- 1React中pros和state的区别_react用全局好还是用内部state好
- 2standard、singleTop、singleTask和singleInstance四种Activity启动模式的理解
- 3A. Magic Numbers_a. presentstime limit per test2 secondsmemory limi
- 42024最新PyCharm安装+界面配置,给你一个舒适的开发环境_pycharm2023
- 5Caddi Programming Contest 2021(AtCoder Beginner Contest 193)-B - Play Snuke-题解_n家商店都有很火爆的一种物品。其中第i家商店与takahashi的距离是a i a_ia i ,售
- 6服务器Linux系统配置mysql数据库主从自动备份
- 7基于MATLAB的背景差分目标跟踪系统
- 8【软件设计师-中级——刷题记录1(纯干货)】_为ip数据报文进行加密
- 9求生之路2专用服务器搭建对抗模式,药抗模式,特殊模式Ubuntu系统另附上游戏代码以及控制台代码
- 10CF1479B2 Painting the Array II (神仙贪心_b2. painting the array ii
uni-app 使用 Uview2.x 搭建自定义tabbar组件_uni-app 2.x
赞
踩
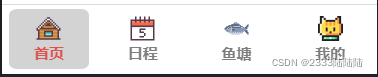
先看效果

引言
我的软件需要后续隐藏导航栏等功能,在开发过程中逐渐意识到uni-app原生的tabbar可能不能满足个人的开发要求,而且uView的兼容性是所有非原生组件库中最好的,所以我以uView的tabbar组件作为基础进行自定义修改
安装
uni-app怎么引入uView很多人都写过,可以参照uView的官网
uView官网-如何安装uView
我是使用Hbuilder插件的方式引入的组件库,之后的配置参考了这篇文章
uni-app中引入uViewUI框架
有需要的可以自行学习,在这里不占用篇幅了
隐藏原生tabbar
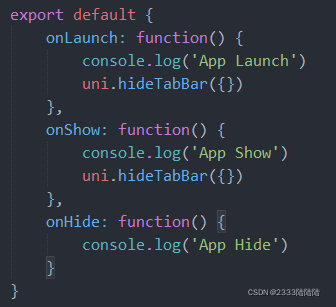
当上述内容配置好之后,就可以使用uView的组件啦,要想使用自定义tabbar,首先需要在App.vue中onLaunch和onShow方法后面加上uni.hideTabbar({})隐藏原生tabbar(因为兼容性问题两个地方必须都加上)

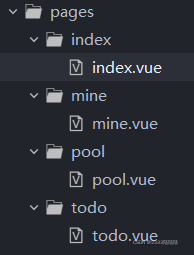
在pages里面创建好需要的页面

在page.json里面将每个子页面写入路由中

在page.json里面配置tabBar内容

构建自定义tabbar组件
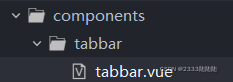
在component文件夹中新建组件名/组件名.vue形式的文件,这样配置的easycom会自动识别组件,无需手动引入

自定义组件代码如下
<template> <view> <u-tabbar :value="current?current:0" @change="tabbarChange" :fixed="true" :placeholder="false" :safeAreaInsetBottom="true" activeColor="#dd524d" > <u-tabbar-item text="首页" icon="../../static/index.svg"></u-tabbar-item> <u-tabbar-item text="日程" icon="../../static/todo.svg"></u-tabbar-item> <u-tabbar-item text="鱼塘" icon="../../static/pool.svg" ></u-tabbar-item> <u-tabbar-item text="我的" icon="../../static/mine.svg" ></u-tabbar-item> </u-tabbar> </view> </template> <script> export default { props:{ current:Number }, data() { return { list: [{path: "pages/index/index""}, {path: "pages/todo/todo"}, {path: 'pages/pool/pool'}, {path: "pages/mine/mine"}] }; }, methods:{ tabbarChange(e) { uni.switchTab({ url: '/'+this.list[e].path }) } } } </script> <style lang="scss"> </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
在网上找到的使用uView构建的自定义tabbar都是使用list列表作为tabbar的内容,而随着u-View进入了2.x时代,现在使用u-tabbar-item标签可以直接定义每一个bar以及属性,给u-tabbar设置一个绑定函数即可获取item的下标,使用switchTab进行跳转。
注意:一定要暴露出来一个current的变量,在使用的时候设置选中值,不可以在组件的点击事件中更改value的值(也就是第几个被选中),因为使用switchTab方法进行跳转,跳转之后,value的值会刷新变为初始值。
在其他页面中使用组件,修改current值即可
注意引入组件时候一定要和定义的组件名一样,这样不需要手动import进来,easycom会自动识别
<template> <view> <tabbar :current="0"></tabbar> index </view> </template> <script> export default { data() { return { } }, methods: { } } </script> <style lang="scss"> </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
自定义修改
当然,我在uView的组件中做了亿点点修改
使用自定义图标
使用了阿里图标库iconfont的svg图标,这个做前端的童鞋应该都知道
iconfont阿里矢量图标库
修改大小
根据需要修改了u-tabbar和u-tabbar-item宽度高度,这些基本属性在uni_modules/uview-ui/components/u-tabbar/u-tabbar.vue和uni_modules/uview-ui/components/u-tabbar-item/u-tabbar-item.vue中都有相应的注释,写得很清楚,自行修改就好
添加选中阴影
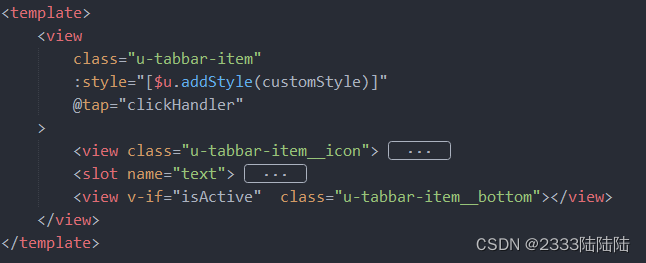
在原本的组件template里加入了这一行,当isActive是true的时候是被选中,显示阴影样式
<view v-if="isActive" class="u-tabbar-item__bottom"></view>
- 1

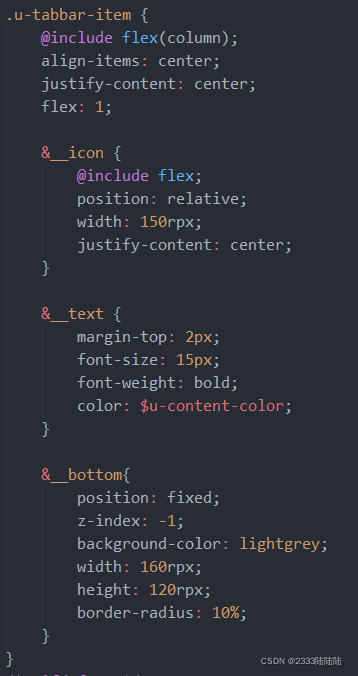
并且在下面加入了相应的样式(对应&__bottom那一块)

最后基本上就大功告成啦,尽管不是很复杂,但是我在网上没找到相关的教程,作为初接触uni-app的我,这个问题困扰了我不少时间,当然如果有大神想要做切换的动画,当然可以继续补充,我目前还没考虑做得那么精美,整个功能写完可以再打磨一遍



