- 1小程序展开收起
- 2如何在前端实现WebSocket发送和接收TCP消息(多线程模式)
- 3Elasticsearch的使用RestHighLevelClient_elasticsearch-rest-high-level-client 使用教程
- 4STM32完美移植RT-Thread实时操作系统_rtconfig.h
- 5注解处理器、ServiceLoader 开发SpringCloud启动参数拓展类_implements launcherservice
- 6带你深入浅出Vue
- 7Windows 服务资料不错_cserctrl.writetolog vc
- 8校验 ChatGPT 4.0 真实性的三个经典问题:快速区分 GPT3.5 与 GPT4,并提供免费测试网站_gpt4.0测试csdn
- 9C语言:通过自定义函数实现查找功能_c语言查找函数怎么写
- 10对于超出一行的文本进行(展开/收起)操作的vue组件,实测好用_vue 判断内容是否超过一行
用CSS3实现动画进度条_css3实现进度条动画
赞
踩
CSS3的新特性为我们实现漂亮的进度条扫清了障碍,我们可以完全不需要任何图片和简单的Javascript代码就可以构建。
一、第一个例子
效果图:

Demo地址:http://namepk.sinaapp.com/demo/progress.html。
1、 基本的HTML
HTML代码非常简单:
- <div id="loading-status">
- <div id="precent"></div>
- </div>
loading-status表示外层的容器,precent表示进度条。
2、 CSS代码
- #loading-status {
- width: 300px;
- border: 1px #669CB8 solid;
- -webkit-box-shadow: 0px 2px 2px #D0D4D6;
- height: 15px;
- -webkit-border-radius: 10px;
- background: -webkit-gradient(linear, 0 0, 0 100%, from(#E1E9EE), to(white));
- padding: 1px;
- }
我们为外层容器添加了边框、圆角、阴影和渐变背景,效果如下图所示:

进度条的CSS代码如下:
- #process {
- background: -webkit-gradient(linear, 0 0, 0 100%, from(#7BC3FF), color-stop(0.5,#42A9FF), to(#7BC3FF));
- width: 0%;
- height: 100%;
- -webkit-border-radius: 10px;
- }
将width修改为10%可以看到效果:

3、动画
通过控制width的百分比就可以控制进度条的显示,动画用CSS3的animation或者transition都可以实现,这里我们选择animation:
- #process {
- background: -webkit-gradient(linear, 0 0, 0 100%, from(#7BC3FF), color-stop(0.5,#42A9FF), to(#7BC3FF));
- width: 0%;
- height: 100%;
- -webkit-border-radius: 10px;
- -webkit-transition: width 1s ease-in-out;
- }
然后我们通过Javascript来控制precent元素的宽度就可以实现进度条的动画效果了:
- Jquery: $(‘#precent’).width(‘80%’)
- Javascript: document.getElementById(‘precent’).style.width = ‘80%’
二、第二个例子
下面我们实现一个更为复杂一点的进度条:

Demo地址:http://namepk.sinaapp.com/demo/progress.html。
1、基本的HTML
- <div class="box animate">
- <span>
- <span></span>
- </span>
- </div>
一共是三个元素。
2、 CSS样式
- .box {
- height: 20px;
- position: relative;
- background: hsl(0, 0%, 35%);
- -webkit-border-radius: 15px;
- padding: 6px;
- -webkit-box-shadow: inset 0 -1px 1px rgba(255, 255, 255, 0.3);
- width: 300px;
- }
外框样式如下所示:

- .box > span {
- display: block;
- height: 100%;
- -webkit-border-top-right-radius: 8px;
- -webkit-border-bottom-right-radius: 8px;
- -webkit-border-top-left-radius: 15px;
- -webkit-border-bottom-left-radius: 15px;
- background-image: -webkit-gradient(linear, left bottom, left top, color-stop(0, #63DE4E), color-stop(1, #34A702));
- -webkit-box-shadow: inset 0 2px 9px rgba(255,255,255,0.3), inset 0 -2px 6px rgba(0,0,0,0.4);
- position: relative;
- overflow: hidden;
- }
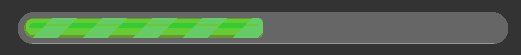
基本进度条样式如下所示:

为内层的span定义的样式如下,主要是设定了一个渐变的背景。
- .animate > span > span {
- content: "";
- position: absolute;
- top: 0;
- left: 0;
- bottom: 0;
- right: 0;
- background-image: -webkit-gradient(linear, 0 0, 100% 100%, color-stop(.25, rgba(255, 255, 255, .2)), color-stop(.25, transparent), color-stop(.5, transparent), color-stop(.5, rgba(255, 255, 255, .2)), color-stop(.75, rgba(255, 255, 255, .2)), color-stop(.75, transparent), to(transparent));
- z-index: 2;
- -webkit-border-top-right-radius: 8px;
- -webkit-border-bottom-right-radius: 8px;
- -webkit-border-top-left-radius: 20px;
- -webkit-border-bottom-left-radius: 20px;
- overflow: hidden;
- }
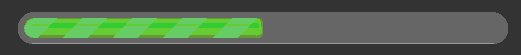
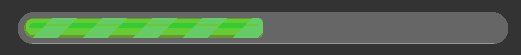
样式如下:

我们还需要添加一个属性:
- -webkit-background-size: 40px;
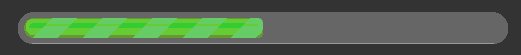
现在效果如下图所示:

3、 动画
动画我们通过改变background-position来实现。代码如下:
- .animate > span span {
- content: "";
- position: absolute;
- top: 0; left: 0; bottom: 0; right: 0;
- background-image: -webkit-gradient(linear, 0 0, 100% 100%, color-stop(.25, rgba(255, 255, 255, .2)), color-stop(.25, transparent), color-stop(.5, transparent), color-stop(.5, rgba(255, 255, 255, .2)), color-stop(.75, rgba(255, 255, 255, .2)), color-stop(.75, transparent), to(transparent));
- z-index: 2;
- -webkit-background-size: 40px;
- -webkit-animation: move 2s linear infinite;
- -webkit-border-top-right-radius: 8px;
- -webkit-border-bottom-right-radius: 8px;
- -webkit-border-top-left-radius: 20px;
- -webkit-border-bottom-left-radius: 20px;
- overflow: hidden;
- }
- @-webkit-keyframes move {
- 0% {
- background-position: 0 0;
- }
- 100% {
- background-position: 50px 50px;
- }
- }
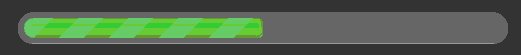
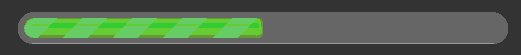
最终的效果如下:

写在最后:由我担任作者的一本HTML5入门书籍正在策划和写作中,大家可以期待一下,呵呵。


![[HTML]Web前端开发技术12(HTML5、CSS3、JavaScript )——喵喵画网页](https://csdnimg.cn/release/cmsfe/public/img/lazyLogo2.1882d7f4.png)

