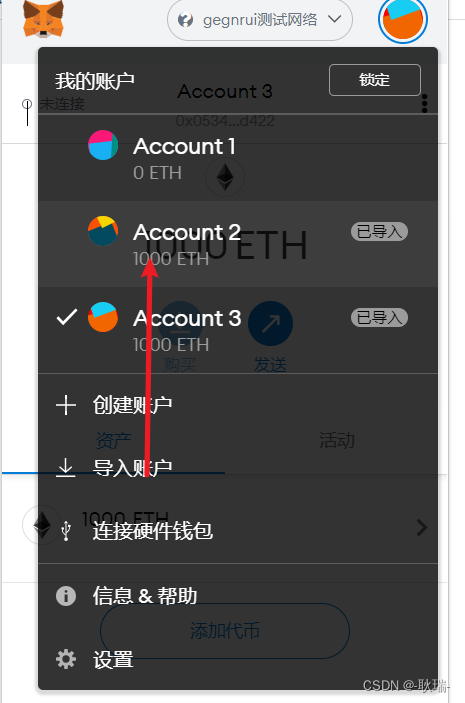
然后 我们账号2 和 3 相互切一下 这东西反应可能有点慢

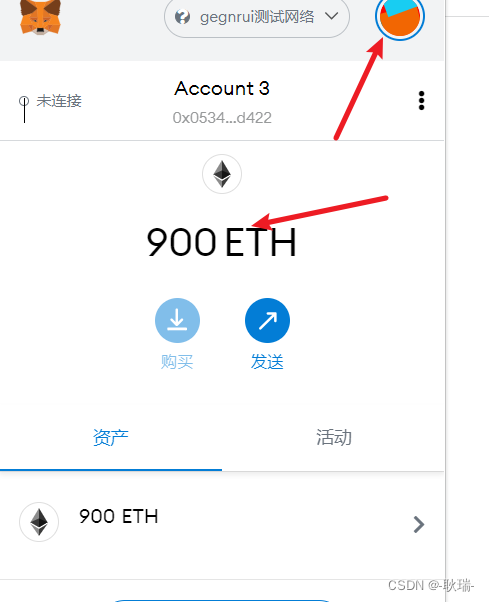
等它反应过来 我们的虚拟的ETH就发生变化了 明显是 发送者少了 接收者多了

我们切到账号3 会发现 还是 900 那燃料呢?

其实这个展示 他给你做了个四舍五入的处理展示
你在账号切换这里看 它其实就还是少了的

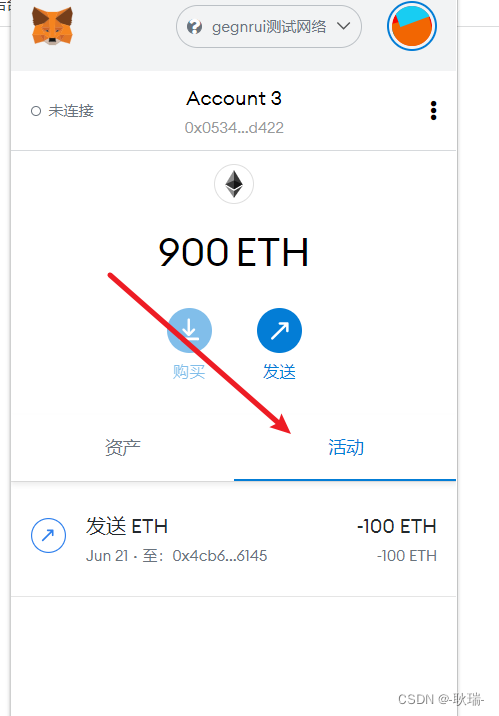
而我们在下方 活动这里 也可以看到这个发送的记录

所以 我们在区块链中的操作是会一直存在 且不可被更改的
将来 我们还是要用代码来操作这些



