- 1论文笔记:Densely Connected Convolutional Networks(DenseNet模型详解)_huang g, liu z, van der maaten l, et al. densely c
- 2深度学习(8)---Diffusion Modle原理剖析
- 3从另一页面调用html代码_Dubbo测试环境服务调用隔离这么玩对么
- 4Springboot结合ESAPI——配置XSS防御过滤_spring boot owasp esapi
- 5抓取m3u8视频_index网站入口m3u8
- 6计算机专业顶级学术会议_pact会议
- 7《微信小程序springboot巧匠家装系统 +后台管理系统前后分离VUE》计算机毕业设计|家庭装修|微信小程序|装修管理|_微信小程序前端加springboot后端 系统架构图
- 8海思开发:yolo v5的 focus层 移植到海思上的方法_focus层 caffe
- 9apple macbook M系列芯片安装 openJDK17_mac openjdk17
- 10[答疑]门诊挂号分析序列图_医疗预约挂号系统的时序图怎么画
PHP手机商城毕业设计源码191803_php手机网站源码
赞
踩
目 录
结论 34
近年来,随着移动互联网的快速发展,电子商务越来越受到网民们的欢迎,电子商务对国家经济的发展也起着越来越重要的作用。简单的流程、便捷可靠的支付方式、快捷畅通的物流快递、安全的信息保护都使得电子商务越来越赢得网民们的青睐。现今,大量的计算机技术应用于商业领域,包括软件技术、网络技术、硬件技术等。越来越多的企业使用计算机来开展业务、销售、购买和宣传各种商品。各种商业系统和软件已经解放了企业的双手,并使企业能够最大限度地获得利益。因此,计算机技术在商业领域占有非常重要的地位。
本文主要通过对系统的前台系统和后台管理系统进行了功能性需求分析,对系统的安全性和可扩展性进行了非功能性需求分析。在详细的需求分析的基础上,根据系统的功能设计确定了数据库结构,实现完整的代码编写。手机商城使用 Dreamweaver、HBuilder代码编辑器、Apache服务器等开发工具,完成了系统的主要模块的页面设计和功能实现。本文展示了首页页面的实现效果图,并通过代码和页面介绍了用户管理、商城、分类列表、订单列表、订单售后、订单发货、订单兑换、积分商城、积分增加、积分扣减、会员积分功能的实现过程。
关键词:PHP技术;MYSQL;手机商城
Abstract
In recent years, with the rapid development of mobile Internet, e-commerce is more and more welcomed by Internet users. E-commerce also plays a more and more important role in the development of national economy. Simple process, convenient and reliable payment method, fast and smooth logistics express delivery and safe information protection all make e-commerce more and more popular among Internet users. Nowadays, a large number of computer technologies are used in commercial fields, including software technology, network technology, hardware technology and so on. More and more enterprises use computers to carry out business, sell, buy and publicize all kinds of goods. Various business systems and software have liberated the hands of enterprises and enabled enterprises to maximize benefits. Therefore, computer technology plays a very important role in the commercial field.
This paper mainly analyzes the functional requirements of the foreground system and background management system, and analyzes the non functional requirements of the security and scalability of the system. Based on the detailed demand analysis, the database structure is determined according to the functional design of the system to realize the complete coding. The mobile mall uses Dreamweaver, hbuilder code editor, Apache server and other development tools to complete the page design and function implementation of the main modules of the system. This paper shows the implementation effect diagram of the home page, and introduces the implementation process of user management, mall, classification list, order list, order after-sales, order delivery, order exchange, integral mall, integral increase, integral deduction and member integral function through the code and page.
Keywords: PHP technology; MYSQL; Mobile mall
1 绪论
1.1研究意义
近年来,随着移动互联网的迅速发展,除了传统的网页浏览、资料搜索、发送电子邮件等基本应用外,国内大多数网民已经渐渐习惯了通过网络接受购物、通讯、旅游、娱乐等传统功能之外的新服务模式,其中利用网络购物也日益成为人们生活中一种重要的购物形式。互联网的快速发展为手机销售商城发展提供了强大保障和支撑,另外,在线网上购物的外部环境也逐渐得到了改善,移动互联网终端(手机、平板)使得网民结构变得越来越大众化,网上支付结算手段越来越便捷,快递物流越来越畅通,相应的法规政策也越来越完善。现如今,在线网上购物对人们的吸引力越来越大,人们对网上购物的看法也从一开始的不了解到了解,从怀疑到逐渐信任,从拒绝到慢慢接受并习惯。在线网上购物的观念已经越来越深入人心,促使人们在线网上购物的主要因素有:
1.方便快捷。网上购物可全天 24 小时营业,人们不需要奔赴到商店就可进行购物,购买的手机也可以直接送达到家。这样就使得消费者即使足不出户,也能买到来自世界各地得喜爱手机。
2.信息量大。相比于传统的购物的方式,电子商务所能容纳的信息量非常大,既包括现实产品也包括虚拟产品。另外,还可以提供一些比较特殊的产品,既能保护消费者的个人隐私,又能满足消费者不同的心理需求。
3.私密性强。消费者有时候在购买一些不愿意让别人知道的手机时,利用网上购物,卖家和快递物流都可以保护好用户的隐私,这样就可以避免一些不必要的麻烦。
1.2研究背景
当今社会,随着Internet的发展,网上购物已经成为了一种新的购物理念,人们可以足不出户便可以购买所需物品。随着"互联网+"、轻量级框架、分布式、高并发高可用等概念的提出,使得Web应用的开发技术得到了进一步的推进及深入发展,对手机商城系统的设计、实现、管理产生了深远的影响,并在手机商城系统的开发中得到了广泛的应用。电子商务通过营造一个虚拟市场环境,使贸易双方没有时空障碍,从而增加贸易机会,降低交易成本,改善服务质量,提高商务活动效率。互联网和电子商务的全面整合不仅极大地丰富了各类产品的销售渠道,而且还提升了企业进行改革与转型的效率,推动了企业的发展步伐。然而,由于电子商务在"互联网+"时代并未经历较长的发展阶段,目前还不够成熟,所以在此程中仍存在很多问题,只有尽快发现这些问题,并及时采取针对性的解决措施,才能使电子商务在未来取得更好的发展。
1.3论文结构与章节安排
论文将分层次经行编排,除去论文摘要致谢文献参考部分,正文部分还会对网站需求做出分析,以及阐述大体的设计和实现的功能,最后罗列部分调测记录,论文主要架构如下:
第一章:引言。第一章主要介绍了课题研究的背景,系统开发的现状和本文的研究背景与主要工作。
第二章:系统需求分析。第二章主要从系统的用户、功能等方面进行需求分析。
第三章:系统设计。第三章主要对系统框架、系统功能模块、数据库进行功能设计。
第四章:系统实现。第四章主要介绍了系统框架搭建、系统界面的实现。
第五章:系统测试。第五章主要对系统的部分界面进行测试并对主要功能进行测试
2 手机商城分析
系统分析是开发一个项目的先决条件,通过系统分析可以很好的了解系统的主体用户的基本需求情况,同时这也是项目的开发的原因。进而对系统开发进行可行性分析,通常包括技术可行性、经济可行性等,可行性分析同时也是从项目整体角度进行的分析。然后就是对项目的具体需求进行分析,分析的手段一般都是通过用户的用例图来实现。下面是详细的介绍。
2.1 可行性分析
在项目上使用的工具大部分都是是当下流行开源免费的,所以在开发前期,开发时用于项目的经费将会大大降低,不会让开发该软件在项目启动期受到经费的影响,所以经济上还是可行的。尽量用最少的花费去满足用户的需求。省下经费用于人工费,以及设备费用。将在无纸化,高效率的道路上越走越远。
所以经济可行性没有问题。
(2)操作可行性:
此次项目设计参考了几个该模式下网站的开发案例,对他们的操作界面分析,将众多案例结合在一起,突出以人为本简化操作,所以具有基本计算机知识的人都会操作本项目。
因此操作可行性也没有问题。
(3)技术可行性:
技术可行性指的是对于搭建框架的可行性,以及有更优秀的技术出现时系统的技术更新换代的纳新性如何,开发时间成本费用比如何。
现有的PHP技术能够迎合所有电子商务系统的搭建。开发这个手机商城的时候我采用了PHP+MYSQL用以运行整体程序。
综上所述技术可行性也没有问题。
(4)法律可行性:
从开发者角度来看,PHP和MYSQL是网上开源且免费的,在知识产权方面不会产生任何法律纠纷。
从用户使用角度来看,只要不再系统上贩卖违禁品,对系统做出条约协议,杜绝非法支付即可。
综上所述法律可行性也没有问题。
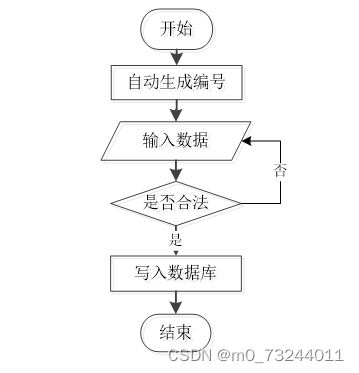
业务流程是用一些特定的符合和线条来进行演示用户在使用系统时的过程,在进行系统分析的时候,业务流程可以帮助开发人员更好的理解业务,发现错误,完善系统。
用户成功登入系统后就能够实现增加数据的操作,增加数据的编号是特定的,系统生成,用户不能随意填写,除了编号以外,其他增加信息用户自己填写,填写后的信息经过系统验证,验证合法通过就显示增加数据成功了,相反的话,就没有增加成功,图2-1显示的就是在增加数据时的流程。

图2-1 数据增加流程图
数据修改时的流程和上面介绍的数据增加时的流程差不多,如图2-2所示。

图2-2 数据修改流程图
如果系统里面存在一些没有用的数据的话,相关的管理人员还可以对这些数据进行删除,图2-3就是数据删除时的流程图。

图2-3 数据删除流程图
按照手机商城的角色,我划分为了注册会员管理模块和管理员管理模块这两大部分。
会员管理模块:
(1)会员注册登录:会员注册为会员并登录手机商城;会员对个人信息的增删改查,比如个人资料,密码修改。
(2)查看手机商城的首页信息:手机商城的首页信息包含了首页、公告消息、商城新闻、手机商城、积分商城、我的(我的账户、我的收藏、我的地址、我的购物车、我的订单、个人中心)等。
(3)公告消息:用户在公告这一菜单下对用户提交的查看、同时也可以发布、评论。
(4)商品购买:用户对喜欢的商品可以加购,在购物车里面,当用户确定提交完毕后,将其提交给服务器后台系统,并生成订单。
(5)我的订单:用户在提交订单后,可以对提交的订单进行管理。
(6)个人中心:当用户点击右上角“我的”这个按钮,就会进入到对应的后台进行信息的管理了;
(7)我的账户:当用户点击右上角“我的”这个按钮,会出现子菜单,点击“我的账户”可以对个人的资料以及登录系统的密码进行设置;
管理员管理模块:
(1)登录:管理员的账号是在数据表表中直接设置生成的,不需要进行注册;
(2)用户管理:当点击“用户管理”这一菜单的时候,会出现管理员+注册会员两个子菜单,可以对这两个模块进行增删改查操作;
(3)更多管理:当点击“更多”这一菜单的时候,会出现订单售后+订单发货+会员积分+积分增加+积分扣减+积分商城+积分兑换这七个子菜单,能够对订单售后进行增删改查操作,对会员提交的订单发货+会员积分进行管控,以及实现对用户提交的积分兑换进行审核管理;
(4)站点管理:管理员可以对手机商城中首页显示的轮播图以及系统中的一些公告发布到系统当中,让用户及时的查看到系统信息,进行合理安排。
(5)内容管理:当点击“内容管理”这一菜单的时候,会出现商城新闻+新闻分类这两个子菜单,能够对用户在前台提交的商城新闻进行管理;
(6)商城管理:当点击“商城管理”这一菜单的时候,会出现手机商城+分类列表+订单列表这三个子菜单,能够对这三个模块进行增删改查操作;
手机商城的非功能性需求比如手机商城的安全性怎么样,可靠性怎么样,性能怎么样,可拓展性怎么样等。具体可以表示在如下3-1表格中:
表3-1手机商城非功能需求表
| 安全性 | 主要指手机商城数据库的安装,数据库的使用和密码的设定必须合乎规范。 |
| 可靠性 | 可靠性是指手机商城能够安装用户的指示进行操作,经过测试,可靠性90%以上。 |
| 性能 | 性能是影响手机商城占据市场的必要条件,所以性能最好要佳才好。 |
| 可扩展性 | 比如数据库预留多个属性,比如接口的使用等确保了系统的非功能性需求。 |
| 易用性 | 用户只要跟着手机商城 的页面展示内容进行操作,就可以了。 |
| 可维护性 | 手机商城 开发的可维护性是非常重要的,经过测试,可维护性没有问题 |
2.4 系统用例分析
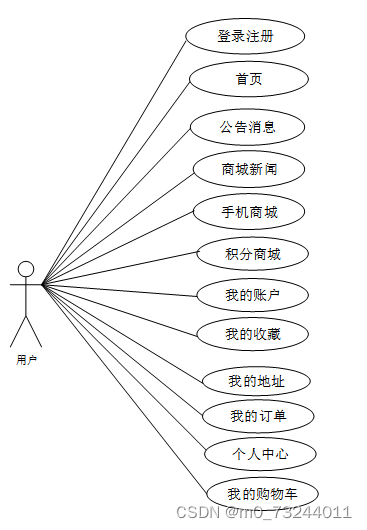
通过2.3功能的分析,得出了本手机商城的用例图:
用户角色用例如图2-3所示。
图2-3 手机商城用户角色用例图
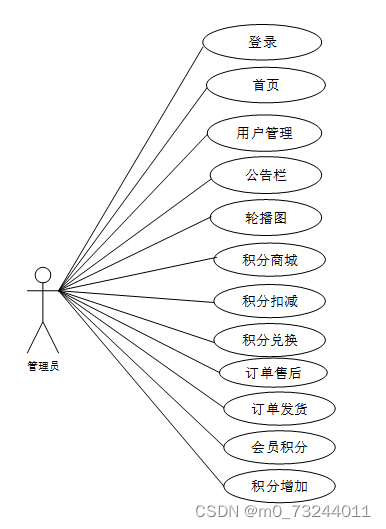
web后台管理上的管理员是维护整个手机商城中所有数据信息的。管理员角色用例如图2-4所示。

本章主要通过对手机商城的可行性分析、流程分析、功能需求分析、系统用例分析,确定整个手机商城要实现的功能。同时也为手机商城的代码实现和测试提供了标准。
本章主要讨论的内容包括手机商城的功能模块设计、数据库系统设计。
本手机商城从架构上分为三层:表现层(UI)、业务逻辑层(BLL)以及数据层(DL)。

图3-1手机商城系统架构设计图
表现层(UI):又称UI层,主要完成本手机商城的UI交互功能,一个良好的UI可以打打提高用户的用户体验,增强用户使用本手机商城 时的舒适度。UI的界面设计也要适应不同版本的手机商城以及不同尺寸的分辨率,以做到良好的兼容性。UI交互功能要求合理,用户进行交互操作时必须要得到与之相符的交互结果,这就要求表现层要与业务逻辑层进行良好的对接。
业务逻辑层(BLL):主要完成本手机商城的数据处理功能。用户从表现层传输过来的数据经过业务逻辑层进行处理交付给数据层,系统从数据层读取的数据经过业务逻辑层进行处理交付给表现层。
数据层(DL):由于本手机商城的数据是放在服务端的mysql数据库中,因此本属于服务层的部分可以直接整合在业务逻辑层中,所以数据层中只有数据库,其主要完成本手机商城的数据存储和管理功能。
3.2 系统功能模块设计
在上一章节中主要对系统的功能性需求和非功能性需求进行分析,并且根据需求分析了本手机商城中的用例。那么接下来就要开始对本手机商城的架构、主要功能和数据库开始进行设计。手机商城根据前面章节的需求分析得出,其总体设计模块图如图3-2所示。

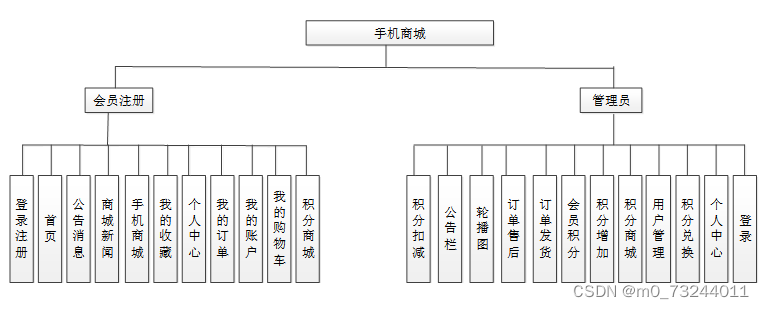
图3-2 手机商城功能模块图
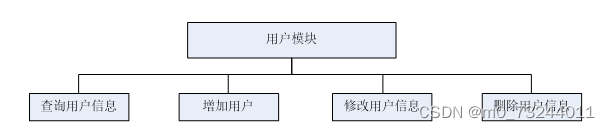
3.2.2用户模块设计
后台管理者能够实现对前台注册的用户增删改查操作,用户模块结构图如下图:
图3-3用户用户模块结构图
3.2.3评论管理模块设计
手机商城是一个交流性质的公开平台,用户用户和管理人员用户可以对平台上信息进行评论,增加用户之间的互动性。但是同时也为了更好的规范评论的内容,给予管理员删除不合适的言论的功能,所以需要专门设计一个评论管理模块,具体的结构图如下:

图3-4评论模块结构图
3.2.4商城管理模块设计
手机商城是中需要存储不少商品信息,其模块功能结构,具体的结构图如下:

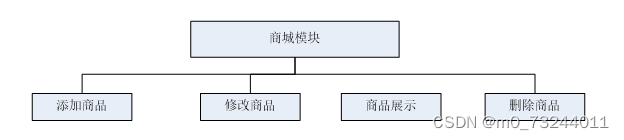
图3-5商城模块结构图
3.2.5订单管理模块设计
手机商城最重要的一个功能就是购买,其模块功能结构,具体的结构图如下:

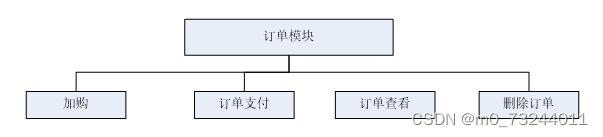
图3-5订单模块结构图
数据库设计一般包括需求分析、概念模型设计、数据库表建立三大过程,其中需求分析前面章节已经阐述,概念模型设计有概念模型和逻辑结构设计两部分。
3.3.1 数据库概念结构设计
下面是整个手机商城中主要的数据库表总E-R实体关系图。
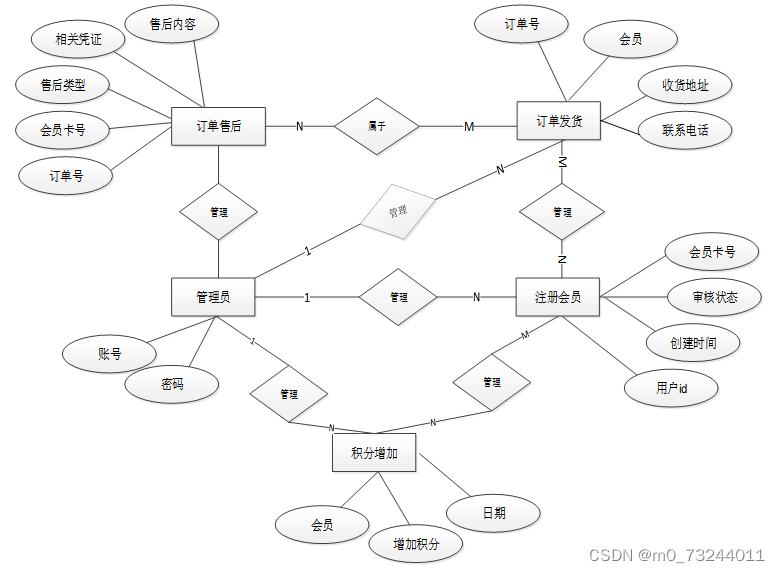
 图3-6 手机商城总E-R关系图
图3-6 手机商城总E-R关系图
下面根据手机商城的数据库总E-R关系图可以得出手机商城需要很多E-R图,在此罗列出来一些主要的数据库E-R模型图。

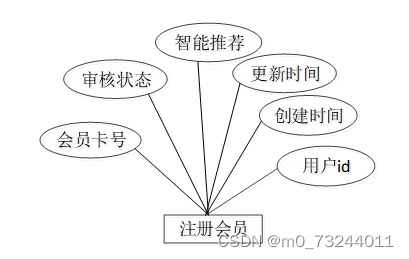
图3-7注册会员E-R关系图

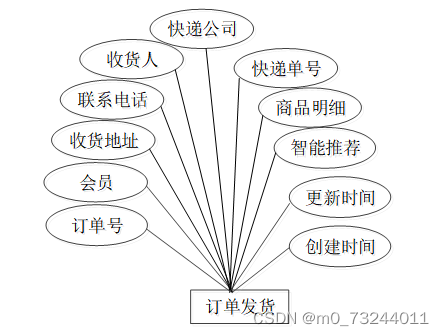
图3-8 订单发货E-R关系图

图3-9订单售后E-R关系图

图3-10积分商城E-R关系图
通过上一小节中手机商城中总E-R关系图上得出一共需要创建很多个数据表。在此我主要罗列几个主要的数据库表结构设计。
registered_member表:
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| registered_member_id | int | 11 | 是 | 是 | 注册会员ID |
| membership_card_number | varchar | 64 | 是 | 否 | 会员卡号 |
| examine_state | varchar | 16 | 是 | 否 | 审核状态 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| user_id | int | 11 | 是 | 否 | 用户ID |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
| order_shipment表: | |||||
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| order_shipment_id | int | 11 | 是 | 是 | 订单发货ID |
| order_number | varchar | 64 | 否 | 否 | 订单号 |
| member | int | 11 | 否 | 否 | 会员 |
| receiving_address | varchar | 64 | 否 | 否 | 收货地址 |
| contact_number | varchar | 64 | 否 | 否 | 联系电话 |
| consignee | varchar | 64 | 否 | 否 | 收货人 |
| courier_services_company | varchar | 64 | 否 | 否 | 快递公司 |
| courier_number | varchar | 64 | 否 | 否 | 快递单号 |
| commodity_details | text | 0 | 否 | 否 | 商品明细 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
| order_after_sales表: | |||||
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| order_after_sales_id | int | 11 | 是 | 是 | 订单售后ID |
| order_number | varchar | 64 | 否 | 否 | 订单号 |
| membership_card_number | int | 11 | 否 | 否 | 会员卡号 |
| after_sales_type | varchar | 64 | 否 | 否 | 售后类型 |
| after_sale_goods | varchar | 64 | 否 | 否 | 售后商品 |
| relevant_vouchers | varchar | 255 | 否 | 否 | 相关凭证 |
| after_sales_content | text | 0 | 否 | 否 | 售后内容 |
| examine_state | varchar | 16 | 是 | 否 | 审核状态 |
| examine_reply | varchar | 16 | 否 | 否 | 审核回复 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
| order表: | |||||
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| order_id | int | 11 | 是 | 是 | 订单ID |
| order_number | varchar | 64 | 否 | 否 | 订单号 |
| goods_id | mediumint | 8 | 是 | 否 | 商品id |
| title | varchar | 32 | 否 | 否 | 商品标题 |
| img | varchar | 255 | 否 | 否 | 商品图片 |
| price | double | 10 | 是 | 否 | 价格 |
| price_ago | double | 10 | 是 | 否 | 原价 |
| num | int | 8 | 是 | 否 | 数量 |
| price_count | double | 8 | 是 | 否 | 总价 |
| norms | varchar | 255 | 否 | 否 | 规格 |
| type | varchar | 64 | 是 | 否 | 商品分类 |
| contact_name | varchar | 32 | 否 | 否 | 联系人姓名 |
| contact_email | varchar | 125 | 否 | 否 | 联系人邮箱 |
| contact_phone | varchar | 11 | 否 | 否 | 联系人手机 |
| contact_address | varchar | 255 | 否 | 否 | 收件地址 |
| postal_code | varchar | 9 | 否 | 否 | 邮政编码 |
| user_id | int | 10 | 是 | 否 | 买家ID |
| merchant_id | mediumint | 8 | 是 | 否 | 商家ID |
| create_time | timestamp | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
| description | varchar | 255 | 否 | 否 | 描述 |
| state | varchar | 16 | 是 | 否 | 订单状态 |
| mobile_mall表: | |||||
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| mobile_mall_id | int | 11 | 是 | 是 | 手机商城ID |
| brand | varchar | 64 | 否 | 否 | 品牌 |
| model | varchar | 64 | 否 | 否 | 型号 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| cart_title | varchar | 125 | 否 | 否 | 标题 |
| cart_img | text | 0 | 否 | 否 | 封面图 |
| cart_description | varchar | 255 | 否 | 否 | 描述 |
| cart_price_ago | double | 8 | 是 | 否 | 原价 |
| cart_price | double | 8 | 是 | 否 | 卖价 |
| cart_inventory | int | 11 | 是 | 否 | 商品库存 |
| cart_type | varchar | 64 | 是 | 否 | 商品分类 |
| cart_content | longtext | 0 | 否 | 否 | 正文 |
| cart_img_1 | text | 0 | 否 | 否 | 主图1 |
| cart_img_2 | text | 0 | 否 | 否 | 主图2 |
| cart_img_3 | text | 0 | 否 | 否 | 主图3 |
| cart_img_4 | text | 0 | 否 | 否 | 主图4 |
| cart_img_5 | text | 0 | 否 | 否 | 主图5 |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
| member_points表: | |||||
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| member_points_id | int | 11 | 是 | 是 | 会员积分ID |
| member | int | 11 | 否 | 否 | 会员 |
| integral | int | 11 | 否 | 否 | 积分 |
| remarks | text | 0 | 否 | 否 | 备注 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
| integral_mall表: | |||||
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| integral_mall_id | int | 11 | 是 | 是 | 积分商城ID |
| commodity_number | varchar | 64 | 否 | 否 | 商品编号 |
| trade_name | varchar | 64 | 否 | 否 | 商品名称 |
| picture | varchar | 255 | 否 | 否 | 图片 |
| integral | int | 11 | 否 | 否 | 积分 |
| number | int | 11 | 否 | 否 | 数量 |
| exchange_rules | text | 0 | 否 | 否 | 兑换规则 |
| product_introduction | longtext | 0 | 否 | 否 | 商品介绍 |
| hits | int | 11 | 是 | 否 | 点击数 |
| praise_len | int | 11 | 是 | 否 | 点赞数 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
| integral_increase表: | |||||
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| integral_increase_id | int | 11 | 是 | 是 | 积分增加ID |
| member | int | 11 | 否 | 否 | 会员 |
| increase_points | int | 11 | 否 | 否 | 增加积分 |
| date | date | 0 | 否 | 否 | 日期 |
| reason_for_increase | text | 0 | 否 | 否 | 增加原因 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
3.4本章小结
整个手机商城的需求分析主要对系统总体架构以及功能模块的设计,通过建立E-R模型和数据库逻辑系统设计完成了数据库系统设计。
4 手机商城详细设计与实现
手机商城的详细设计与实现主要是根据前面的手机商城的需求分析和手机商城的总体设计来设计页面并实现业务逻辑。主要从手机商城界面实现、业务逻辑实现这两部分进行介绍。
4.1用户功能模块
4.1.1 前台首页界面
当进入手机商城的时候,首先映入眼帘的是系统的导航栏,下面是轮播图以及系统内容,其主界面展示如下图4-1所示。

图4-1 前台首页界面图
4.1.2会员登录界面
手机商城中的前台上注册后的用户是可以通过自己的账户名和密码进行登录的,当用户输入完整的自己的账户名和密码信息并点击“登录”按钮后,将会首先验证输入的有没有空数据,再次验证输入的账户名+密码和数据库中当前保存的用户信息是否一致,只有在一致后将会登录成功并自动跳转到手机商城的首页中;否则将会提示相应错误信息,会员登录界面如下图4-2所示。

图4-2会员登录界面图
登录关键代码如下所示。
public function login()
{
if (Request::isPost()) {
$request = Request::param();
$result = $this->validate($request, $this->validate);
if (true !== $result) {
// 验证失败 输出错误信息
$data['error'] = 30000;
$data['message'] = $result;
} else {
$request['password'] = md5($request['password']);
$result = $this->model->login($request, $this->table);
$data = $result;
}
} else {
$data['error'] = 30000;
$data['message'] = "field的值不能为空!";
}
return json_encode($data);
}
public function login($request=[],$table_name = ''){
$username = $request['username'];
$password = $request['password'];
$bol = $this->where(['username'=>$username])->find();
if ($bol){
$password = md5($password);
if ($request['password']==$bol['password']) {
//添加token信息
$access_token['create_time'] = date('Y-m-d H:i:s');
$access_token['update_time'] = date('Y-m-d H:i:s');
$access_token['info'] = json_encode($bol);
// $access_token['info'] = $bol;
$access_token['token'] = md5(date('Y-m-d H:i:s'));
$bol_token = Db::name('AccessToken')->insert($access_token);
if ($bol_token){
$data['obj'] = $bol;
$data['obj']['token'] = $access_token['token'];
return ['result' => $data];
}else{
return ['error' => ['code' => 5000, 'message' => '登录失败,token生成失败']];
}
} else {
return ['error' => ['code' => 5000, 'message' => '登录失败,密码不正确']];
}
}else{
return ['error' => ['code' => 5000, 'message' => '登录失败,账号不存在']];
}
}
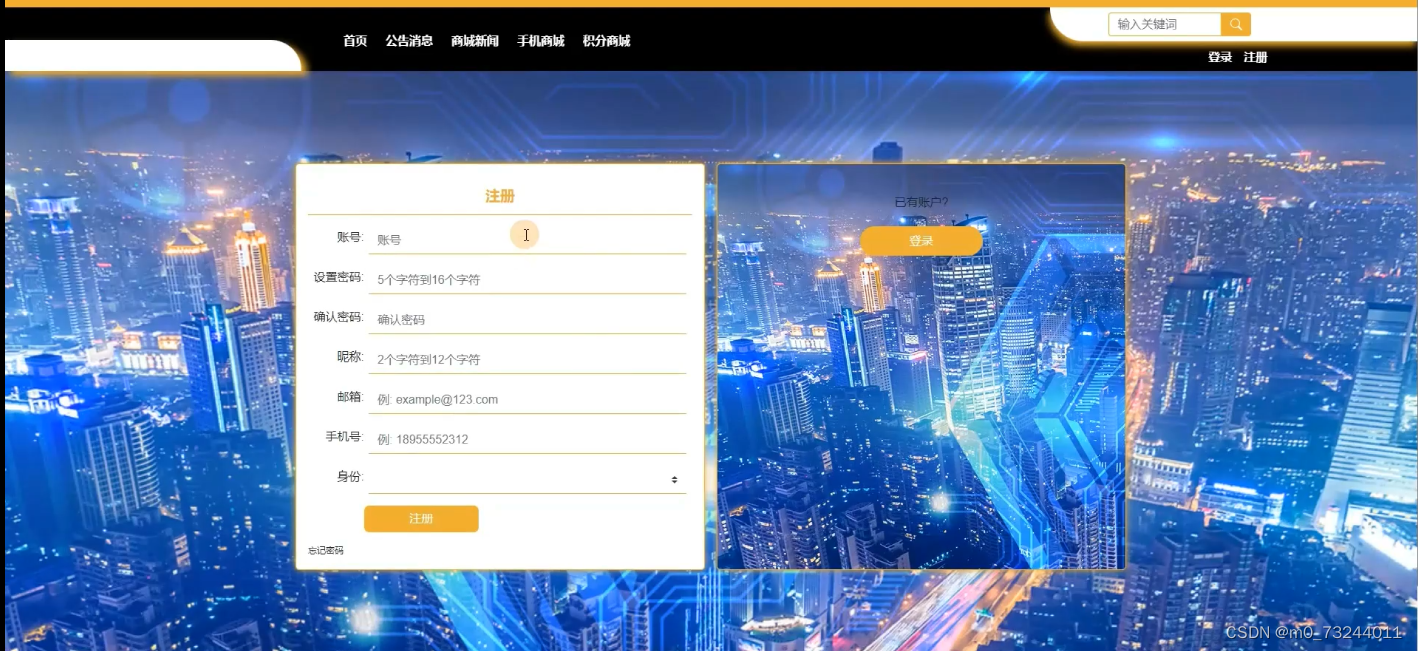
4.1.3会员注册界面
不是手机商城中正式用户的是可以在线进行注册的,如果你没有本手机商城的账号的话,添加“注册”,当填写上自己的账号+密码+确认密码+昵称+邮箱+手机号等后再点击“注册”按钮后将会先验证输入的有没有空数据,再次验证密码和确认密码是否是一样的,最后验证输入的账户名和数据库表中已经注册的账户名是否重复,只有都验证没问题后即可会员注册成功。其用会员注册界面展示如下图4-3所示。

图4-2会员注册界面图
注册关键代码如下所示。
{
if (Request::isPost()) {
$request = Request::param();
$request['create_time'] = isset($request['create_time']) ? $request['create_time'] : date('Y-m-d H:i:s');
$request['update_time'] = isset($request['update_time']) ? $request['update_time'] : date('Y-m-d H:i:s');
$result = $this->validate($request, $this->validate);
if (true !== $result) {
// 验证失败 输出错误信息
$data['error'] = 30000;
$data['message'] = $result;
} else {
$request['password'] = md5($request['password']);
$result = $this->model->register($request, $this->table);
$data = $result;
}
} else {
$data['error'] = 30000;
$data['message'] = "field的值不能为空!";
}
return json_encode($data);
}
public function register($request=[],$table_name = ''){
$username = $request['username'];
$bol = $this->where(['username'=>$username])->find();
if (!$bol){
$result = self::allowField(true)->save($request);
if ($result) {
return ['result' => 1];
} else {
return ['error' => ['code' => 3000, 'message' => '注册失败']];
}
}else{
return ['error' => ['code' => 3000, 'message' => '注册失败,账号已存在']];
}
}
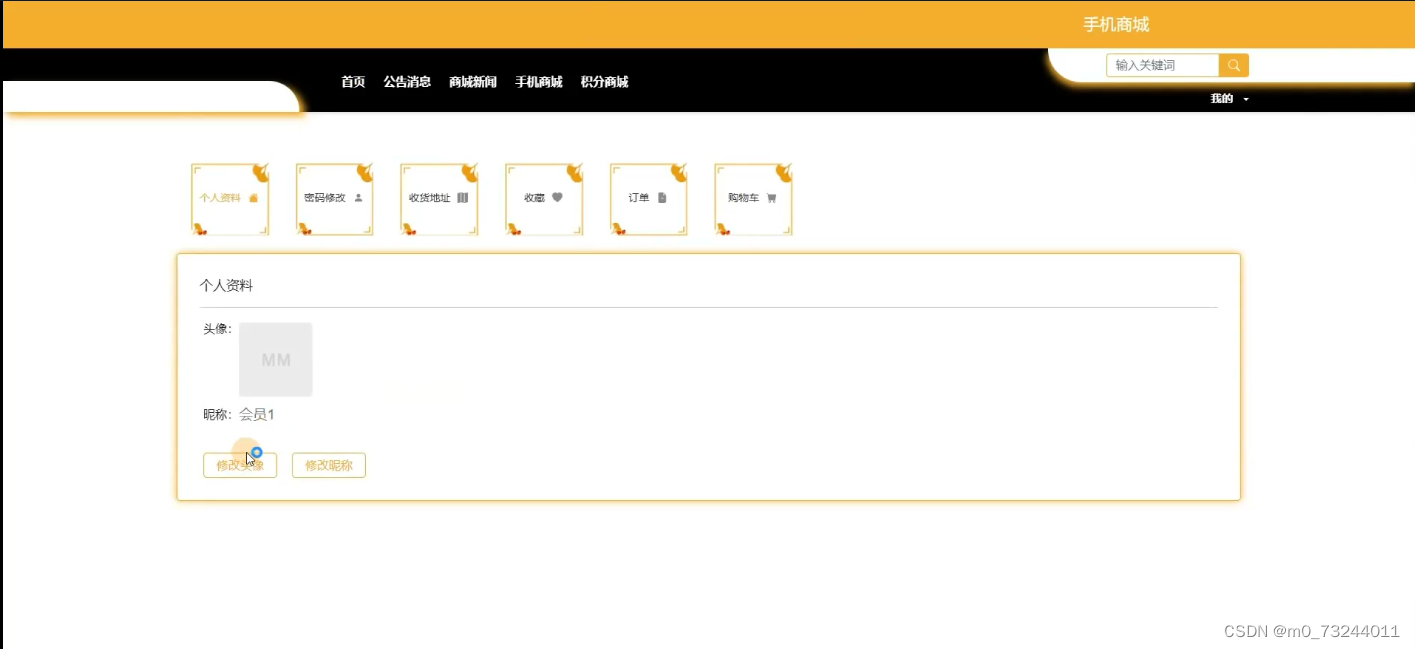
4.1.4我的账户界面
当用户点击右上角“我的”这个按钮,会出现子菜单,点击“我的账户”可以对个人的资料以及登录系统的密码进行设置,我的账户界面如下图4-4所示。

图4-4我的账户界面图
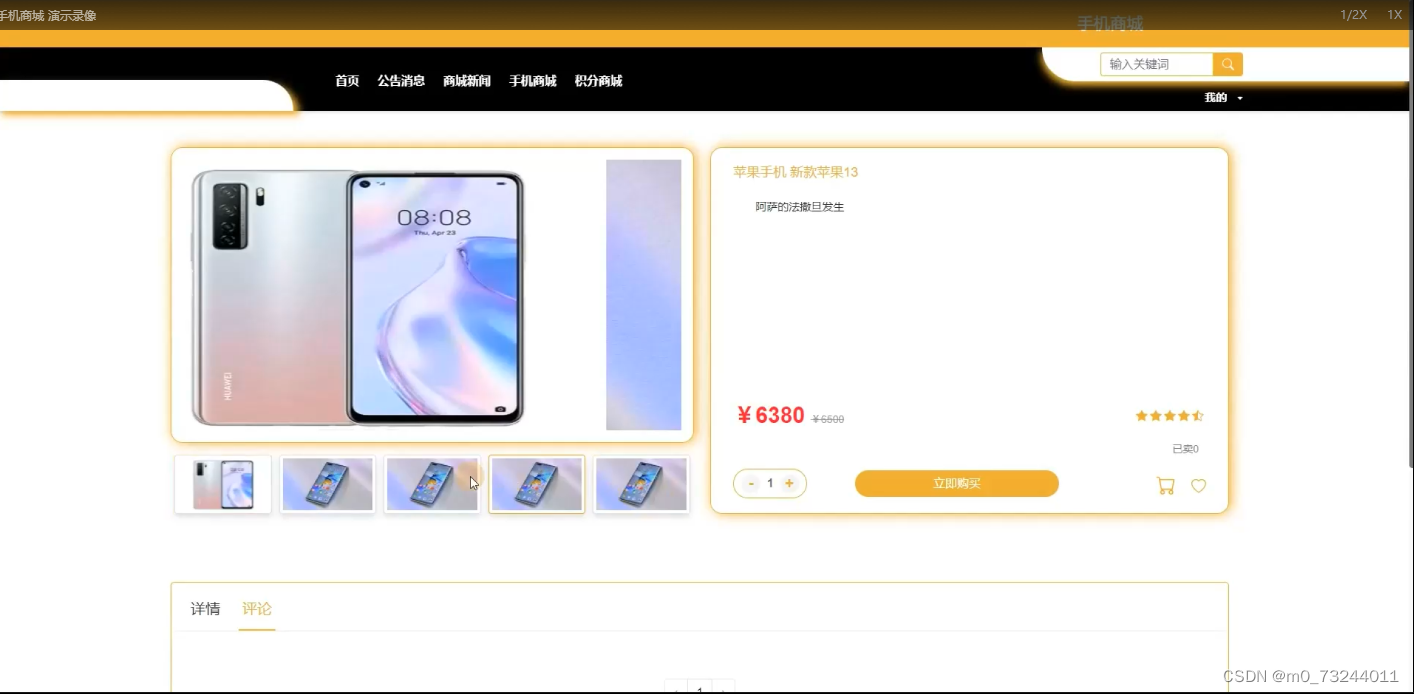
4.1.5手机详情界面
当访客点击了任意手机后将会进入该款手机的详情界面,可以了解到该手机的图片信息、手机信息、价钱信息等,同时可以对该手机进行加购+立即购买+收藏+点赞+评论,手机详情展示页面如图4-5所示。

图4-5手机详情界面图
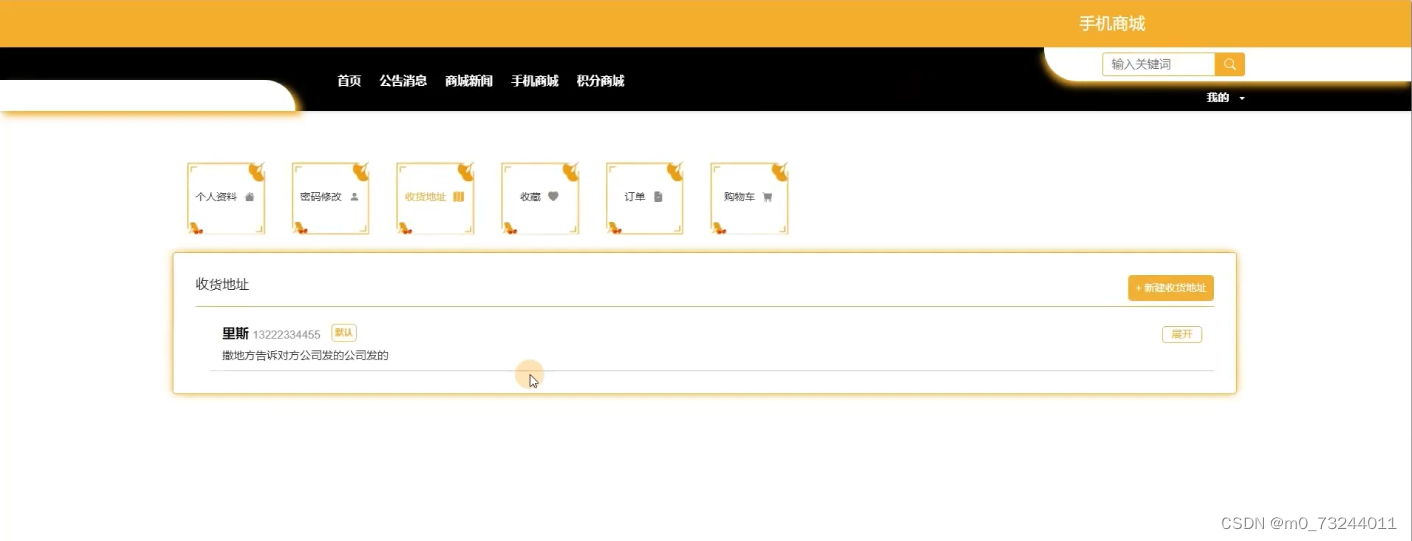
4.1.6 收货地址界面
当用户点击“收货地址”右后,就回去显示出目前现有的地址,也可以添加新的地址,界面如下图4-6所示。

图4-6收货地址界面图
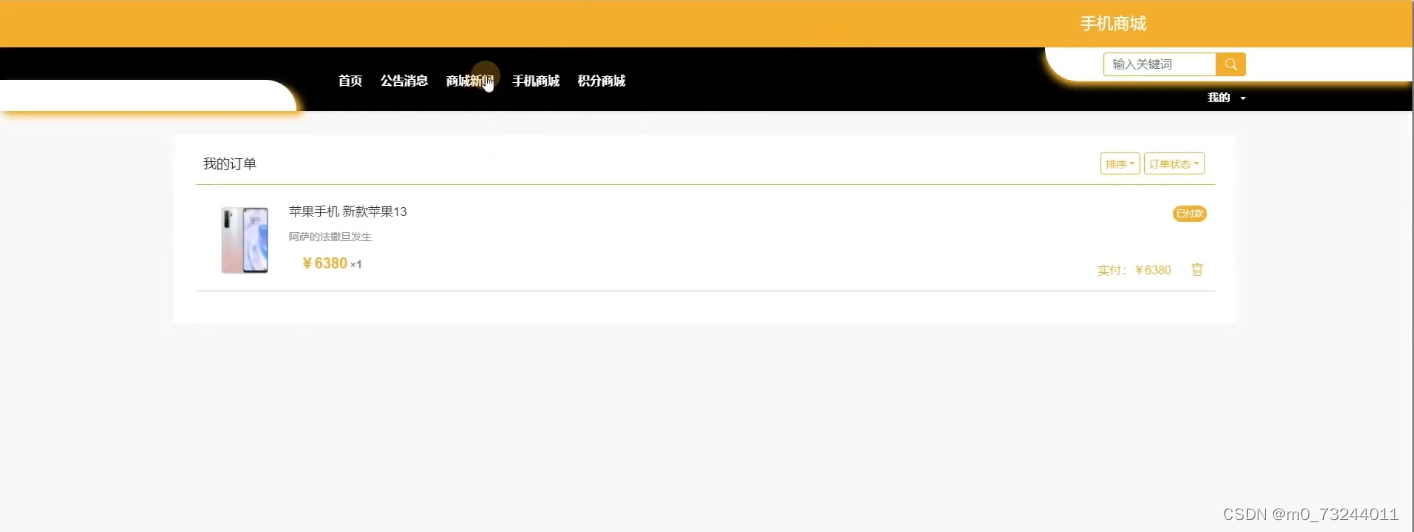
4.1.7 我的订单界面
当用户点击“我的订单”链接后就进入自己购买的订单的界面展示,界面如下图4-7所示。

图4-7我的订单界面图
4.2管理员功能模块
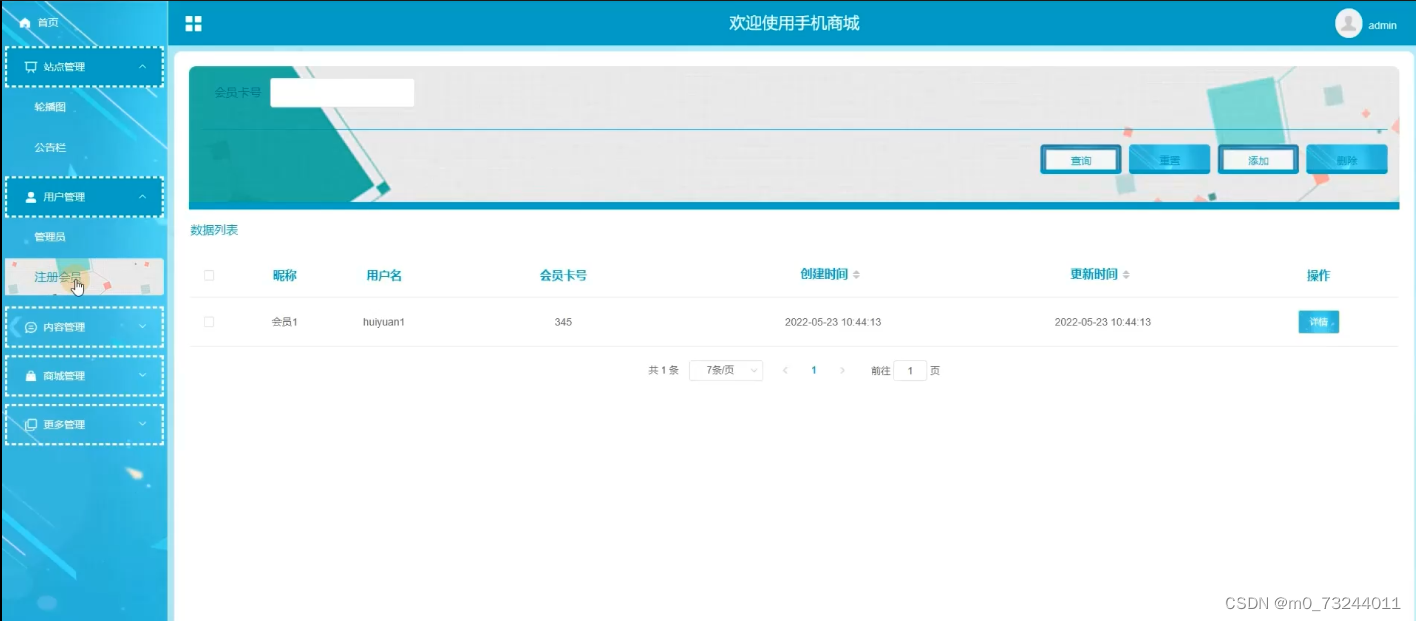
4.2.1 用户管理界面
手机商城中的管理人员是可以对前台注册的会员进行管理的,也可以对管理员进行管控。界面如下图4-8所示。

图4-8用户管理界面图
用户管理关键代码如下所示。
public function get_list($request=[],$table_name = '',$table_id = ''){
$page = 1;
$size = $table_name == "auth" ? 100 : 10;
$where = [];
$order = $table_id.'_id desc';
$field = '*';
// echo $order;exit;
$columns = Db::query( "show COLUMNS FROM `".$table_name."`");
foreach($columns as $key=>$val){
$field_name = $val['Field'];
if(isset($request['like'])){
if ($request['like']==true){
//字段模糊查询
if(isset($request[$field_name])){
$where[] = [$field_name, '=', $request[$field_name]];
}
}else{
//字段模糊查询
if(isset($request[$field_name])){
$where[] = [$field_name, 'like', '%' . $request[$field_name] . '%'];
}
}
}else{
//字段模糊查询
if(isset($request[$field_name])){
$where[] = [$field_name, 'like', '%' . $request[$field_name] . '%'];
}
}
//范围查询
if(isset($request[$field_name.'_min'])){
$where[] = [$field_name, '>=', $request[$field_name.'_min']];
}
if(isset($request[$field_name.'_max'])){
$where[] = [$field_name, '<=', $request[$field_name.'_max']];
}
}
//分页
if (isset($request['page'])){
$page = $request['page'];
}
if (isset($request['size'])){
$size = $request['size'];
}
//排序
if (isset($request['order'])){
$order = $request['order'];
}
//查询字段
if (isset($request['field'])){
$field = $request['field'];
}
//模糊查询
$list= $this->where($where)->order($order)->field($field)->page($page, $size)->select()->toArray();
foreach($list as &$l){
foreach($l as &$o){
if(strpos($o,$_SERVER['HTTP_HOST']) === false){
$o = str_replace('upload','http://'.$_SERVER['HTTP_HOST'].'/upload',$o);
}
}
}
return $list;
}
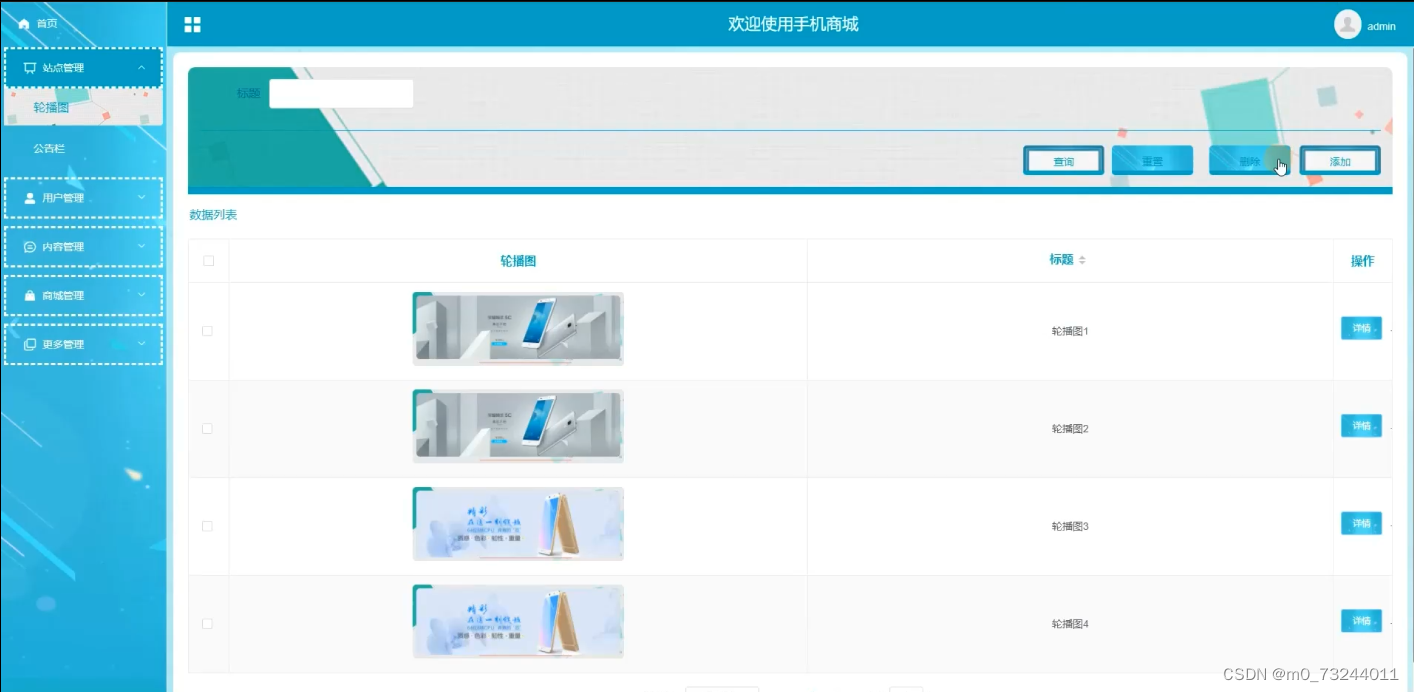
4.2.2站点管理界面
手机商城中的管理人员在“站点管理”这一菜单中是可以对前台显示的轮播图以及公告栏进行管控。界面如下图4-9所示。

图4-9站点管理界面图
站点管理关键代码如下所示。
{
if (Request::isPost()) {
$get = Request::get();
$where = [];
foreach($get as $k => $g){
//过滤参数中的页码信息
if($k != 'page' && $k != 'size'){
$where[$k] = $g;
}
}
$request = Request::post();
if($this->table != 'user'){
$request['update_time'] = isset($request['update_time']) ? $request['update_time'] : date('Y-m-d H:i:s');
}
$result = $this->validate($request, $this->validate);
if (true !== $result) {
// 验证失败 输出错误信息
$data['error'] = 30000;
$data['message'] = $result;
} else {
$result = $this->model->set($request, $this->table, $this->table_id, $where);
$data = $result;
}
} else {
$data['error']['code'] = 30000;
$data['error']['message'] = "field的值不能为空!";
}
return json_encode($data);
}
4.2.3更多管理界面
手机商城中的管理人员在“更多管理”这一菜单下是可以对手机商城内的订单售后、订单发货、会员积分、积分增加、积分扣减、积分兑换、积分商城进行管控的,其管理界面如下图4-10所示。

图4-10更多管理界面图
public function add()
{
if (Request::isPost()) {
$request = Request::param();
$request['create_time'] = isset($request['create_time']) ? $request['create_time'] : date('Y-m-d H:i:s');
$request['update_time'] = isset($request['update_time']) ? $request['update_time'] : date('Y-m-d H:i:s');
$result = $this->validate($request, $this->validate);
if (true !== $result) {
// 验证失败 输出错误信息
$data['error'] = 30000;
$data['message'] = $result;
} else {
if($this->table == 'user'){
$request['password'] = md5($request['password']);
}
$res = $this->add_before($request, $this->table, $this->table_id);
if($res['code'] == 200){
$result = $this->model->add($request, $this->table, $this->table_id);
$this->add_after($this->table);
$data = $result;
}else{
$data['error'] = $res;
}
}
} else {
$data['error']['code'] = 30000;
$data['error']['message'] = "field的值不能为空!";
}
return json_encode($data);
}
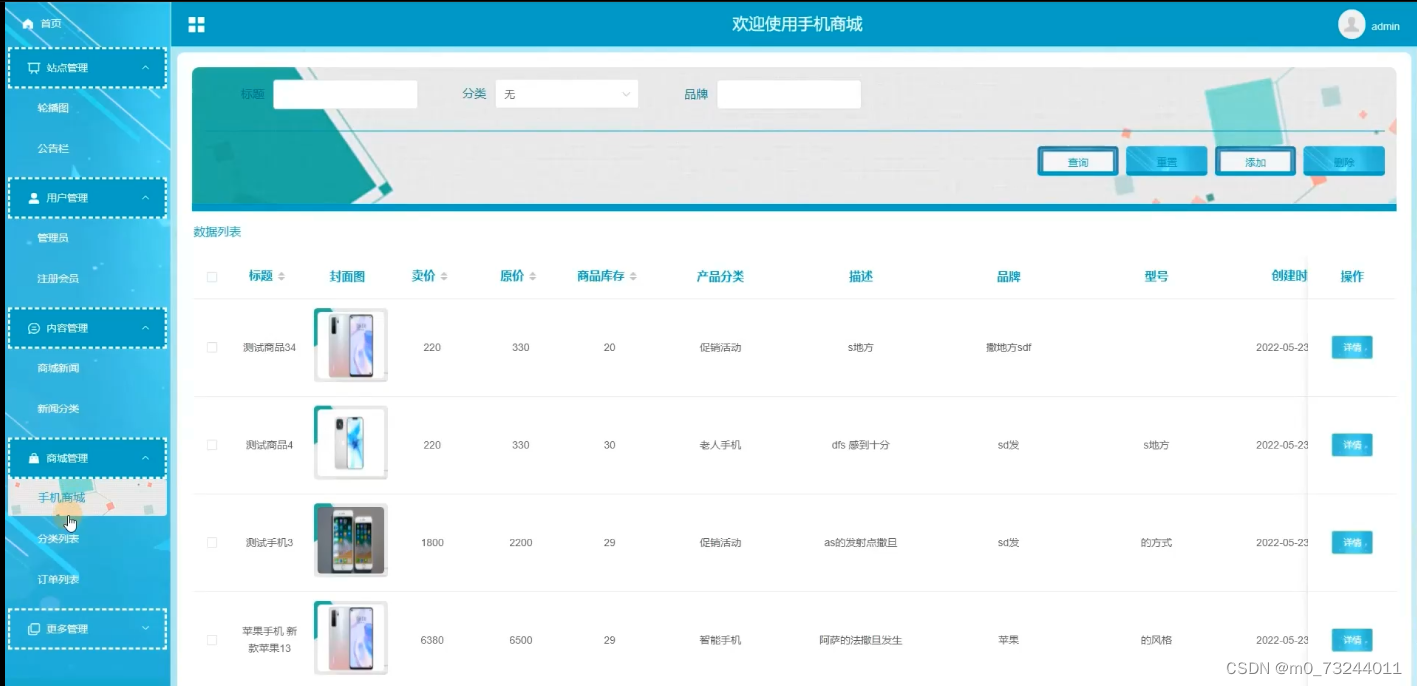
4.2.4 商城管理界面
手机商城中的管理人员是可以对手机商城内的管理员发布商品的进行维护和管理的,支持增删改查操作。界面如下图4-11所示。

图4-11商城管理界面图
5系统测试
系统开发到了最后一个阶段那就是系统测试,系统测试对软件的开发其实是非常有必要的。因为没什么系统一经开发出来就可能会尽善尽美,再厉害的系统开发工程师也会在系统开发的时候出现纰漏,系统测试能够较好的改正一些bug,为后期系统的维护性提供很好的支持。通过系统测试,开发人员也可以建立自己对系统的信心,为后期的系统版本的跟新提供支持。
系统测试包括:用户登录功能测试、手机展示功能测试、手机添加、手机搜索、密码修改功能测试,如表5-1、5-2、5-3、5-4、5-5所示:
表5-1 用户登录功能测试表
| 用例名称 | 用户登录系统 |
| 目的 | 测试用户通过正确的用户名和密码可否登录功能 |
| 前提 | 未登录的情况下 |
| 测试流程 | 1) 进入登录页面 2) 输入正确的用户名和密码 |
| 预期结果 | 用户名和密码正确的时候,跳转到登录成功界面,反之则显示错误信息,提示重新输入 |
| 实际结果 | 实际结果与预期结果一致 |
手机查看功能测试:
表5-2 手机查看功能测试表
| 用例名称 | 手机查看 |
| 目的 | 测试手机查看功能 |
| 前提 | 用户登录 |
| 测试流程 | 点击手机列表 |
| 预期结果 | 可以查看到所有手机信息 |
| 实际结果 | 实际结果与预期结果一致 |
管理员添加手机界面测试:
表5-3 管理员添加手机界面测试表
| 用例名称 | 手机发布测试用例 |
| 目的 | 测试手机发布功能 |
| 前提 | 用户正常登录情况下 |
| 测试流程 | 1)点击手机信息管理就,然后点击添加后并填写信息。 2)点击进行提交。 |
| 预期结果 | 提交以后,页面首页会显示新的手机信息 |
| 实际结果 | 实际结果与预期结果一致 |
手机搜索功能测试:
表5-4手机搜索功能测试表
| 用例名称 | 手机搜索测试 |
| 目的 | 测试手机搜索功能 |
| 前提 | 无 |
| 测试流程 | 1)在搜索框填入搜索关键字。 2)点击搜索按钮。 |
| 预期结果 | 页面显示包含有搜索关键字的手机 |
| 实际结果 | 实际结果与预期结果一致 |
密码修改功能测试:
表5-5 密码修改功能测试表
| 用例名称 | 密码修改测试用例 |
| 目的 | 测试管理员密码修改功能 |
| 前提 | 管理员用户正常登录情况下 |
| 测试流程 | 1)管理员密码修改并完成填写。 2)点击进行提交。 |
| 预期结果 | 使用新的密码可以登录 |
| 实际结果 | 实际结果与预期结果一致 |
通过编写手机商城的测试用例,已经检测完毕用户登录模块、手机查看模块、手机添加模块、手机搜索模块、密码修改功能测试,通过这5大模块为手机商城的后期推广运营提供了强力的技术支撑。
至此,手机商城已经结束,在开发前做了许多的准备,在本系统的设计和开发过程中阅览和学习了许多文献资料,从中我也收获了很多宝贵的方法和设计思路,对系统的开发也起到了很重要的作用,系统的开发技术选用的都是自己比较熟悉的,比如Web、PHP技术、MYSQL,这些技术都是在以前的学习中学到了,其中许多的设计思路和方法都是在以前不断地学习中摸索出来的经验,其实对于我们来说工作量还是比较大的,但是正是由于之前的积累与准备,才能顺利的完成这个项目,由此看来,积累经验跟做好准备是十分重要的事情。
当然在该系统的设计与实现的过程中也离不开老师以及同学们的帮助,正是因为他们的指导与帮助,我才能够成功的在预期内完成了这个系统。同时在这个过程当中我也收获了很多东西,此系统也有需要改进的地方,但是由于专业知识的浅薄,并不能做到十分完美,希望以后有机会可以让其真正的投入到使用之中。
[1]刘安梅. 带商城购物图形用户界面的手机(智慧商圈)[P]. 贵州省:CN307326511S,2022-05-10.
[2]周国剑,苏飞,曾令江,唐钰杰,蒋伟. 一种MySQL数据库数据存储方法、装置和电子设备[P]. 北京市:CN114461635A,2022-05-10.
[3]戴靓婕.MySQL数据库在自动测试系统中的应用研究[J].长江信息通信,2022,35(03):162-164.
[4]郑世闯,李家俊,陈雨露,赖晓燕.基于互联网+电子商务框架下PHP技术的在线二手车交易平台[J].电子制作,2022,30(02):39-41.DOI:10.16589/j.cnki.cn11-3571/tn.2022.02.006.
[5]马涛.基于PHP技术的视频点播网站设计分析[J].信息记录材料,2021,22(11):190-191.DOI:10.16009/j.cnki.cn13-1295/tq.2021.11.089.
[6]刘军.基于PHP技术的动态网页设计[J].信息记录材料,2021,22(10):142-143.DOI:10.16009/j.cnki.cn13-1295/tq.2021.10.068.
[7]邱宇, 年度要闻 3月8日,如皋市融媒体中心在全省县级市率先挂牌成立,构建广播、电视、日报、市委新闻网、微信公众号、手机客户端、微商城、移动屏“八位一体”媒体融合发展新格局. 徐亚军 主编,如皋年鉴,江苏人民出版社,2020,9,年鉴.DOI:10.41369/y.cnki.yrgnj.2021.000008.
[8]张艳丰,王羽西,彭丽徽,刘亚丽.基于文本挖掘的在线用户追加评论内容情报研究——以京东商城手机评论数据为例[J].现代情报,2020,40(09):96-105.
[9]龚文娟. 基于在线评论文本分析的用户满意度影响因素研究[D].东北财经大学,2020.DOI:10.27006/d.cnki.gdbcu.2020.000213.
[10]衡泽昊. 基于PHP技术的农业科技学习推广平台的设计与实现[D].华中师范大学,2020.DOI:10.27159/d.cnki.ghzsu.2020.001709.
[11]张艳丰,彭丽徽,洪闯.在线用户追评行为时间序列关联特征实证研究——以京东商城手机评论数据为例[J].情报理论与实践,2019,42(03):139-145.DOI:10.16353/j.cnki.1000-7490.2019.03.024.
[12]肖睿,程宁,田崇峰,金志雄,杜毅. MySQL数据库应用技术及实战[M].人民邮电出版社:, 201801.177.
[13]Li L.. Application of PHP technology in student PE score management system[J]. IPPTA: Quarterly Journal of Indian Pulp and Paper Technical Association,2018,30(8).
[14]戴亚,陈程杰,高用顺,邵子坤,彭江容,杨向晖,林顺权. 基于PHP+MySQL构建枇杷属植物种质资源数据库[C]//.中国园艺学会2017年论文摘要集.,2017:81.
[15]Jie Zou,Shunhui Wang. Design and Implementation of Japanese Translation Information Platform Based on PHP Technology[J]. International Journal of Multimedia and Ubiquitous Engineering,2016,11(10).
[16]Shun Hui Wang,Jie Zou. Dynamic Interaction System Design of Urban Landscape Information Based on PHP Technology[J]. International Journal of Smart Home,2015,9(6).
致 谢
逝者如斯夫,不舍昼夜。转眼间,大用户用户活便已经接近尾声,人面对着离别与结束,总是充满着不舍与茫然,我亦如此,仍记得那年秋天,我迫不及待的提前一天到了学校,面对学校巍峨的大门,我心里充满了期待:这里,就是我新生活的起点吗?那天,阳光明媚,学校的欢迎仪式很热烈,我面对着一个个对着我微笑的同学,仿佛一缕缕阳光透过胸口照进了我心里,同时,在那天我认识可爱的室友,我们携手共同度过了这难忘的两年。如今,我望着这篇论文的致谢,不禁又要问自己:现在,我们就要说再见了吗?
感慨莫名,不知所言。遥想当初刚来学校的时候,心里总是想着工科学校会过于板正,会缺乏一些柔情,当时心里甚至有一点点排斥,但是随着我对学校的慢慢认识与了解,我才认识到了她的美丽,她的柔情,并且慢慢的喜欢上了这个校园,但是时间太快了,快到我还没有好好体会她的美丽便要离开了,但是她带给我的回忆,永远不会离开我,也许真正离开那天我的眼里会满含泪水,我不是因为难过,我只是想将她的样子映在我的泪水里,刻在我的心里。最后,感谢我的老师们,是你们教授了我们知识与做人的道理;感谢我的室友们,是你们陪伴了我如此之久;感谢每位关心与支持我的人。
少年,追风赶月莫停留,平荒尽处是春山。
免费领取本源代码、数据库,请私信