热门标签
热门文章
- 1java 实现群聊私聊功能(网络编程+io流) 封装终极版_java实现私聊群聊的功能
- 2pdf转word文档怎么转?分享4种转换方法_pdf转word csdn
- 3ros2与web通信实例_ros2 web
- 4java多态
- 5前端面试题(HTML、JS、Vue、React、小程序)_丨為,你chrome-native://search_panel
- 6北京交通大学计算机考研906计算机专业基础初试经验分享北交大考研计算机_(906)计算机专业基础
- 7SpringBoot整合 HikariCP_springboot整合hikaricp
- 8如何防止接口被恶意请求?添加时间戳检验?_拦截请求 修改时间戳
- 9空间计量实践操作-MATLAB代码①_matlab空间计量代码
- 10UGUI之Horizontal Layout Group组件介绍
当前位置: article > 正文
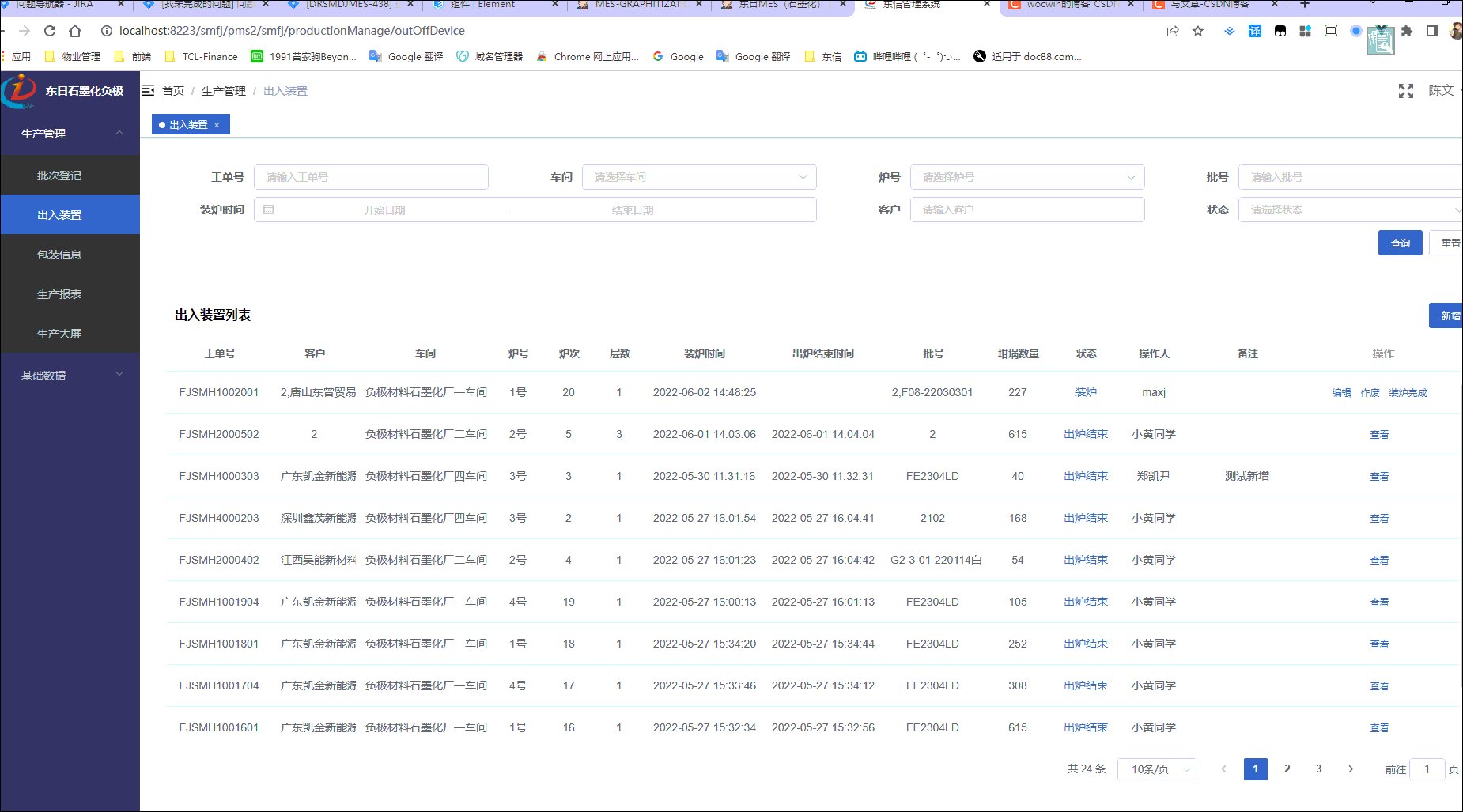
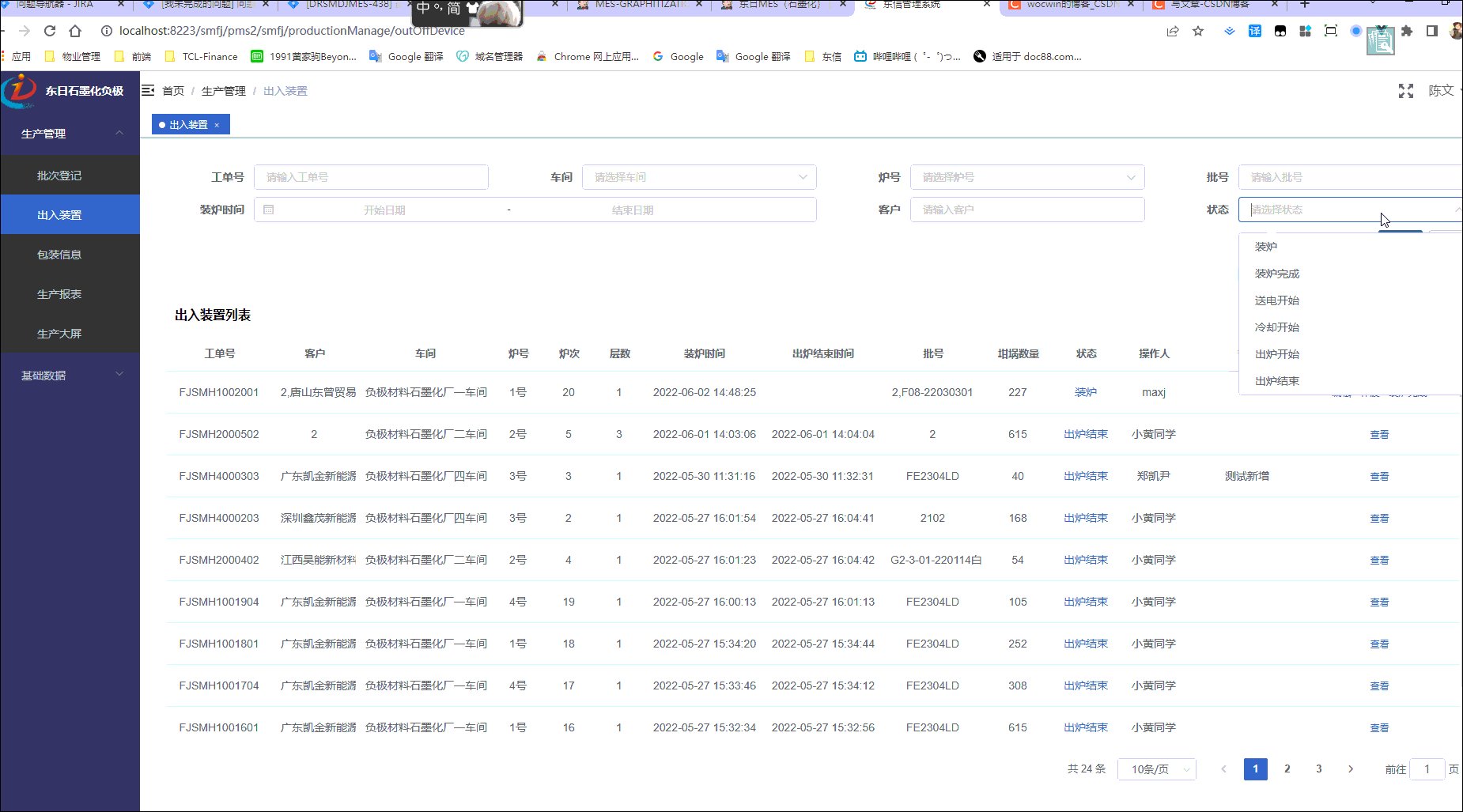
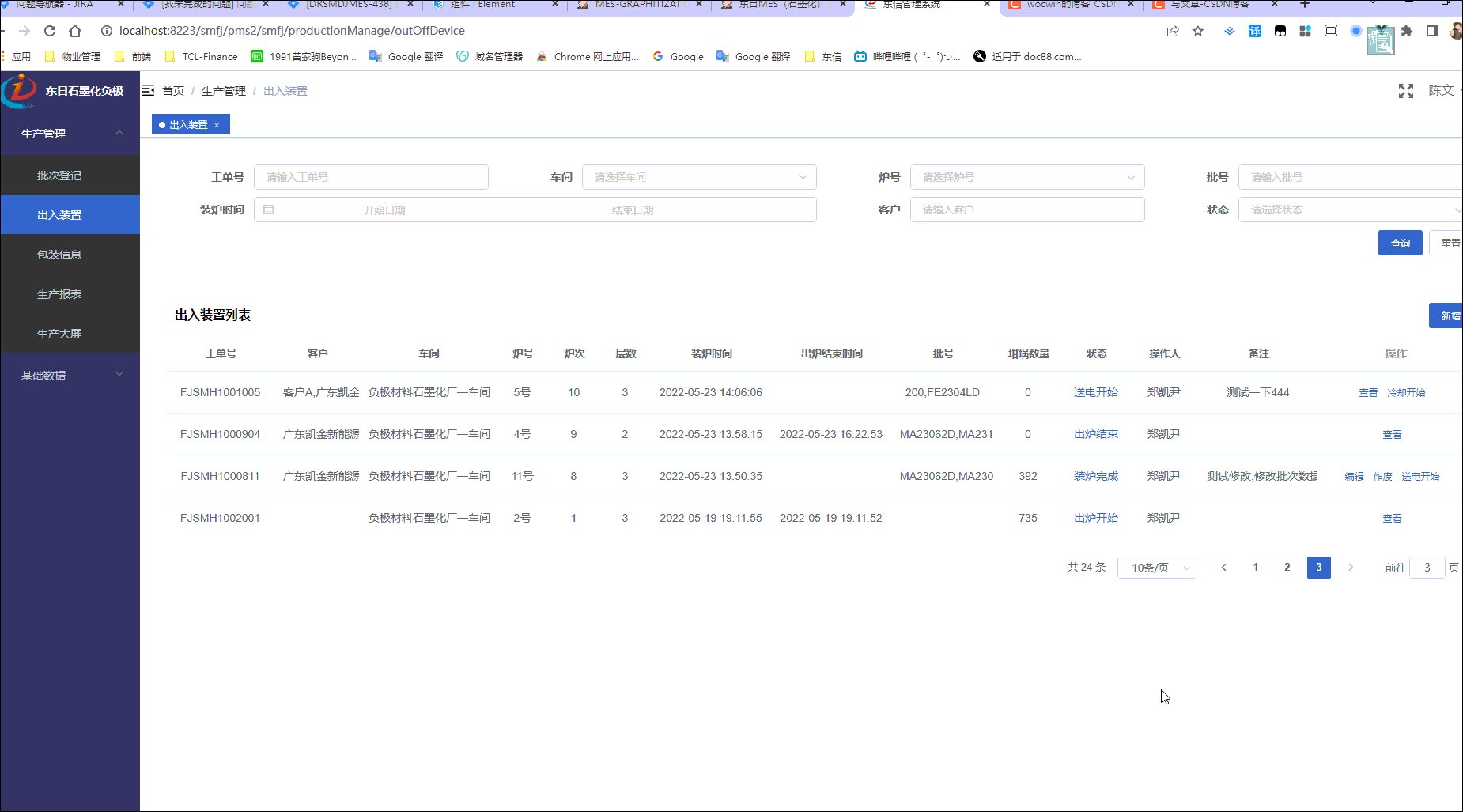
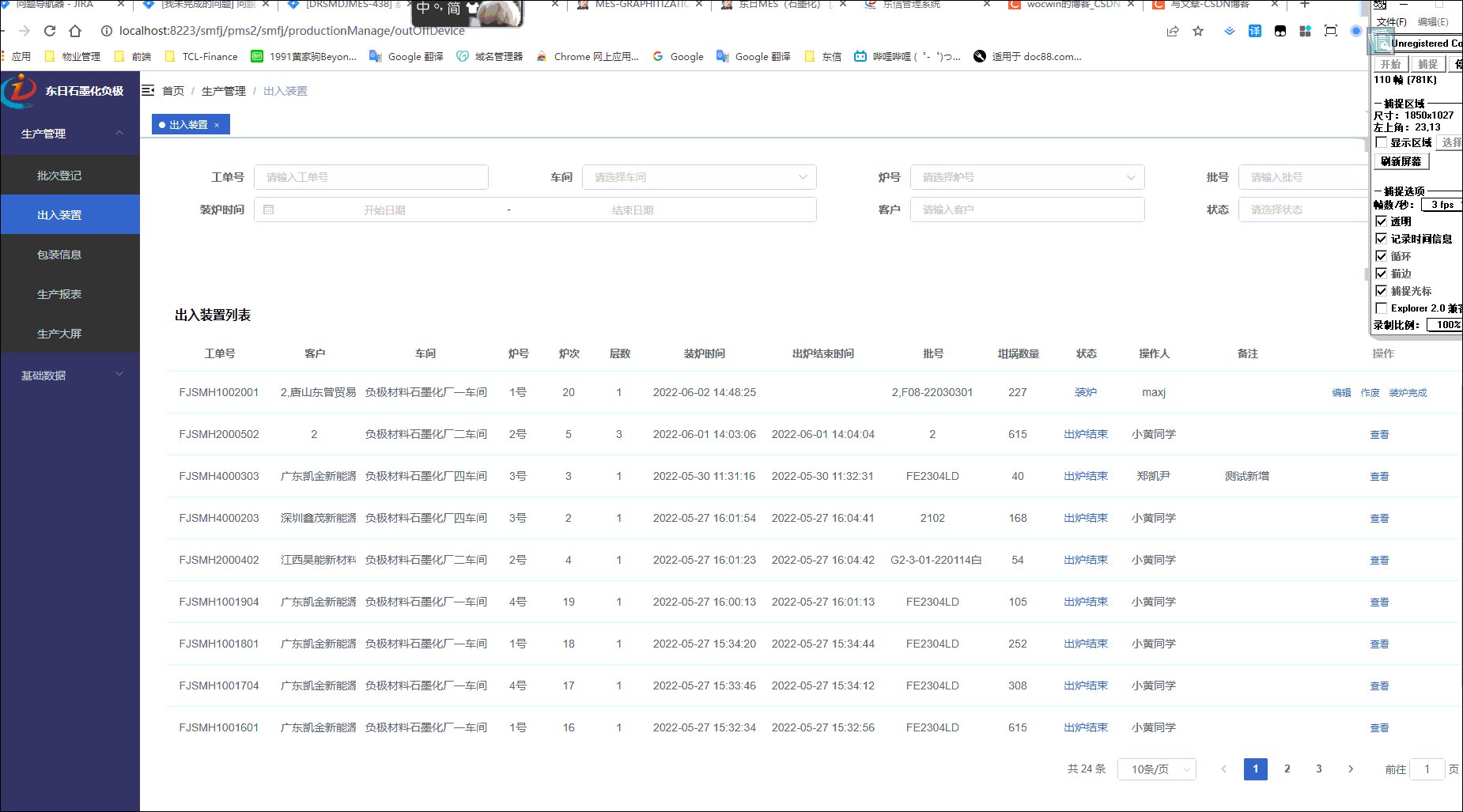
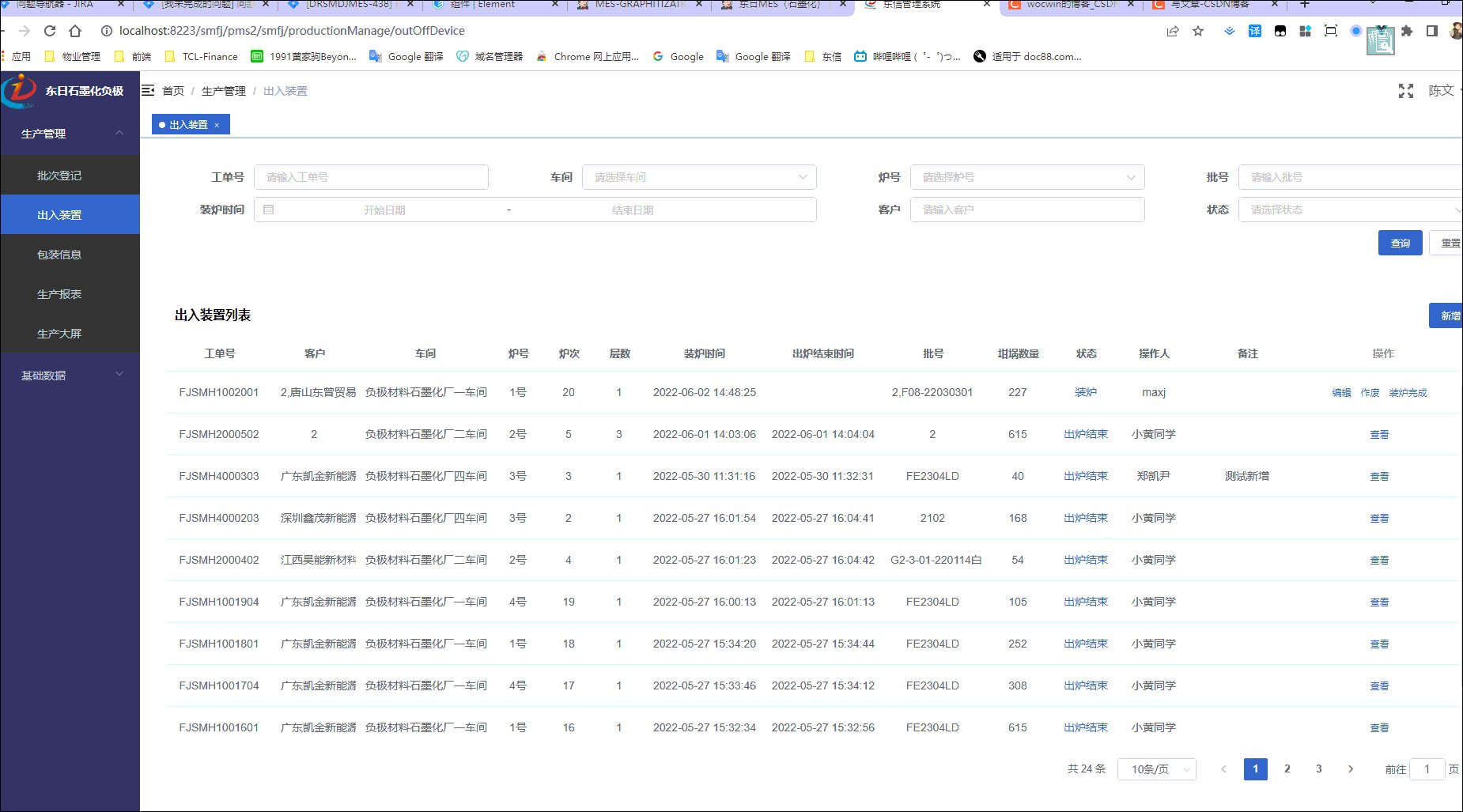
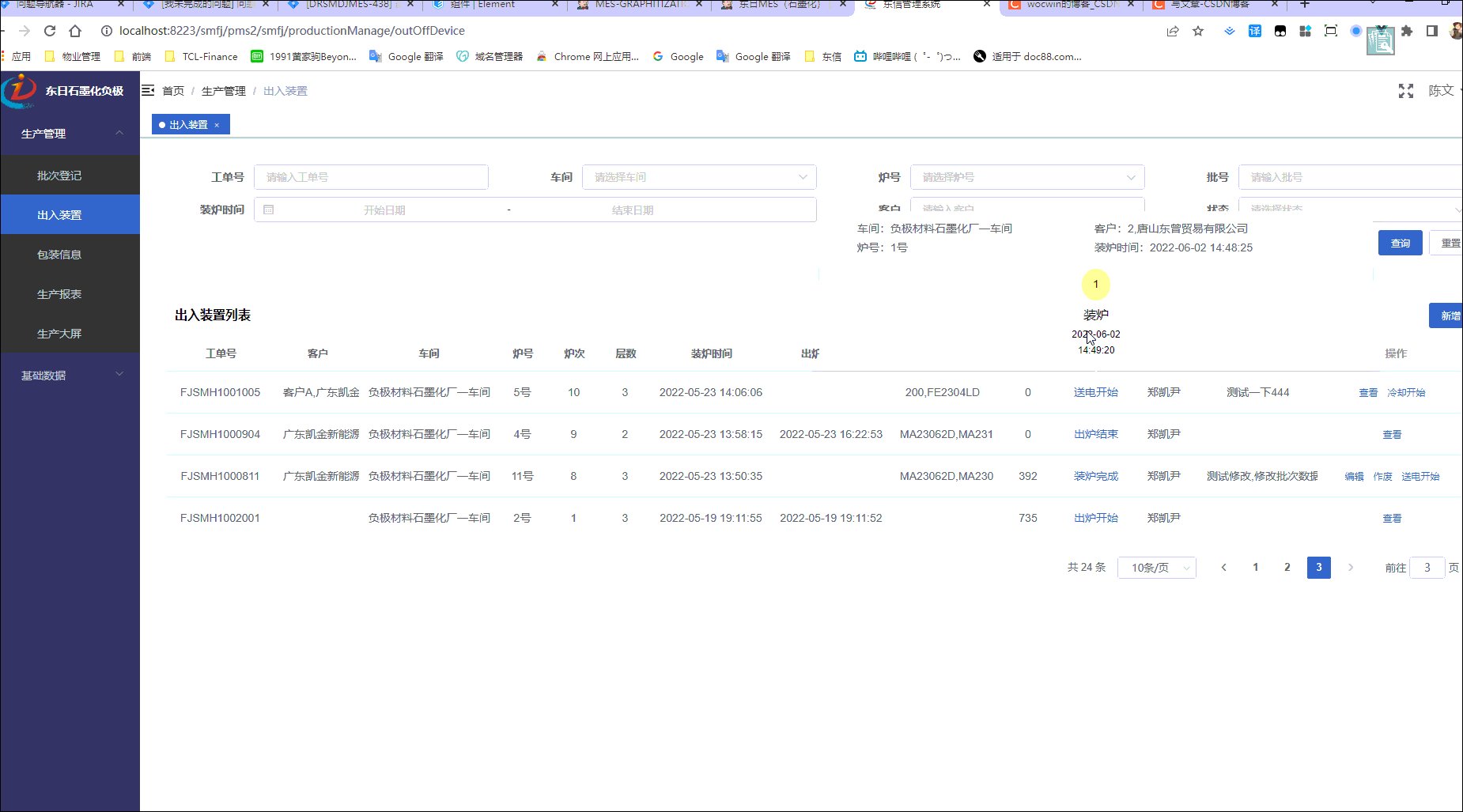
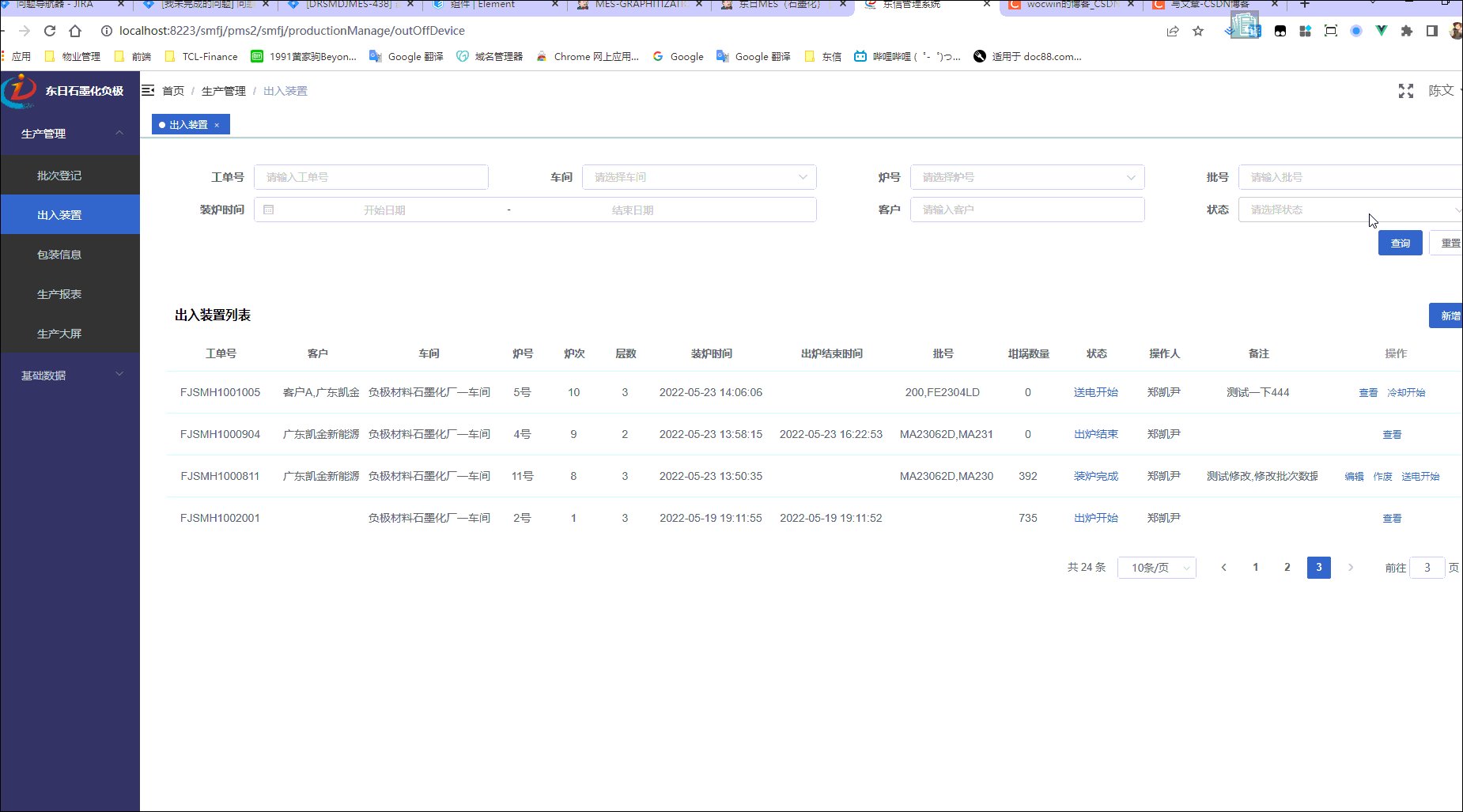
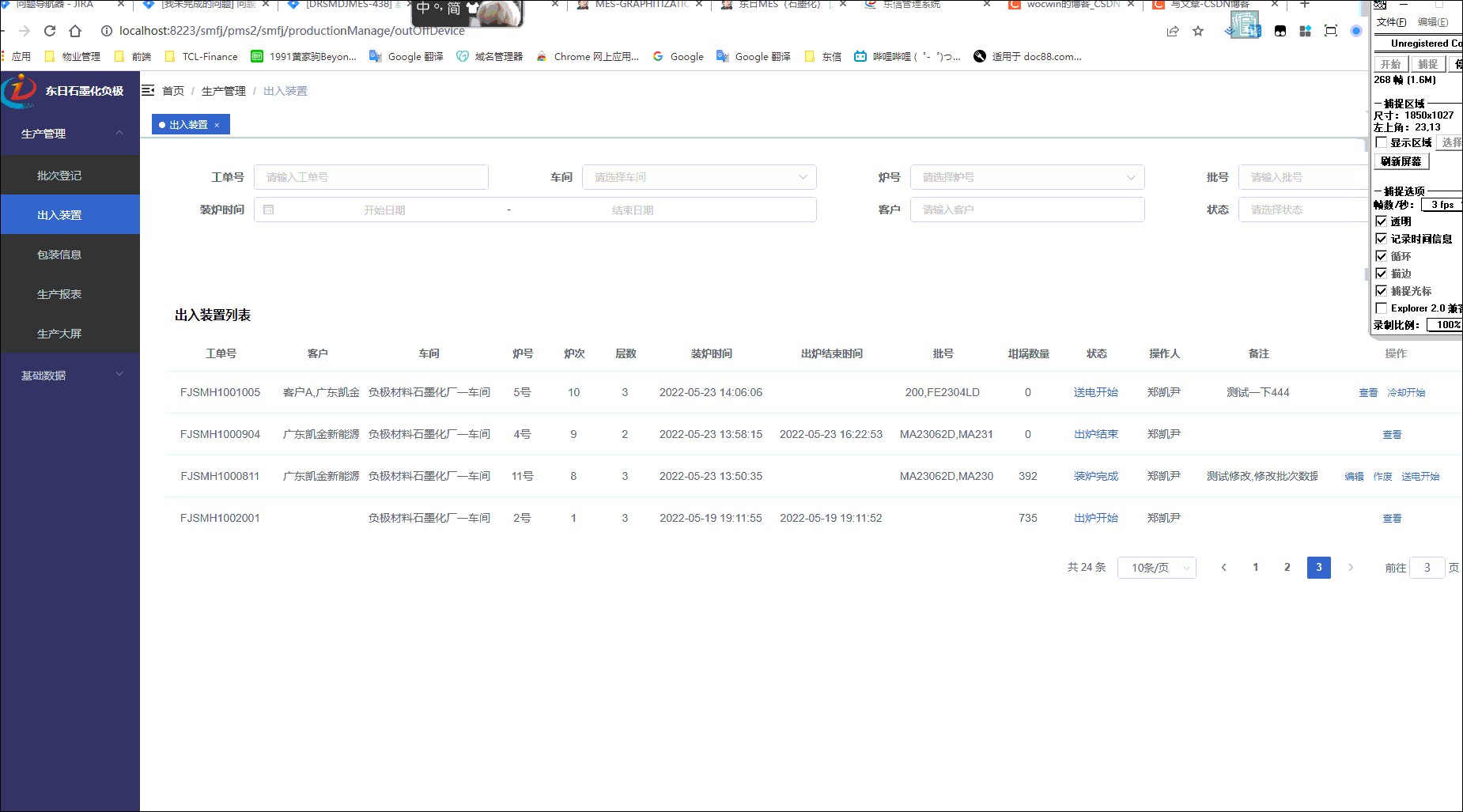
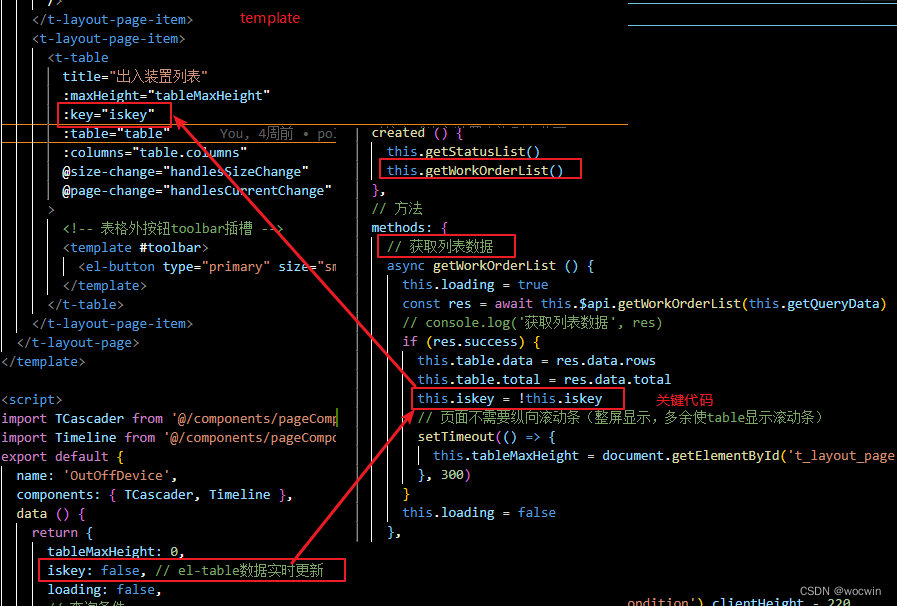
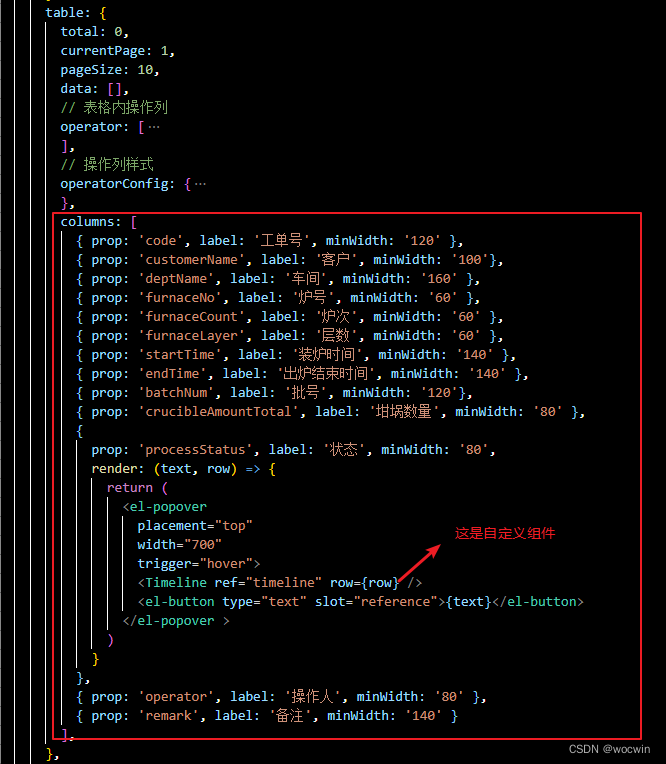
解决vue项目 el-table 根据查询条件后el-table-column数据没有更新(解决el-table里面数据没有实时更新)_el的table数据不刷新
作者:weixin_40725706 | 2024-02-18 11:31:46
赞
踩
el的table数据不刷新
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/weixin_40725706/article/detail/107606?site
推荐阅读
相关标签