- 1如何低成本的在Docker中运行TensorFlow_docker tensorflow no avx
- 2Vue3项目运行Error: Cannot find module ‘vue-loader-v16/package.json‘问题处理_loader error 3
- 3MySQL的分区方法_mysql的分区方式
- 4红队内网攻防渗透:内网渗透之域内攻击利用方式和技巧
- 5ThingsBoard教程(一):ThingBoard介绍及安装_thingsbroad
- 6flume日志级别_flume配置定义日志级别
- 7树莓派3b+通过i2c驱动bmp280大气压模块_bmp280驱动程序树莓派
- 8视频AI自动拍摄剪辑解决方案,高光瞬间不再错过
- 9以人为本是AI大模型的最终落脚点——读《大模型时代:ChatGPT开启通用人工智能浪潮》_大模型时代:chatgpt开启通用人工智能浪潮
- 10食堂安全检测必备设备:手持式可燃气体报警器
Node.js——Node环境及nvm版本管理安装及使用
赞
踩
引言
Node.js是一种强大的服务器端开发平台,为构建高性能和可伸缩的应用程序提供了丰富的工具和库。在开始开发之前,你需要正确地安装和设置Node.js,以确保你的开发环境准备就绪。本文将指导你如何在不同操作系统上安装Node.js,并配置你的开发环境。我们还将介绍一些常用的版本管理工具,以及如何创建和运行你的第一个Node.js应用程序。让我们开始吧!
一. 初始Node.js
Node.js是一个开源、跨平台的 JavaScript 运行时环境。其中文的官方网址为:Node.js中文官网 注意:浏览器是JavaScript的前端运行环境;Node.js是JavaScript的后端运行环境,所以在Node.js中是无法调用DOM和BOM等浏览器内置的API的:。
Node.js作为一个JavaScript的运行环境,仅仅提供了基础的功能和API。然而,基于Node.js提供的这些基础功能出现了很多强大的工具和框架。所以学会Node.js,可以让前端程序员胜任更多的工作和岗位。比较热门的框架和应用如下:
1)基于 Express 框架,网址为:express网址,可以快速构建Web应用。
2)基于 Electron 框架,网址为:electron网址,可以构建跨平台的桌面应用。
3)基于 restify 框架,网址为:restify网址,可以快速构建API接口项目。
4)读写和操作数据库,创建实用的命令行工具辅助前端开发等。
总结:Node.js可以进行轻量级高性能的Web服务、前后端JavaScript同构开发、便捷高效的前端工程化。
二. 选择操作系统和安装包
首先,你需要选择适合你操作系统的Node.js安装包。Node.js提供了针对不同操作系统的预编译二进制包,包括Windows、Mac和Linux。你可以在Node.js官方网站上找到适合你系统的安装包。
对于Windows用户,你可以下载适用于你系统的MSI安装程序。双击安装程序并按照提示进行安装。
对于Mac用户,你可以下载适用于你系统的.pkg安装程序。双击安装程序并按照提示进行安装。
对于Linux用户,你可以使用包管理工具来安装Node.js。具体的安装方式可以参考Node.js官方文档或你所使用的Linux发行版的文档。
三. Node.js环境安装
如果是通过Node.js来运行JavaScript代码,则计算机上必须安装Node.js环境才可以

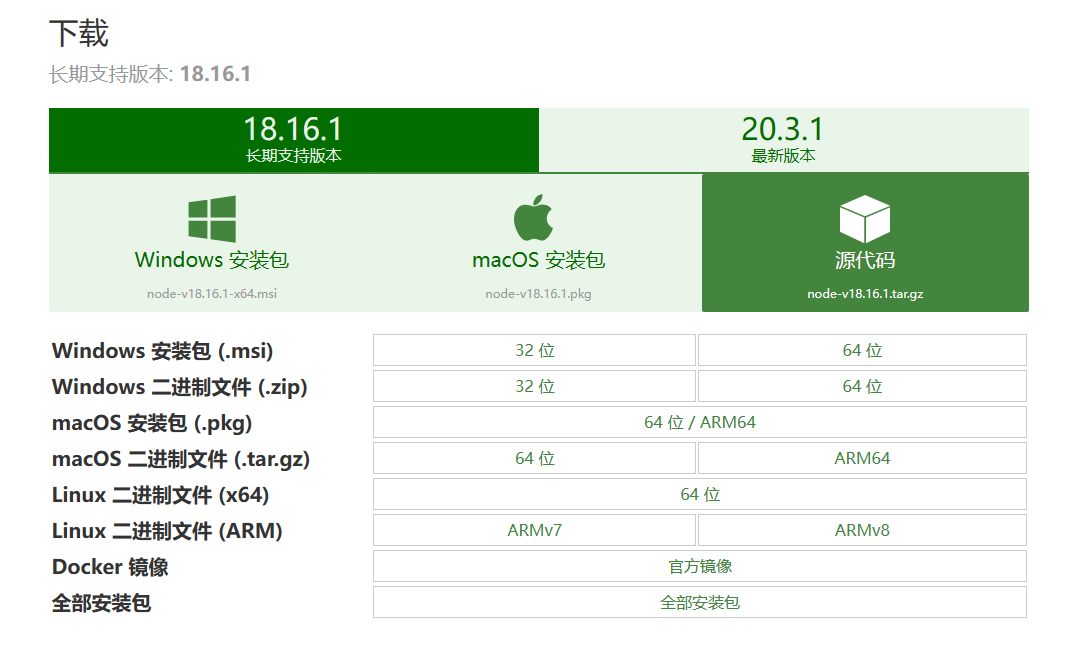
长期维护版::也称LTS,适合追求稳定性的企业级项目。
最新尝鲜版::也称Current,适合热衷于新特性的用户,但该版本可能存在隐藏的bug或安全性漏洞,因此不推荐企业级项目使用。
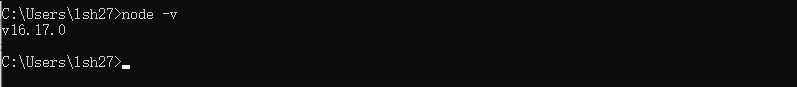
安装过程,一直下一步即可,其中安装路径看自己的选择(我一般选择安装在D盘不选择C盘)。安装完成之后为了确保自己是否安装成功可以查看一下自己安装的版本号。打开终端(win + R)输入cmd来打开命令提示符,在终端输入命令 node-v来查看自己安装的Node.js的版本号.

四. nvm的安装
nvm(Node Version Manager):node.js版本管理器,Nodejs有很多的版本可以通过nvm来切换版本。
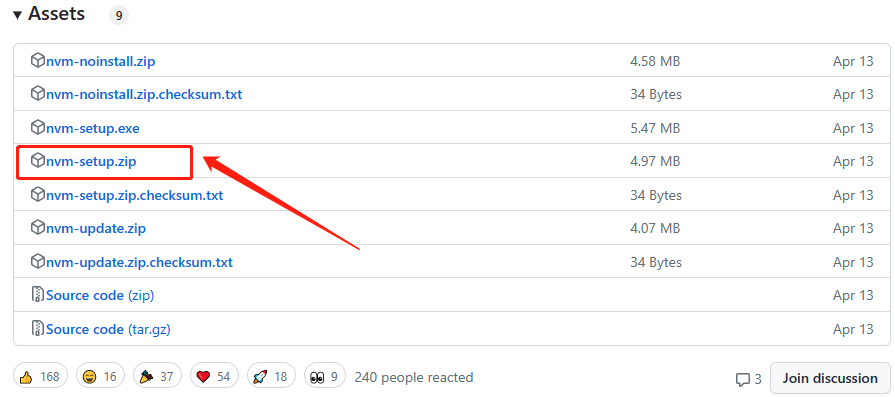
官方下载链接: nvm官方下载 选择如下的压缩包进行安装。
 只需点击第三个,下载安装包,下载之后点击安装,无需配置就可以使用,十分方便。
只需点击第三个,下载安装包,下载之后点击安装,无需配置就可以使用,十分方便。
简单说明:
- nvm-noinstall.zip: 这个是绿色免安装版本,但是使用之前需要配置
- nvm-setup.zip:这是一个安装包,下载之后点击安装,无需配置就可以使用,方便。
- Source code(zip):zip压缩的源码
- Sourc code(tar.gz):tar.gz的源码,一般用于*nix系统
安装
- 第一安装目录:这里没有使用默认的安装目录,修改安装目录为 D:\nvm\ ;读者可自行决定安装目录
- 第二安装目录:添加 node.js 的安装目录这里用 “添加 node.js 的安装目录” 的说法其实不太准确,准确的说法应该是配置 node.js 的安装目录;默认会使用 C:\Program Files\nodejs 目录,C:\Program Files\nodejs 目录也是 node.js 默认的安装目录;如果读者在安装 nvm 前就已经安装了 node.js,且修改了 node.js 的安装目录,那么此处的目录要修改为 node.js 的安装目录;如果读者在安装 nvm 前没有安装 node.js,那么此处的目录可自行定义
- 第三点击安装,在安装过程中会弹出:由于已经安装了 node,所以此时提示“你希望nvm管理已经安装的 node 版本吗”,点击 是待安装完成后测试是否安装成功
安装完成之后,工具会默认帮我们配置好环境变量的我们直接使用即可,以下有nvm的常用命令:
nvm version // 查看 nvm 的版本
nvm ls // 查看目前已经安装的版本
nvm list //查看当前安装的Node.js所有版本(常用)
nvm install 10.5.0 // 安装指定的版本的nodejs
nvm uninstall 10.5.0 //删除已安装的指定版本,语法与install类似
nvm install latest // 安装最新版本
nvm use 10.5.0 // 使用指定版本的nodejs
nvm alias //给不同的版本号添加别名
nvm unalias //删除已定义的别名
`nvm reinstall-packages <version>` //在当前版本node环境下,重新全局安装指定版本号的npm包
nvm current //显示当前的版本
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
五. Node.js环境执行JS代码