热门标签
热门文章
- 1前端程序员辞掉朝九晚五工作成为独立开发者一年开发出6款软件的故事_程序员卖自己开发软件
- 2postman使用教程_postman设置utf 8编码
- 314:00面试,14:06就出来了,问的问题有点变态。。。
- 4常用的测试组织架构模型_企业测试结构
- 5AI - AI绘画的精准控图(ControlNet)
- 6ConvLSTM时空预测实战代码详解
- 7解决numpy.linalg.LinAlgError: singular matrix
- 8Flink 输出至 Elasticsearch
- 9HTML小游戏13 —— 仿《神庙逃亡》3D风格跑酷游戏《墓地逃亡》(附完整源码)_html神庙逃亡制作代码
- 10将网页数据读入数据库+将数据库数据读出到网页——基于python flask实现网页与数据库的交互连接【全网最全】_flask查询数据库并在网页显示
当前位置: article > 正文
【VUE】VUE - CLI 创建一个 VUE 3 项目 详细步骤 , 继承 路由、Element-UI-Plus
作者:nx123 | 2024-02-06 12:30:20
赞
踩
【VUE】VUE - CLI 创建一个 VUE 3 项目 详细步骤 , 继承 路由、Element-UI-Plus
后端也得学学前端吧
一些简单的后台管理程序,你一个后端不会点前端行嘛你!博主跟着一步一步来!
搭建项目详细步骤
1、Node.js和npm的安装
安装下载,这个很简单。
2、安装 Vue CLI
npm install -g @vue/cli
- 1

3、创建一个新的Vue项目
npx vue create vue-yanxi
- 1
过程中询问你一些配置选项。

4、进入目录选项
cd vue-yanxi
- 1
5、运行
npm run serve
- 1
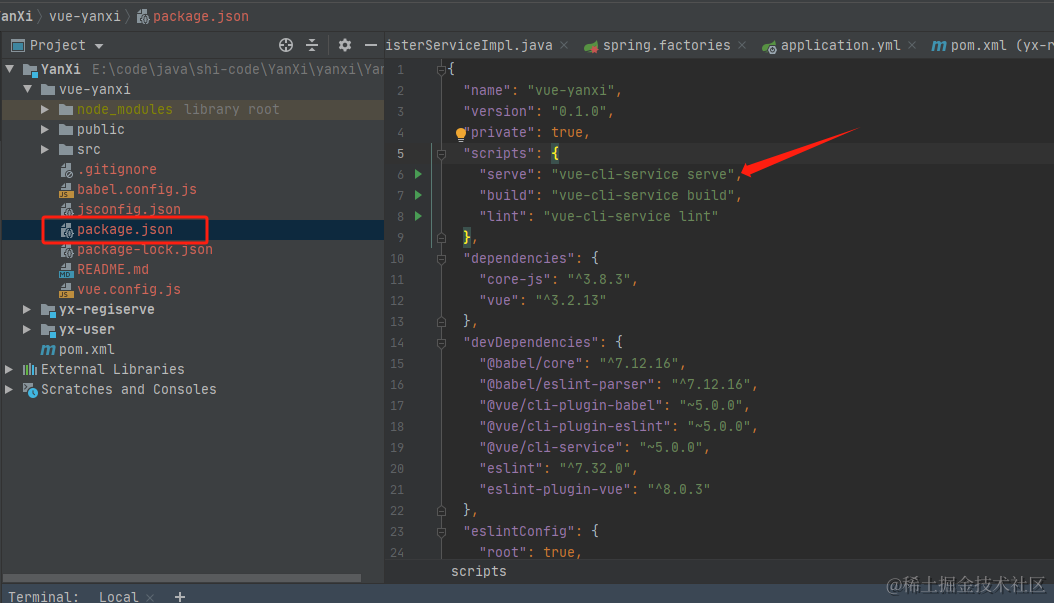
serve看你package.json中怎么配置的。

6、运行成功


7、就可以在src 文件夹中的 Vue 文件中开始你的编辑了。
8、配置路由 Router.js
// router.js import { createRouter, createWebHistory } from 'vue-router'; import AppHomepage from '../views/AppHomepage/AppHomepage.vue'; const routes = [ { path: '/', name: 'AppHomepage', component: AppHomepage, } ]; const router = createRouter({ history: createWebHistory(), routes, }); export default router;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
main.js
import { createApp } from 'vue'
import App from './App.vue'
// 导入你的路由配置
import router from './router';
import 'element-plus/dist/index.css'
createApp(App)
.use(router)
.mount('#app')
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
组件命名格式
组件命名格式 AppHomepage ,驼峰命名。
集成 Element-UI-Plus
npm install element-plus --save
- 1
import { createApp } from 'vue'
import App from './App.vue'
// 导入你的路由配置
import router from './router';
// 导入 Element-ui
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
createApp(App)
.use(ElementPlus)
.use(router)
.mount('#app')
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
总结
一定要多思考,如果人永远待在舒适圈的话,人永远不会成长。共勉
觉得作者写的不错的,值得你们借鉴的话,就请点一个免费的赞吧!这个对我来说真的很重要。૮(˶ᵔ ᵕ ᵔ˶)ა
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/nx123/article/detail/62756?site
推荐阅读
相关标签






