热门标签
热门文章
- 1【尚硅谷】Java数据结构与算法笔记10 - 树结构的基础部分_java数据结构及算法尚硅谷
- 2Jetson-nano Ubuntu18.04系统环境安装构建(可视化配置过程)_jetsonnano装ubuntu
- 3“There are no staged changes to commit. Would you like to stage all your changes and commit them dir
- 4制作一个简单HTML电影网页设计(HTML+CSS)_html做一个电影首页
- 5工具 · 抓包:whistle_whistle抓包
- 6SpringCloud容器化与编排:Docker容器化微服务与Kubernetes部署管理实践
- 7纯干货 Spring boot 2.1 JPA多数据源配置_jpaproperties.gethibernateproperties
- 8超级好用的url 汉字编码函数
- 9MySQL,刷题之触发器操作,题+代码+易错点!!
- 10Python笔记11——函数进阶_py编写函数,接受一个整数列表作为参数,返回一个新列表,其中包含原列表中所有的奇
当前位置: article > 正文
uniapp 动态组件_Angular开源组件:ng-codemirror
作者:Monodyee | 2024-02-11 21:09:35
赞
踩
uniapp codemirror

很高兴告诉你,我封装了一个简单使用codemirror的Angular组件,在日常开发工作中经常有需要展示或者编辑代码块的场景,而codemirror是一个成名已久的代码编辑器基础库,所以我基于Angular对它做了一些封装,方便在Angular项目中直接使用它。
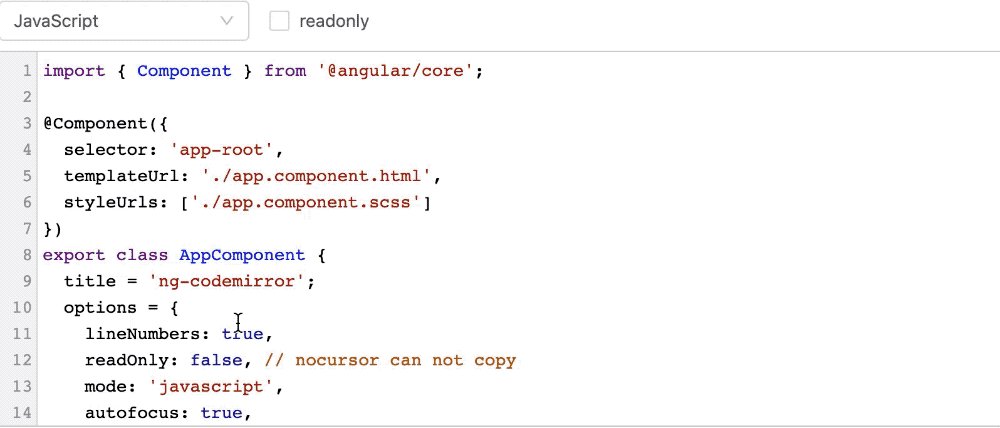
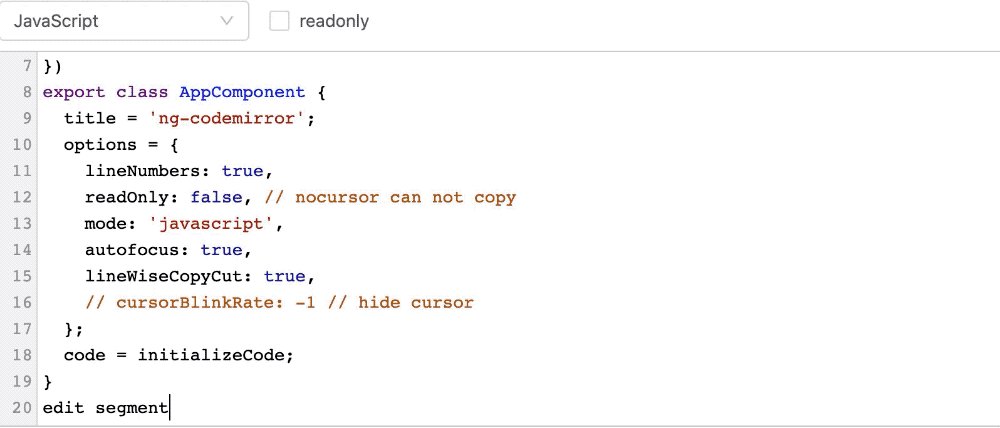
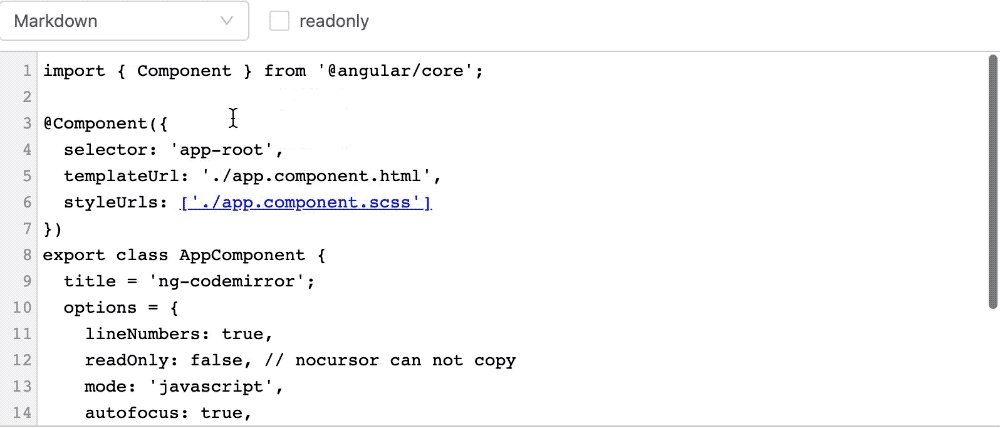
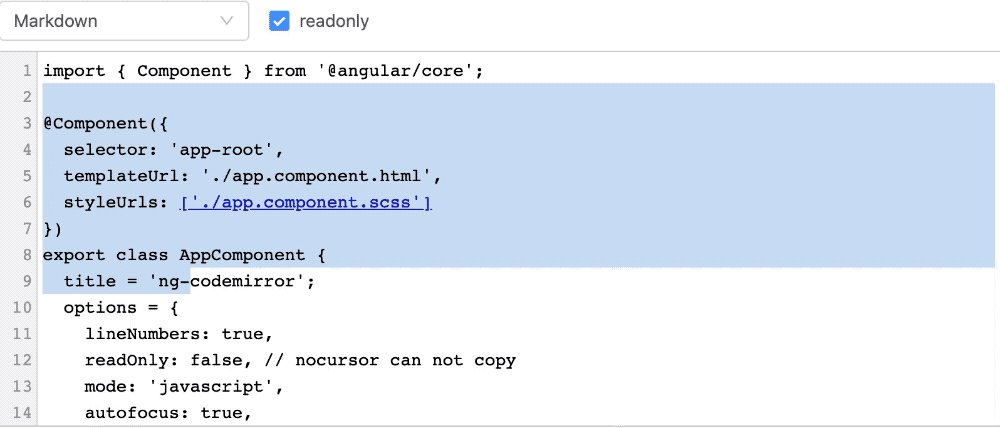
Demo效果:

我们的知识库产品使用效果截图:

主要特性
- 支持只读模式内容复制(codemirror的缺陷);
- 在Angular弹框组件中可以正常使用(ngx-codemirror在这块有问题);
- 支持最大高度配置(真实高度小于最大高度显示真实高度,真实高度大于最大高度出现滚动条);
- 支持动态更新codemirror的所有optons配置;
- 支持动态更新代码块内容;
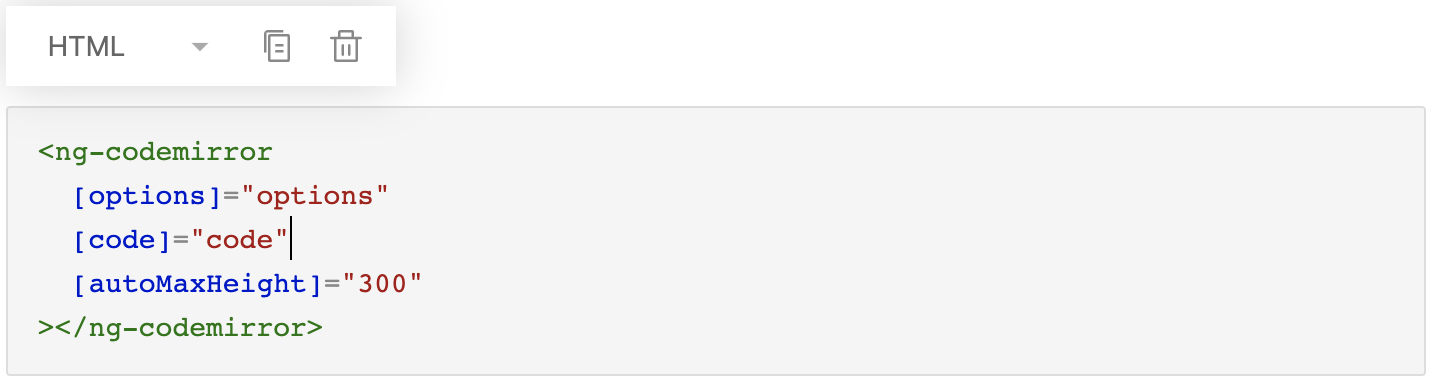
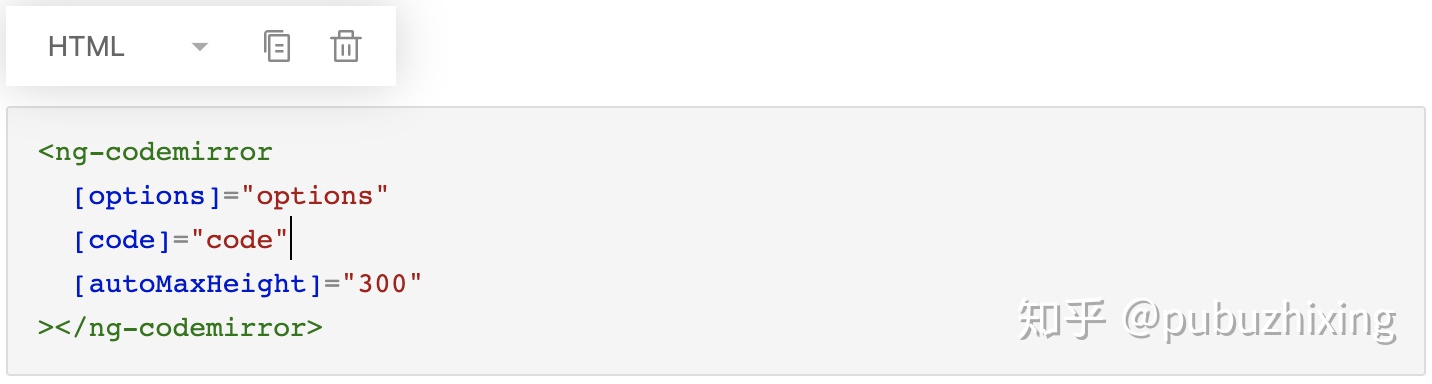
组件使用
<更多使用细节可以参照: README,关于codemirror的更多使用参照:https://codemirror.net/
虽然是非常简单的封装,但贡献出来也非常开心,有任何相关问题可以评论或者提Issue,也欢迎Star 支持。
github仓储:https://github.com/pubuzhixing8/ng-codemirror
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Monodyee/article/detail/76964
推荐阅读
相关标签


