热门标签
热门文章
- 1c++矩阵运算库Eigen简介
- 2中美比特币储备曝光
- 3文心一言,通营销之学,成一家之言,百度人工智能AI大数据模型文心一言Python3.10接入_python调用文心一言
- 4.Net Core 前后端分离之接口数据传输加密_core6 接口加密
- 5java日期与时间戳相互转换大全_java 日期转时间戳
- 6ubuntu安装python3.7,并更新python默认指向为python3.7_python3.7.6 ubunto
- 7来自 file:///etc/pki/rpm-gpg/RPM-GPG-KEY-CentOS-Debug-7 的无 效 GPG 密钥:No key found in given key data
- 8陆奇-奇绩创坛-chatGPT新范式,新时代,新机会_chatgpt带来的新范式新拐点
- 9Mysqldump 备份说明及数据库备份脚本分享-运维笔记_mysqldump备份的数据库脚本 可以直接执行吗
- 10AI机器学习 | 基于librosa库和使用scikit-learn库中的分类器进行语音识别_librosa 实时采集语音分析
当前位置: article > 正文
HbuilderX 配置eslint规范 问题_hbuilder eslint
作者:Monodyee | 2024-02-11 21:18:56
赞
踩
hbuilder eslint
eslint 的好处我就不说了,相信大家既然看到这篇文章肯定对它有一定的了解,关于vscode 配置eslint的文章很多,但是关于HbuilderX的很少。这里大家一起了解一下。
安装插件
HBuilderX 包含4款语法校验插件 htmlhint, stylelint, eslint-plugin-vue, eslint-js


配置
安装完插件后,进入菜单【HbuilderX】【偏好设置】【插件配置】,找到eslintrc.js配置

eslint规范
下面是我举例的一些常见配置,大家也可以参考eslint规范自行配置。(如果不能立马生效,可以退出HBuilderX试试)
当然我更建议,大家在项目的根目录创建.eslintrc.js 文件,文章下边有提到
// .eslintrc.js
module.exports = {
"plugins": [
"html"
],
"parserOptions": {
"ecmaVersion": 2018,
"sourceType": "module",
"ecmaFeatures": {
"jsx": true
},
"allowImportExportEverywhere": false
},
rules: {
/*
"off" 或 0 - 关闭规则
"warn" 或 1 - 开启规则,使用警告级别的错误:warn (不会导致程序退出)
"error" 或 2 - 开启规则,使用错误级别的错误:error (当被触发的时候,程序会退出)
*/
"camelcase": 2, //强制驼峰法命名
"id-match": 0, //命名检测
"init-declarations": 1, //声明时必须赋初值
"no-undef": 1, //不能有未定义的变量
"no-alert": 0,
"semi": [1, 'never'], // 要求或禁止使用分号代替 ASI
"no-extra-semi":1, //禁止不必要的分号
'space-before-function-paren': [2, 'always'], // 函数前面加上空格
'indent': ["off", 2], // 相同的缩进2
// 'eqeqeq': 2, // 使用全等
"no-multi-spaces": "error", //禁止使用多个空格
"quotes": ["error", "single"],
"no-multiple-empty-lines":["warn", { "max": 1, "maxEOF": 1 }], //禁止出现多行空行
"no-trailing-spaces":1,//禁用行尾空格
"no-dupe-keys":'error', //禁止对象字面量中出现重复的 key
"key-spacing":[ // 强制在对象字面量的属性中键和值之间使用一致的间距
"warn",
{ "afterColon": true },
],
"comma-dangle": ["error", "never"] //要求或禁止末尾逗号
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
创建.eslintrc.js 文件
在根目录创建.eslintrc.js 文件,配置如下 并且为了方便有对应的注释
// 更详细的配置文档请参考:https://github.com/vuejs/eslint-plugin-vue#gear-configs
module.exports = {
'root': true,
'env': {
'node': true,
'es6': true
},
'extends': ['plugin:vue/recommended', 'eslint:recommended'],
'parserOptions': {
'ecmaVersion': 'latest',
'sourceType': 'module'
},
'settings': {
'html/html-extensions': [
'.erb',
'.handlebars',
'.hbs',
'.htm',
'.html',
'.mustache',
'.nunjucks',
'.php',
'.tag',
'.twig',
'.wxml',
'.we'
]
},
'globals': {
/** 避免uni报错 */
'uni': true,
'UniApp': true
},
'rules': {
// 末尾不添加分号
'semi': [2, 'never'],
'semi-spacing': [2, {
'before': false,
'after': true
}],
// 缩进
'indent': [2, 2, { 'SwitchCase': 1 }],
// 使用单引号
'quotes': [2, 'single', {
'avoidEscape': true,
'allowTemplateLiterals': true
}],
// 禁止修改const声明的变量
'no-const-assign': 2,
// 在创建对象字面量时不允许键重复 {a:1,a:1}
'no-dupe-keys': 2,
// 函数参数不能重复
'no-dupe-args': 2,
// switch中的case标签不能重复
'no-duplicate-case': 2,
// 正则表达式中的[]内容不能为空
'no-empty-character-class': 2,
'no-empty-pattern': 2,
// 禁止使用未申明的变量
'no-undef': 2,
// 禁止将变量初始化为 undefined
'no-undef-init': 2,
// 禁止多余的空格
'no-multi-spaces': 2,
// 字符串不能用\换行
'no-multi-str': 2,
// 禁止多余的空行
'no-multiple-empty-lines': [2, { 'max': 1 }],
// 禁止未使用过的变量
'no-unused-vars': [2, {
'vars': 'all',
'args': 'none'
}],
// 禁止在 return、throw、continue 和 break 语句之后出现不可达代码
'no-unreachable': 2,
// 禁止在 finally 语句块中出现控制流语句
'no-unsafe-finally': 2,
// 强制在块之前使用一致的空格
'space-before-blocks': [2, 'always'],
// 强制在 function的左括号之前使用一致的空格
'space-before-function-paren': [2, 'never'],
// 强制在圆括号内使用一致的空格
'space-in-parens': [2, 'never'],
// 要求操作符周围有空格
'space-infix-ops': 2,
// 强制在一元操作符前后使用一致的空格
'space-unary-ops': [2, {
'words': true,
'nonwords': false
}],
// 强制在注释中 // 或 /* 使用一致的空格
'spaced-comment': [2, 'always', { 'markers': ['global', 'globals', 'eslint', 'eslint-disable', '*package', '!', ','] }],
// 禁止在模板字符串和它们的字面量之间有空格
'template-curly-spacing': [2, 'never'],
// 强制在大括号中使用一致的空格
'object-curly-spacing': [2, 'always', { objectsInObjects: false }],
// 强制数组方括号中使用一致的空格
'array-bracket-spacing': [2, 'never'],
// 禁止块语句和类的开始或末尾有空行
'padded-blocks': [2, 'never'],
// 强制函数中的变量要么一起声明要么分开声明
'one-var': [2, { 'initialized': 'never' }],
// 强制操作符使用一致的换行符
'operator-linebreak': [2, 'after', {
'overrides': {
'?': 'before',
':': 'before'
}
}],
// 禁止属性前有空白
'no-whitespace-before-property': 2,
// 强制 getter 和 setter 在对象中成对出现
'accessor-pairs': 2,
// 强制箭头函数的箭头前后使用一致的空格
'arrow-spacing': [2, {
'before': true,
'after': true
}],
// 强制在代码块中开括号前和闭括号后有空格
'block-spacing': [2, 'always'],
// 强制在代码块中使用一致的大括号风格
'brace-style': [2, '1tbs', { 'allowSingleLine': true }],
// 驼峰命名
'camelcase': [0, { 'properties': 'always' }],
// 禁止使用拖尾逗号
'comma-dangle': [2, 'never'],
// 强制在逗号前后使用一致的空格
'comma-spacing': [2, {
'before': false,
'after': true
}],
// 强制使用一致的逗号风格
'comma-style': [2, 'last'],
// 要求或禁止文件末尾存在空行
'eol-last': 2,
// 强制在点号之前和之后一致的换行
'dot-location': [2, 'property'],
// 要求使用 === 和 !==
'eqeqeq': [2, 'allow-null'],
// 强制在对象字面量的属性中键和值之间使用一致的间距
'key-spacing': [2, {
'beforeColon': false,
'afterColon': true
}],
// 强制在关键字前后使用一致的空格
'keyword-spacing': [2, {
'before': true,
'after': true
}],
// 强制第一个属性的位置(属性换行)
'vue/first-attribute-linebreak': [2, {
// 单行时,第一属性前不允许使用换行符
singleline: 'beside',
// 多行时,第一属性前必须使用换行符
multiline: 'below'
}],
// 强制每行的最大属性数
'vue/max-attributes-per-line': [2, {
// 单行时可以接收最大数量
singleline: 6,
// 多行时可以接收最大数量
multiline: { max: 1 }
}],
// 在单行元素的内容之前和之后不需要换行符
'vue/singleline-html-element-content-newline': 0,
// 关闭组件命名规则校验
'vue/multi-word-component-names': 0,
// 在computed properties中禁用异步actions
'vue/no-async-in-computed-properties': 'error',
// 不允许重复的keys
'vue/no-dupe-keys': 'error',
// 不允许重复的attributes
'vue/no-duplicate-attributes': 'warn',
// 在 <template> 标签下不允许解析错误
'vue/no-parsing-error': ['error', { 'x-invalid-end-tag': false }],
// 不允许覆盖保留关键字
'vue/no-reserved-keys': 'error',
// 强制data必须是一个带返回值的函数
// 'vue/no-shared-component-data': 'error',
// 不允许在computed properties中出现副作用。
'vue/no-side-effects-in-computed-properties': 'error',
// <template>不允许key属性
'vue/no-template-key': 'warn',
// 在 <textarea> 中不允许mustaches
'vue/no-textarea-mustache': 'error',
// 不允许在v-for或者范围内的属性出现未使用的变量定义
'vue/no-unused-vars': 'warn',
// <component>标签需要v-bind:is属性
'vue/require-component-is': 'error',
// render 函数必须有一个返回值
'vue/require-render-return': 'error',
// 保证 v-bind:key 和 v-for 指令成对出现
'vue/require-v-for-key': 'error',
// 检查默认的prop值是否有效
'vue/require-valid-default-prop': 'error',
// 保证computed属性中有return语句
'vue/return-in-computed-property': 'error',
// 强制校验 template 根节点
'vue/valid-template-root': 'error',
// 强制校验 v-bind 指令
'vue/valid-v-bind': 'error',
// 强制校验 v-cloak 指令
'vue/valid-v-cloak': 'error',
// 强制校验 v-else-if 指令
'vue/valid-v-else-if': 'error',
// 强制校验 v-else 指令
'vue/valid-v-else': 'error',
// 强制校验 v-for 指令
'vue/valid-v-for': 'error',
// 强制校验 v-html 指令
'vue/valid-v-html': 'error',
// 强制校验 v-if 指令
'vue/valid-v-if': 'error',
// 强制校验 v-model 指令
'vue/valid-v-model': 'error',
// 强制校验 v-on 指令
'vue/valid-v-on': 'error',
// 强制校验 v-once 指令
'vue/valid-v-once': 'error',
// 强制校验 v-pre 指令
'vue/valid-v-pre': 'error',
// 强制校验 v-show 指令
'vue/valid-v-show': 'error',
// 强制校验 v-text 指令
'vue/valid-v-text': 'error',
'vue/comment-directive': 0
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
- 212
- 213
- 214
- 215
- 216
- 217
- 218
- 219
- 220
- 221
- 222
- 223
- 224
- 225
- 226
- 227
- 228
- 229
- 230
- 231
- 232
pages.json 格式问题
完成上述配置,我们开发项目中,vue文件便能按照规定格式显示。 但是json文件却不好使。
目前有两个折中的办法,各有利弊。 这里我简单描述一下,也希望大家如果有更完美的方案,可以评论区告诉我。
方案一
hbuilderx设置 — 编译器配置— 勾选保存时自动格式化
这样在开发过程中,确实可以实现边保存代码,边自动格式化成想要的格式。但是发现不知道哪里有冲突,格式化经常重复执行,导致要保存好几下

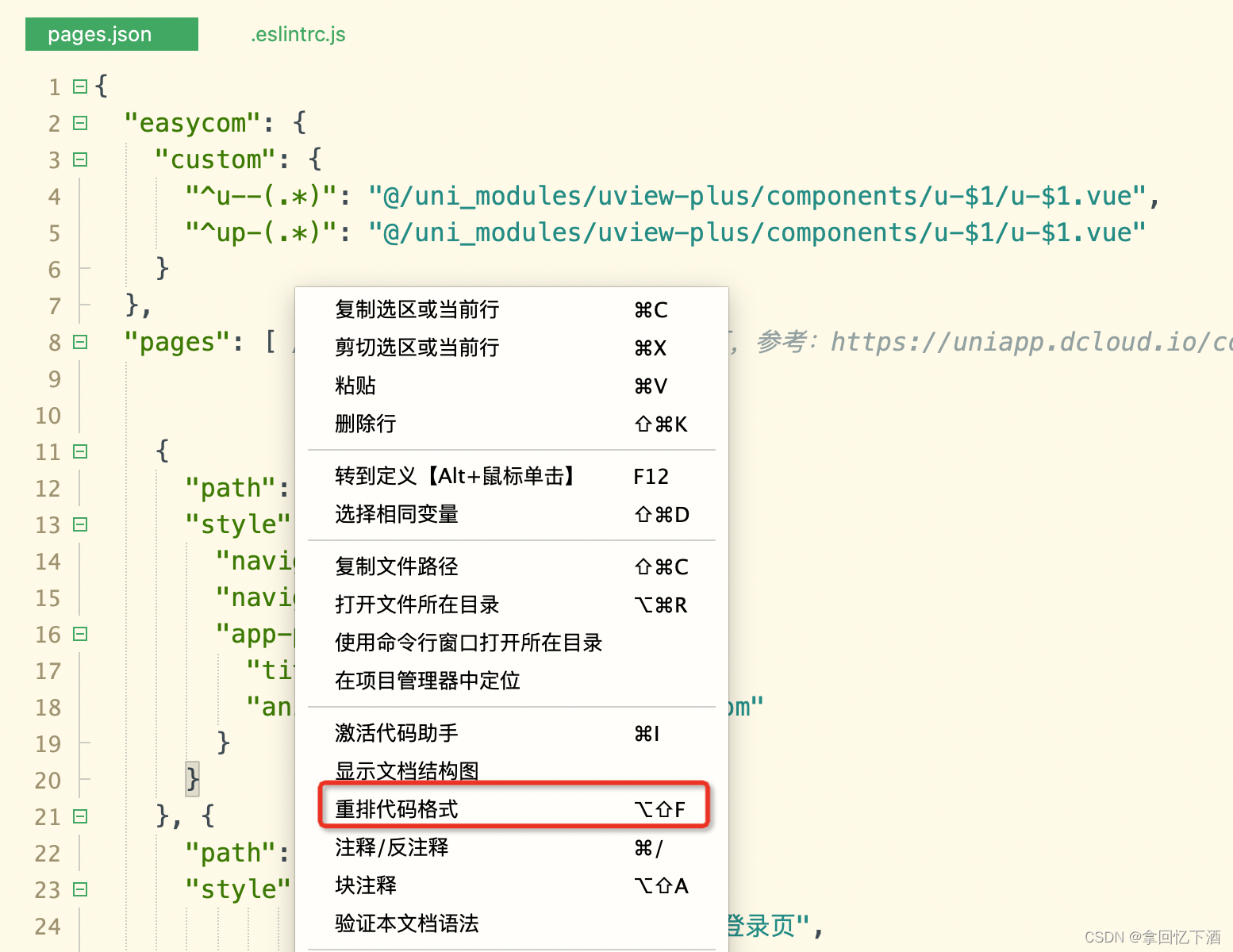
方案二
第二种属于笨办法,既然只有JSON文件无法做到自动格式化,那么在编辑JSON文件后,手动执行一下,重排格式

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Monodyee/article/detail/76991
推荐阅读
相关标签


