热门标签
热门文章
- 1三个月华为od工作感受:关于转正,身份和适合谁_华为od岗位有必要去吗
- 2图论之各种找环
- 311 插入排序和希尔排序
- 4【C语言】利用指针实现a,b数值交换(swap),指针程序易错改正(程序注释详细)_c语言指针交换变量a和b的值
- 5JS深拷贝、浅拷贝 和 使用场景 详解_js 深拷贝
- 6cloudflare入门之附加 cookie___cf_bm
- 7Pycharm配置PyQt5的三个External Tools—Qt Designer、pyUIC、pyRCC_linux下pycharm外部工具qt
- 8java输错重新输入_java程序在dos界面运行时输入错误后返回重新输入的方法
- 9字节跳动测试工程师面试总结2019.7.17_将m元钱,随机放入n个红包中
- 10virt-install工具创建虚拟机命令介绍(详细)_virtinstall创建虚拟机详细说明
当前位置: article > 正文
项目笔记24(尚品汇)_尚品汇项目中购物车多次点击数量会为负数
作者:Monodyee | 2024-02-08 15:57:12
赞
踩
尚品汇项目中购物车多次点击数量会为负数
完善购物车修改数量
根据之前的思想,通过不同的type来判断用户进行了什么操作。
具体代码如下所示

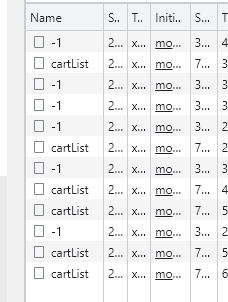
此时功能基本完成,但是存在一个BUG,就是当用户点击‘-’过快的时候,会导致购买件数出现负数,如下所示。


针对这个问题,可以用节流解决
具体步骤如下所示
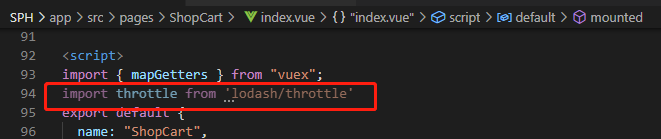
引入lodash

接下来限制handler一秒钟只可以发起一次。具体代码如下所示

此时该功能完善成功。接下来开始制作购物车删除产品的操作。
购物车删除产品
首先查阅文档找到删除产品的请求
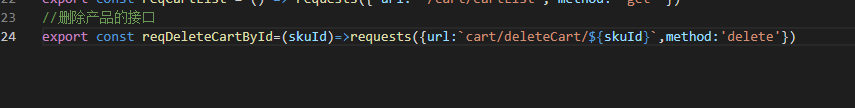
查阅完成后书写接口

接口书写完成继续写vuex三连环

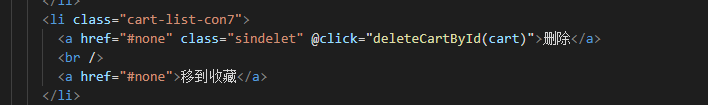
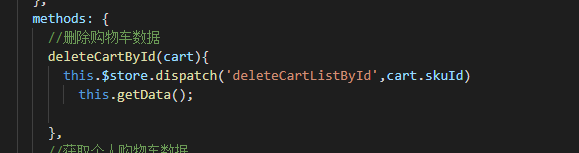
接下来给删除按钮绑定点击事件,随后书写点击事件的逻辑


此时点击删除已经可以成功删除数据。
改变产品状态
此时出现如下问题,上面商品已经取消但是全选按钮还是勾选了。针对这个问题可以通过文档中给的接口进行修改产品的选择框的属性值,从而完善这个功能。

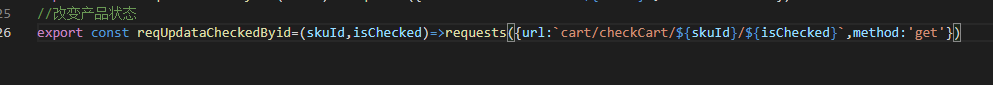
同样先写接口

vuex三连环

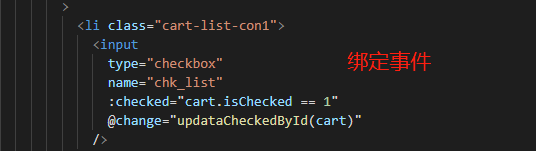
绑定事件发送action


此时这个问题就可以成功解决了。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Monodyee/article/detail/69919
推荐阅读
相关标签


