热门标签
热门文章
- 1设置overflow:hidden; text-overflow: ellipsis; white-space:nowrap;单行文本呢溢出显示省略号失效
- 2OpenCV 3D显示Viz模块
- 3Eclipse中安装Jetty服务器
- 4C语言和数据结构的书单-再次推荐
- 5区块链大解码:深入了解Web3的核心技术
- 6国产API工具爆火,为什么大家都开始用Eolink了?_idea怎么安装eolink
- 7pycharm 中的一个非常好使用的智能提示tabnine(大大提高代码的书写效率)_tabnine for pycharm
- 8八年安卓大佬熬夜亲编《Android 面试题大全(中高级)》,不看必后悔系列!_资深android面试题
- 9Unity3D教程:实现房产项目中的材质动态切换_unity墙壁材质
- 10unity 特效shader下载_Unity3D后期Shader特效-马赛克1-基础(UV马赛克化)
当前位置: article > 正文
elementui中table表格单元格背景、文字颜色修改(包含鼠标移入移出)_elementui修改表格背景颜色
作者:weixin_40725706 | 2024-02-18 12:18:46
赞
踩
elementui修改表格背景颜色
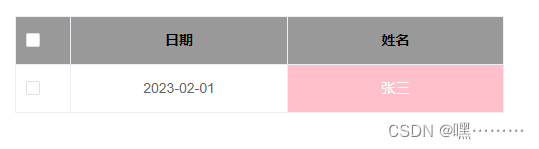
一、改变背景颜色
1、在el-table表头中添加属性::cell-style=“addClass”
(设置表头背景颜色:header-cell-style=“{ background: ‘#999999’, color: ‘#000’ }”)

<el-table border :header-cell-style="{ background: '#999999', color: '#000' }" :data="tableData" :cell-style="addClass" >
<el-table-column type="selection" width="55"></el-table-column>
<el-table-column align="center" label="日期" prop="date"></el-table-column>
<el-table-column align="center" label="姓名" prop="Name"></el-table-column>
</el-table>
- 1
- 2
- 3
- 4
- 5
2、data模拟假数据:
tableData:[{ date:'2023-02-01', Name:'张三',}],
- 1
3、在methods中:
addClass({row,column,rowIndex,columnIndex}){
// console.log(row);
// console.log(columnIndex);
if(columnIndex === 2){
if(row.Name == '张三'){
return 'background: pink;color:white';
}
}
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
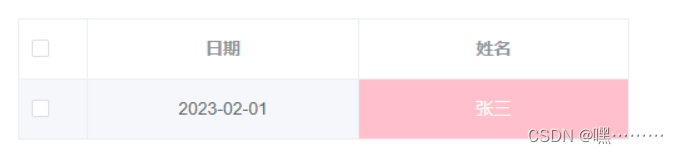
二、鼠标移入改变背景、文字颜色
1、在el-table表头中添加属性:@cell-mouse-enter=“cellMouseEnter” @cell-mouse-leave=“cellMouseLeave”

<el-table :data="tableData" @cell-mouse-enter="cellMouseEnter" @cell-mouse-leave="cellMouseLeave" >
<el-table-column type="selection" width="55"></el-table-column>
<el-table-column align="center" label="日期" prop="date"></el-table-column>
<el-table-column align="center" label="姓名" prop="Name"></el-table-column>
</el-table>
- 1
- 2
- 3
- 4
- 5
2、data模拟假数据:
tableData:[{ date:'2023-02-01', Name:'张三',}],
- 1
3、在methods中:
cellMouseEnter(row, column, cell, event) {
//console.log(column);
//console.log(cell);
// 移入姓名单元格,单元格边框变色
if (column.property === 'Name') {
cell.classList.add('cellClass');
}
},
// 移出单元格 恢复默认色
cellMouseLeave(row, column, cell, event) {
cell.classList.remove('cellClass');
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
4、在css中
<style lang="less" scoped>
/deep/ .el-table td.cellClass{
background-color: pink !important;
color:white
}
</style>
- 1
- 2
- 3
- 4
- 5
- 6
三、鼠标移入移出无背景颜色:

1、在el-table表头中添加属性::cell-style=“tableRowClassName”
<el-table :data="tableData" :cell-style="tableClassName">
<el-table-column type="selection" width="55"></el-table-column>
<el-table-column align="center" label="日期" prop="date"></el-table-column>
<el-table-column align="center" label="姓名" prop="Name"></el-table-column>
</el-table>
- 1
- 2
- 3
- 4
- 5
2、在methods中
tableRowClassName({row, rowIndex}) {
return 'background: white;';
}
- 1
- 2
- 3
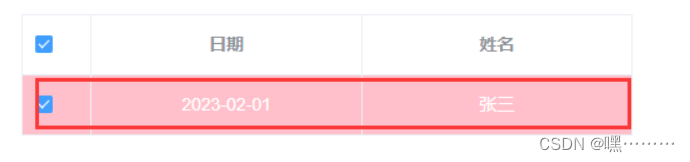
四、鼠标选中当前行,改变当前行背景颜色

1、在el-table表头中添加属性:highlight-current-row
<el-table :data="tableData" highlight-current-row>
<el-table-column type="selection" width="55"></el-table-column>
<el-table-column align="center" label="日期" prop="date"></el-table-column>
<el-table-column align="center" label="姓名" prop="Name"></el-table-column>
</el-table>
- 1
- 2
- 3
- 4
- 5
2、在css(less)中
/deep/.current-row {
td {
background-color: pink !important; //背景色
color: white !important; //字体颜色
}
}
- 1
- 2
- 3
- 4
- 5
- 6
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/weixin_40725706/article/detail/107852
推荐阅读
相关标签


