热门标签
热门文章
- 1论文笔记:Densely Connected Convolutional Networks(DenseNet模型详解)_huang g, liu z, van der maaten l, et al. densely c
- 2深度学习(8)---Diffusion Modle原理剖析
- 3从另一页面调用html代码_Dubbo测试环境服务调用隔离这么玩对么
- 4Springboot结合ESAPI——配置XSS防御过滤_spring boot owasp esapi
- 5抓取m3u8视频_index网站入口m3u8
- 6计算机专业顶级学术会议_pact会议
- 7《微信小程序springboot巧匠家装系统 +后台管理系统前后分离VUE》计算机毕业设计|家庭装修|微信小程序|装修管理|_微信小程序前端加springboot后端 系统架构图
- 8海思开发:yolo v5的 focus层 移植到海思上的方法_focus层 caffe
- 9apple macbook M系列芯片安装 openJDK17_mac openjdk17
- 10[答疑]门诊挂号分析序列图_医疗预约挂号系统的时序图怎么画
当前位置: article > 正文
el-table加载树形数据,并实现懒加载_vue3 el-table 树形数据懒加载
作者:weixin_40725706 | 2024-02-18 11:21:47
赞
踩
vue3 el-table 树形数据懒加载
渲染树形数据时,有几点注意事项。
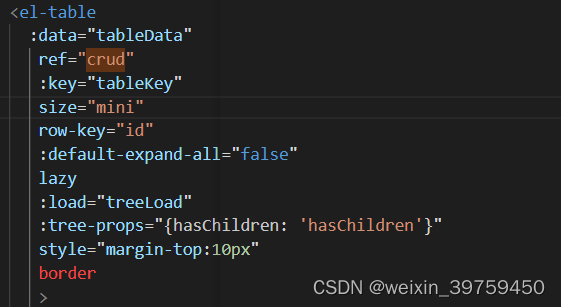
(1)必须要指定 row-key
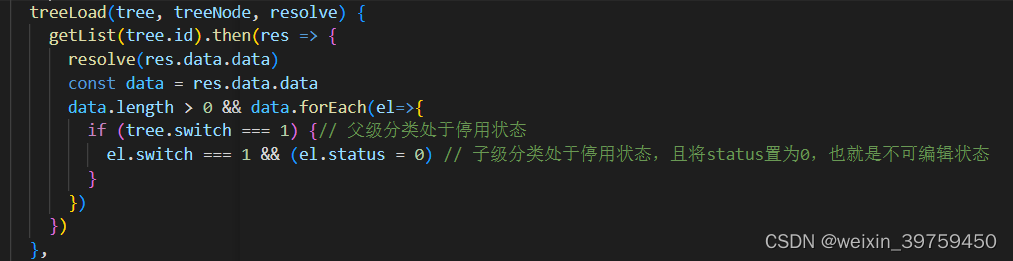
(2)设置 Table 的 lazy 属性为 true 与加载函数 load
(3)通过指定 row 中的 hasChildren 字段来指定哪些行是包含子节点。children 与 hasChildren 都可以通过 tree-props 配置
以上信息信息可以在官方文档查阅到,具体看代码:


这里还未table设置了一个key,其目的就是刷新表格数据。在实际项目中,比如新增或编辑一条数据后,表格数据并没有进行刷新,即使重新加载也没有刷新,此时,为tableKey设置一个随机值,表格数据就会进行刷新。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/weixin_40725706/article/detail/107556
推荐阅读
相关标签


